1. 사용자 등록 페이지
페이지 효과: 
코드는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="bootstrap/js/jquery-1.11.2.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<style>
.title{
margin-left: 550px;
margin-top: 50px;
}
.quanju{
margin-left: 400px;
margin-top: -50px;
}
.uid,.pwd,.name{
max-width: 120px;
}
.yangshi1{
margin-top: 100px;
}
.code{
max-width: 120px;
}
.birthday{
max-width: 120px;
}
</style>
<body>
<form class="form-horizontal" role="form" action="zhucechuli.php" method="post">
<h3 class="title">用户注册</h3>
<p class="quanju">
<p class="form-group yangshi1">
<label for="firstname" class="col-sm-2 control-label">用户名:</label>
<p class="col-sm-10">
<input type="text" class="form-control uid" name="uid" placeholder="请输入用户名">
</p>
</p>
<p class="form-group yangshi2">
<label for="lastname" class="col-sm-2 control-label">密码:</label>
<p class="col-sm-10">
<input type="text" class="form-control pwd" name="pwd" placeholder="请输入密码">
</p>
</p>
<p class="form-group yangshi2">
<label for="lastname" class="col-sm-2 control-label">姓名:</label>
<p class="col-sm-10">
<input type="text" class="form-control name" name="name" placeholder="请输入姓名">
</p>
</p>
<p class="form-group yangshi2">
<label for="lastname" class="col-sm-2 control-label">生日:</label>
<p class="col-sm-10">
<input type="text" class="form-control birthday" name="birthday" placeholder="请输入生日">
</p>
</p>
<p class="form-group yangshi2">
<label for="lastname" class="col-sm-2 control-label">工号:</label>
<p class="col-sm-10">
<input type="text" class="form-control code" name="code" placeholder="请输入工号">
</p>
</p>
<p class="form-group yangshi2">
<label for="lastname" class="col-sm-2 control-label">性别:</label>
<p class="col-sm-10">
<label class="radio-inline">
<input type="radio" name="sex" value="男" checked="checked"> 男
</label>
<label class="radio-inline">
<input type="radio" name="sex" value="女" > 女
</label>
</p>
</p>
<p class="form-group">
<p class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-success" value="注册" onclick="return zhuce()">
立即注册
</button>
</p>
</p>
</p>
</form>
</body>
<script>
function zhuce(){
var uid = document.getElementsByTagName("input")[0].value;
if(uid==""){
alert("输入的用户名有误!");
return false;
}
var pwd = document.getElementsByTagName("input")[1].value;
if(pwd==""){
alert("输入的密码有误!");
return false;
}
var name = document.getElementsByTagName("input")[2].value;
if(name==""){
alert("输入的姓名有误!");
return false;
}
var birthday = document.getElementsByTagName("input")[3].value;
if(birthday==""){
alert("输入的生日有误!");
return false;
}
var code = document.getElementsByTagName("input")[4].value;
if(code==""){
alert("输入的工号有误!");
return false;
}
}
</script>
</html>php 처리
으르르르
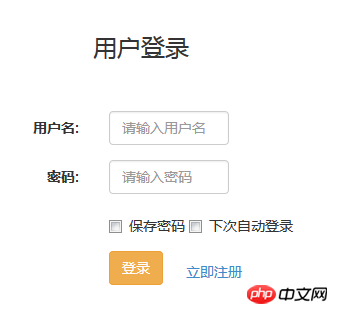
2. 사용자 로그인 페이지
페이지 효과: 
코드는 다음과 같습니다.
php 처리
<?php
$uid = $_POST["uid"];
$pwd = $_POST["pwd"];
$name = $_POST["name"];
$sex = $_POST["sex"];
$birthday = $_POST["birthday"];
$code = $_POST["code"];
require_once "./DBDA.class.php";
$db = new DBDA();
$sql ="insert into userinfo values('{$uid}','{$pwd}','{$name}','{$sex}','{$birthday}','{$code}',0)";
$r = $db->query($sql,1);
if($r){
header("location:login.php");
}else{
echo "登录失败!";
}
3. 관리 회원 리뷰 페이지
페이지 효과: 
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="bootstrap/js/jquery-1.11.2.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet" type="text/css"/>
</head>
<style>
.title{
margin-left: 550px;
margin-top: 150px;
}
.quanju{
margin-left: 400px;
margin-top: -150px;
}
.name,.pwd{
max-width: 120px;
}
.yangshi1{
margin-top: 200px;
}
</style>
<body>
<form class="form-horizontal" role="form" action="loginchuli.php" method="post">
<h3 class="title">用户登录</h3>
<div class="quanju">
<div class="form-group yangshi1">
<label for="firstname" class="col-sm-2 control-label">用户名:</label>
<div class="col-sm-10">
<input type="text" class="form-control name" name="uid" placeholder="请输入用户名">
</div>
</div>
<div class="form-group yangshi2">
<label for="lastname" class="col-sm-2 control-label">密码:</label>
<div class="col-sm-10">
<input type="text" class="form-control pwd" name="pwd" placeholder="请输入密码">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox">
保存密码 </label>
<label>
<input type="checkbox">
下次自动登录 </label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-warning" value="登录" onclick="return login()" >
登录
</button>
</div>
</div>
</div>
</form>
<a href="register.php">
<button type="submit" value="立即注册" class="btn btn-link" style="margin-left: 630px; margin-top: -80px;">
立即注册
</button>
</a>
</body>
<script>
function login(){
var uid = document.getElementsByTagName("input")[0].value;
if(uid==""){
alert("请输入用户名!");
return false;
}
var pwd = document.getElementsByTagName("input")[1].value;
if(pwd==""){
alert("请输入密码!");
return false;
}
}
</script>
</html>
<?php
$uid = $_POST["uid"];
$pwd = $_POST["pwd"];
require_once "./DBDA.class.php";
$db = new DBDA();
$sql = "select * from userinfo where uid='{$uid}'";
$arr = $db->query($sql,0);
if($arr[0][1]==$pwd && !empty($pwd)){
if($arr[0][6]){
echo "登录成功!";
}else{
echo "该账号未通过审核!";
}
}else{
echo "用户名或密码错误!";
}<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="bootstrap/js/jquery-1.11.2.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<h3 style="margin-left: 550px; margin-top: 100px;">用户审核</h3>
<table class="table table-bordered" style="max-width: 800px; margin-left: 250px;">
<thead>
<tr>
<th>用户名</th>
<th>姓名</th>
<th>性别</th>
<th>生日</th>
<th>工号</th>
<th>审核状态</th>
</tr>
</thead>
<tbody>
<?php
require_once "./DBDA.class.php";
$db = new DBDA();
$sql = "select * from userinfo";
$arr = $db->query($sql,0);
foreach($arr as $v){위 내용은 PHP를 사용하여 로그인, 등록 및 감사 기능 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!