배경색과 배경색의 차이점은 무엇입니까
설명
먼저 문제가 무엇인지 살펴보겠습니다.
<!doctype html><html lang="zh">
<head>
<meta charset="utf-8">
</head>
<body style="background-color:red;">
</body>
<script>
var a = document.querySelector('body'); var CamelCase = a.style.backgroundColor;
console.log('驼峰命名结果:'+CamelCase); var CSSProperty = a.style['background-color'];
console.log('CSS语法结果:'+CSSProperty); </script></html>결과 사진: 
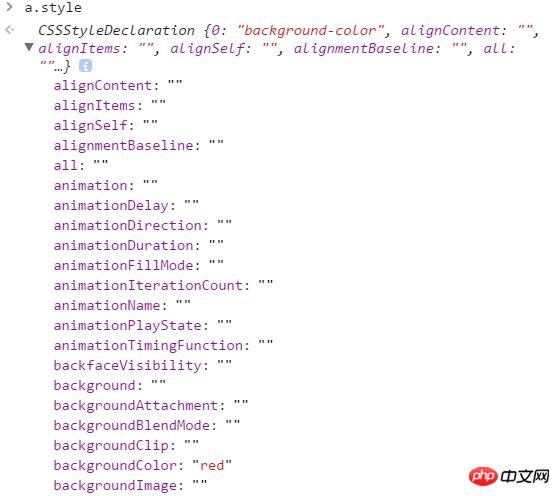
아마도 아직 이상하다고 생각하지 않으실 수도 있습니다. a.style이 무엇인지 살펴보겠습니다. a.style 是什么, 
上面的截图是一部分,没有全部截出来,因为实在太长了,主要是想说,在a.style 这个对象中并没有看见 background-color 这样的属性呀! 为什么 a.style['background-color'] 居然也能获取到值,这是很奇怪的事。
解释
经过各种查资料,终于算是明白了,这主要是因为 CSSStyleDeclaration 做了 接口扩展,让 IDL属性 能够获取和设置 浏览器支持的 CSS属性。
CSSStyleDeclaration 
CSSStyleDeclaration 表示一个CSS属性键值对的集合。它被用于一些API中:
HTMLElement.style - 用于操作单个元素的样式(
<elem style="..."></elem>);(TODO: reword) 作为 declaration block 的接口,当规则为CSSStyleRule 时,由stylesheet中的 style 属性返回 。
CSSStyleDeclaration也是由window.getComputedStyle()返回的只读接口。
IDL
接口描述语言(Interface description language,缩写IDL),是CORBA规范的一部分,是跨平台开发的基础。
IDL是用来描述软件组件接口的一种计算机语言。IDL通过一种中立的方式来描述接口,使得在不同平台上运行的对象和用不同语言编写的程序可以相互通信交流;比如,一个组件用C++写成,另一个组件用Java写成。
在 CSSOM 中这样写到
For example
if the user agent supports the -webkit-transform
property, there would be a webkitTransform IDL attribute. There would
also be a WebkitTransform IDL attribute because of the rules for
camel-cased attributes.
例如
如果用户代理支持-webkit-transform 属性,因为驼峰命名的规则 会有webkitTransform IDL属性。也会有一个WebkitTransform IDL属性
说到这里大家应该明白点了。
我们最开始 a.style,a的style属性的值是一个对象。
这个对象所包含的属性与CSS规则一一对应,但是名字需要用驼峰命名的方式进行改变,比如background-color写成backgroundColor。改写的规则是将横杠从CSS属性名中去除,然后将横杠后的第一个字母大写。如果CSS属性名是JavaScript保留字,则规则名之前需要加上字符串css,比如float写成cssFloat,而改写后的 backgroundColor 就是 IDL属性。
注意: “-” 在JS 中 是 减法的意思,变量名中是不能用“-”的
总结
说了这么多概念,我们简单理解就是, 像backgroundColor 与 background-color 这样的属性,他们的属性值是一样的,改变两个中任何一个属性的值,另一个属性的值也会随之改变,但是JS中变量不能用“-”,所以可以通过每个CSS属性 对应的 IDL属性,来获取和设置 CSS属性,所以JS 有background-color 这样的属性,只是不能这样显示出来,但是我们最开始的写成 a.style['background-color']
a.style 개체에 ground-color와 같은 속성이 없다는 것입니다! a.style['ground-color']가 실제로 값을 얻을 수 있는 이유는 무엇입니까? 이것은 매우 이상합니다. 🎜🎜Explanation🎜🎜다양한 검색 끝에 마침내 알아냈습니다. 이는 주로 CSSStyleDeclaration에 IDL 속성이 브라우저에서 지원하는 CSS 속성을 얻고 설정할 수 있는 인터페이스 확장이 있기 때문입니다. 🎜🎜🎜CSSSStyleDeclaration🎜 🎜- 🎜HTMLElement.style - 개별 요소를 조작하기 위한 스타일(
<elem style="...">);🎜</elem> - 🎜(TODO: reword) 선언 블록의 인터페이스로 규칙이 CSSStyleRule인 경우 스타일시트의 스타일 속성에 의해 반환됩니다. 🎜
- 🎜CSSSStyleDeclaration은 window.getCompulatedStyle()에서 반환되는 읽기 전용 인터페이스이기도 합니다. 🎜
🎜IDL(인터페이스 설명 언어)은 CORBA 사양의 일부이며 크로스 플랫폼 개발의 기초입니다. 🎜 IDL은 소프트웨어 구성 요소의 인터페이스를 설명하는 데 사용되는 컴퓨터 언어입니다. IDL은 서로 다른 플랫폼에서 실행되는 객체와 서로 다른 언어로 작성된 프로그램이 서로 통신할 수 있도록 인터페이스를 설명합니다. 예를 들어 한 구성 요소는 C++로 작성되고 다른 구성 요소는 Java로 작성됩니다. 🎜🎜CSSOM에서 이렇게 작성했습니다🎜
🎜🎜예를 들어🎜 🎜 사용자 에이전트가 -webkit-transform 🎜을 지원하는 경우 속성에는 webkitTransform IDL 속성이 있을 것입니다. 🎜 규칙 때문에 WebkitTransform IDL 속성이기도 합니다. 카멜 케이스 속성.🎜🎜🎜🎜예를 들어🎜 🎜사용자 에이전트가 -webkit-transform 속성을 지원하는 경우 카멜 케이스 명명 규칙으로 인해 webkitTransform IDL 속성이 있습니다. WebkitTransform IDL 속성도 있습니다🎜🎜이 시점에서는 모두가 이해해야 합니다. 🎜
a.style로 시작했는데 a의 스타일 속성 값이 객체입니다. 🎜이 개체에 포함된 속성은 CSS 규칙과 일대일로 일치하지만 이름은 카멜 케이스 이름 지정을 사용하여 변경해야 합니다. 예를 들어 background-color는 backgroundColor로 작성됩니다. 다시 작성하는 규칙은 CSS 속성 이름에서 하이픈을 제거한 다음 하이픈 뒤의 첫 글자를 대문자로 시작하는 것입니다. CSS 속성 이름이 JavaScript 예약어인 경우 css 문자열을 규칙 이름 앞에 추가해야 합니다. 예를 들어 float는 cssFloat로 작성되고, 다시 작성된 backgroundColor는 IDL 속성입니다. 🎜🎜🎜참고: 🎜 "-"는 JS에서 뺄셈을 의미하며 "-"는 변수 이름에 사용할 수 없습니다. 🎜🎜 요약 🎜🎜 많은 개념을 언급했지만 우리의 간단한 이해는 backgroundColor 및 background-color 속성과 같이 해당 속성 값입니다. 두 속성 중 어느 하나의 값을 변경하면 다른 속성의 값도 그에 따라 변경됩니다. 단, JS에서는 변수에 "-"를 사용할 수 없으므로 각 CSS에 대응할 수 있습니다. CSS 속성을 가져오고 설정하기 위한 IDL 속성이므로 JS에는 background-color와 같은 속성이 있는데 이렇게 표시할 수는 없지만 원래는 a.style['Background-color'] 이므로 "-"의 영향을 받지 않으므로 속성 값도 얻을 수 있습니다. 🎜위 내용은 배경색과 배경색의 차이점은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7663
7663
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 73
73
 19
19
 C 언어 기능의 기본 요구 사항은 무엇입니까?
Apr 03, 2025 pm 10:06 PM
C 언어 기능의 기본 요구 사항은 무엇입니까?
Apr 03, 2025 pm 10:06 PM
C 언어 기능은 코드 모듈화 및 프로그램 구축의 기초입니다. 그들은 선언 (함수 헤더)과 정의 (기능 본문)로 구성됩니다. C 언어는 값을 사용하여 기본적으로 매개 변수를 전달하지만 주소 패스를 사용하여 외부 변수를 수정할 수도 있습니다. 함수는 반환 값을 가질 수 있거나 가질 수 있으며 반환 값 유형은 선언과 일치해야합니다. 기능 명명은 낙타 또는 밑줄을 사용하여 명확하고 이해하기 쉬워야합니다. 단일 책임 원칙을 따르고 기능 단순성을 유지하여 유지 관리 및 가독성을 향상시킵니다.
 H5와 미니 프로그램과 앱의 차이점
Apr 06, 2025 am 10:42 AM
H5와 미니 프로그램과 앱의 차이점
Apr 06, 2025 am 10:42 AM
H5. 미니 프로그램과 앱의 주요 차이점은 다음과 같습니다. 기술 아키텍처 : H5는 웹 기술을 기반으로하며 미니 프로그램 및 앱은 독립적 인 응용 프로그램입니다. 경험과 기능 : H5는 가볍고 사용하기 쉽고 기능이 제한되어 있습니다. 미니 프로그램은 가벼우 며 상호성이 우수합니다. 앱은 강력하고 부드러운 경험이 있습니다. 호환성 : H5는 크로스 플랫폼 호환성이며 애플릿 및 앱은 플랫폼에 의해 제한됩니다. 개발 비용 : H5는 개발 비용이 낮고 중간 미니 프로그램 및 최고 앱이 있습니다. 적용 가능한 시나리오 : H5는 정보 표시에 적합하고 애플릿은 가벼운 응용 프로그램에 적합하며 앱은 복잡한 기능에 적합합니다.
 C 언어 기능의 개념
Apr 03, 2025 pm 10:09 PM
C 언어 기능의 개념
Apr 03, 2025 pm 10:09 PM
C 언어 기능은 재사용 가능한 코드 블록입니다. 입력, 작업을 수행하며 결과를 반환하여 모듈 식 재사성을 향상시키고 복잡성을 줄입니다. 기능의 내부 메커니즘에는 매개 변수 전달, 함수 실행 및 리턴 값이 포함됩니다. 전체 프로세스에는 기능이 인라인과 같은 최적화가 포함됩니다. 좋은 기능은 단일 책임, 소수의 매개 변수, 이름 지정 사양 및 오류 처리 원칙에 따라 작성됩니다. 함수와 결합 된 포인터는 외부 변수 값 수정과 같은보다 강력한 기능을 달성 할 수 있습니다. 함수 포인터는 함수를 매개 변수 또는 저장 주소로 전달하며 함수에 대한 동적 호출을 구현하는 데 사용됩니다. 기능 기능과 기술을 이해하는 것은 효율적이고 유지 가능하며 이해하기 쉬운 C 프로그램을 작성하는 데 핵심입니다.
 PS에서 PDF를 내보내기위한 비밀번호 보호를 설정하는 방법
Apr 06, 2025 pm 04:45 PM
PS에서 PDF를 내보내기위한 비밀번호 보호를 설정하는 방법
Apr 06, 2025 pm 04:45 PM
Photoshop에서 암호로 보호 된 PDF를 내보내십시오 : 이미지 파일을 엽니 다. "파일"을 클릭하십시오. & gt; "수출"& gt; "PDF로 수출". "보안"옵션을 설정하고 동일한 비밀번호를 두 번 입력하십시오. "내보내기"를 클릭하여 PDF 파일을 생성하십시오.
 라우터 폴더 아래의 index.js 파일에서 vue.use (vuerouter)를 호출 해야하는 이유는 무엇입니까?
Apr 05, 2025 pm 01:03 PM
라우터 폴더 아래의 index.js 파일에서 vue.use (vuerouter)를 호출 해야하는 이유는 무엇입니까?
Apr 05, 2025 pm 01:03 PM
vue 응용 프로그램을 개발할 때 라우터 폴더 아래에 index.js 파일에 vuerouter를 등록해야 할 필요성이 있으면 종종 라우팅 구성에 문제가 발생합니다. 특별한...
 C와 C#의 차이점과 연결은 무엇입니까?
Apr 03, 2025 pm 10:36 PM
C와 C#의 차이점과 연결은 무엇입니까?
Apr 03, 2025 pm 10:36 PM
C와 C#은 유사성이 있지만 완전히 다릅니다. C는 프로세스 지향, 수동 메모리 관리 및 시스템 프로그래밍에 사용되는 플랫폼 의존 언어입니다. C#은 데스크탑, 웹 응용 프로그램 및 게임 개발에 사용되는 객체 지향, 쓰레기 수집 및 플랫폼 독립 언어입니다.
 XPath를 사용하여 JavaScript의 지정된 DOM 노드에서 검색하는 방법은 무엇입니까?
Apr 04, 2025 pm 11:15 PM
XPath를 사용하여 JavaScript의 지정된 DOM 노드에서 검색하는 방법은 무엇입니까?
Apr 04, 2025 pm 11:15 PM
JavaScript의 DOM 노드에서 XPath 검색 방법에 대한 자세한 설명은 종종 XPath 표현식을 기반으로 DOM 트리에서 특정 노드를 찾아야합니다. 필요하다면 ...
 Console.log의 출력 결과의 차이 : 동일한 변수에 인쇄 방법이 다르지만 결과가 다른 이유는 무엇입니까?
Apr 04, 2025 am 11:48 AM
Console.log의 출력 결과의 차이 : 동일한 변수에 인쇄 방법이 다르지만 결과가 다른 이유는 무엇입니까?
Apr 04, 2025 am 11:48 AM
이 기사에서 Console.log 출력의 차이에 대한 심층적 인 논의는 Console.log 함수의 출력 결과가 다른 이유를 분석합니다. 코드 스 니펫에는 URL 매개 변수 해상도가 포함됩니다 ...




