아래 편집기는 설치, 기본 패키징 사용법 및 명령 매개변수에 대한 자세한 설명이 포함된 심층적인 웹팩 튜토리얼 시리즈를 제공합니다. 편집자님이 꽤 괜찮다고 하셔서 이제라도 전해드리고 참고용으로 드리고 싶습니다. 편집자를 따라가서 살펴보겠습니다.
webpack은 누구나 알고 있거나 들어본 적이 있을 것입니다. Webpack은 각 모듈을 로드하고 전처리한 후 패키징할 수 있는 프런트엔드 도구입니다. 예를 들어, Vue는 공식적으로 webpack 사용을 권장합니다.
첫 번째 단계는 webpack을 설치하는 것입니다
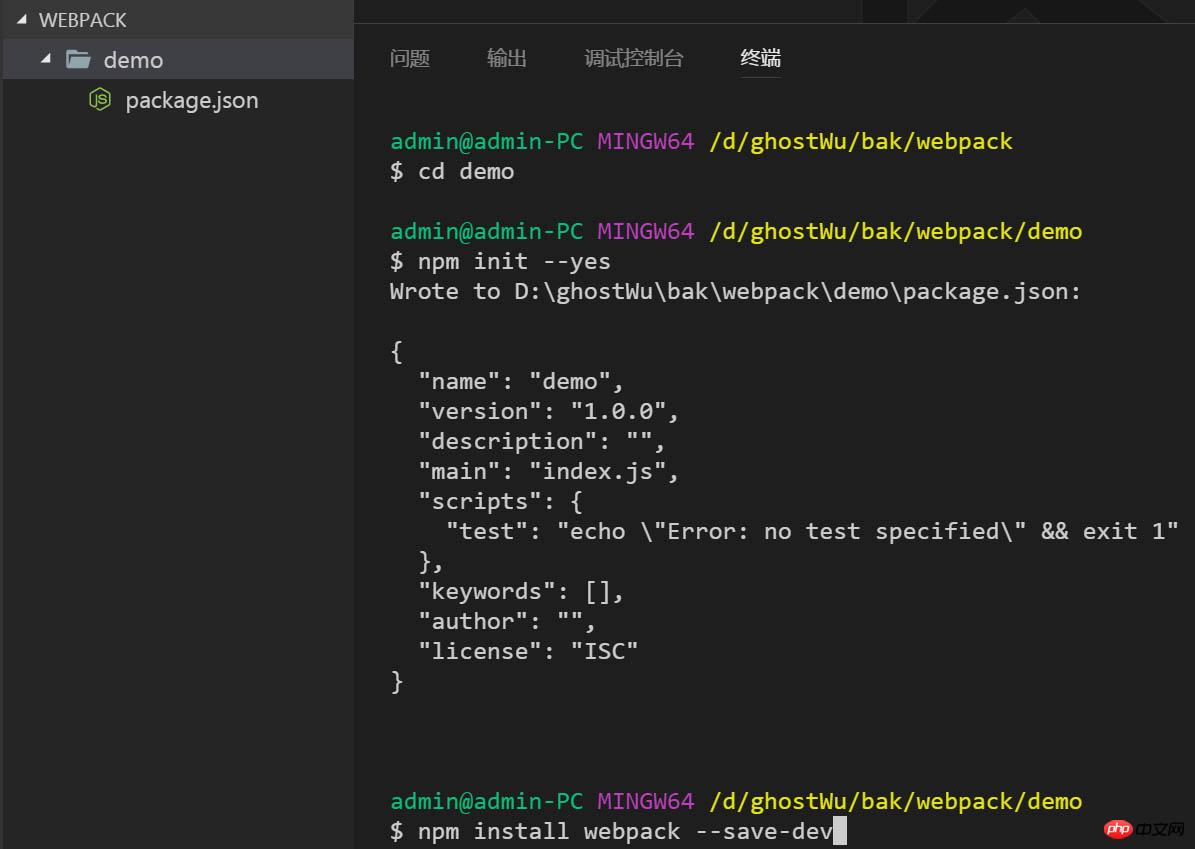
새 폴더 webpack을 만듭니다. webpack 아래에서 새 데모를 생성합니다. 명령줄은 데모 디렉터리로 전환하고 npm init --yes를 사용하여 프로젝트의 package.json 파일을 초기화한 다음 npm install webpack --save-dev

두 번째 단계 1: 전역적으로 webpack 설치(버전 3.5.6): npm install webpack@3.5.6 -g 설치가 완료된 후 webpack -v를 사용하여 webpack 버전을 확인하세요.

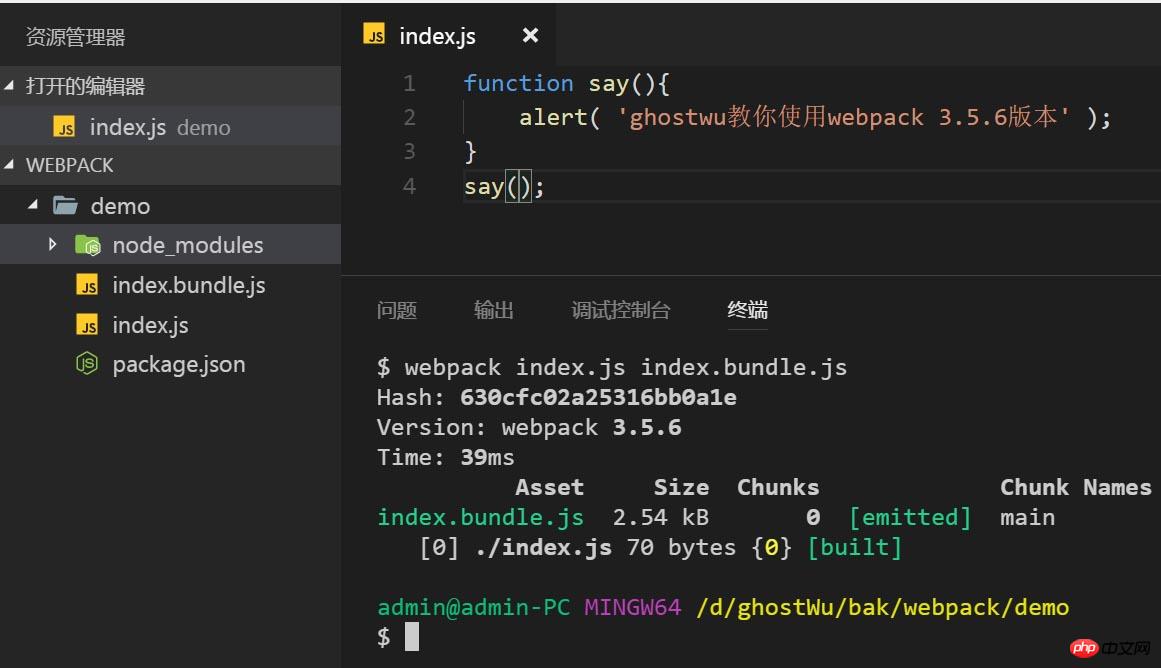
3단계: 새 index.js 파일 생성, 함수 입력, 일부 정보 팝업, 함수 호출, 마지막으로 webpack으로 패키징( webpack index.js index.bundle.js ): 인덱스 패키징 .js 파일을 index.bundle.js

index.bundle.js 파일이 현재 디렉터리에 생성됩니다.
네 번째 단계는 새 index.html 파일을 만든 다음 index를 도입하는 것입니다. .bundle.js를 사용하여 이 js 파일을 사용하세요

다섯 번째 단계는 두 js 파일을 함께 패키징하고 병합하는 것입니다
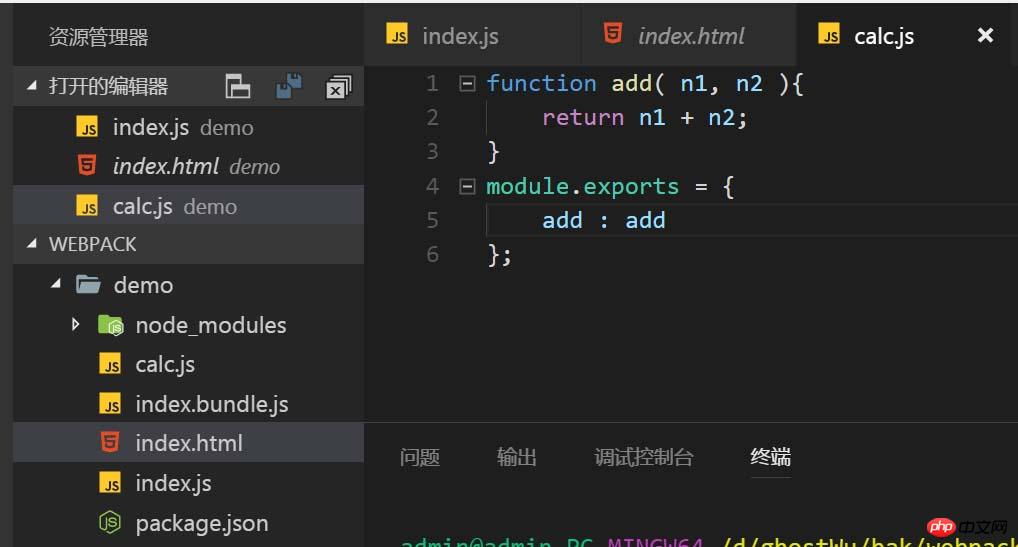
또한 현재 디렉터리에 새 calc.js 파일을 만든 다음 module.exports를 사용하여 내보내기

index.js에서 파일에서 var oCalc = require('./calc.js')를 사용하여 calc.js를 도입한 다음 oCalc 함수를 호출합니다. .add(10, 20). 이제 index.js에 두 가지 함수가 있습니다. 다시 실행하세요.
webpack index.js index.bundle.js를 병합하고 패키징한 후 index.html을 다시 새로 고치세요. 기능 팝업?
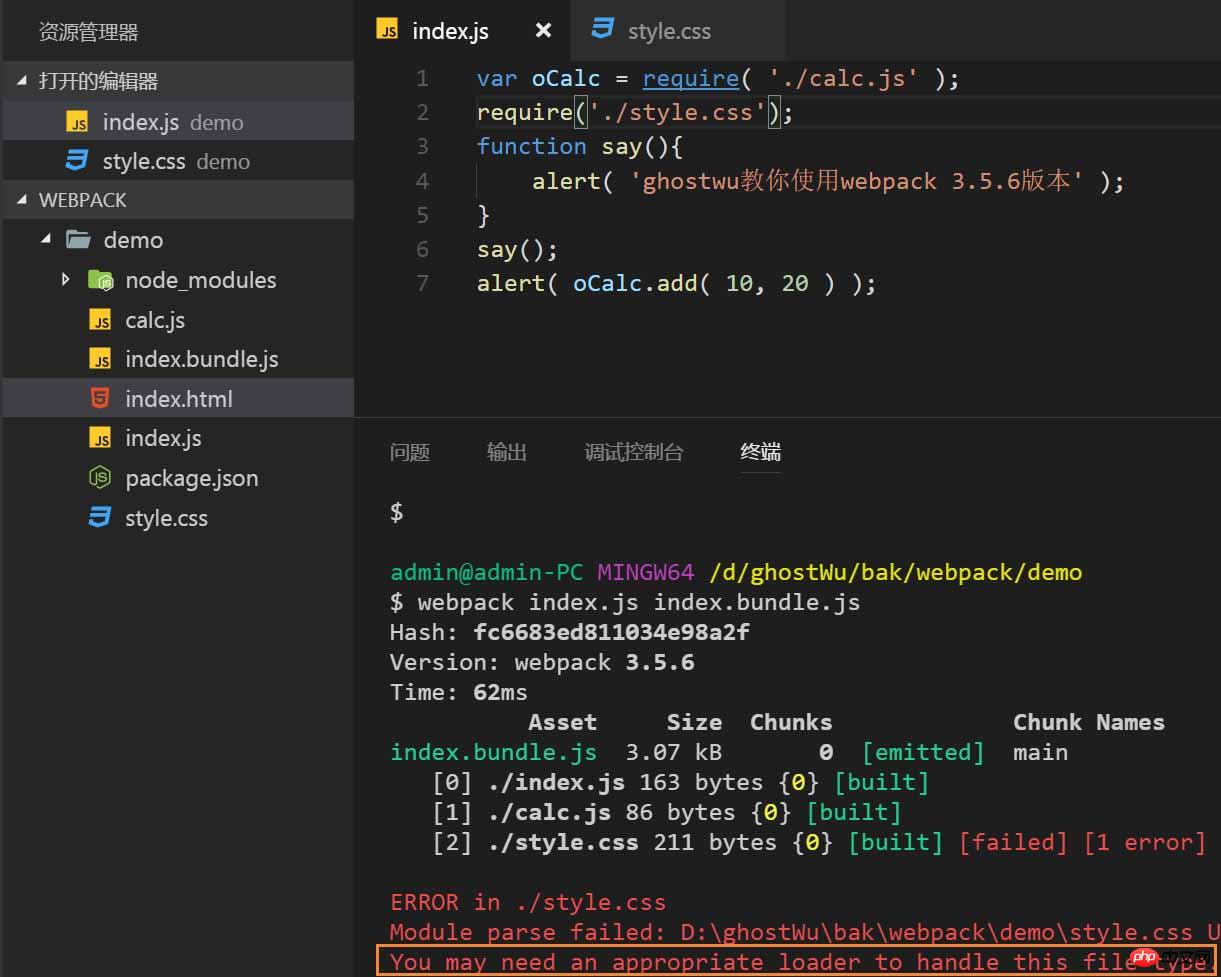
6단계, 로더 사용
현재 디렉터리에 새 style.css 파일을 만든 다음 require를 사용하여 index.js 파일에 도입하고 패키징(webpack index.js index.bundle.js)을 수행합니다. (css 파일을 처리하려면 로더가 필요합니다.)라는 오류 메시지가 표시되면 오류가 보고됩니다.

7단계, 로더 설치 및 사용
두 개를 설치해야 합니다. loaders, css-loader, style -loader (설치 명령: npm install css-loader style-loader --save-dev), require를 사용하여

을 로드하고 패키징을 다시 실행합니다(webpack index.js index.bundle.js ) 그런 다음 index.html 파일을 새로 고쳐 CSS 파일의 본문 { background: red }가 적용되었는지 확인하세요(브라우저 본문의 배경이 빨간색으로 변함)?
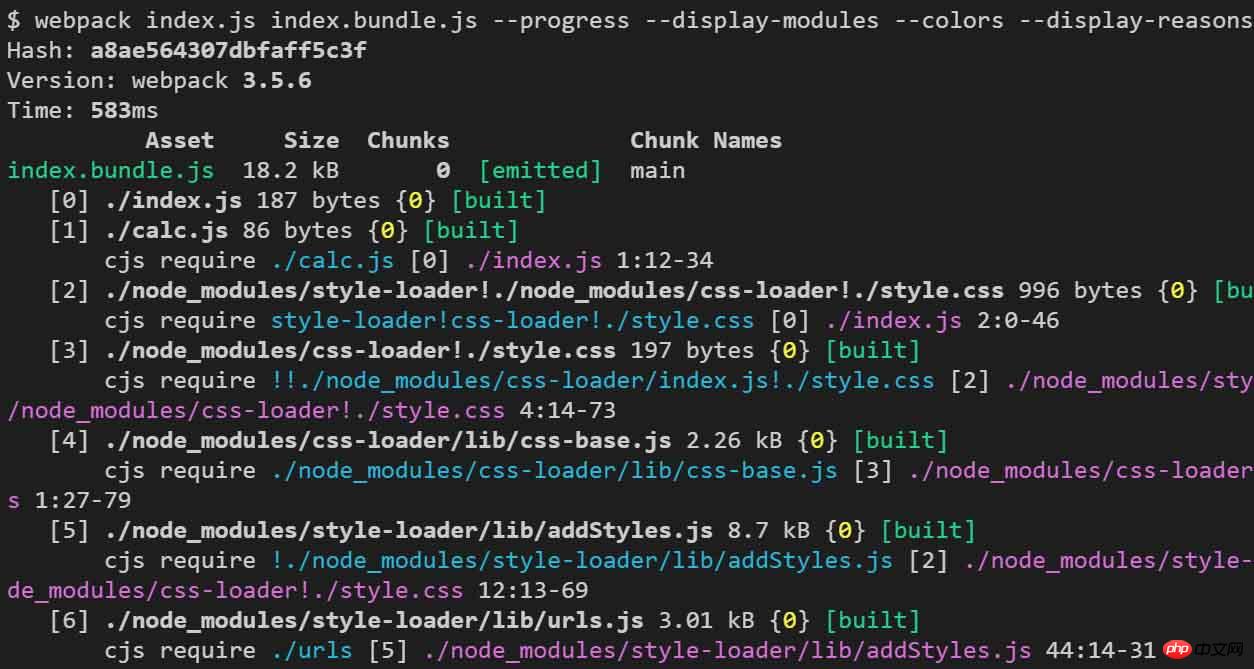
8단계, 더 자세한 패키징 정보
webpack 패키징(다음과 같은 다양한 매개변수가 올 수 있음):
--progress: 패키징 진행률
--display-modules: 패키징된 모듈
--colors: 포장 프롬프트 정보를 색상으로 표시할지 여부
--display-reasons: 포장 이유
--watch: 파일 변경 사항을 자동으로 모니터링
등이 있습니다. 더 많은 정보는 공식 홈페이지를 참고하세요

프로젝트 개발에 관한 플러그인, 구성 및 기타 많은 상식도 있습니다
위 내용은 웹팩 설치, 기본 패키징 사용법, 명령어 매개변수에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!