JS는 플러그인을 사용하여 양식 확인을 완료합니다.
本文实例讲述了JS实现的通用表单验证插件。分享给大家供大家参考。具体如下:
这里演示一个通用的JS表单验证插件代码。使用方法:第一步:需设定表单项数据类型,第二步:实例表单验证,验证错误提示说明(程序有自带相关错误提示,可自定义每项验证错误提示时文本,只需添加msg)。
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/js-normal-table-check-plug-codes/
具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style>
body,td{font:12px Verdana;color:#333}
input,textarea,select,td,th{font:12px Verdana;color:#333;border:1px solid #999;background:#fff}
table{border-collapse:collapse;}
th{font:bold 12px Verdana; text-align:right;padding:5px;}
td{padding:3px;line-height:1.8;}
input{height:20;}
textarea{width:80%;height:50px;overfmin:auto;}
form{display:inline}
/*输入框样式*/
input[type=text],input[type=password],textarea{border:1px solid #ccc;padding:2px;border-radius:1px;box-shadow:0 1px 2px rgba(0,0,0,0.1) inset;outline:medium none;line-height:25px;
-webkit-transition:all 0.15s ease-in 0s;
-moz-transition:all 0.15s ease-in 0s;
-o-transition:all 0.15s ease-in 0s;
font-family:"Microsoft YaHei",Verdana,Arial;
font-size:14px;
vertical-align:top;
}
input[type=text],input[type=password]{height:25px;}
input[type=text]:focus,input[type=password]:focus,textarea:focus{/*border-color:rgba(82,168,236,0.8);*/border-color:#52a8ec;box-shadow:0 1px 2px rgba(0,0,0,0.1) inset,0 0 5px rgba(82,168,236,0.6);outline:0 none;}
</style>
</head>
<body>
<h2>使用方法</h2>
<p>第一步:需设定表单项数据类型</p>
<p style="padding:10px;border:2px dashed #ea0; background-color:#ffe;"><input type="text" name="name" <strong style="color:#f00;">dataType="chinese[2,8]"</strong> /></p>
<p>第二步:实例表单验证</p>
<p style="padding:10px;border:2px dashed #ea0; background-color:#ffe;"><script type="text/javascript"><strong style="color:#f00;">new ValidatorForm(表单对象);</strong> </script></p>
<h3>dataType可选参数</h3>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<th colspan="3" style="text-align:left; background-color:#eee;">基础验证</th>
</tr>
<tr>
<th>email</th>
<td>Email地址</td>
<td rowspan="11"><strong>均可配合中括号使用</strong>,例如<br />
长度验证:chinese[1,10] 为限制只能输入1-10个全角字符,<strong>注:一个全角字符长度为2</strong><br />
数字大小验证:number[18,26] 为限制只能输入18-26的数字<br />
日期范围验证:date[1970-1-1,2012-12-12] 为限制1970-1-1至2012-12-12日期<br />
<strong>上限及下限设定</strong><br />
下限设定:chinese[1,] 至少输入1个或以上有效字符<br />上限设定:chinese[,6] 最多输入6个有效字符<br />number和date格式也类式</td>
</tr>
<tr>
<th>tel</th>
<td>电话:支持手机/固话,识别区号及全半角逗号分隔多项</td>
</tr>
<tr>
<th>mobile</th>
<td>手机号码</td>
</tr>
<tr>
<th>url</th>
<td>网址</td>
</tr>
<tr>
<th>number</th>
<td>数字</td>
</tr>
<tr>
<th>english</th>
<td>英文字母</td>
</tr>
<tr>
<th>chinese</th>
<td>全角字符</td>
</tr>
<tr>
<th>username</th>
<td>帐号:字母开头4-20位的字母数字加下划线组合</td>
</tr>
<tr>
<th>password</th>
<td>密码:4-20位字母数字或@!#$%^&*.~组合</td>
</tr>
<tr>
<th>date</th>
<td>日期</td>
</tr>
<tr>
<th>length</th>
<td>长度:格式“length[最小长度,最大长度]”</td>
</tr>
<tr>
<th colspan="3" style="text-align:left; background-color:#eee;">其它验证</th>
</tr>
<tr>
<th>Compare</th>
<td colspan="2">值对比:格式“Compare[比较符比较对象,比较类型]”<br />
比较符包括[>,>=,<,<=,!=,=]<br />
比较对象为表单项name,当表单有同名name值多项时取第一项<br />
比较类型可选值[text,number,date]分别为[字符比较,数字比较,日期比较],留空时对当前项值自动识别后对比<br />
例如Compare[=password]</td>
</tr>
<tr>
<th>exec</th>
<td colspan="2">自定义函数:格式“exec[函数名]” <br />
传入当前输入框对象,返回json格式“{stat:结果[true/false],msg:提示文本,msgCss:样式[className],inCss:输入框样式[className]}”,stat为验证结果是否正确为必须返回项,其它项留空使用默认设置[inCss暂时未使用]
<br /></td>
</tr>
</table>
<h3>验证错误提示说明</h3>
<p>程序有自带相关错误提示,可自定义每项验证错误提示时文本,只需添加msg</p>
<p style="padding:10px;border:2px dashed #ea0; background-color:#ffe;"><input type="text" name="name" dataType="chinese[2,8]" <strong style="color:#f00;">msg="姓名必需填写1-4个汉字"</strong> /></p>
<form name="theForm" id="theForm" action="" method="get">
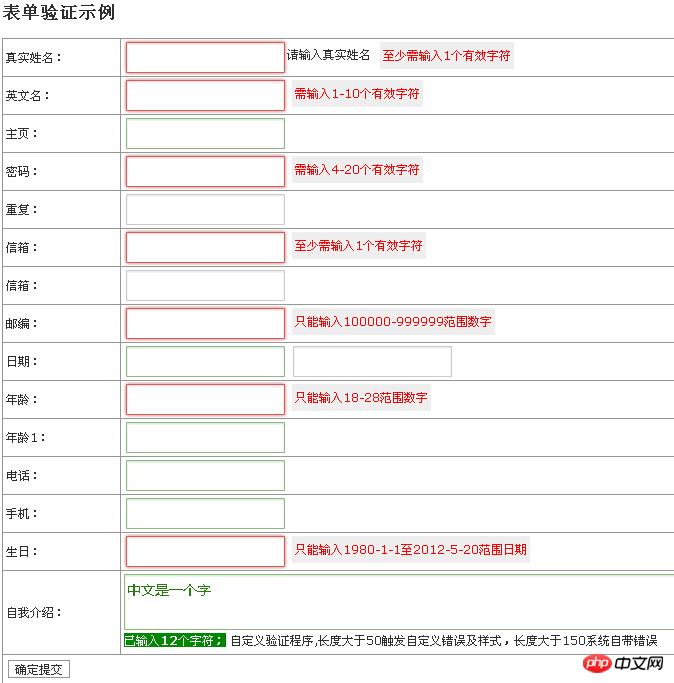
<h2>表单验证示例</h2>
<table align="center" width="100%">
<tr>
<td>真实姓名:</td><td><input type="text" name="Name" dataType="chinese[1,]" /><span msgbox="1">请输入真实姓名</span>
<span id="vfMsgBox_Name"></span>
</td>
</tr>
<tr>
<td>英文名:</td><td><input type="text" name="Nick" dataType="english[1,10]" /></td>
</tr>
<tr>
<td>主页:</td><td><input type="text" name="Homepage" dataType="url" /></td>
</tr>
<tr>
<td>密码:</td><td><input name="password" type="text" dataType="password" /></td>
</tr>
<tr>
<td>重复:</td><td><input name="password2" type="text" dataType="Compare[=password"密码]" /></td>
</tr>
<tr>
<td>信箱:</td><td><input type="text" name="email" dataType="email[1,]" /></td>
</tr>
<tr>
<td>信箱:</td><td><input type="text" name="email2" dataType="email Compare[=email"信箱]" /></td>
</tr>
<tr>
<td>邮编:</td><td><input type="text" name="QQ" dataType="number[100000,999999]" /></td>
</tr>
<tr>
<td>日期:</td><td><input type="text" name="date" dataType="date" />
<input type="text" name="date2" dataType="Compare[>date"起始日期,date]" />
</td>
</tr>
<tr>
<td>年龄:</td><td><input type="text" name="Year" dataType="number[18,28]" /></td>
</tr>
<tr>
<td>年龄1:</td><td><input type="text" name="Year1" dataType="number[,18]" /></td>
</tr>
<tr>
<td>电话:</td><td><input type="text" name="Phone" dataType="tel" /></td>
</tr>
<tr>
<td>手机:</td><td><input type="text" name="mobile" dataType="mobile" /></td>
</tr>
<tr>
<td>生日:</td><td><input type="text" name="Birthday" dataTy위 내용은 JS는 플러그인을 사용하여 양식 확인을 완료합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7733
7733
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 PDF에서 서명을 확인하는 방법
Feb 18, 2024 pm 05:33 PM
PDF에서 서명을 확인하는 방법
Feb 18, 2024 pm 05:33 PM
우리는 일반적으로 정부나 기타 기관으로부터 PDF 파일을 받으며, 일부는 디지털 서명이 포함되어 있습니다. 서명을 확인한 후 SignatureValid 메시지와 녹색 확인 표시가 표시됩니다. 서명이 확인되지 않으면 유효성을 알 수 없습니다. 서명을 확인하는 것이 중요합니다. PDF에서 이를 수행하는 방법을 살펴보겠습니다. PDF에서 서명을 확인하는 방법 PDF 형식의 서명을 확인하면 더욱 신뢰할 수 있고 문서가 승인될 가능성이 높아집니다. 다음과 같은 방법으로 PDF 문서의 서명을 확인할 수 있습니다. Adobe Reader에서 PDF를 엽니다. 서명을 마우스 오른쪽 버튼으로 클릭하고 서명 속성 표시를 선택합니다. 서명자 인증서 표시 버튼을 클릭합니다. 신뢰 탭에서 신뢰할 수 있는 인증서 목록에 서명을 추가합니다. 서명 확인을 클릭하여 확인을 완료합니다.
 WeChat 친구 지원 인증으로 차단을 해제하는 자세한 방법
Mar 25, 2024 pm 01:26 PM
WeChat 친구 지원 인증으로 차단을 해제하는 자세한 방법
Mar 25, 2024 pm 01:26 PM
1. WeChat을 연 후 검색 아이콘을 클릭하고 WeChat 팀을 입력한 후 아래 서비스를 클릭하여 들어갑니다. 2. 입력 후 좌측 하단의 셀프 서비스 도구 옵션을 클릭하세요. 3. 클릭 후, 위 옵션 중 보조검증 차단해제/이의제기 옵션을 클릭해 주세요.
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 PHP 8의 새로운 기능: 확인 및 서명 추가
Mar 27, 2024 am 08:21 AM
PHP 8의 새로운 기능: 확인 및 서명 추가
Mar 27, 2024 am 08:21 AM
PHP8은 최신 버전의 PHP로 프로그래머에게 더 많은 편의성과 기능을 제공합니다. 이 버전은 보안과 성능에 특별히 중점을 두고 있으며 주목할만한 새로운 기능 중 하나는 확인 및 서명 기능이 추가된 것입니다. 이 문서에서는 이러한 새로운 기능과 그 용도에 대해 자세히 살펴보겠습니다. 확인 및 서명은 컴퓨터 과학에서 매우 중요한 보안 개념입니다. 이는 전송된 데이터가 완전하고 확실한지 확인하는 데 자주 사용됩니다. 온라인 거래 및 민감한 정보를 처리할 때 확인 및 서명이 더욱 중요해집니다. 누군가가 데이터를 조작할 수 있다면 잠재적으로 그럴 수 있기 때문입니다.
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리




