js를 사용하여 시작 시간과 종료 시간을 기준으로 각 시점을 얻는 방법
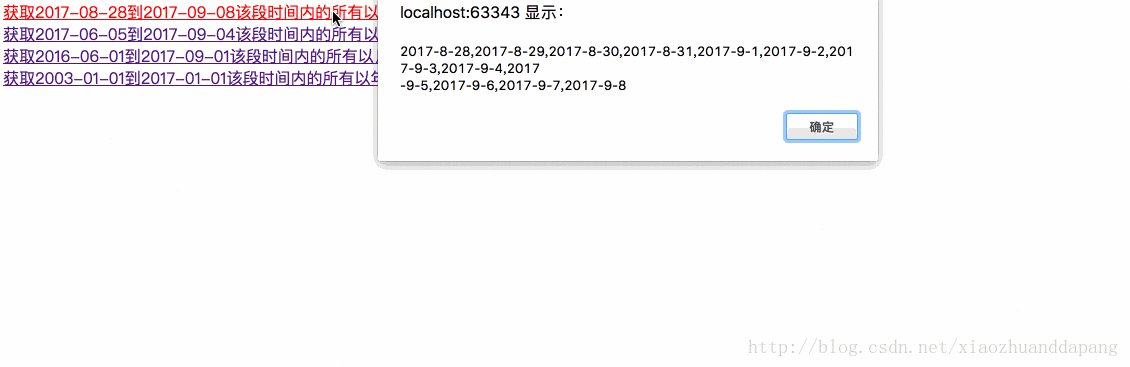
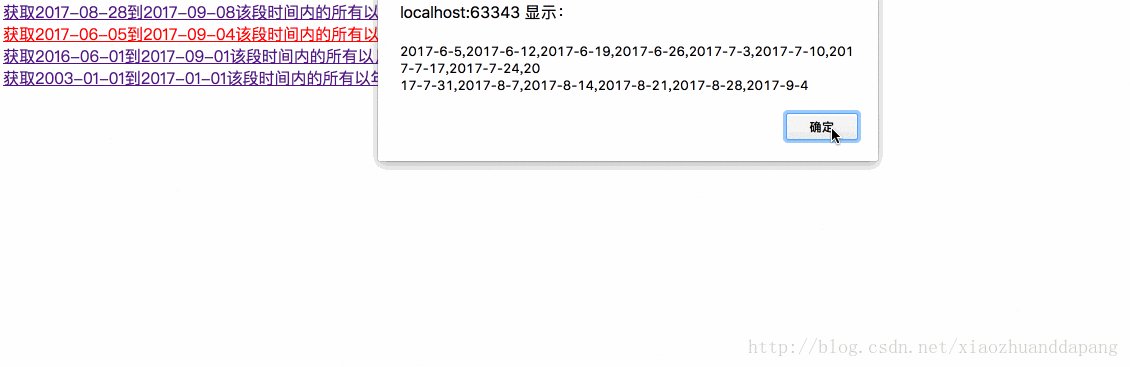
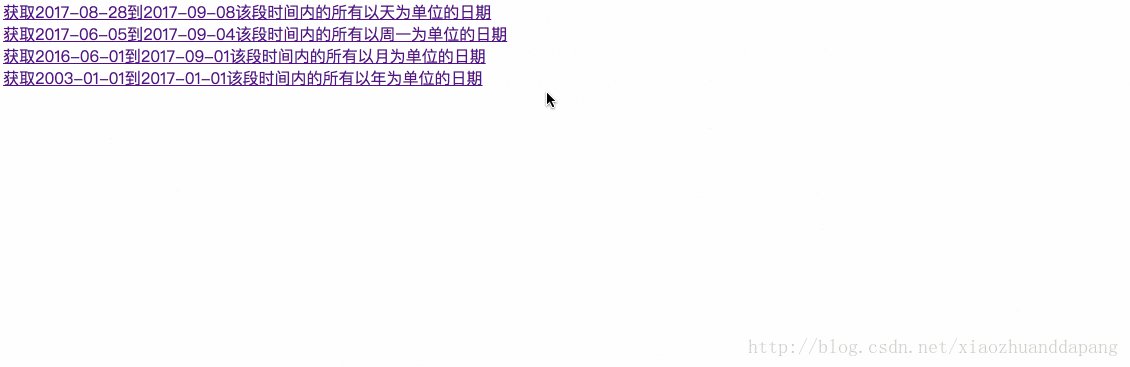
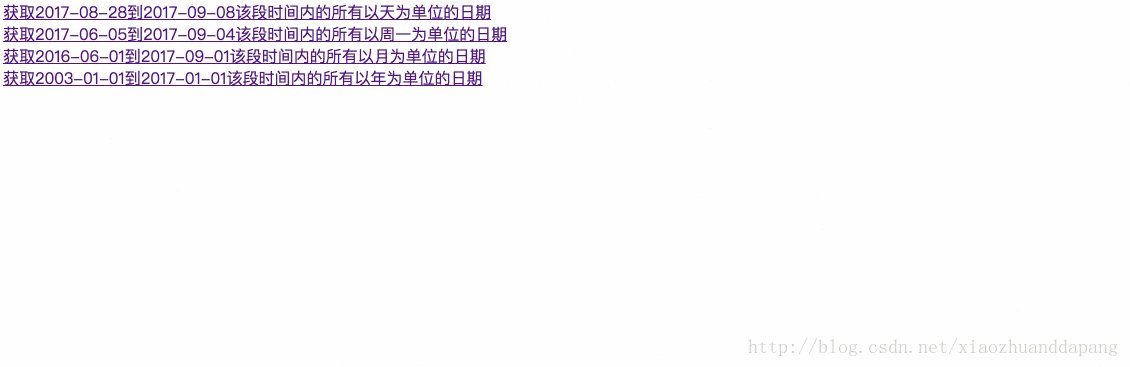
이 블로그의 효과(데모 주소 포함): 
test.html 파일 코드
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/jquery-2.1.1.js"></script></head><body><p class="getDay"><a href="#">获取2017-08-28到2017-09-08该段时间内的所有以天为单位的日期</a></p><p class="getWeek"><a href="#">获取2017-06-05到2017-09-04该段时间内的所有以周一为单位的日期</a></p><p class="month"><a href="#">获取2016-06-01到2017-09-01该段时间内的所有以月为单位的日期</a></p><p class="year"><a href="#">获取2003-01-01到2017-01-01该段时间内的所有以年为单位的日期</a></p></body><script>
$(document).ready(function () {
$(".getDay").click(function () {
alert(getDayAll("2017-08-28","2017-09-08"));
})
$(".getWeek").click(function () {
alert(getWeekAll("2017-06-05","2017-09-04"));
})
$(".month").click(function () {
alert(getMonthAll("2016-06-01","2017-09-01"));
})
$(".year").click(function () {
alert(getYearAll("2003-01-0","2017-01-01"));
})
}) Date.prototype.format=function (){
var s='';
s+=this.getFullYear()+'-'; // 获取年份。
s+=(this.getMonth()+1)+"-"; // 获取月份。
s+= this.getDate(); // 获取日。
return(s); // 返回日期。
}; //按日查询
function getDayAll(begin,end){
var dateAllArr = new Array();
var ab = begin.split("-");
var ae = end.split("-");
var db = new Date();
db.setUTCFullYear(ab[0], ab[1]-1, ab[2]);
var de = new Date();
de.setUTCFullYear(ae[0], ae[1]-1, ae[2]);
var unixDb=db.getTime();
var unixDe=de.getTime();
for(var k=unixDb;k<=unixDe;){
dateAllArr.push((new Date(parseInt(k))).format().toString());
k=k+24*60*60*1000;
} return dateAllArr;
} //按周查询
function getWeekAll(begin,end){
var dateAllArr = new Array();
var ab = begin.split("-");
var ae = end.split("-");
var db = new Date();
db.setUTCFullYear(ab[0], ab[1]-1, ab[2]);
var de = new Date();
de.setUTCFullYear(ae[0], ae[1]-1, ae[2]);
var unixDb=db.getTime();
var unixDe=de.getTime();
for(var k=unixDb;k<=unixDe;){
dateAllArr.push((new Date(parseInt(k))).format().toString());
k=k+7*24*60*60*1000;
} return dateAllArr;
} function getMonthAll(begin,end) {
var d1 = begin;
var d2 = end;
var dateArry = new Array();
var s1 = d1.split("-");
var s2 = d2.split("-");
var mCount = 0;
if (parseInt(s1[0]) < parseInt(s2[0])) {
mCount = (parseInt(s2[0]) - parseInt(s1[0])) * 12 + parseInt(s2[1]) - parseInt(s1[1])+1;
} else {
mCount = parseInt(s2[1]) - parseInt(s1[1])+1;
} if (mCount > 0) {
var startM = parseInt(s1[1]);
var startY = parseInt(s1[0]);
for (var i = 0; i < mCount; i++) {
if (startM < 12) {
dateArry[i] = startY + "-" + (startM>9 ? startM : "0" + startM);
startM += 1;
} else {
dateArry[i] = startY + "-" + (startM > 9 ? startM : "0" + startM);
startM = 1;
startY += 1;
}
}
}
return dateArry;
}
function getYearAll(begin,end) {
var d1 = begin;
var d2 = end;
var dateArry = new Array();
var s1 = d1.split("-");
var s2 = d2.split("-");
var mYearCount = parseInt(s2[0]) - parseInt(s1[0])+1;
var startY = parseInt(s1[0]);
for (var i = 0; i < mYearCount;i++) {
dateArry[i] = startY;
startY += 1;
}
return dateArry;
}
</script>
</html>위 내용은 js를 사용하여 시작 시간과 종료 시간을 기준으로 각 시점을 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7708
7708
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1232
1232
 29
29
 Douyin 레벨 10 조명 표지판의 가격은 얼마입니까? 레벨 10 팬사인회 제작에는 며칠이 소요되나요?
Mar 11, 2024 pm 05:37 PM
Douyin 레벨 10 조명 표지판의 가격은 얼마입니까? 레벨 10 팬사인회 제작에는 며칠이 소요되나요?
Mar 11, 2024 pm 05:37 PM
Douyin 플랫폼에서는 많은 사용자가 레벨 인증을 받기를 열망하고 있으며 레벨 10 표시등은 Douyin에 대한 사용자의 영향력과 인식을 보여줍니다. 이 기사에서는 사용자가 프로세스를 더 잘 이해할 수 있도록 Douyin의 레벨 10 라이트 보드 가격과 이 레벨에 도달하는 데 걸리는 시간을 자세히 살펴보겠습니다. 1. 레벨 10 Douyin 라이트 사인의 가격은 얼마입니까? Douyin의 10단계 전광판 가격은 시장 변동과 수요 공급에 따라 달라질 수 있으며, 일반적인 가격은 수천 위안에서 만 위안까지 다양합니다. 이 가격에는 주로 조명 사인 자체 비용과 가능한 서비스 수수료가 포함됩니다. 사용자는 Douyin의 공식 채널이나 제3자 서비스 대행사를 통해 레벨 10 조명 간판을 구매할 수 있지만, 허위 또는 사기 거래를 피하기 위해 구매 시 법적 채널에 주의해야 합니다. 2. 레벨 10 팬사인을 만드는데 며칠이 걸리나요? 레벨 10 신호등에 도달하세요
 엘든 링을 클리어하는 데 얼마나 걸리나요?
Mar 11, 2024 pm 12:50 PM
엘든 링을 클리어하는 데 얼마나 걸리나요?
Mar 11, 2024 pm 12:50 PM
플레이어는 Elden's Circle에서 플레이할 때 게임의 주요 줄거리를 경험하고 게임 성과를 수집할 수 있습니다. 많은 플레이어는 Elden's Circle을 클리어하는 데 시간이 얼마나 걸리는지 모릅니다. 엘든 링을 클리어하는데 얼마나 걸리나요? 답변: 30시간. 1. 이 30시간 통관시간은 마스터급 스피드패스를 의미하지는 않지만, 많은 과정을 생략하기도 합니다. 2. 더 나은 게임 경험을 원하거나 전체 줄거리를 경험하고 싶다면 반드시 지속 시간에 더 많은 시간을 할애해야 합니다. 3. 모두 모으는 데에는 약 100~120시간 정도 소요됩니다. 4. 본선만 타고 BOSS 브러싱을 하면 50~60시간 정도 소요됩니다. 5. 모든 것을 경험하고 싶다면: 기본 시간 150시간.
 Teamfight Tactics S11은 언제 종료되나요?
Mar 18, 2024 pm 03:16 PM
Teamfight Tactics S11은 언제 종료되나요?
Mar 18, 2024 pm 03:16 PM
Teamfight Tactics의 각 시즌은 약 3개월 동안 진행됩니다. 현재 Teamfight Tactics S11 시즌의 미국 테스트 서버는 3월 7일에 업데이트되어 출시될 예정입니다. Teamfight Tactics와 Golden Shovel은 3월 21일에 업데이트되어 출시될 예정입니다. 시즌 아마도 7월 초에 끝날 것 같습니다. TFT S11은 언제 종료되나요? 답변: 7월 초. 1. S11 시즌이 7월 초에 종료될 것으로 예상되며, 구체적인 종료일은 공식 발표를 기다려봐야 할 것 같습니다. 2. Teamfight Tactics의 각 시즌은 약 3개월 동안 지속됩니다. 3. Teamfight Tactics S11 시즌의 미국 테스트 서버는 3월 7일에 업데이트되어 출시될 예정이며, Teamfight Tactics와 Golden Shovel은 3월 21일에 업데이트되어 출시될 예정입니다. 4. S11 시즌에는 새로운 게임플레이 메커니즘이 추가되고, 20개 이상의 오른 아티팩트가 추가됩니다.
 Xiaohongshu에 작품 출판 시간을 설정하는 방법은 무엇입니까? 작품 출판 시기는 정확합니까?
Mar 24, 2024 pm 01:31 PM
Xiaohongshu에 작품 출판 시간을 설정하는 방법은 무엇입니까? 작품 출판 시기는 정확합니까?
Mar 24, 2024 pm 01:31 PM
생활과 지식 공유가 가득한 플랫폼 샤오홍슈를 통해 점점 더 많은 창작자들이 자유롭게 자신의 의견을 표현할 수 있게 되었습니다. Xiaohongshu에 대한 관심과 좋아요를 더 많이 얻으려면 콘텐츠의 질뿐만 아니라 작품을 출판하는 시기도 중요합니다. 그렇다면 Xiaohongshu의 작품 출판 시간은 어떻게 설정합니까? 1. 소홍서 작품 출판 시기는 어떻게 정하나요? 1. 사용자의 활동시간을 이해한다. 먼저 Xiaohongshu 사용자의 활동시간을 명확히 할 필요가 있다. 일반적으로 오후 8시부터 10시까지와 주말 오후는 사용자 활동이 많은 시간입니다. 그러나 이 기간은 잠재고객 세그먼트 및 지역과 같은 요인에 따라 달라질 수도 있습니다. 따라서 사용자의 활동 기간을 더 잘 파악하기 위해서는 그룹별 행동 습관에 대한 보다 자세한 분석을 수행하는 것이 좋습니다. 사용자의 삶을 이해함으로써
 Win11 백그라운드에서 실행되는 단축키를 빠르게 끄는 방법은 무엇입니까?
Dec 28, 2023 am 09:54 AM
Win11 백그라운드에서 실행되는 단축키를 빠르게 끄는 방법은 무엇입니까?
Dec 28, 2023 am 09:54 AM
컴퓨터를 사용하다 보면 필연적으로 백그라운드에서 계속 실행되어 시스템 속도가 느려지는 문제가 많이 발생하게 되는데, 이때 win11에서 백그라운드 실행을 종료할 수 있는 단축키가 과연 있을까요? 단축키를 사용하여 작업 관리자를 닫은 다음 Backstage를 닫습니다. win11에서 백그라운드 실행을 종료하는 단축키: 1. 먼저 키보드의 "ctrl+shift+esc" 단축키 조합을 눌러 작업 관리자 페이지를 엽니다. 2. 작업 관리자 페이지에서 마우스를 사용하여 "이름" 버튼 옵션을 클릭하고 선택합니다. 3. 페이지 이동 후 현재 실행 중인 모든 "백그라운드 프로세스"를 직접 볼 수 있습니다. 4. 실제 필요에 따라 닫으려는 배경을 선택하고 옵션 오른쪽 하단에 있는 "작업 끝내기"를 클릭합니다.
 Linux 파일 시간 보기 기술에 대한 자세한 설명
Feb 21, 2024 pm 01:15 PM
Linux 파일 시간 보기 기술에 대한 자세한 설명
Feb 21, 2024 pm 01:15 PM
Linux 파일 시간 보기 기술에 대한 자세한 설명 Linux 시스템에서 파일 시간 정보는 파일 관리 및 변경 사항 추적에 매우 중요합니다. Linux 시스템은 액세스 시간(atime), 수정 시간(mtime), 변경 시간(ctime)이라는 세 가지 주요 시간 속성을 통해 파일 변경 정보를 기록합니다. 이 문서에서는 이 파일 시간 정보를 보고 관리하는 방법을 자세히 설명하고 특정 코드 예제를 제공합니다. 1. ls 명령과 -l 매개변수를 함께 사용하여 파일 목록을 확인하여 파일 시간 정보를 확인합니다.
 컴퓨터 작업 관리자 바로 가기 키를 사용하여 작업을 종료하는 방법
Jan 02, 2024 pm 01:34 PM
컴퓨터 작업 관리자 바로 가기 키를 사용하여 작업을 종료하는 방법
Jan 02, 2024 pm 01:34 PM
많은 친구들이 컴퓨터를 사용할 때 특정 소프트웨어가 멈추는 현상을 경험합니다. 컴퓨터가 움직일 수 없으면 작업 관리자를 불러와 작업을 종료해야 합니다. 작업을 호출한 후 단축키를 사용하여 작업을 종료하는 방법이 가장 쉬운데, 다른 방법도 살펴보겠습니다. 아래를 살펴보세요. 작업 관리자에서 작업을 종료하기 위한 단축키를 사용하는 방법 작업 관리자에서 단축키를 사용하는 방법: 1. 키 조합 "Ctrl+Shift+ESC". 2. 키 조합 "Ctrl+Alt+Delete". 작업 종료 단축키 1. 종료할 작업을 선택하고 '삭제'를 클릭하세요. 2. 종료해야 하는 작업을 선택하고 "alt+e" 키 조합을 누르십시오.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용




