CSS 박스 플로팅 방법에 대한 자세한 설명
표준 흐름에서 블록 수준 요소는 해당 요소를 포함하는 요소의 경계까지 수평 방향으로 자동으로 늘어납니다. 반면 수직 방향에서는 형제 요소와 함께 차례로 배열되며 나란히 있을 수 없습니다. . "부동" 방법을 사용한 후에는 블록 수준 요소가 다르게 동작합니다.
CSS에는 float 속성이 있는데, 기본값은 없음으로 설정되어 있으며 이는 표준 스트림의 일반적인 경우입니다. float 속성의 값이 왼쪽이나 오른쪽으로 설정되면 요소는 상위 요소의 왼쪽이나 오른쪽에 더 가까워집니다. 동시에 기본적으로 상자 너비는 늘어나지 않지만 늘어납니다. 상자 안의 내용물 너비를 기준으로 합니다.
기본 코드 준비
플로팅의 특성상 먼저 기본 페이지를 만들어 보겠습니다. 다음 일련의 실험은 다음 코드를 기반으로 하며 다양한 지식 포인트에 따라 다양한 새 코드가 추가됩니다.
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<style type="text/css">
body {
margin:15px;
font-family:Arial; font-size:12px;
}
.father {
background-color:#ffff99;
border:1px solid #111111;
padding:5px;
}
.father p {
padding:10px;
margin:15px;
border:1px dashed #111111;
background-color:#90baff;
}
.father p {
border:1px dashed #111111;
background-color:#ff90ba;
}
.son1 {
/* 这里设置son1的浮动方式*/
}
.son2 {
/* 这里设置son1的浮动方式*/
}
.son3 {
/* 这里设置son1的浮动方式*/
}
</style>
</head>
<body>
<p class="father">
<p class="son1">Box-1</p>
<p class="son2">Box-2</p>
<p class="son3">Box-3</p>
<p>这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字.</p>
</p>
</body>
</html>위 코드는 4개의
블록을 정의하며, 그 중 하나는 상위 블록이고 나머지 3개는 하위 블록입니다. 관찰을 용이하게 하기 위해 각 블록에는 테두리와 배경색이 추가되고,
태그와 각 p 사이에는 일정한 여백 값이 있습니다. 세 하위 p 중 어느 것도 부동 설정이 없으면 표준 스트림의 상자 상태가 됩니다. 상위 상자에서 네 개의 상자는 아래와 같이 오른쪽으로 늘어나고 수직으로 배열됩니다.
이제 이를 바탕으로 실험을 시작해 보겠습니다. 일련의 실험을 통해 플로팅 박스의 특성을 충분히 이해할 수 있습니다.
실험 1: 첫 번째 플로팅 p 설정
.son1 { float: left;
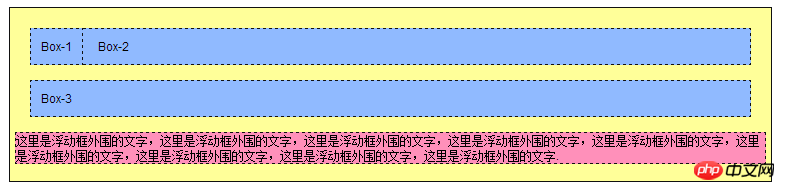
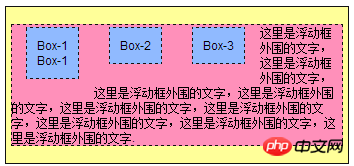
}효과는 아래와 같이 표준 흐름에서 Box-2의 텍스트가 Box-1을 중심으로 배열되는 것을 볼 수 있습니다. 이때. 상자 - 1의 너비는 더 이상 늘어나지 않지만 콘텐츠를 수용할 수 있는 최소 너비입니다. 동시에 Box-1은 표준 흐름을 벗어났고 표준 흐름의 Box-2는 Box-1의 원래 위치로 밀어 올리므로 따라서 Box-2의 왼쪽 테두리는 왼쪽 테두리와 일치합니다. Box-1.

두 번째 부동 p를 설정
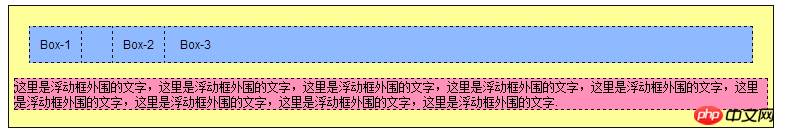
계속해서 Box-2의 부동 속성을 왼쪽으로 설정합니다. 이때 Box-2도 변경되어 폭을 기준으로 너비를 결정하는 것을 볼 수 있습니다. Box-2를 중심으로 -3의 텍스트를 배치합니다. 아래 그림에서 명확하게 볼 수 있듯이 Box-3의 왼쪽 테두리는 여전히 Box-1의 왼쪽 테두리 아래에 있습니다. 그렇지 않으면 Box-1과 Box-2 사이의 공간이 실제로는 어둡지 않습니다. 배경색이 -3인 경우 Box-1과 Box-2 사이의 공간은 여백으로 구성됩니다.

세 번째 플로팅 p 설정
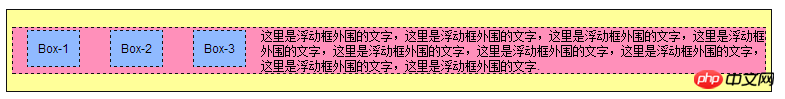
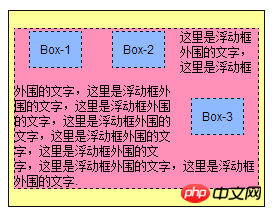
다음으로 Box-3도 왼쪽으로 플로팅하도록 설정했습니다. 이때 아래 그림에서 텍스트가 있는 상자를 명확하게 볼 수 있습니다. 범위와 텍스트는 부동 상자 주위에 정렬됩니다.
 실험 4: 부동 방향 변경
실험 4: 부동 방향 변경
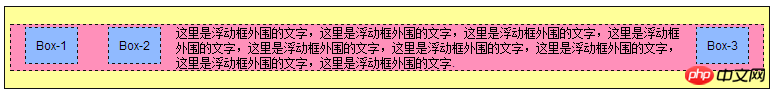
Box-3을 오른쪽으로 부동하도록 변경합니다. 즉, float:right. 이때 효과는 아래와 같습니다.

Box-3이 맨 오른쪽으로 이동한 것을 볼 수 있습니다. 텍스트 단락 상자의 범위는 변경되지 않았지만 텍스트는 Box-2와 Box-3 사이에 끼어 있습니다. 이때, 브라우저 창을 천천히 좁게 조정하면 브라우저 창은 Box-1부터 Box-3까지 한 행에 수용할 수 없게 되고 Box-3은 다음 행으로 압축되지만, 여전히 오른쪽에 떠 있습니다. 텍스트가 자동으로 공간을 채웁니다.

실험 5: 뜨는 방향을 다시 변경합니다
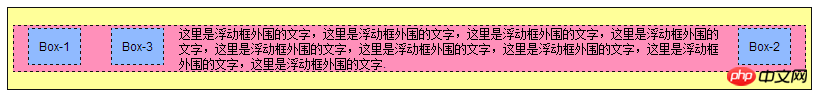
Box-2를 오른쪽으로 뜨게 하고 Box-3을 왼쪽으로 뜨게 변경합니다. 아래 그림에서 볼 수 있듯이 Box-2와 Box-3의 위치가 바뀐 것 외에는 레이아웃이 변경되지 않았습니다.

이제 다시 실험으로 돌아가 브라우저 창을 천천히 좁혀보세요. 브라우저 창에서 Box-1부터 Box-3까지 한 줄에 표시할 수 없으면 이전 실험과 마찬가지로 Box가 삭제됩니다. 다음 것. 그렇다면 이번에는 어느 것이 다음 줄로 밀려납니까? 답은 HTML로 뒷부분에 적혀 있습니다. 즉, Box-3은 다음 줄에 압착됩니다. 하지만 여전히 왼쪽으로 떠서 다음 줄의 왼쪽 끝에 도달하게 됩니다. 텍스트는 아래와 같이 자동으로 정렬됩니다.

실험 6: 모두 왼쪽으로 이동
下面把3个Box都设置为向左浮动,然后再在Box-1中增加一行,使它的高度比原来高一些,如下图所示。

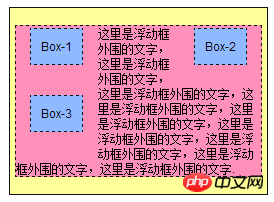
那么请想一想,如果继续把浏览器的窗口变窄,结果会如何呢?Box-3会被挤到下一行,那么它会在Box-1的下面,还是Box-2的下面呢?答案如下图。

Box-3被挤到下一行并向左移动,发现Box-1比Box-2高出一块儿,这样Box-3就会被卡住,进而停留在Box-2的下面。说道最后,需要非常注意的是,如果某个盒子被设置为float,那么它将脱离标准流,其后面的标准流中的盒子将不再受它影响。
实验七:使用clear属性清除浮动的影响
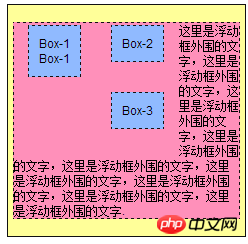
以使文字的左右两侧同时围绕浮动的盒子。首先将Box-1到Box-2的浮动都改为float:left,而Box-3的浮动为float:right,之后再将Box-3的内容修改为:
<p class="son3"> Box-3<br> Box-3<br> Box-3<br> Box-3 </p>
效果如下图:
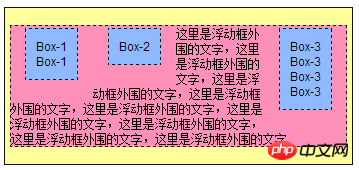
 如果不希望文字围绕浮动的盒子,又该如何呢?此时对围绕文字所在标签
如果不希望文字围绕浮动的盒子,又该如何呢?此时对围绕文字所在标签
的样式进行如下修改后,从下面的效果图中可以看出,段落的上边界向下移动,直到文字不受左边的两个盒子影响位置,但仍然受到Box-3的影响。
.father p {
border:1px dashed #111111;
background-color:#ff90ba;
clear:left;
}
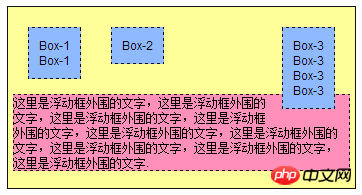
接着,将clear属性设置为right,将看到如下效果。由于Box-3比较高,因此清除了右边的影响,自然左边也就不会受到影响了。还有说明的是可以将clear属性设置为both,从直接消除左右两边浮动盒子的影响。

实验八:扩展盒子的高度
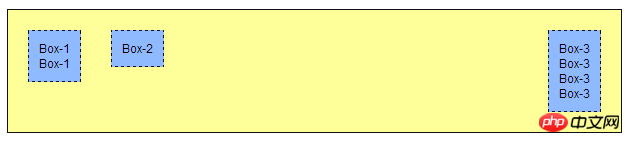
关于clear的应用,这里再给出一个例子,将文字所在的段落
标签删除,这时在父p里面只有3个浮动的盒子,它们都不在标准流中,这时浏览器的显示效果如下:

可以看到,文字段落被删除以后,父p的范围缩成一条,是由padding和border构成的,也就是说,一个p的范围是由它里面的标准流内容决定的,与里面的浮动内容无关。下面将介绍一种方法以使父p的范围能够包含3个浮动的子p,见如下修改后的HTML代码和与之对应的效果图。
<p class="father"> <p class="son1">Box-1<br>Box-1</p> <p class="son2">Box-2</p> <p class="son3"> Box-3<br> Box-3<br> Box-3<br> Box-3 </p> <p style="clear:both;border:0;padding:0;margin:0;"></p> </p>

위 내용은 CSS 박스 플로팅 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7445
7445
 15
15
 1371
1371
 52
52
 76
76
 11
11
 39
39
 19
19
 10
10
 6
6
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩에서 파일을 업로드하는 방법
Apr 07, 2025 pm 01:09 PM
부트 스트랩에서 파일을 업로드하는 방법
Apr 07, 2025 pm 01:09 PM
파일 업로드 기능은 Bootstrap을 통해 구현할 수 있습니다. 단계는 다음과 같습니다. 부트 스트랩 CSS 및 JavaScript 파일을 소개합니다. 파일 입력 필드를 만듭니다. 파일 업로드 버튼을 만듭니다. 파일 업로드를 처리합니다 (FormData를 사용하여 데이터를 수집 한 다음 서버로 전송); 사용자 정의 스타일 (선택 사항).
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 부트 스트랩 목록에서 기본 스타일을 제거하는 방법은 무엇입니까?
Apr 07, 2025 am 10:18 AM
부트 스트랩 목록에서 기본 스타일을 제거하는 방법은 무엇입니까?
Apr 07, 2025 am 10:18 AM
부트 스트랩 목록의 기본 스타일은 CSS 재정의 상태에서 제거 할 수 있습니다. 보다 구체적인 CSS 규칙 및 선택기를 사용하여 부트 스트랩 기본 스타일을 우선적으로 "근접성 원리"및 "가중치 원리"를 따르십시오. 스타일 충돌을 피하기 위해보다 타겟팅 된 선택기를 사용할 수 있습니다. 재정의가 실패한 경우 사용자 정의 CS의 무게를 조정하십시오. 동시에 성능 최적화에주의를 기울이고, 과도하게 사용하지 않으며, 간결하고 효율적인 CSS 코드를 작성하십시오.
 부트 스트랩 내비게이션 바를 설정하는 방법
Apr 07, 2025 pm 01:51 PM
부트 스트랩 내비게이션 바를 설정하는 방법
Apr 07, 2025 pm 01:51 PM
Bootstrap은 내비게이션 막대 설정을위한 간단한 안내서를 제공합니다. 내비게이션 바 컨테이너 추가 브랜드 아이덴티티 추가 내비게이션 링크 추가 (선택 사항) 스타일 조정 스타일 (선택 사항)
 부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩의 날짜를 확인하려면 다음 단계를 따르십시오. 필요한 스크립트와 스타일을 소개하십시오. 날짜 선택기 구성 요소를 초기화합니다. 검증을 활성화하려면 데이터 BV 날짜 속성을 설정합니다. 검증 규칙 (예 : 날짜 형식, 오류 메시지 등) 구성; 부트 스트랩 검증 프레임 워크를 통합하고 양식이 제출 된 경우 날짜 입력을 자동으로 확인하십시오.





