
이 글은 주로 WeChat 애플릿의 페이지 인터셉터 샘플 코드를 소개합니다. 편집자가 꽤 좋다고 생각해서 지금 공유하고 참고용으로 제공하겠습니다. 에디터와 함께 구경해보세요
Scenes
미니 프로그램은 52페이지로 구성되어 있으며, 그 중 13페이지는 ID가 필요하지 않으며, 나머지 39페이지는 시스템 역할이 필요합니다. 이 39개 페이지에서 WeChat 사용자에게 시스템 역할이 없으면 로그인 페이지로 이동합니다.
비동기 요청을 통해 얻어야 하는 시스템 역할 정보가 있는지 여부.
요구사항 분석 및 구현
요구사항 추상화 실제로 우리에게 필요한 것은 미니 프로그램 페이지에 대한 액세스를 필터링하는 필터입니다. 조건을 충족하면 다른 방법으로 처리됩니다.
PHP의 laravel 프레임워크를 사용하는 사람들은 즉시 laravel 프레임워크의 http 미들웨어를 떠올려야 합니다.
HTTP 미들웨어는 애플리케이션에 들어오는 HTTP 요청을 필터링하는 편리한 메커니즘을 제공합니다. 예를 들어 Laravel에는 기본적으로 사용자 인증을 확인하는 미들웨어가 포함됩니다. 사용자가 인증되지 않은 경우 미들웨어는 사용자를 로그인 페이지로 안내하지만, 사용자가 인증된 경우 미들웨어는 요청을 계속 진행하도록 허용합니다. 물론 인증 외에도 미들웨어를 사용하여 다양한 작업을 수행할 수도 있습니다. CORS 미들웨어는 프로그램을 떠나려는 모든 응답에 적절한 응답 헤더를 추가하는 역할을 합니다. 요구.
걱정되는 점은 WeChat 애플릿이 페이지 인스턴스에 대한 미들웨어 메커니즘을 제공하지 않는다는 것입니다. 따라서 Page 인스턴스의 수명 주기에서만 시작할 수 있습니다.

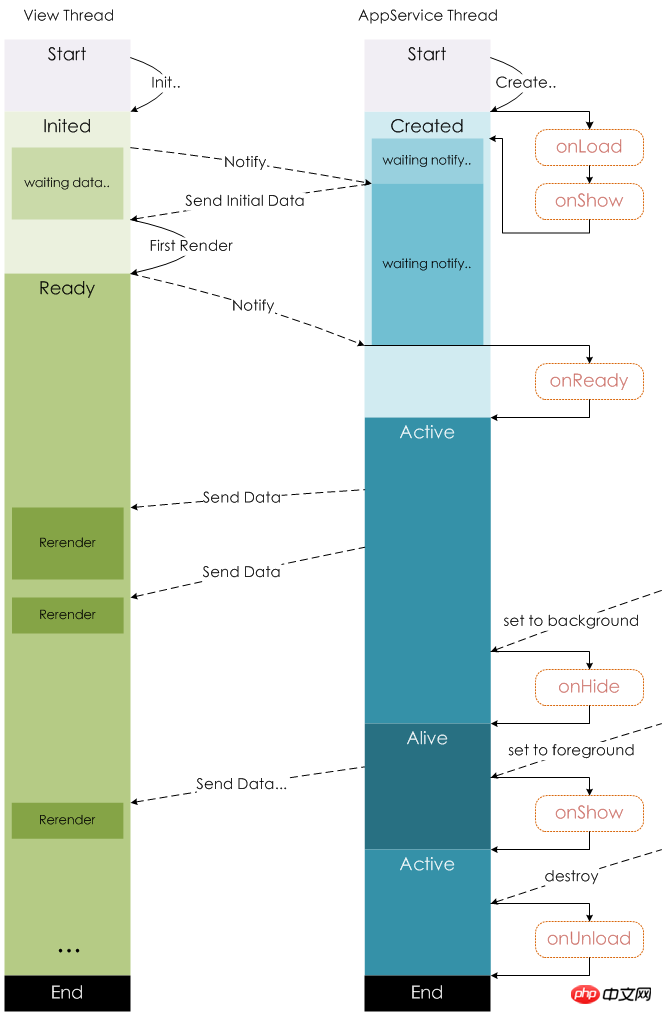
onLoad의 경우 페이지는 한 번만 호출되고 onShow의 경우 페이지가 열릴 때마다 한 번 호출됩니다(예: 애플릿이 배경에서 전경으로 이동함).
onLoad 또는 onShow 후크 기능에서 사용자의 신원을 확인하고, 통과하면 페이지에 필요한 데이터를 가져오고, 그렇지 않으면 로그인 페이지로 이동합니다.
//orderDetail.js
onShow: function () {
let that = this;
//身份校验
service.identityCheck(() => {
//跳转到登录页
wx.redirectTo({
url: "/pages/common/login/login"
});
}, () => {
//获取页面数据等等
that.getDetail(this.orderId);
...
}
);
},단, 모든 페이지는 이렇게 작성해야 하고, 반복되는 코드도 많고 거슬리기도 합니다. 장식 기능으로 마무리하는 것이 더 좋습니다(더 큰 용어는 장식 패턴입니다):
//filter.js
function identityFilter(pageObj){
if(pageObj.onShow){
let _onShow = pageObj.onShow;
pageObj.onShow = function(){
service.identityCheck(()=>{
//跳转到登录页
wx.redirectTo({
url: "/pages/common/login/login"
});
},()=>{
//获取页面实例,防止this劫持
let currentInstance = getPageInstance();
_onShow.call(currentInstance);
});
}
}
return pageObj;
}
function getPageInstance(){
var pages = getCurrentPages();
return pages[pages.length - 1];
}
exports.identityFilter = identityFilter;filter.js用以提供过滤器方法,除了现有的用户身份拦截,后续如果需要其他拦截,可以在这个文件增加。然后,在需要用户身份拦截的小程序页面代码里,用filter.identityFilter 그냥 처리하세요:
//orderDetail.js
let filter = require('filter.js');
Page(filter.identityFilter({
...
onShow: function () {
//获取页面数据等等
this.getDetail(this.orderId);
//...
},
...
}));최적화를 위해 Promise 사용
위 구현에서는 페이지가 접속하면, 사용자의 신원을 알아내는 메소드(즉, 위 코드의 service.identityCheck)가 한번 실행됩니다. 사실 꼭 필요한건 아니고 미니프로그램 실행시 한번만 받아주시면 됩니다. 즉, app.js의 onLaunch 메소드에서 실행합니다.
각 미니 프로그램 페이지가 인스턴스화되면 일반적으로 페이지에 필요한 데이터를 얻기 위해 비동기 방식이 실행됩니다. 핵심은 사용자 ID를 얻기 위해 비동기 요청 후에 페이지의 비동기 메서드가 실행되어야 한다는 것입니다.
Promise가 비동기 요청의 실행 순서를 처리하는 데 가장 좋다는 것은 의심의 여지가 없습니다. 스승님, 코드를 빠르게 살펴보겠습니다:
//app.js
App({
onLaunch:function(){
let p = new Promise(function(resolve,reject){
service.identityCheck(resolve,reject);
});
this.globalData.promise = p;
},
...
globalData: {
promise:null,
}
});//filter.js
const appData = getApp().globalData;
function identityFilter(pageObj){
if(pageObj.onShow){
let _onShow = pageObj.onShow;
pageObj.onShow = function(){
//改动点
appData.promise.then(()=>{
//跳转到登录页
wx.redirectTo({
url: "/pages/common/login/login"
});
},()=>{
//获取页面实例,防止this劫持
let currentInstance = getPageInstance();
_onShow.call(currentInstance);
});
}
}
return pageObj;
}Summary
기본적으로 미니 프로그램 페이지에 대한 사용자 ID 인터셉터를 구현하지만 여전히 laravel의 http 미들웨어보다 열등합니다:
각 페이지에 필요한 코드 한 겹으로 포장되어 있습니다.
사용자 신원 확인에 실패하더라도 미니 프로그램은 페이지 렌더링을 차단하지 않습니다. 사용자 ID를 얻기 위한 비동기 방법을 완료하는 데 1분이 걸리는 경우 미니 프로그램 페이지는 계속 표시되며 1분 후에 로그인 페이지로 이동합니다. 논리를 직접 추가해야 합니다. 예를 들어 이 순간 페이지에 빈 콘텐츠가 표시됩니다.
위 내용은 WeChat 애플릿 개발을 위한 페이지 인터셉터에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!