문자 글꼴의 너비를 직접 설정할 수 있는 방법은 없지만 문자 글꼴의 너비를 제어할 수 있는 다른 방법이 있습니다.
단일 문자 글꼴의 너비는 글꼴 크기 속성의 영향을 받습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>单个字符字体的宽度</title>
<style>
* {
margin: 0;
border: none;
padding: 0;
}
p {
margin: 30px auto;
text-align: center;
}
p span{
line-height: 0;
}
.s{
font-size: HTML에서 글꼴 너비를 제어하는 방법;
}
.n{
font-size: HTML에서 글꼴 너비를 제어하는 방법;
}
.l{
font-size:HTML에서 글꼴 너비를 제어하는 방법;
}
</style>
</head>
<body>
<p class="s">
<span>田</span>
</p>
<p class="n">
<span>田</span>
</p>
<p class="l">
<span>田</span>
</p></body></html>글꼴 너비가 크게 변경됩니다(너비 x 높이):
font-size: HTML에서 글꼴 너비를 제어하는 방법

font-size: Normal 
font-size : Large 
다중 문자 글꼴의 너비 문자 글꼴의 개수 외에도 제어할 수 있는 몇 가지 다른 속성이 있습니다.
1. text-align
값 및 설명text-align 속성은 요소의 텍스트 가로 정렬을 지정합니다.
이 속성은 줄 상자가 정렬되는 지점을 지정하여 블록 수준 요소 내에서 텍스트의 가로 정렬을 설정합니다.
사용자 에이전트가 줄 내용의 문자와 단어 사이의 간격을 조정할 수 있도록 하여 정당화 값을 지원할 수 있습니다. 다른 사용자 에이전트는 다른 결과를 얻을 수 있습니다.
| Description | |
|---|---|
| 텍스트를 왼쪽으로 정렬합니다. 기본값: 브라우저에 의해 결정됩니다. | |
| 텍스트를 오른쪽으로 정렬하세요. | |
| 텍스트를 가운데로 정렬하세요. | |
| 텍스트를 양쪽 끝으로 정렬하는 효과를 얻으세요. | |
| 은 text-align 속성의 값이 상위 요소에서 상속되어야 함을 지정합니다. |
참고: 1text-align 값이 justify일 때 문자 글꼴의 너비를 변경할 수 있다고 하는데, 이것에 대한 속임수의 힌트입니다. 그리고 이 너비는 제어하기가 매우 어렵고 모든 사람이 사용하도록 권장되지는 않습니다.
②모든 브라우저가 text-align:justify 속성을 지원하지만 Firefox와 Chrome의 구현은 여전히 약간 다릅니다. text-align值为justify时可以改变字符字体的宽度,但是这里面有取巧之嫌。并且这个宽度非常的难以控制,不推荐大家使用。
②虽然所有浏览器都支持text-align:justify属性,但是Firefox和Chrome的实现上还是有点不同的。
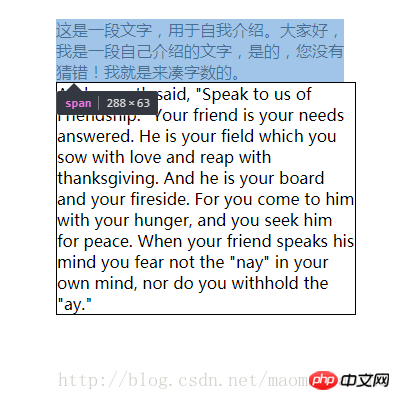
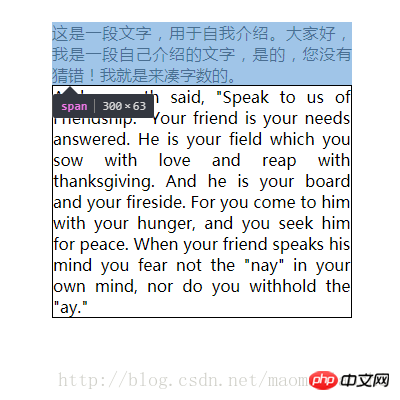
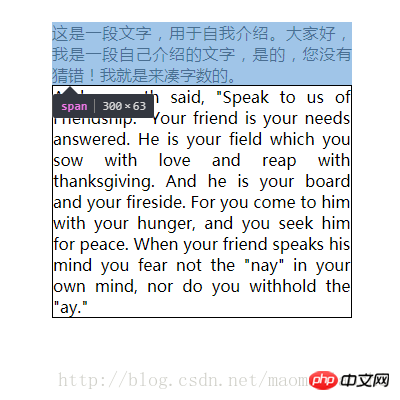
在chrome浏览器中,在定宽的父元素(块级元素)设置
text-align:justify属性之后,这个效果会作用于所有子元素中。<p style="text-align:justify;width:300px"> <span>这是一段文字,用于自我介绍。</span> <p>这是一段文字,用于自我介绍。</p> </p>로그인 후 복사span和p元素内的文字都会两端对齐。
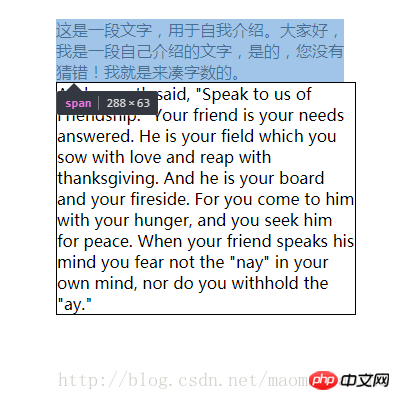
在Firefox浏览器中,在定宽的父元素(块级元素)设置
text-align:justify属性之后,这个效果只会作用于块级元素中。<p style="text-align:justify;width:300px"> <span>这是一段文字,用于自我介绍。</span> <p>这是一段文字,用于自我介绍。</p> </p>로그인 후 복사只有p元素内的文字都会两端对齐。
核心代码:
<style>* { margin: 0;border: none;padding: 0;}p {margin: 30px auto; width: 300px;}p p{border: 1px solid #000;}</style>
<p>
<span>这是一段文字,用于自我介绍。
大家好,我是一段自己介绍的文字,是的,您没有猜错!我就是来凑字数的。 </span>
<p>
And a youth said, "Speak to us of Friendship."
Your friend is your needs answered.
He is your field which you sow with love and reap with thanksgiving.
And he is your board and your fireside.
For you come to him with your hunger, and you seek him for peace.
When your friend speaks his mind you fear not the "nay" in your own mind, nor do you withhold the "ay."
</p></p>为了方便观察,我们选取chrome浏览器作为实验对象。 
添加text-align:justify;属性
p {margin: 30px auto;width: 300px;text-align:justify;//添加的新属性}
由于text-align:justity属性不处理强制打断的行,也不处理块内的最后一行,换句话说,如果块内仅有一行文本(该行既是第一行也是最后一行),这时仅设置text-align:justify
text-align:justify 속성을 설정하면 이 효과가 모든 하위 요소에 적용됩니다. <style>.test p{width:200px;
border:1px solid #000;}.HTML에서 글꼴 너비를 제어하는 방법
p{word-wrap:HTML에서 글꼴 너비를 제어하는 방법;}
.pre p{white-space:pre;}
.pre-wrap p{white-space:pre-wrap;}
.pre-line p{white-space:pre-line;}
.nowrap p{white-space:nowrap;}
</style>
<ul class="test">
<li class="HTML에서 글꼴 너비를 제어하는 방법">
<strong>HTML에서 글꼴 너비를 제어하는 방법:</strong>
<p>轻轻地我走了
正如我轻轻地来</p>
</li>
<li class="pre">
<strong>pre:</strong>
<p>轻轻地我走了(这里接很多测试文字)
正如我轻轻地来</p>
</li>
<li class="pre-wrap">
<strong>pre-wrap:</strong>
<p>轻轻地 我走了(这里接很多测试文字)
正如我轻轻地来</p>
</li>
<li class="pre-line">
<strong>pre-line</strong>
<p>轻轻地 我走了(这里接很多测试文字)
正如我轻轻地来</p>
</li>
<li class="nowrap">
<strong>nowrap:</strong>
<p>轻轻地我走了
正如我轻轻地来</p>
</li></ul>Firefox 브라우저에서 고정 너비 상위 요소(블록 수준 요소)에text-align:justify속성을 설정한 후 이 효과는 블록 수준 요소에만 영향을 미칩니다.
<style> p.test1{width:11em; border:1px solid #000000; word-break:keep-all;} p.test2{width:11em; border:1px solid #000000; word-break:break-all;}</style> <p class="test1">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p><p class="test2">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p>로그인 후 복사로그인 후 복사
p 요소 내의 텍스트만 양쪽 끝에 정렬됩니다.
핵심 코드:
<style>.test p{border:1px solid #000;}.HTML에서 글꼴 너비를 제어하는 방법 p{letter-spacing:HTML에서 글꼴 너비를 제어하는 방법;}.length p{letter-spacing:10px;}</style><ul class="test">
<li class="HTML에서 글꼴 너비를 제어하는 방법">
<strong>默认间隔</strong>
<p>默认情况下的文字间间隔</p>
</li>
<li class="length">
<strong>自定义的间隔大小</strong>
<p>自定义的文字间隔大小Hello world</p>
</li></ul>관찰의 편의를 위해 실험 대상으로 Chrome 브라우저를 선택했습니다.

 | text-align:justity 속성은 강제 중단 라인을 처리하지 않으며, 블록 내의 마지막 라인도 처리하지 않습니다. , 블록에 텍스트 줄이 하나만 있는 경우(이 줄은 첫 번째 줄이자 마지막 줄입니다) 이때 text-align:justify를 설정하는 것만으로는 줄의 양쪽 끝을 정렬할 수 없습니다. 따라서 이 속성은 문자 글꼴을 변경하는 데 유용합니다. 너비는 최소한의 역할을 합니다. |
|---|---|
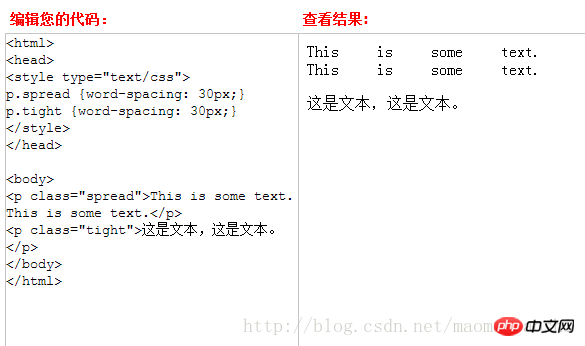
| word-spacing 속성은 단어 사이의 간격(예: 단어 간격)을 늘리거나 줄입니다. | 이 속성은 요소의 단어 사이에 삽입되는 공백의 양을 정의합니다.|
| 음수 길이 값을 지정하면 단어가 더 가깝게 압축됩니다. | 값 및 설명 |
| 값 |
注意: word-spacing属性只对拼音文字起作用,并且对象形文字不起作用。 
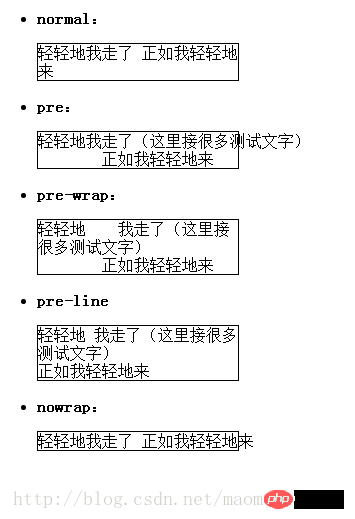
3.white-space
white-space 属性设置如何处理元素内的空白。
取值与描述
| 值 | 描述 |
|---|---|
| HTML에서 글꼴 너비를 제어하는 방법 | 默认。空白会被浏览器忽略。 |
| pre | 用等宽字体显示预先格式化的文本,不合并文字间的空白距离,当文字超出边界时不换行。 |
| nowrap | 强制在同一行内显示所有文本,合并文本间的多余空白,直到文本结束或者遭遇br对象。 |
| pre-wrap | 用等宽字体显示预先格式化的文本,不合并文字间的空白距离,当文字碰到边界时发生换行。 |
| pre-line | 保持文本的换行,不保留文字间的空白距离,当文字碰到边界时发生换行。 |
核心代码
<style>.test p{width:200px;
border:1px solid #000;}.HTML에서 글꼴 너비를 제어하는 방법
p{word-wrap:HTML에서 글꼴 너비를 제어하는 방법;}
.pre p{white-space:pre;}
.pre-wrap p{white-space:pre-wrap;}
.pre-line p{white-space:pre-line;}
.nowrap p{white-space:nowrap;}
</style>
<ul class="test">
<li class="HTML에서 글꼴 너비를 제어하는 방법">
<strong>HTML에서 글꼴 너비를 제어하는 방법:</strong>
<p>轻轻地我走了
正如我轻轻地来</p>
</li>
<li class="pre">
<strong>pre:</strong>
<p>轻轻地我走了(这里接很多测试文字)
正如我轻轻地来</p>
</li>
<li class="pre-wrap">
<strong>pre-wrap:</strong>
<p>轻轻地 我走了(这里接很多测试文字)
正如我轻轻地来</p>
</li>
<li class="pre-line">
<strong>pre-line</strong>
<p>轻轻地 我走了(这里接很多测试文字)
正如我轻轻地来</p>
</li>
<li class="nowrap">
<strong>nowrap:</strong>
<p>轻轻地我走了
正如我轻轻地来</p>
</li></ul>
当元素属性为white-space:nowrap;且字符字体的个数足够多时,就可以改变字符字体的宽度。
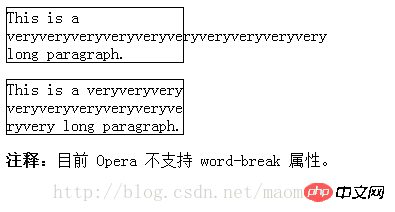
4.word-break
word-break 属性规定自动换行的处理方法。
取值与描述
| 值 | 描述 |
|---|---|
| HTML에서 글꼴 너비를 제어하는 방법 | 使用浏览器默认的换行规则。 |
| break-all | 允许在单词内换行。 |
| keep-all | 只能在半角空格或连字符处换行。 |
核心代码
<style> p.test1{width:11em;
border:1px solid #000000;
word-break:keep-all;}
p.test2{width:11em;
border:1px solid #000000;
word-break:break-all;}</style>
<p class="test1">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p><p class="test2">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p>
通过设置word-break:keep-all;属性,有可能会改变了字体字符的宽度。
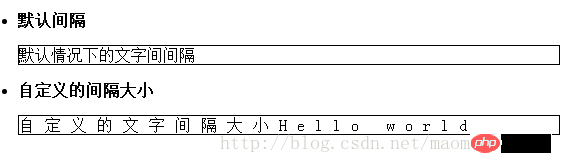
5.letter-spacing
前面的四种属性要么是投机取巧,要么是难以控制宽度。其实真正能够控制宽度的属性只有一个,那就是letter-spacing属性。
letter-spacing 属性增加或减少字符间的空白(字符间距)。
取值与描述
| 值 | 描述 |
|---|---|
| HTML에서 글꼴 너비를 제어하는 방법 | 默认。规定字符间没有额外的空间。 |
| length | 定义字符间的固定空间(允许使用负值)。 |
| inherit | 规定应该从父元素继承 letter-spacing 属性的值。 |
核心代码
<style>.test p{border:1px solid #000;}.HTML에서 글꼴 너비를 제어하는 방법 p{letter-spacing:HTML에서 글꼴 너비를 제어하는 방법;}.length p{letter-spacing:10px;}</style><ul class="test">
<li class="HTML에서 글꼴 너비를 제어하는 방법">
<strong>默认间隔</strong>
<p>默认情况下的文字间间隔</p>
</li>
<li class="length">
<strong>自定义的间隔大小</strong>
<p>自定义的文字间隔大小Hello world</p>
</li></ul>
위 내용은 HTML에서 글꼴 너비를 제어하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!