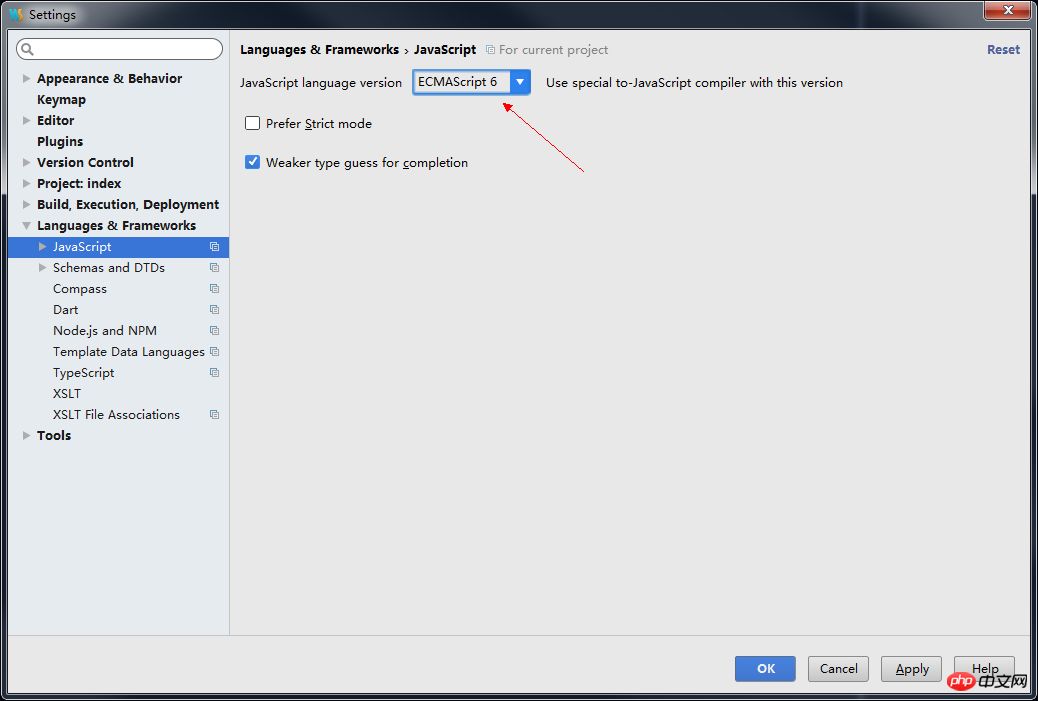
다음 편집기에서는 WebStorm ES6 구문 지원 설정, 바벨 사용 및 자동 컴파일(자세한 설명)에 대한 기사를 제공합니다. 편집자님이 꽤 좋다고 생각하셔서 지금 공유하고 모두에게 참고용으로 드리고자 합니다. 편집자와 함께 살펴보십시오. 1. 구문 지원 설정 & gt;
3. Babelnpm install -g babel-cli
 에서 b 사용
에서 b 사용
0 테스트 케이스로 사용할 새 test.js 파일을 만듭니다
npm install --save-dev babel-cli
# 转码结果输出到标准输出 babel example.js # 转码结果写入一个文件 # --out-file 或 -o 参数指定输出文件 babel example.js --out-file compiled.js # 或者 babel example.js -o compiled.js # 整个目录转码 # --out-dir 或 -d 参数指定输出目录 babel src --out-dir lib # 或者 babel src -d lib # -s 参数生成source map文件 babel src -d lib -s
input.map(item => item + 1);
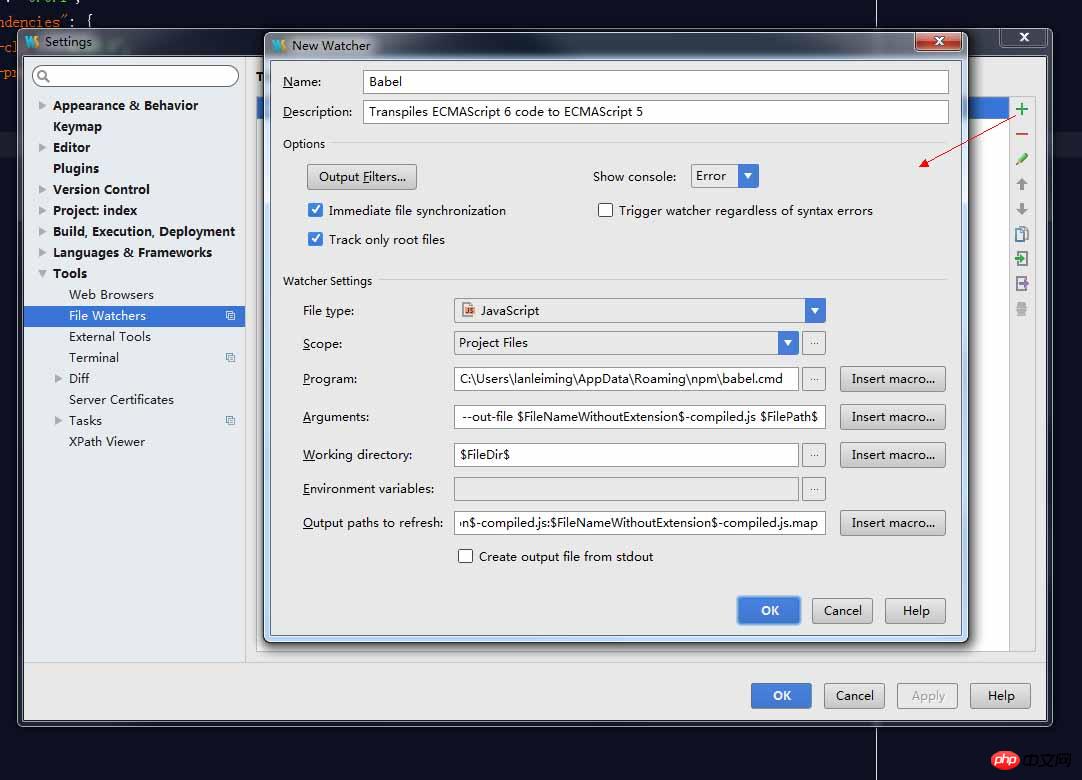
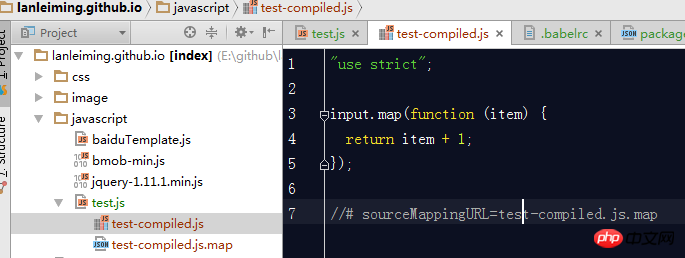
Preferences > ; 도구 > 파일 감시자 오른쪽의 + 기호를 클릭하고 바벨을 선택한 후 바로 확인을 클릭합니다. 작업이 완료된 후 이때 JS 코드를 수정하면 test-compiled.js 파일이 동기적으로 생성되는 것을 확인할 수 있으며, 열어보면 코드가 test.js와 일치하는 것을 확인할 수 있습니다. 암호.
트랜스코딩 규칙도 구성해야 합니다. 아래를 계속 읽어보세요. ↓↓↓4. 구성 파일 추가 트랜스코딩 규칙 및 플러그인을 설정하는 데 사용되는 파일입니다. 기본 형식은 다음과 같습니다. 5. 트랜스코딩 규칙 설정<span style="color:#000000;font-family:NSimsun">.babelrc<strong>Babel의 구성 파일은 <span style="font-family:NSimsun">.babelrc</p>, 프로젝트의 루트 디렉터리에 저장됩니다. Babel을 사용하는 첫 번째 단계는 이 파일을 구성하는 것입니다. { "name": "application-name", "version": "0.0.1"}<span style="font-family:NSimsun">presets<p>필드 설정 변환 코드 규칙 , 공식에서는 다음과 같은 규칙 세트를 제공하므로 필요에 따라 설치할 수 있습니다.
npm install --save-dev babel-cli

{ "presets": [], "plugins": []}<span style="color:#000000;font-family:NSimsun">.babelrc</span>Babel的配置文件是<span style="font-family:NSimsun">.babelrc</span>,存放在项目的根目录下。使用Babel的第一步,就是配置这个文件。
该文件用来设置转码规则和插件,基本格式如下。
# ES2015转码规则 npm install --save-dev babel-preset-es2015 # react转码规则 npm install --save-dev babel-preset-react # ES7不同阶段语法提案的转码规则(共有4个阶段),选装一个 npm install --save-dev babel-preset-stage-0 npm install --save-dev babel-preset-stage-1 npm install --save-dev babel-preset-stage-2 npm install --save-dev babel-preset-stage-3
5、设置转码规则
<span style="font-family:NSimsun">presets</span>7. 완료, 효과 확인
{
"presets": [
"es2015"
],
"plugins": []
}
{
"name": "application-name",
"version": "0.0.1",
"devDependencies": {
"babel-cli": "^6.26.0"
},
"scripts": {
"build": "babel src -d lib"
}
}src 디렉터리의 코드가 lib 디렉터리로 컴파일됩니다.
위 내용은 WebStorm ES6 구문 설정 및 바벨 사용 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!