CSS로 다중 열 레이아웃을 구현하는 여러 가지 방법
아래 세 개의 p가 같은 줄에 표시되는 경우
<p > <p style="background-color:red">1</p> <p style="background-color:yellow">2</p> <p style="background-color:blue">3</p> </p>
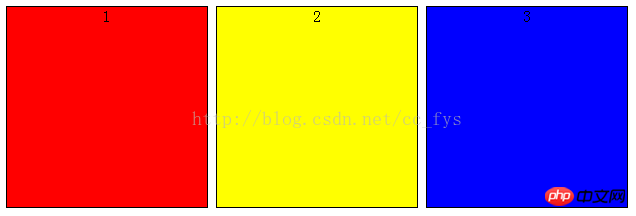
1: float는 다중 열 레이아웃을 구현합니다
float 속성은 대상 HTML 구성 요소가 부동하는지 여부와 방법을 제어합니다. 이 속성을 설정하면 객체는 블록 구성요소로 처리됩니다.
플로팅 HTML 구성 요소는 테두리, 내부 패치, 외부 패치 또는 다른 블록을 만날 때까지 플로팅되어 이전 구성 요소를 따릅니다.
p>p{
border:1px solid black;
float:left;
width:200px;
height: 200px;
text-align: center;
}
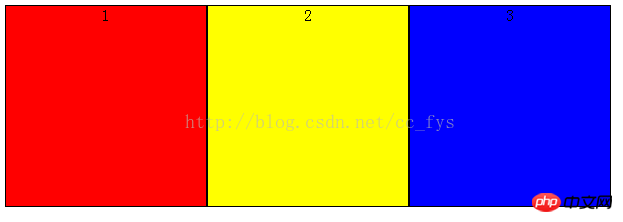
2: 인라인 블록 모델이 높습니다. 인라인 블록 상자 모델은 기본적으로 아래쪽 정렬되며, Vertical-align:top은 위쪽을 정렬할 수 있습니다.
p>p{
display:inline-block;
border:1px solid black;
text-align:center;
width:200px;
height: 200px;
vertical-align: top;
}
flex-direction 속성은 주축의 방향을 결정합니다. flex-direction: row; 는 상위 컨테이너의 가로 배열을 의미하고, flex-direction: column 은 상위 컨테이너의 세로 배열을 의미합니다.
위 내용은 CSS를 사용하여 다중 열 레이아웃을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요! p{
display: flex;
flex-direction: row;
height:200px;
width: 600px;
}
p>p{
border:1px solid black;
}