이 글은 주로 React Native의 컴포넌트 생명주기를 소개하고 있어 실용적 가치가 매우 높습니다. 필요하신 분들은 참고하시면 됩니다.
Overview
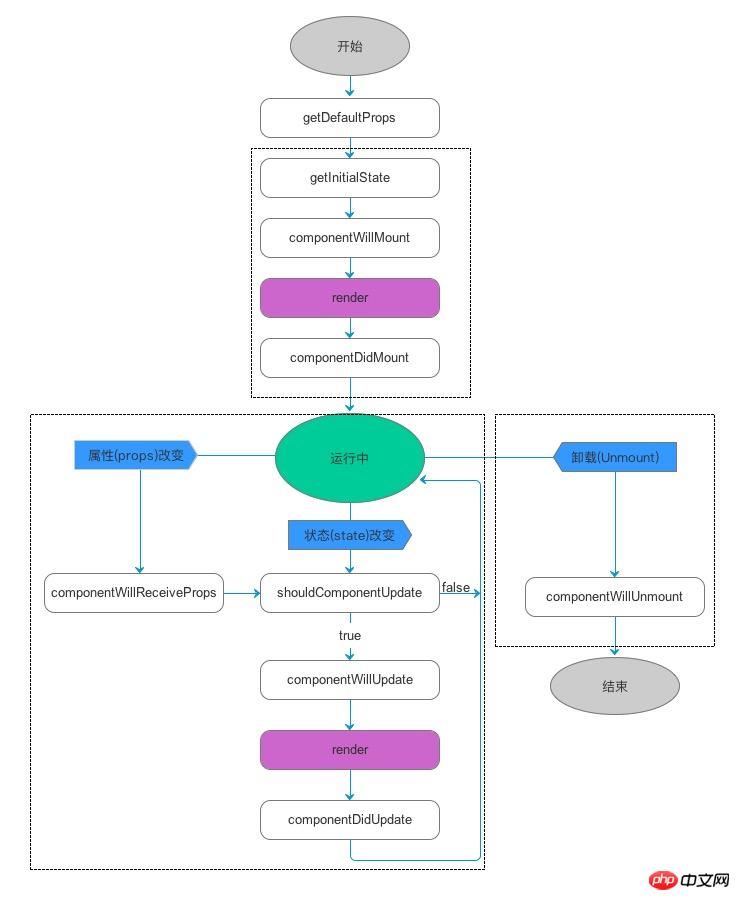
Android 개발의 View와 마찬가지로 React Native(RN) 컴포넌트도 마찬가지입니다. 수명주기를 가지고 있습니다. 소위 생명주기는 객체가 처음 생성되어 최종 소멸될 때까지 거치는 상태입니다. 생명주기를 이해하는 것은 합리적인 개발의 핵심입니다. RN 컴포넌트의 라이프 사이클은 다음과 같이 구성됩니다.

그림에 표시된 것처럼 컴포넌트 라이프 사이클은 대략 세 단계로 나눌 수 있습니다.
첫 번째 단계: RN의 첫 번째 드로잉 단계입니다. 위 그림의 점선 상자에 표시된 대로 구성 요소의 로드 및 초기화가 여기에서 완료됩니다. 그림의 왼쪽 하단. 이 단계에서 구성 요소는 사용자 상호 작용을 처리하거나 이벤트 업데이트 인터페이스를 받을 수 있습니다.
세 번째 단계: 오른쪽 하단의 점선 상자에서 구성 요소가 언로드되고 파괴되는 단계입니다. 그림의 모서리 부분에서 일부 구성 요소 청소 작업이 여기에서 수행됩니다.
다음은 라이프사이클의 각 콜백 함수에 대해 자세히 소개합니다. getDefaultProps
컴포넌트가 생성되기 전에 getDefaultProps()가 먼저 호출됩니다. 엄밀히 말하면 이는 컴포넌트 수명 주기의 일부가 아닙니다. 구성 요소가 생성되고 로드되면 getInitialState()가 먼저 호출되어 구성 요소의 상태를 초기화합니다.
comComponentWillMount
그런 다음 컴포넌트 로드를 준비할 때 해당 프로토타입은 다음과 같이 호출됩니다.
void componentWillMount()
comComponentDidMount
컴포넌트가 처음으로 그려진 후에는 해당 컴포넌트가 로드되었음을 알리기 위해 componentDidMount()가 호출됩니다. 함수 프로토타입은 다음과 같습니다.
void componentDidMount()
comComponentWillReceiveProps
구성 요소가 새 속성(props)을 받으면 해당 프로토타입은 다음과 같습니다.
void componentWillReceiveProps( object nextProps )
componentWillReceiveProps: function(nextProps) {
this.setState({
likesIncreasing: nextProps.likeCount > this.props.likeCount
});
}
구성 요소가 새 속성과 상태 변경을 받으면 shouldComponentUpdate(...) 호출을 트리거합니다. 함수 프로토타입은 다음과 같습니다.
boolean shouldComponentUpdate( object nextProps, object nextState )
기본적으로 이 함수는 데이터가 변경될 때 UI가 동기적으로 업데이트될 수 있도록 항상 true를 반환합니다. 대규모 프로젝트에서는 이 기능을 직접 오버로드할 수 있으며, 변경 전후의 속성과 상태를 확인하여 UI 업데이트 여부를 판단하면 애플리케이션 성능을 효과적으로 향상시킬 수 있습니다.
comComponentWillUpdate
구성 요소 상태나 속성이 변경되고 위의 shouldComponentUpdate(...)가 true를 반환하면 구성 요소가 업데이트되고 componentWillUpdate()가 호출됩니다.
void componentWillUpdate( object nextProps, object nextState )
comComponentDidUpdate
render()를 호출하고 인터페이스를 업데이트한 후, 알림을 받기 위해 componentDidUpdate()가 호출됩니다. 함수 프로토타입은 다음과 같습니다.
void componentDidUpdate( object prevProps, object prevState )
comComponentWillUnmount
当组件要被从界面上移除的时候,就会调用 componentWillUnmount(),其函数原型如下:
void componentWillUnmount()
在这个函数中,可以做一些组件相关的清理工作,例如取消计时器、网络请求等。
总结
到这里,RN 的组件的完整的生命都介绍完了,在回头来看一下前面的图,就比较清晰了,把生命周期的回调函数总结成如下表格:
| 生命周期 | 调用次数 | 能否使用 setSate() |
|---|---|---|
| getDefaultProps | 1(全局调用一次) | 否 |
| getInitialState | 1 | 否 |
| componentWillMount | 1 | 是 |
| render | >=1 | 否 |
| componentDidMount | 1 | 是 |
| componentWillReceiveProps | >=0 | 是 |
| shouldComponentUpdate | >=0 | 否 |
| componentWillUpdate | >=0 | 否 |
| componentDidUpdate | >=0 | 否 |
| componentWillUnmount | 1 | 否 |
위 내용은 React Native의 구성 요소 수명주기에 대한 간략한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!