이 글은 주로 JavaScript를 사용하여 모든 사람에게 텍스트를 동적으로 표시하는 방법을 소개합니다. 관심 있는 친구가 참조할 수 있습니다.
이 글의 예는 참고용으로 JS와 함께 텍스트를 동적으로 표시하는 특정 코드를 공유합니다. , 구체적인 내용은 다음과 같습니다.
index.html:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8" >
<title>页面(HTML5)</title>
<!-- 通过链接的方式使用 CSS -->
<link rel="stylesheet" href="css/master.css" rel="external nofollow" />
<script src="js/main.js" charset="utf-8"></script>
</head>
<body>
<!-- HTML5 语义标签 -->
<header>
time is long, life is short
</header>
<main>
<aside class="">
aside
</aside>
<article class="">
<input id="info" placeholder="输入内容">
<!-- <input type="button" value="添加"> -->
<button onclick="show()" type="button" name="button">添加</button>
<h1 id="result">显示</h1>
</article>
</main>
<footer>Copyright (c) 2016 Copyright Holder All Rights Reserved.</footer>
</body>
</html>main.js:
// 定义函数
function show() {
// 获得id为info的input标签的内容
var a = document.getElementById('info').value;
// 显示,在id为result处动态显示(清除旧的显示新的)
document.getElementById('result').innerText = a;
}show 함수는 main.js에 캡슐화되어 있으며, JS 스크립트 함수를 저장하는 전용 폴더입니다. JavaScript에 속하는 스크립팅 언어 기능입니다. . . 함수는 함수를 선언할 때 사용되는 JavaScript 언어의 키워드입니다.
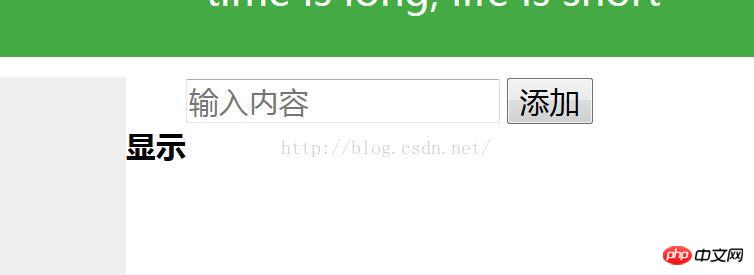
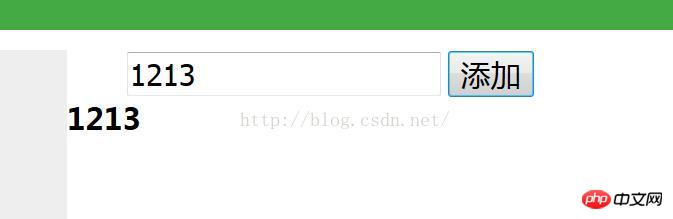
demo:


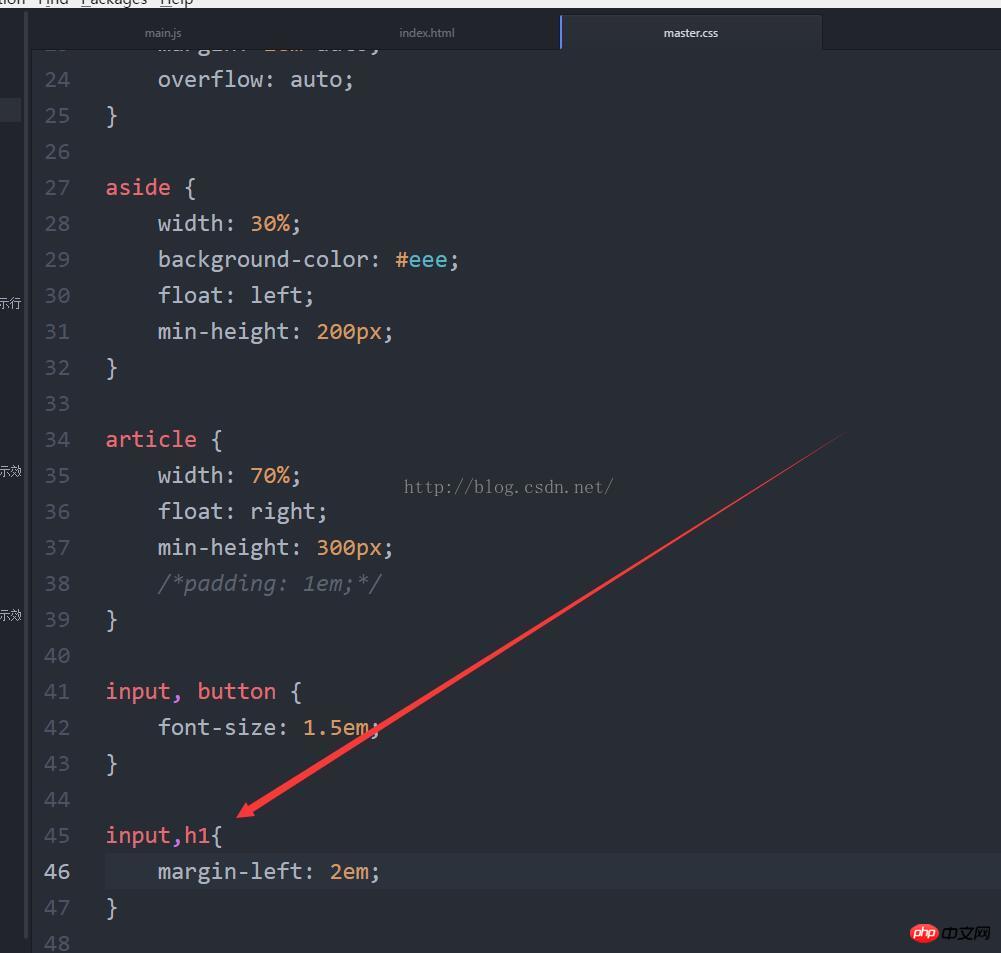
그러나 이 디스플레이는 입력 상자를 정렬하지 않습니다. 이것을 CSS 스타일 파일 master.css에 추가할 수 있습니다:

위 내용은 JavaScript를 사용하여 텍스트를 동적으로 표시의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!