WeChat Mini 프로그램 기본 소개
이 글은 주로 WeChat 애플릿 소개 튜토리얼을 소개합니다. 관심 있는 친구들이 참고할 수 있도록 공유하겠습니다.
WeChat 미니 프로그램(이하 미니 프로그램)은 최근 몇 달 동안 우리와 같은 프로그래머들의 집단을 폭발시켰습니다. 수많은 프로그래머들이 칼을 갈고 이 빠른 케이크에 세상을 개척할 준비를 하고 있다고 할 수 있습니다. 그렇다면 프론트 엔드 개발자로서 소규모 프로그램 개발과 일반적인 개발의 차이점은 무엇입니까? 문 안으로 들어가 살펴보겠습니다.
작은 프로그램 개발에 대해 다음 방향으로 알아봅시다.
1. 개발 도구
2. JS 차이점
4.
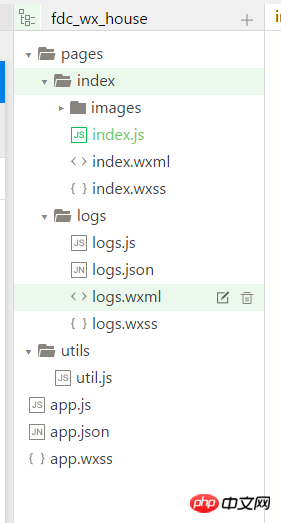
미니 프로그램에는 전체 프로그램을 설명하는 앱과 해당 페이지를 설명하는 여러 페이지가 포함되어 있습니다. 미니 프로그램의 주요 부분은 다음과 같이 프로젝트의 루트 디렉터리에 배치되어야 하는 세 개의 파일로 구성됩니다. 미니 프로그램 페이지는 다음과 같은 네 개의 파일로 구성됩니다. js, wxml, wxss, json. 자세한 내용은 포털을 클릭하세요 -->https://mp.weixin.qq.com/debug/wxadoc/dev/framework/structure.html?t=20161107

WeChat 'WeChat 개발자 도구'가 제공되며, 미니 프로그램 공식 홈페이지(https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t)에서 직접 다운로드할 수 있습니다. =20161107).
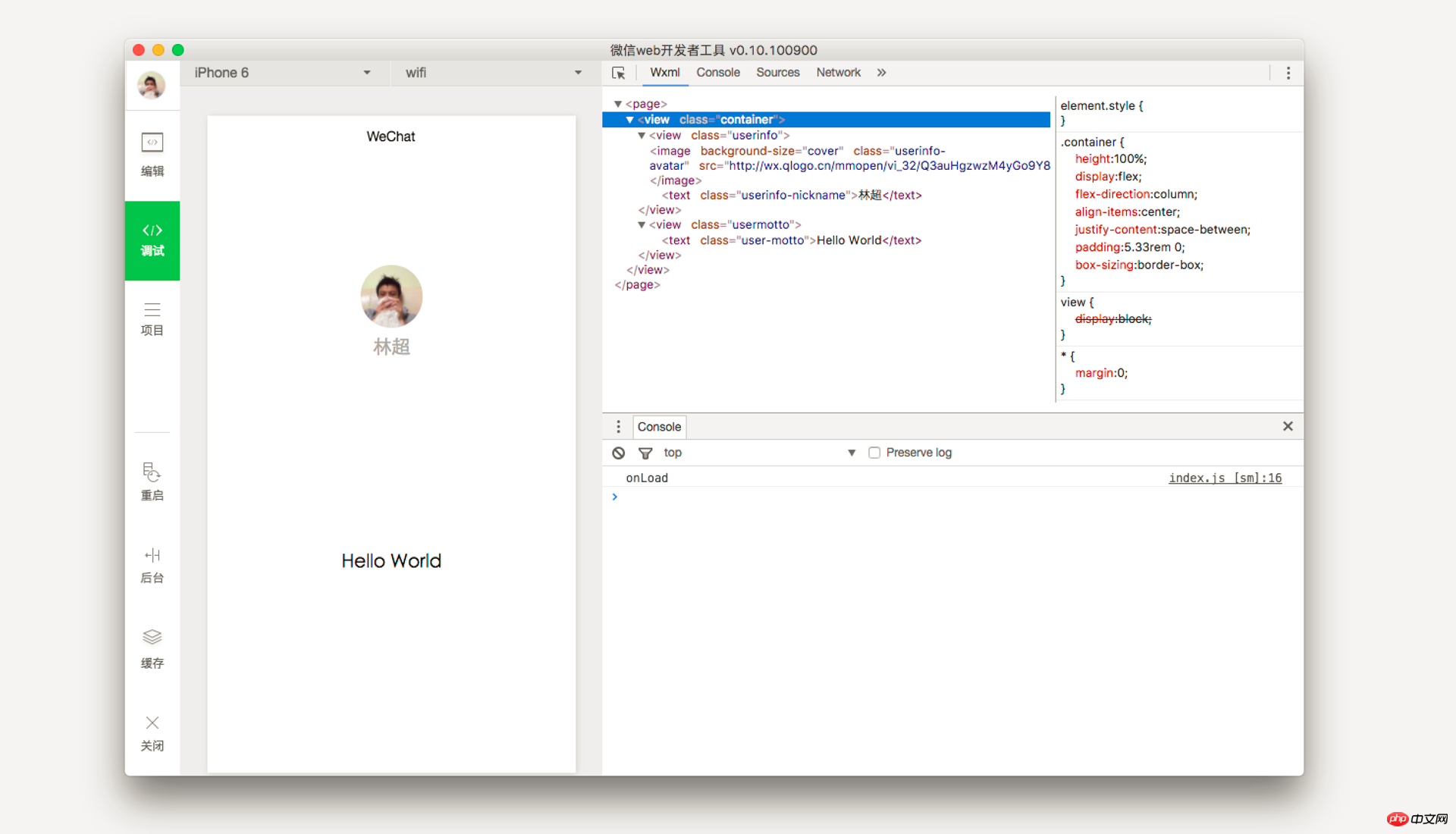
WeChat 개발자 도구는 개발 및 디버깅, 코드 편집 및 프로그램 릴리스를 통합합니다. 도구 자체에 대해서는 별로 소개할 것이 없지만, 한동안 사용해 본 결과, 코드 편집 습관에 있어서는 sublime text3와 비교적 유사한 것으로 추정됩니다. 내장되어 있으므로 비교적 쉽게 시작할 수 있습니다.  한 가지 주의할 점은 WeChat 개발자 도구를 사용할 때 "컴파일" 기능을 사용하는 데 익숙해져야 한다는 것입니다. 일부 사람들은 편집기의 특정 위치를 수정했지만 페이지는 변경되지 않은 것을 접하게 됩니다. time은 실제로 한 번만 다시 컴파일하면 제대로 해결됩니다. 동시에 이상한 문제가 발생하면 캐시를 지우고 싶을 수도 있으며 예상치 못한 결과를 얻을 수도 있습니다.
한 가지 주의할 점은 WeChat 개발자 도구를 사용할 때 "컴파일" 기능을 사용하는 데 익숙해져야 한다는 것입니다. 일부 사람들은 편집기의 특정 위치를 수정했지만 페이지는 변경되지 않은 것을 접하게 됩니다. time은 실제로 한 번만 다시 컴파일하면 제대로 해결됩니다. 동시에 이상한 문제가 발생하면 캐시를 지우고 싶을 수도 있으며 예상치 못한 결과를 얻을 수도 있습니다.
2. 레이아웃 차이
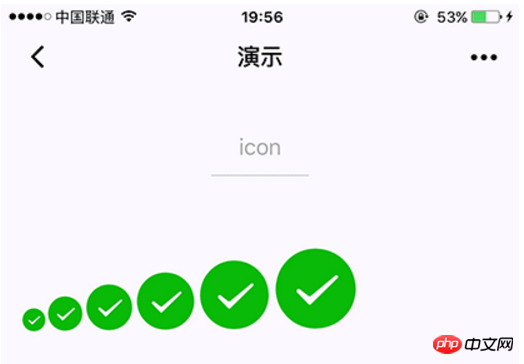
뷰 컴포넌트
<view class="group">
<block wx:for="{{iconSize}}">
<icon type="success" size="{{item}}"></icon>
</block>
</view>우리는 단지 필요합니다 아이콘 구성 요소를 사용하려면 갈 필요가 없습니다. 스타일을 직접 설정하여 해당 아이콘 스타일을 얻을 수 있습니다.
일상적인 소규모 프로그램 개발에서 가장 일반적으로 사용되는 구성 요소는 뷰입니다. , view p와 비슷합니다. 그러면 레이아웃 중에 뷰가 어디에나 있다는 것을 알 수 있습니다~, 아래 그림과 같습니다.

이런 방식의 뷰는 아닙니다. HTML과 같은 의미론과 SEO를 고려하는 것은 매우 간단하고 조잡합니다~.
 2. 스타일
2. 스타일
1. 미니 프로그램에는 새로운 단위 rpx가 도입되었습니다. 이는 화면 너비에 따라 조정될 수 있습니다. 지정된 화면 너비는 750rpx입니다. 예를 들어 iPhone6의 화면 너비는 375px이고 총 750개의 물리적 픽셀이 있으며, 750rpx = 375px = 750개의 물리적 픽셀, 1rpx = 0.5px = 1개의 물리적 픽셀입니다.
2. Less, Sass 및 기타 작성 방법은 지원되지 않습니다
3.不支持不支持级联选择器,例如: .test:nth-child(2)、.test:last-child等
4.支持::before和::after
注:想了解更多请戳-->https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxss.html?t=20161107
二、JS差异
虽然小程序的交互采用的是js的语法,但是最大的变化就在于小程序无法使用选择器获取到页面的某个'dom'(应该不叫dom),这也是我们前端人员需要思路转变的地方,以往我们习惯于获取某个dom,然后这个dom上绑定各种事件,同时对页面进行一些改变操作,但是小程序并没有提供这种我们习惯的方法。
不能获取dom,也不能直接操作dom,那我们该怎么写呢?
1. bind 和 catch
bind和catch的作用从字面意思就可以大致猜出是用来绑定某些东西的,没错,这是小程序提供绑定事件的两个方法,而他们的区别在于bind不阻止冒泡,而catch阻止冒泡。小程序不提供获取dom的操作,而是让我们直接将事件绑定写入到组件内,如下代码:
<view id="tapTest" data-hi="WeChat" bindtap="tapName"> Click me! </view>
看到这大家可能发现了bind后面跟着一个tap,这个tap是什么东东?
2. tap
tap其实就是一个事件,你可以理解为click,不过在手机端叫做tap,其它的事件还有:touchstart、touchmove、touchcancel、touchend、longtap。
bindtap=”tapName”组合起来就是绑定个tap事件,tapName则是对应的方法名,在这里需要注意一点,调用方法时不能够使用tapName(“txt”)这种形式来传参,小程序不支持。那么如果我们想要给方法传递一些参数该怎么做呢?接着往下看。
3.event
我们先看一段代码:
Page({
tapName: function(event) {
console.log(event)
}
})打印出来的结果:
{
"type":"tap",
"timeStamp":895,
"target": {
"id": "tapTest",
"dataset": {
"hi":"WeChat"
}
},
"currentTarget": {
"id": "tapTest",
"dataset": {
"hi":"WeChat"
}
},
"detail": {
"x":53,
"y":14
},
"touches":[{
"identifier":0,
"pageX":53,
"pageY":14,
"clientX":53,
"clientY":14
}],
"changedTouches":[{
"identifier":0,
"pageX":53,
"pageY":14,
"clientX":53,
"clientY":14
}]
}看到这么一堆东西大家可能有点晕,没事,我们来捋一捋。这个event想来大家应该明白是什么,event包含了目标对象的相关信息。那意味着,我们只要去修改目标对象的相关信息,就可以给tapName方法传输参数了。
那么如何修改目标对象的相关信息呢?在这之前我们必须要先了解下currentTarget和target两个属性,前者是绑定事件的组件,后者是触发事件的组件源。理解清楚这两个属性很重要!如果是上面例子这种情况,只有一个view组件,那么这两个属性的值没什么区别,但是如果换成下面的这个例子,就不一样了:
<view id="tap1" data-hi="绑定组件" bindtap="tapName"> <view id="tap2" data-hi="触发组件源"></view> </view>
我们再输出看看(为了方便对比,只保留下currentTarget和target两个属性):
{
"target": {
"id": "tap2",
"dataset": {
"hi":"触发组件源"
}
},
"currentTarget": {
"id": "tap1",
"dataset": {
"hi":"绑定组件"
}
}
}通过这个例子就可以很清楚的发现,currentTarget对应的就是外层绑定了tapName方法的view组件,而target对应的则是内部的view组件。
通过两个例子,相信大家也注意到了两个属性,data-hi和dataset,这两个属性有什么关系呢?大家应该猜到了,dataset的值其实就是我们设置的data-xxx的值,而xxx则是dataset里面的key。大家对于data-xxx的写法应该不陌生,就是html中常见的自定义属性的写法,而在小程序中,则被用来传参。
4. 改变样式
前面就提到了小程序并不提供获取和操作dom的能力,这就又带来了一个问题,我们如何去动态的改变样式呢?我们先看下例子:
<view class="container" style="overflow: {{screenType?'hidden':'scroll-y'}}" bindtap="bindType">
Page({
data: {
screenType: ''
},
bindType: function(){
this.setData({
screenType: '1'
})
}
})</view>大家是不是有点明白了呢,我们没有办法直接获取dom然后去改变他的样式,所以我们只能通过data里的属性来控制样式的变化,如上面的代码,overflow的值取决于screenType的值是否存在,如果存在,则overflow: hidden,反之overflow: scroll-y;那么我们只需要改变screenType的值。要改变screenType的值也简单了,小程序提供了this.setData方法,可以设置data内的值。
四、其它
最后提一下我们熟悉的ajax请求,在小程序里,它不叫ajax,而叫做wx.request。用法和ajax没什么区别,唯一需要特别注意的是,请求必须是https请求!而不是平常的http请求!除了必须要是https请求以外,还需要到小程序的后台里设置合法域名,否则无法请求。
위 내용은 WeChat Mini 프로그램 기본 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7741
7741
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 시간을 투자할 가치가 있는 확산 모델 튜토리얼(Purdue University 제공)
Apr 07, 2024 am 09:01 AM
시간을 투자할 가치가 있는 확산 모델 튜토리얼(Purdue University 제공)
Apr 07, 2024 am 09:01 AM
확산은 더 잘 모방할 수 있을 뿐만 아니라 "창조"할 수도 있습니다. 확산 모델(DiffusionModel)은 이미지 생성 모델입니다. AI 분야에서 잘 알려진 GAN, VAE 알고리즘과 비교할 때 확산 모델은 먼저 이미지에 노이즈를 추가한 다음 점차적으로 노이즈를 제거하는 프로세스를 취합니다. 원본 이미지의 노이즈를 제거하고 복원하는 방법이 알고리즘의 핵심 부분입니다. 최종 알고리즘은 임의의 잡음이 있는 이미지에서 이미지를 생성할 수 있습니다. 최근 몇 년 동안 생성 AI의 경이적인 성장으로 인해 텍스트-이미지 생성, 비디오 생성 등에서 많은 흥미로운 애플리케이션이 가능해졌습니다. 이러한 생성 도구의 기본 원리는 이전 방법의 한계를 극복하는 특수 샘플링 메커니즘인 확산의 개념입니다.
 클릭 한 번으로 PPT를 생성해보세요! 키미: 'PPT 이주노동자'가 먼저 대중화되게 해주세요
Aug 01, 2024 pm 03:28 PM
클릭 한 번으로 PPT를 생성해보세요! 키미: 'PPT 이주노동자'가 먼저 대중화되게 해주세요
Aug 01, 2024 pm 03:28 PM
키미: 단 한 문장이면 단 10초만에 PPT가 완성됩니다. PPT가 너무 짜증나네요! 회의를 하려면 PPT가 있어야 하고, 주간 보고서를 작성하려면 PPT가 있어야 하며, 누군가를 부정행위를 했다고 비난하려면 PPT를 보내야 합니다. 대학은 PPT 전공을 공부하는 것과 비슷합니다. 수업 시간에 PPT를 보고 수업 후에 PPT를 하는 거죠. 아마도 데니스 오스틴이 37년 전 PPT를 발명했을 때, 언젠가 PPT가 이렇게 널리 보급될 것이라고는 예상하지 못했을 것입니다. 우리가 PPT를 만들면서 힘들었던 경험을 이야기하면 눈물이 납니다. "20페이지가 넘는 PPT를 만드는 데 3개월이 걸렸고, 수십 번 수정했어요. PPT를 보면 토할 것 같았어요. 한창 때는 하루에 다섯 장씩 했는데, 숨소리까지 냈어요." PPT였어요." 즉석 회의가 있으면 해야죠.
 CVPR 2024 시상식 전체가 발표되었습니다! 약 10,000명이 오프라인으로 컨퍼런스에 참석했으며 Google의 중국인 연구원이 최우수 논문상을 수상했습니다.
Jun 20, 2024 pm 05:43 PM
CVPR 2024 시상식 전체가 발표되었습니다! 약 10,000명이 오프라인으로 컨퍼런스에 참석했으며 Google의 중국인 연구원이 최우수 논문상을 수상했습니다.
Jun 20, 2024 pm 05:43 PM
베이징 시간으로 6월 20일 이른 아침, 시애틀에서 열린 최고의 국제 컴퓨터 비전 컨퍼런스인 CVPR2024가 최우수 논문 및 기타 수상작을 공식 발표했습니다. 올해는 우수논문 2편, 최우수 학생논문 2편 등 총 10편의 논문이 수상하였습니다. 컴퓨터 비전(CV) 분야 최고 학회는 매년 수많은 연구기관과 대학이 모여드는 CVPR이다. 통계에 따르면 올해 총 1만1532편의 논문이 제출돼 2719편이 채택돼 합격률 23.6%를 기록했다. Georgia Institute of Technology의 CVPR2024 데이터 통계 분석에 따르면 연구 주제 관점에서 가장 많은 논문이 이미지 및 비디오 합성 및 생성입니다(Imageandvideosyn
 베어메탈부터 700억 개의 매개변수가 있는 대형 모델까지 튜토리얼과 바로 사용할 수 있는 스크립트가 있습니다.
Jul 24, 2024 pm 08:13 PM
베어메탈부터 700억 개의 매개변수가 있는 대형 모델까지 튜토리얼과 바로 사용할 수 있는 스크립트가 있습니다.
Jul 24, 2024 pm 08:13 PM
우리는 LLM이 대규모 데이터를 사용하여 대규모 컴퓨터 클러스터에서 훈련된다는 것을 알고 있습니다. 이 사이트는 LLM 훈련 프로세스를 지원하고 개선하는 데 사용되는 다양한 방법과 기술을 소개합니다. 오늘 우리가 공유하고 싶은 것은 기본 기술에 대해 심층적으로 살펴보고 운영 체제 없이도 수많은 "베어 메탈"을 LLM 교육을 위한 컴퓨터 클러스터로 전환하는 방법을 소개하는 기사입니다. 이 기사는 기계가 생각하는 방식을 이해하여 일반 지능을 달성하기 위해 노력하는 AI 스타트업 Imbue에서 가져온 것입니다. 물론 운영 체제가 없는 "베어 메탈"을 LLM 교육을 위한 컴퓨터 클러스터로 전환하는 것은 탐색과 시행착오로 가득 찬 쉬운 과정이 아니지만 Imbue는 마침내 700억 개의 매개변수를 사용하여 LLM을 성공적으로 교육했습니다. 과정이 쌓이다
 C 언어 학습을 시작하기 위한 5가지 프로그래밍 소프트웨어
Feb 19, 2024 pm 04:51 PM
C 언어 학습을 시작하기 위한 5가지 프로그래밍 소프트웨어
Feb 19, 2024 pm 04:51 PM
널리 사용되는 프로그래밍 언어인 C언어는 컴퓨터 프로그래밍에 종사하려는 사람들이 꼭 배워야 할 기본 언어 중 하나이다. 그러나 초보자의 경우 새로운 프로그래밍 언어를 배우는 것이 다소 어려울 수 있습니다. 특히 관련 학습 도구와 교육 자료가 부족하기 때문입니다. 이번 글에서는 초보자가 C 언어를 시작하고 빠르게 시작할 수 있도록 도와주는 프로그래밍 소프트웨어 5가지를 소개하겠습니다. 최초의 프로그래밍 소프트웨어는 Code::Blocks였습니다. Code::Blocks는 무료 오픈 소스 통합 개발 환경(IDE)입니다.
 AI 활용 | AI가 혼자 사는 소녀의 생활 브이로그를 만들어 3일 만에 수만 개의 좋아요를 받았습니다.
Aug 07, 2024 pm 10:53 PM
AI 활용 | AI가 혼자 사는 소녀의 생활 브이로그를 만들어 3일 만에 수만 개의 좋아요를 받았습니다.
Aug 07, 2024 pm 10:53 PM
Machine Power Report 편집자: Yang Wen 대형 모델과 AIGC로 대표되는 인공지능의 물결은 우리가 살고 일하는 방식을 조용히 변화시키고 있지만 대부분의 사람들은 여전히 그것을 어떻게 사용하는지 모릅니다. 이에 직관적이고 흥미롭고 간결한 인공지능 활용 사례를 통해 AI 활용 방법을 자세히 소개하고 모두의 사고를 자극하고자 'AI in Use' 칼럼을 론칭하게 됐다. 또한 독자들이 혁신적인 실제 사용 사례를 제출하는 것을 환영합니다. 영상 링크 : https://mp.weixin.qq.com/s/2hX_i7li3RqdE4u016yGhQ 최근 샤오홍슈에서는 혼자 사는 소녀의 인생 브이로그가 인기를 끌었습니다. 몇 가지 치유의 말과 함께 일러스트레이션 스타일의 애니메이션을 단 며칠 만에 쉽게 익힐 수 있습니다.
 기술 초보자의 필독서: C언어와 Python의 난이도 분석
Mar 22, 2024 am 10:21 AM
기술 초보자의 필독서: C언어와 Python의 난이도 분석
Mar 22, 2024 am 10:21 AM
제목: 기술 초보자가 꼭 읽어야 할 책: C언어와 Python의 난이도 분석, 구체적인 코드 예제가 필요한 오늘날의 디지털 시대에 프로그래밍 기술은 점점 더 중요한 능력이 되었습니다. 소프트웨어 개발, 데이터 분석, 인공 지능과 같은 분야에서 일하고 싶거나 관심 있는 프로그래밍을 배우고 싶다면 적합한 프로그래밍 언어를 선택하는 것이 첫 번째 단계입니다. 많은 프로그래밍 언어 중에서 C 언어와 Python은 널리 사용되는 두 가지 프로그래밍 언어이며 각각 고유한 특성을 가지고 있습니다. 이번 글에서는 C언어와 Python의 난이도를 분석해보겠습니다.
 RAG의 12가지 문제점을 카운트다운하는 NVIDIA 수석 아키텍트가 솔루션을 가르칩니다.
Jul 11, 2024 pm 01:53 PM
RAG의 12가지 문제점을 카운트다운하는 NVIDIA 수석 아키텍트가 솔루션을 가르칩니다.
Jul 11, 2024 pm 01:53 PM
검색 증강 생성(RAG)은 검색을 사용하여 언어 모델을 향상시키는 기술입니다. 특히, 언어 모델은 답변을 생성하기 전에 광범위한 문서 데이터베이스에서 관련 정보를 검색한 다음 이 정보를 사용하여 생성 프로세스를 안내합니다. 이 기술은 콘텐츠의 정확성과 관련성을 크게 향상시키고 환각 문제를 효과적으로 완화하며 지식 업데이트 속도를 높이고 콘텐츠 생성 추적성을 향상시킬 수 있습니다. RAG는 의심할 여지 없이 인공 지능 연구에서 가장 흥미로운 분야 중 하나입니다. RAG에 대한 자세한 내용은 본 사이트의 칼럼 기사 "대형 모델의 단점을 보완하는 데 특화된 RAG의 새로운 발전은 무엇인가?"를 참조하시기 바랍니다. 이 리뷰는 이를 명확하게 설명합니다." 그러나 RAG는 완벽하지 않으며 사용자는 이를 사용할 때 몇 가지 "고통"에 직면하는 경우가 많습니다. 최근 NVIDIA의 고급 생성 AI 솔루션




