js에서 음악 재생 컨트롤 바를 구현하는 방법
Foreword
HTML5는 오디오 재생을 구현하는 오디오 태그를 제공합니다. 저는 항상 오디오 및 비디오 재생에 관심이 있었고 항상 오디오 및 비디오 재생 모듈을 직접 구현하고 싶었습니다. 최근에 원래 의도에 따라 오디오 재생 컨트롤 바를 구현하는 데 시간을 보냈습니다. 이 작은 모듈 구현을 통해 이전에 노출되지 않았던 지식도 배웠습니다.
오디오 구현 아이디어
브라우저에서 기본적으로 제공하는 오디오 스타일은 상대적으로 단순하고 보기에도 좋지 않습니다. 기본적으로 제공되는 스타일은 다음과 같습니다. 
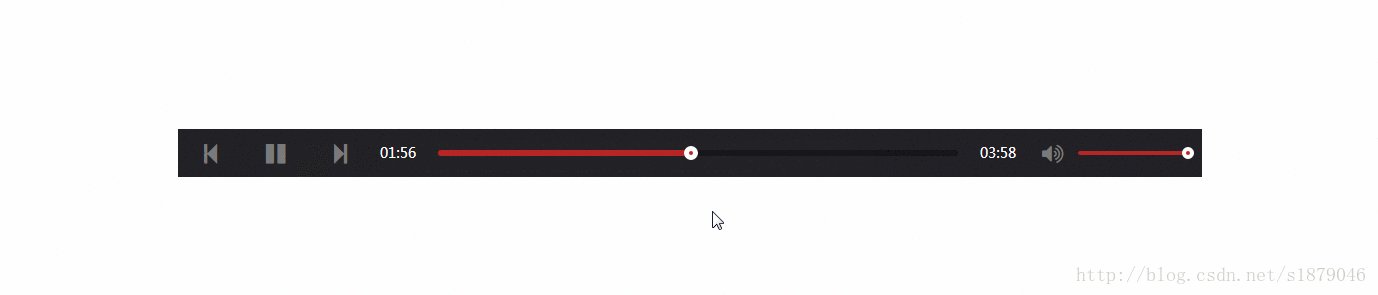
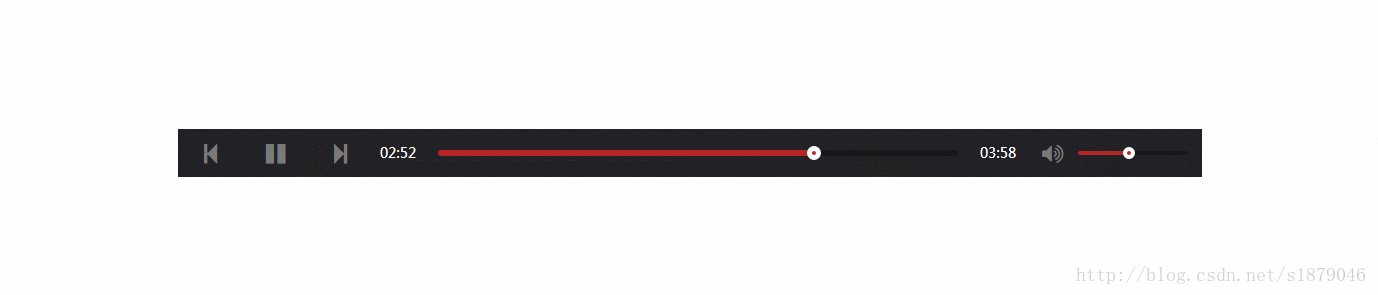
자체 구현된 음악 재생 컨트롤 바, 효과는 다음과 같습니다. 
음악 재생 컨트롤 막대로 구현되는 기능은 다음과 같습니다.
음악 재생(가장 기본)
루프 재생을 위한 여러 음악의 수동 전환 및 자동 전환
-
진행률 표시줄 재생 진행률을 변경하려면 클릭하세요
진행률 막대를 드래그하여 재생 진행률을 변경하세요
볼륨을 변경하려면 클릭하세요
볼륨을 드래그하여 변경
구체적인 구현 효과: 
다음은 특정 기능의 구현에 대한 자세한 소개와 구현된 음악 재생 제어 진행 표시줄 주로 학습 및 사용을 위한 것이며 호환성을 고려하지 않고 각 기능의 구현 아이디어를 주로 설명합니다.
전체
하단 전체 음악 재생 제어 계층은 여전히 브라우저 오디오 태그를 사용하여 구현되며, 전체 기능을 실현하기 위해 오디오 API가 호출됩니다. 현재 제어 막대의 html 구조는 다음과 같습니다.
<p class="audio">
<audio></audio>
<p class="audio-controller">
<span class="audio-prev"></span>
<span class="audio-state"></span>
<span class="audio-next"></span>
</p>
<p class="audio-bar">
<span class="audio-time-current"></span>
<p class="audio-progress">
<p>
<p></p>
<p></p>
</p>
</p>
<span class="audio-time-duration"></span>
</p>
<p class="audio-volume">
<span class="audio-volume-icon"></span>
<p class="audio-volume-adjust">
<p>
<p></p>
<p></p>
</p>
</p>
</p></p>audio-controller: 재생을 제어하고 노래를 전환하는 영역입니다
오디오 바: 시간과 노래 진행을 위한 영역입니다
audio-volume : 볼륨 조절 영역
재생 영역
음악 재생, 일시정지, 전환(이전곡, 다음곡)을 구현하는 영역입니다. 이 부분에서는 사실 설명할 것이 없습니다. Play() 및 Pause()는 재생 및 일시 정지를 구현하는 데 사용됩니다. 노래 전환은 배열 요소를 변경하고 src 주소를 수정하는 것입니다.
진행 영역
이 영역은 전체 모듈의 핵심 부분입니다.
진행 효과 구현
슬라이딩 효과 구현
첫 번째, 진행 구현입니다. 아이디어는 다음과 같습니다.
진행률 표시줄은 두 개의 p로 구성됩니다.
// 最外层作为js에서 음악 재생 컨트롤 바를 구현하는 방법暗的长度区域<p> // 最内层是实际表示进度
<p></p>
</p>
진행률 표시줄을 클릭하면 x축 방향을 기준으로 마우스 클릭 지점의 오프셋을 가져옵니다. 가장 가까운 상위 요소의
오프셋은 내부 레이어 p의 실제 너비입니다. 배경색 설정
슬라이더의 위치는 왼쪽 값을 설정하는 것이지만 왼쪽 값은 오프셋입니다. - 슬라이더 너비/2
슬라이딩 구현은 이 모듈을 작성할 때 HTML5의 드래그 앤 드롭 API를 사용하지 않고, mousedown, mousemove, mouseup을 사용합니다. 구체적인 구현 코드:
// 滑动js에서 음악 재생 컨트롤 바를 구현하는 방법
bar.addEventListener('mousedown', function(e) {
e.stopPropagation(); // 获取滑块被选择时相对文档的初始X轴值
options.clientX = e.clientX; // 偏移量
options.left = this.offsetLeft;
options.max = bgNode.offsetWidth - this.offsetWidth / 2;
options.isDrag = true;
});
document.addEventListener('mousemove', function(e) {
e.stopPropagation(); if (options.isDrag) { let currentClientX = e.clientX,
left = options.left,
max = options.max,
initClientX = options.clientX,
barHalfWidth = bar.offsetWidth / 2,
fgWidth = 0, // 设置要滑动到的位置点(x轴方向偏移量)
to = Math.max(0, Math.min(max, left + (currentClientX - initClientX)));
bar.style.left = to + 'px'; if (to > barHalfWidth) {
fgWidth = to + barHalfWidth;
}
fgNode.style.width = Math.max(0, fgWidth) + 'px';
options.offsetX = Math.max(0, fgWidth);
}
});
bgNode.parentNode.addEventListener('mouseup', function(e) {
e.stopPropagation(); if (options.isDrag) { // 绘制此时的进度
tools.timeUpdateOrVolumeUpdate(options.offsetX, type);
options.isDrag = false;
}
});간단히 말하면. :
mousemove 시 획득 문서 내 마우스의 현재 X축 위치 - 초기 위치 + 요소의 초기 오프셋. 이는 left 값을 동적으로 변경하여 달성됩니다.
진행률은 실제로 다음과 같이 표시됩니다. p의 너비, 너비 값의 동적 변경 및 슬라이딩 진행 효과를 달성하기 위한 블록의 왼쪽 값
여기서 주목해야 할 사항은 다음과 같습니다.
현재 진행률 표시줄의 전체 너비 사이의 비례 관계 총 오디오 시간을 계산하여 다양한 오디오 시점에 해당하는 진행 길이를 계산하는 것이 기본입니다
실제로 계산하기도 매우 쉽습니다.
비율: 너비/길이
시간 너비 지정: (너비 / 기간) * currentTime
볼륨 조정 구현은 진행 상황과 유사하며 주로 볼륨 구현을 변경합니다.
이 모듈의 문제에 대해 이야기해 보겠습니다.
슬라이더 효과가 때때로 자연스럽고 부드럽지 않을 때가 있습니다.
오디오 파일 시간 처리가 충분하지 않습니다.
진행 부분이 별로 좋지 않았습니다. the Beginning
코드는 내 Github에 업로드될 예정이며, 이 모듈은 앞으로 개선되어야 할 것입니다.
위 내용은 js에서 음악 재생 컨트롤 바를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7522
7522
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 70
70
 Huawei 휴대폰에서 이중 WeChat 로그인을 구현하는 방법은 무엇입니까?
Mar 24, 2024 am 11:27 AM
Huawei 휴대폰에서 이중 WeChat 로그인을 구현하는 방법은 무엇입니까?
Mar 24, 2024 am 11:27 AM
Huawei 휴대폰에서 이중 WeChat 로그인을 구현하는 방법은 무엇입니까? 소셜 미디어의 등장으로 WeChat은 사람들의 일상 생활에 없어서는 안될 커뮤니케이션 도구 중 하나가 되었습니다. 그러나 많은 사람들이 동일한 휴대폰에서 동시에 여러 WeChat 계정에 로그인하는 문제에 직면할 수 있습니다. Huawei 휴대폰 사용자의 경우 듀얼 WeChat 로그인을 달성하는 것은 어렵지 않습니다. 이 기사에서는 Huawei 휴대폰에서 듀얼 WeChat 로그인을 달성하는 방법을 소개합니다. 우선, 화웨이 휴대폰과 함께 제공되는 EMUI 시스템은 듀얼 애플리케이션 열기라는 매우 편리한 기능을 제공합니다. 앱 듀얼 오픈 기능을 통해 사용자는 동시에
 PHP 프로그래밍 가이드: 피보나치 수열을 구현하는 방법
Mar 20, 2024 pm 04:54 PM
PHP 프로그래밍 가이드: 피보나치 수열을 구현하는 방법
Mar 20, 2024 pm 04:54 PM
프로그래밍 언어 PHP는 다양한 프로그래밍 논리와 알고리즘을 지원할 수 있는 강력한 웹 개발 도구입니다. 그중 피보나치 수열을 구현하는 것은 일반적이고 고전적인 프로그래밍 문제입니다. 이 기사에서는 PHP 프로그래밍 언어를 사용하여 피보나치 수열을 구현하는 방법을 소개하고 구체적인 코드 예제를 첨부합니다. 피보나치 수열은 다음과 같이 정의되는 수학적 수열입니다. 수열의 첫 번째와 두 번째 요소는 1이고 세 번째 요소부터 시작하여 각 요소의 값은 이전 두 요소의 합과 같습니다. 시퀀스의 처음 몇 가지 요소
 Huawei 휴대폰에서 WeChat 복제 기능을 구현하는 방법
Mar 24, 2024 pm 06:03 PM
Huawei 휴대폰에서 WeChat 복제 기능을 구현하는 방법
Mar 24, 2024 pm 06:03 PM
Huawei 휴대폰에서 WeChat 복제 기능을 구현하는 방법 소셜 소프트웨어의 인기와 개인 정보 보호 및 보안에 대한 사람들의 강조가 높아지면서 WeChat 복제 기능이 점차 주목을 받고 있습니다. WeChat 복제 기능을 사용하면 사용자가 동일한 휴대폰에서 여러 WeChat 계정에 동시에 로그인할 수 있으므로 관리 및 사용이 더 쉬워집니다. Huawei 휴대폰에서 WeChat 복제 기능을 구현하는 것은 어렵지 않습니다. 다음 단계만 따르면 됩니다. 1단계: 휴대폰 시스템 버전과 WeChat 버전이 요구 사항을 충족하는지 확인하십시오. 먼저 Huawei 휴대폰 시스템 버전과 WeChat 앱이 최신 버전으로 업데이트되었는지 확인하세요.
 PHP 게임 요구 사항 구현 가이드
Mar 11, 2024 am 08:45 AM
PHP 게임 요구 사항 구현 가이드
Mar 11, 2024 am 08:45 AM
PHP 게임 요구사항 구현 가이드 인터넷의 대중화와 발전으로 인해 웹 게임 시장이 점점 더 대중화되고 있습니다. 많은 개발자는 PHP 언어를 사용하여 자신만의 웹 게임을 개발하기를 원하며 게임 요구 사항을 구현하는 것이 핵심 단계입니다. 이 문서에서는 PHP 언어를 사용하여 일반적인 게임 요구 사항을 구현하는 방법을 소개하고 특정 코드 예제를 제공합니다. 1. 게임 캐릭터 만들기 웹게임에서 게임 캐릭터는 매우 중요한 요소입니다. 이름, 레벨, 경험치 등 게임 캐릭터의 속성을 정의하고, 이를 운용할 수 있는 방법을 제공해야 합니다.
 Golang이 어떻게 게임 개발 가능성을 가능하게 하는지 마스터하세요
Mar 16, 2024 pm 12:57 PM
Golang이 어떻게 게임 개발 가능성을 가능하게 하는지 마스터하세요
Mar 16, 2024 pm 12:57 PM
오늘날의 소프트웨어 개발 분야에서 효율적이고 간결하며 동시성이 뛰어난 프로그래밍 언어인 Golang(Go 언어)은 점점 더 개발자들의 선호를 받고 있습니다. 풍부한 표준 라이브러리와 효율적인 동시성 기능으로 인해 게임 개발 분야에서 주목받는 선택이 되었습니다. 이 기사에서는 게임 개발에 Golang을 사용하는 방법을 살펴보고 특정 코드 예제를 통해 Golang의 강력한 가능성을 보여줍니다. 1. 게임 개발에서 Golang의 장점 Golang은 정적인 유형의 언어로서 대규모 게임 시스템을 구축하는 데 사용됩니다.
 Golang에서 정확한 나눗셈 연산을 구현하는 방법
Feb 20, 2024 pm 10:51 PM
Golang에서 정확한 나눗셈 연산을 구현하는 방법
Feb 20, 2024 pm 10:51 PM
Golang에서 정확한 나눗셈 작업을 구현하는 것은 특히 재무 계산과 관련된 시나리오 또는 고정밀 계산이 필요한 기타 시나리오에서 일반적인 요구 사항입니다. Golang에 내장된 나눗셈 연산자 "/"는 부동 소수점 수에 대해 계산되며 때로는 정밀도가 손실되는 문제가 있습니다. 이 문제를 해결하기 위해 타사 라이브러리나 사용자 정의 기능을 사용하여 정확한 분할 작업을 구현할 수 있습니다. 일반적인 접근 방식은 분수 표현을 제공하고 정확한 나눗셈 연산을 구현하는 데 사용할 수 있는 math/big 패키지의 Rat 유형을 사용하는 것입니다.
 iPhone에서 제어 센터가 작동하지 않음: 수정
Apr 17, 2024 am 08:16 AM
iPhone에서 제어 센터가 작동하지 않음: 수정
Apr 17, 2024 am 08:16 AM
제어 센터가 작동하지 않는 iPhone을 상상해 보세요. 당신은 할 수 없습니다, 그렇죠? 제어 센터의 버튼이 제대로 작동하지 않으면 iPhone을 제대로 사용할 수 없습니다. 제어 센터의 주요 아이디어는 휴대폰 어디에서나 직접 특정 기능에 쉽게 액세스하는 것입니다. 이 경우 이러한 솔루션은 휴대폰의 문제를 해결하는 데 도움이 됩니다. 수정 1 – 천을 사용하여 휴대폰을 청소하면 정기적으로 사용하여 디스플레이 상단 부분이 더러워지는 경우가 있습니다. 이로 인해 제어 센터가 제대로 작동하지 않을 수 있습니다. 1단계 – 부드럽고 깨끗한 극세사 천을 사용하여 iPhone 화면 상단을 청소합니다. 화면 청소 용액을 사용할 수도 있습니다. 2단계 – 휴대폰 디스플레이에서 먼지, 기름 또는 기타 물질을 제거하십시오. 휴대폰 화면을 지운 후
 PHP를 사용하여 SaaS 구현: 포괄적인 분석
Mar 07, 2024 pm 10:18 PM
PHP를 사용하여 SaaS 구현: 포괄적인 분석
Mar 07, 2024 pm 10:18 PM
실시간 프로그래밍 지침을 제공할 수 없어서 정말 죄송합니다. 하지만 PHP를 사용하여 SaaS를 구현하는 방법을 더 잘 이해할 수 있도록 코드 예제를 제공할 수 있습니다. 다음은 "PHP를 사용하여 SaaS 구현: 종합 분석"이라는 제목의 1,500자 이내의 기사입니다. 오늘날의 정보화 시대에 SaaS(Software as a Service)는 기업과 개인이 소프트웨어에 액세스하는 보다 유연하고 편리한 방법을 제공하는 주류가 되었습니다. SaaS를 사용하면 사용자가 온프레미스에 있을 필요가 없습니다.




