js의 프로토타입 체인과 상속에 대한 이해
JS의 프로토타입 체인은 이해하기 어려운 지식의 일부이고 상속은 프로토타입 체인에 따라 달라지므로 프로토타입 체인은 우리가 마스터해야 하는 것입니다. 프로토타입 체인에 대해 알아보기 전에 프로토타입을 소개해야 합니다. 이 부분은 이해에 중점을 두는 것이 좋으며, 암기하는 것은 권장하지 않습니다.
1. Prototype
js의 함수 객체만 프로토타입을 가지며, 프로토타입도 객체입니다. 예를 들어 save 함수를 만들고 typeof를 통해 해당 유형을 확인합니다. 반환 값은 "object"이며 이는 실제로 개체임을 나타냅니다. 
그림 1 함수 객체 그렇다면 함수의 함수에는 어떤 내용이 포함되어 있을까요? 출력을 인쇄하면 프로토타입에 두 부분이 포함되어 있음을 알 수 있습니다. 하나는
constructor이고 다른 하나는 proto입니다. 먼저 생성자를 이해하고, 나중에 proto에 대해 소개하겠습니다.  그림 2 함수 객체의 프로토타입
그림 2 함수 객체의 프로토타입
Java를 공부한 사람들은 생성자를 의미한다는 것을 알고 있습니다. 생성자는 매개변수, 호출자 등과 같은 생성자에 대한 일부 정보를 포함합니다.
앞서 함수객체에만 프로토타입이 있다고 했는데, 일반 객체에도 프로토타입이 있나요? 다음은 예제를 통해 확인하고, save를 통해 객체 fileSave를 구성한다.  그림 3 일반 객체
그림 3 일반 객체
위의 예에서 일반 객체에는 프로토타입이 없지만
proto 속성이 있음을 알 수 있습니다. 요약: 위 분석을 통해 함수 객체에는 프로토타입 속성이 있는 반면 일반 객체에는 프로토타입 속성이 없다는 것을 알게 되었습니다.
2. 프로토타입 체인
프로토타입 체인의 구현은proto 속성에 의존하며, 이는 C 언어에서는 포인터로, Java에서는 참조로 이해될 수 있습니다. js에서 proto는 무엇을 가리킵니까? 여전히 예제를 던져서 fileSave의 proto 속성을 인쇄해 보겠습니다.  그림 4 개체의
그림 4 개체의
proto fileSave의
proto 값이 save 함수 개체의 프로토타입과 동일하다는 것을 발견하셨나요? 그림 2에서도 마찬가지입니다. 즉, proto는 save의 프로토타입을 가리킵니다. 우리는 fileSave 객체가 new save();를 통해 생성된다는 것을 알고 있으므로 fileSave의 proto가 해당 생성자 객체의 프로토타입을 가리킨다고 결론을 내립니다. 결과를 확인하기 위해 다시 저장을 통해 imageSave 객체를 생성하고 해당 객체의 proto 속성 값을 살펴봅니다.  imageSave의
imageSave의
proto가 save의 프로토타입을 가리키는 것을 다시 발견했습니다. 따라서 객체의 proto가 해당 생성자의 프로토타입을 가리킨다는 것을 알 수 있습니다. 그런 다음 save도 객체이고 해당 prto는 생성자의 프로토타입, 즉 Function의 프로토타입을 가리켜야 합니다.  그리고 첫 번째 섹션에서 프로토타입도 객체라는 것을 알았습니다.
그리고 첫 번째 섹션에서 프로토타입도 객체라는 것을 알았습니다.
proto 속성의 방향은 무엇인가요? 예를 들어보면 save.prototype.proto 값이 아래에 인쇄되어 있습니다.  그림 5 save.prototype.
그림 5 save.prototype.
proto 그림 5에서 save.prototype.
proto의 값이 Object의 프로토타입임을 알 수 있습니다. Obejct.prototype의 proto 값이 궁금합니다. 출력해서 살펴보겠습니다.  는 null이므로 실제로는 최상위 개체입니다.
는 null이므로 실제로는 최상위 개체입니다.
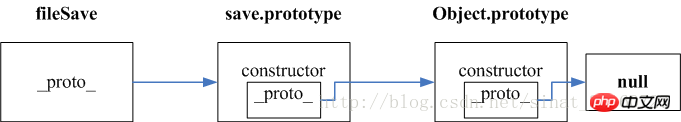
위 분석을 통해 다음 체인 다이어그램을 얻을 수 있습니다.  그림 6 프로토타입 체인
그림 6 프로토타입 체인
요약: 이 섹션의 분석을 통해 프로토타입 체인의 구현이 객체의
proto 속성에 의존한다는 것을 알게 되었습니다. 함수 객체를 통해 객체를 생성하는 경우 객체의 proto 속성은 해당 생성자의 프로토타입을 가리킵니다. 3. 상속
상속을 이야기하기 전에 먼저 속성 검색에 대해 알아봅시다. js에서는 프로토타입 체인에 따라 속성을 찾습니다. 해당 속성이 없으면
proto 속성에 따라 찾습니다. 먼저 예제 코드를 작성해 보겠습니다.
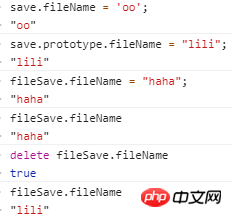
save.fileName = "oo"save.prototype.fileName = "lili";fileSave.fileName = "haha";

이때 fileSave.fileName의 값을 출력해 보면 "하하"가 나올 것이 분명합니다. 그런데 fileSave.fileName = "haha";를 제거하면 다시 인쇄할 때 무엇이 출력되나요? 
인쇄 결과에서 우리는 fileName 속성이 proto 속성을 기반으로 발견된다는 것을 알 수 있습니다. 즉, 필수 속성은 그림 5의 체인 다이어그램을 기반으로 쿼리됩니다. 여기서 save.prototype.fileName = "lili"; 이 할당 코드가 없으면 프로토타입 체인에 해당 속성이 없기 때문에 인쇄되는 내용이 정의되지 않습니다. 어떤 사람들은 왜 "oo"가 출력되지 않는지 물을 수도 있습니다. 실제로 코드에서 save.fileName = "oo"라는 할당 코드를 볼 수 있지만 이 코드가 실행될 때 finName이 함수 개체라는 것을 알아야 합니다. Java의 정적 속성과 유사하며 프로토타입이 아닌 생성자 아래에 있습니다(여기서는 인스턴스 객체를 통해 액세스할 수 없습니다).
기억하세요: 일반 개체를 통해 속성을 호출하면 검색은 생성자가 아닌 프로토타입의 속성에서만 찾을 수 있습니다. 저장 프로토타입에서 찾을 수 없으면 save.proto 등에서 검색됩니다.
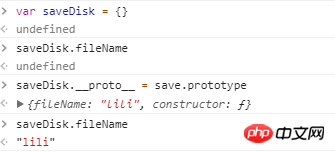
속성 검색 방법을 알고 있다면 상속 구현은 매우 간단합니다. 예를 들어, 빈 객체 saveDisk를 생성합니다. save에서 fileName에 액세스하려면 saveDisk의 proto 값을 save의 프로토타입과 동일하게 설정하기만 하면 됩니다(간단히 관련되지 않은 두 개의 아이언을 함께 연결하는 것으로 이해됨).
saveDisk._proto_ = save.prototype

위 내용은 js의 프로토타입 체인과 상속에 대한 이해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7333
7333
 9
9
 1627
1627
 14
14
 1351
1351
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 C++ 함수 상속에 대한 자세한 설명: 상속에서 '기본 클래스 포인터'와 '파생 클래스 포인터'를 사용하는 방법은 무엇입니까?
May 01, 2024 pm 10:27 PM
C++ 함수 상속에 대한 자세한 설명: 상속에서 '기본 클래스 포인터'와 '파생 클래스 포인터'를 사용하는 방법은 무엇입니까?
May 01, 2024 pm 10:27 PM
함수 상속에서는 "기본 클래스 포인터" 및 "파생 클래스 포인터"를 사용하여 상속 메커니즘을 이해합니다. 기본 클래스 포인터가 파생 클래스 개체를 가리키는 경우 상향 변환이 수행되고 기본 클래스 멤버에만 액세스됩니다. 파생 클래스 포인터가 기본 클래스 개체를 가리키는 경우 하향 캐스팅이 수행되므로(안전하지 않음) 주의해서 사용해야 합니다.
 상속과 다형성은 C++의 클래스 결합에 어떤 영향을 미치나요?
Jun 05, 2024 pm 02:33 PM
상속과 다형성은 C++의 클래스 결합에 어떤 영향을 미치나요?
Jun 05, 2024 pm 02:33 PM
상속과 다형성은 클래스 결합에 영향을 줍니다. 상속은 파생 클래스가 기본 클래스에 종속되기 때문에 결합을 증가시킵니다. 다형성은 객체가 가상 함수와 기본 클래스 포인터를 통해 일관된 방식으로 메시지에 응답할 수 있기 때문에 결합을 줄입니다. 모범 사례에는 상속을 적게 사용하고, 공용 인터페이스를 정의하고, 기본 클래스에 데이터 멤버를 추가하지 않고, 종속성 주입을 통해 클래스를 분리하는 것이 포함됩니다. 다형성과 종속성 주입을 사용하여 은행 계좌 애플리케이션에서 결합을 줄이는 방법을 보여주는 실제 예입니다.
 C++ 함수 상속에 대한 자세한 설명: 상속 오류를 디버깅하는 방법은 무엇입니까?
May 02, 2024 am 09:54 AM
C++ 함수 상속에 대한 자세한 설명: 상속 오류를 디버깅하는 방법은 무엇입니까?
May 02, 2024 am 09:54 AM
상속 오류 디버깅 팁: 올바른 상속 관계를 확인하세요. 디버거를 사용하여 코드를 단계별로 실행하고 변수 값을 검사합니다. 가상 수정자를 올바르게 사용했는지 확인하세요. 숨겨진 상속으로 인해 발생하는 상속 다이아몬드 문제를 살펴봅니다. 추상 클래스에서 구현되지 않은 순수 가상 함수를 확인하세요.
 C++ 함수 상속 설명: 언제 상속을 사용하지 않아야 합니까?
May 04, 2024 pm 12:18 PM
C++ 함수 상속 설명: 언제 상속을 사용하지 않아야 합니까?
May 04, 2024 pm 12:18 PM
다음 상황에서는 C++ 함수 상속을 사용하면 안 됩니다. 파생 클래스에 다른 구현이 필요한 경우 다른 구현을 사용하는 새 함수를 만들어야 합니다. 파생 클래스에 함수가 필요하지 않은 경우 빈 클래스로 선언하거나 구현되지 않은 전용 기본 클래스 멤버 함수를 사용하여 함수 상속을 비활성화해야 합니다. 함수에 상속이 필요하지 않은 경우 코드 재사용을 위해 다른 메커니즘(예: 템플릿)을 사용해야 합니다.
 C++ 함수 상속에 대한 자세한 설명: 상속에서 'is-a' 및 'has-a' 관계를 이해하는 방법은 무엇입니까?
May 02, 2024 am 08:18 AM
C++ 함수 상속에 대한 자세한 설명: 상속에서 'is-a' 및 'has-a' 관계를 이해하는 방법은 무엇입니까?
May 02, 2024 am 08:18 AM
C++ 함수 상속에 대한 자세한 설명: "is-a"와 "has-a" 사이의 관계를 마스터하세요. 함수 상속이란 무엇인가요? 함수 상속은 파생 클래스에 정의된 메서드를 기본 클래스에 정의된 메서드와 연결하는 C++의 기술입니다. 파생 클래스가 기본 클래스의 메서드에 액세스하고 재정의할 수 있도록 하여 기본 클래스의 기능을 확장합니다. "is-a" 및 "has-a" 관계 함수 상속에서 "is-a" 관계는 파생 클래스가 기본 클래스의 하위 유형, 즉 파생 클래스가 기본 클래스의 특성과 동작을 "상속"함을 의미합니다. 기본 클래스. "has-a" 관계는 파생 클래스에 기본 클래스 개체에 대한 참조 또는 포인터가 포함되어 있음을 의미합니다. 즉, 파생 클래스가 기본 클래스 개체를 "소유"합니다. 구문다음은 함수 상속을 구현하는 방법에 대한 구문입니다. classDerivedClass:pu
 'PHP의 객체 지향 프로그래밍 소개: 개념에서 실습까지'
Feb 25, 2024 pm 09:04 PM
'PHP의 객체 지향 프로그래밍 소개: 개념에서 실습까지'
Feb 25, 2024 pm 09:04 PM
객체 지향 프로그래밍이란 무엇입니까? 객체 지향 프로그래밍(OOP)은 실제 엔터티를 클래스로 추상화하고 객체를 사용하여 이러한 엔터티를 나타내는 프로그래밍 패러다임입니다. 클래스는 객체의 속성과 동작을 정의하고, 객체는 클래스를 인스턴스화합니다. OOP의 가장 큰 장점은 코드를 더 쉽게 이해하고 유지 관리하며 재사용할 수 있다는 것입니다. OOP의 기본 개념 OOP의 주요 개념에는 클래스, 개체, 속성 및 메서드가 포함됩니다. 클래스는 객체의 속성과 동작을 정의하는 객체의 청사진입니다. 객체는 클래스의 인스턴스이며 클래스의 모든 속성과 동작을 갖습니다. 속성은 데이터를 저장할 수 있는 개체의 특성입니다. 메소드는 객체의 데이터에 대해 작동할 수 있는 객체의 함수입니다. OOP의 장점 OOP의 주요 장점은 다음과 같습니다. 재사용성: OOP는 코드를 더 많이 만들 수 있습니다.
 PHP의 값 전달 방법을 올바르게 이해하는 방법
Mar 08, 2024 pm 03:30 PM
PHP의 값 전달 방법을 올바르게 이해하는 방법
Mar 08, 2024 pm 03:30 PM
PHP의 값 전달 방법을 올바르게 이해하는 방법 PHP는 웹 개발에 널리 사용되는 스크립트 언어이며, PHP의 매개 변수 전달 방법에는 주로 값 전달과 참조 전달이 포함됩니다. 그리고 PHP에서 값이 전달되는 방식을 이해하는 것은 효율적인 코드를 작성하는 데 중요합니다. 이 기사에서는 PHP의 값 전달 방법을 자세히 설명하고 특정 코드 예제를 사용하여 독자의 이해를 돕습니다. 값 전달 방법의 기본 개념은 변수의 값을 복사하여 함수나 메서드에 전달하는 것입니다. 함수 내의 값에 대한 작업은 영향을 미치지 않습니다.
 Linux 파이프라인 사용 방법에 대한 심층적인 이해
Feb 21, 2024 am 09:57 AM
Linux 파이프라인 사용 방법에 대한 심층적인 이해
Feb 21, 2024 am 09:57 AM
Linux 파이프 사용에 대한 심층적인 이해 Linux 운영 체제에서 파이프는 하나의 명령 출력을 다른 명령의 입력으로 사용할 수 있어 다양하고 복잡한 데이터 처리 및 연산을 편리하게 구현할 수 있는 매우 유용한 기능입니다. Linux 파이프가 사용되는 방식에 대한 깊은 이해는 시스템 관리자와 개발자에게 매우 중요합니다. 이 문서에서는 파이프라인의 기본 개념을 소개하고 특정 코드 예제를 통해 데이터 처리 및 작업에 Linux 파이프라인을 사용하는 방법을 보여줍니다. 1. 리눅스 파이프의 기본 개념




