위챗 애플릿에서 드래그 이미지 터치 이벤트 모니터링 구현 방법 소개
이 글에서는 드래그 앤 드롭 이미지 터치 이벤트 모니터링을 구현한 위챗 애플릿의 관련 정보를 주로 소개합니다. 다음은 이미지 터치 및 모니터링에 대한 간단한 예시입니다. 도움이 필요한 친구는 참고할 수 있습니다
위챗 애플릿은 드래그 앤 드롭 이미지 터치를 구현합니다. 이벤트 모니터링의 예는
스크롤 뷰에 떠 있는 버튼이어야 합니다.
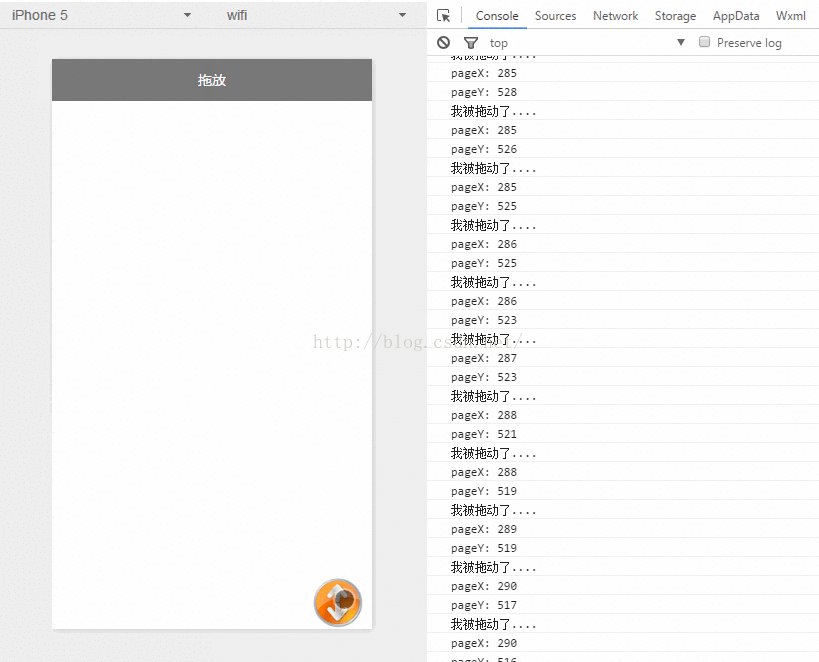
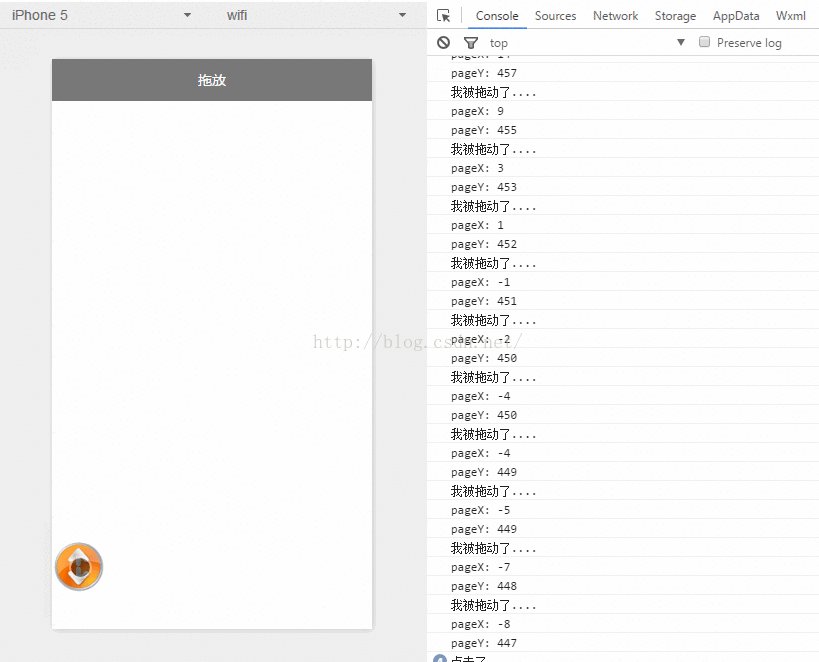
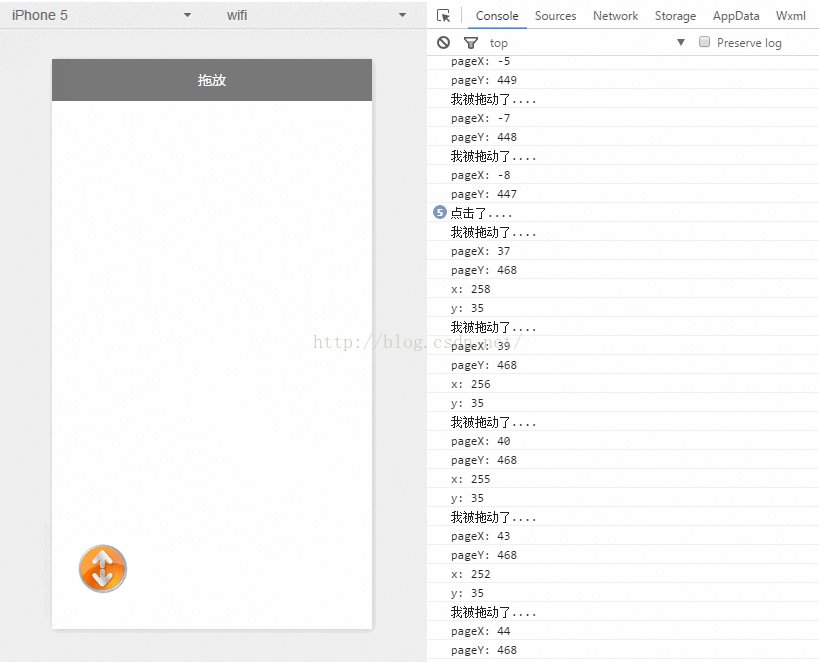
구현 렌더링:

Android의 모바일 컨트롤과 유사한 작업도 있을 것입니다. 유사합니다. 변위의 XY 변수를 가져오고 컨트롤의 좌표를 설정합니다.
<image class="image-style" src="../../images/gundong.png" bindtap="ballClickEvent" style="bottom:{{ballBottom}}px;right:{{ballRight}}px;" bindtouchmove="ballMoveEvent">
</image>간단한 그림 설정, 클릭 이벤트 리스너 추가. 터치 이벤트 변위, 이미지의 위치로 설정
2.index.js
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
ballBottom: 240,
ballRight: 120,
screenHeight: 0,
screenWidth: 0,
},
onLoad: function () { //获取屏幕宽高
var _this = this;
wx.getSystemInfo({
success: function (res) {
_this.setData({
screenHeight: res.windowHeight,
screenWidth: res.windowWidth,
});
}
});
},
ballMoveEvent: function (e) {
console.log('我被拖动了....')
var touchs = e.touches[0];
var pageX = touchs.pageX;
var pageY = touchs.pageY;
console.log('pageX: ' + pageX)
console.log('pageY: ' + pageY)
//防止坐标越界,view宽高的一般
if (pageX < 30) return;
if (pageX > this.data.screenWidth - 30) return;
if (this.data.screenHeight - pageY <= 30) return;
if (pageY <= 30) return;
//这里用right和bottom.所以需要将pageX pageY转换
var x = this.data.screenWidth - pageX - 30;
var y = this.data.screenHeight - pageY - 30;
console.log('x: ' + x)
console.log('y: ' + y)
this.setData({
ballBottom: y,
ballRight: x
});
},
//点击事件
ballClickEvent: function () {
console.log('点击了....')
}
})
3.index.wxss
여기서 z-index
를 설정해야 합니다.
.image-style{
position: absolute;
bottom: 240px;
right: 100px;
width: 60px;
height: 60px;
z-index: 100;
}위 내용은 위챗 애플릿에서 드래그 이미지 터치 이벤트 모니터링 구현 방법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7642
7642
 15
15
 1392
1392
 52
52
 91
91
 11
11
 72
72
 19
19
 33
33
 150
150
 Python을 사용하여 WeChat 애플릿 개발
Jun 17, 2023 pm 06:34 PM
Python을 사용하여 WeChat 애플릿 개발
Jun 17, 2023 pm 06:34 PM
모바일 인터넷 기술과 스마트폰의 대중화로 인해 WeChat은 사람들의 삶에 없어서는 안될 애플리케이션이 되었습니다. WeChat 미니 프로그램을 사용하면 사람들은 애플리케이션을 다운로드하고 설치하지 않고도 미니 프로그램을 직접 사용하여 몇 가지 간단한 요구 사항을 해결할 수 있습니다. 이 기사에서는 Python을 사용하여 WeChat 애플릿을 개발하는 방법을 소개합니다. 1. 준비 Python을 사용하여 WeChat 애플릿을 개발하기 전에 관련 Python 라이브러리를 설치해야 합니다. 여기서는 wxpy와 itchat 두 라이브러리를 사용하는 것이 좋습니다. wxpy는 위챗 머신입니다
 작은 프로그램이 반응할 수 있나요?
Dec 29, 2022 am 11:06 AM
작은 프로그램이 반응할 수 있나요?
Dec 29, 2022 am 11:06 AM
미니 프로그램은 반응을 사용할 수 있습니다. 사용 방법: 1. "react-reconciler"를 기반으로 렌더러를 구현하고 DSL을 생성합니다. 2. DSL을 구문 분석하고 렌더링하기 위한 미니 프로그램 구성 요소를 만듭니다. 3. npm을 설치하고 개발자를 실행합니다. 도구에서 npm을 빌드합니다. 4. 자신의 페이지에 패키지를 소개한 다음 API를 사용하여 개발을 완료합니다.
 WeChat 미니 프로그램에서 카드 뒤집기 효과 구현
Nov 21, 2023 am 10:55 AM
WeChat 미니 프로그램에서 카드 뒤집기 효과 구현
Nov 21, 2023 am 10:55 AM
WeChat 미니 프로그램에서 카드 뒤집기 효과 구현 WeChat 미니 프로그램에서 카드 뒤집기 효과를 구현하는 것은 사용자 경험과 인터페이스 상호 작용의 매력을 향상시킬 수 있는 일반적인 애니메이션 효과입니다. 다음은 WeChat 애플릿에서 카드 뒤집기 효과를 구현하는 방법을 자세히 소개하고 관련 코드 예제를 제공합니다. 먼저, 미니 프로그램의 페이지 레이아웃 파일에 두 개의 카드 요소를 정의해야 합니다. 하나는 앞면 내용을 표시하기 위한 것이고 다른 하나는 뒷면 내용을 표시하기 위한 것입니다. <--index.wxml- ->&l
 Alipay, 희귀 문자 라이브러리를 수집하고 보완하는 '한자 따기-희귀 문자' 미니 프로그램 출시
Oct 31, 2023 pm 09:25 PM
Alipay, 희귀 문자 라이브러리를 수집하고 보완하는 '한자 따기-희귀 문자' 미니 프로그램 출시
Oct 31, 2023 pm 09:25 PM
10월 31일 이 사이트의 소식에 따르면 올해 5월 27일 Ant Group은 '한자 선택 프로젝트'를 시작한다고 발표했으며 최근 새로운 진전을 보였습니다. Alipay는 '한자 선택 - 흔하지 않은 문자' 미니 프로그램을 출시했습니다. 희귀 캐릭터는 희귀 캐릭터 라이브러리를 보완하고 희귀 캐릭터에 대한 다양한 입력 경험을 제공하여 Alipay의 희귀 캐릭터 입력 방법을 개선하는 데 도움을 줍니다. 현재 사용자는 "한자픽업", "희귀문자" 등의 키워드를 검색하여 "특수문자" 애플릿에 진입할 수 있습니다. 미니 프로그램에서 사용자는 시스템에서 인식 및 입력되지 않은 희귀 문자의 사진을 제출할 수 있으며 확인 후 Alipay 엔지니어가 글꼴 라이브러리에 추가 항목을 작성합니다. 이 웹사이트에서는 미니 프로그램에서도 최신 문자 분할 입력 방식을 경험할 수 있다고 밝혔습니다. 이 입력 방식은 발음이 불분명한 희귀 문자를 위해 설계되었습니다. 사용자 해체
 iframe 스크롤 동작 모니터링
Feb 18, 2024 pm 08:40 PM
iframe 스크롤 동작 모니터링
Feb 18, 2024 pm 08:40 PM
iframe의 스크롤을 모니터링하려면 특정 코드 예제가 필요합니다. iframe 태그를 사용하여 웹 페이지에 다른 웹 페이지를 삽입할 때 때때로 iframe의 콘텐츠에 대해 몇 가지 특정 작업을 수행해야 합니다. 일반적인 요구 사항 중 하나는 스크롤이 발생할 때 해당 코드가 실행될 수 있도록 iframe의 스크롤 이벤트를 수신하는 것입니다. 다음에서는 JavaScript를 사용하여 iframe의 스크롤을 모니터링하는 방법을 소개하고 참조용 특정 코드 예제를 제공합니다. iframe 요소를 얻으세요. 먼저, 우리가 필요로 하는 것은
 Bing Image Creator를 무료로 사용하는 방법
Feb 27, 2024 am 11:04 AM
Bing Image Creator를 무료로 사용하는 방법
Feb 27, 2024 am 11:04 AM
이 기사에서는 무료 BingImageCreator를 사용하여 고품질 출력을 얻는 7가지 방법을 소개합니다. BingImageCreator(현재 Microsoft Designer용 ImageCreator로 알려짐)는 훌륭한 온라인 인공 지능 아트 생성기 중 하나입니다. 사용자 프롬프트를 기반으로 매우 사실적인 시각 효과를 생성합니다. 프롬프트가 더 구체적이고 명확하며 창의적일수록 결과는 더 좋아질 것입니다. BingImageCreator는 고품질 이미지 생성에 있어 상당한 진전을 이루었습니다. 이제 Dall-E3 트레이닝 모드를 사용하여 더 높은 수준의 디테일과 현실감을 보여줍니다. 그러나 일관되게 HD 결과를 생성하는 능력은 빠른 속도를 포함한 여러 요인에 따라 달라집니다.
 uniapp이 미니 프로그램과 H5 간의 빠른 전환을 달성하는 방법
Oct 20, 2023 pm 02:12 PM
uniapp이 미니 프로그램과 H5 간의 빠른 전환을 달성하는 방법
Oct 20, 2023 pm 02:12 PM
유니앱이 미니 프로그램과 H5 사이를 빠르게 전환하려면 구체적인 코드 예제가 필요합니다. 최근 모바일 인터넷의 발전과 스마트폰의 대중화로 인해 미니 프로그램과 H5는 필수 애플리케이션 형태가 되었습니다. 크로스 플랫폼 개발 프레임워크인 uniapp은 코드 세트를 기반으로 작은 프로그램과 H5 간의 변환을 신속하게 실현하여 개발 효율성을 크게 향상시킬 수 있습니다. 이 기사에서는 uniapp이 미니 프로그램과 H5 간의 신속한 변환을 달성하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 유니앱 유니아 소개
 Xiaomi 휴대폰에서 이미지를 삭제하는 방법
Mar 02, 2024 pm 05:34 PM
Xiaomi 휴대폰에서 이미지를 삭제하는 방법
Mar 02, 2024 pm 05:34 PM
Xiaomi 휴대폰에서 이미지를 삭제하는 방법 Xiaomi 휴대폰에서 이미지를 삭제할 수 있지만 대부분의 사용자는 이미지 삭제 방법을 모릅니다. 다음은 편집자가 가져온 Xiaomi 휴대폰에서 이미지 삭제 방법에 대한 튜토리얼입니다. 와서 우리와 함께 보자! Xiaomi 휴대폰에서 이미지를 삭제하는 방법 1. 먼저 Xiaomi 휴대폰에서 [앨범] 기능을 엽니다. 2. 그런 다음 불필요한 사진을 확인하고 오른쪽 하단에 있는 [삭제] 버튼을 클릭합니다. 상단의 특수 영역에 들어가려면 [휴지통]을 선택합니다. 4. 그런 다음 아래 그림과 같이 [휴지통 비우기]를 직접 클릭합니다. 5. 마지막으로 [영구 삭제]를 직접 클릭하여 완료합니다.




