
WeChat Mini 프로그램 서버 환경 구성에 대한 자세한 설명
주요 내용:
1. SSL 무료 인증서 적용 단계
2. Nginx HTTPS 구성
3. TLS 1.2 업그레이드 프로세스
WeChat Mini 프로그램이 필요합니다. https를 사용하면 요청이 전송됩니다. 그러면 웹 서버가 https를 지원하도록 구성되어야 하며 먼저 SSL 인증서를 신청해야 합니다https 发送请求,那么Web服务器就要配置成支持 https,需要先申请SSL证书
小程序也要求 TLS(传输层安全协议)的版本至少为 1.2,在配置好 https之后,如果 TLS 的版本较低,就涉及到升级问题
所以 Server端环境配置的主要步骤:
申请 SSL 证书
配置web服务器支持https(我使用的是nginx)
升级到 TLS 1.2
SSL证书申请
https 需要使用SSL证书,这个证书的价格为每年三五千到一万多,对于小团队或者是想熟悉一下小程序的用户来说,这个价格还是比较高的,这种情况可以选择免费证书,另外,也可以考虑一下云服务,例如 野狗、LeanCloud 这些成熟的服务平台,都支持 https,如果这些平台能满足自己的业务需求,就省掉了很多麻烦
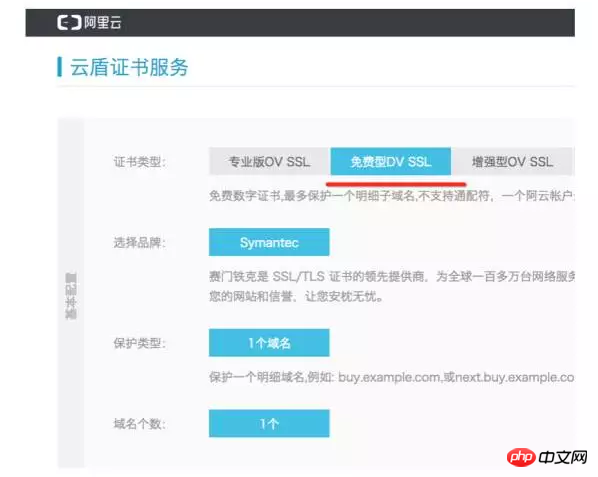
免费证书:阿里云上的 赛门铁克 免费型DV SSL
申请过程
wanwang.aliyun.com
登录控制台,点击左侧菜单中的 安全 -> 证书服务,这个页面中右上角有 购买证书 按钮,点击进入购买页,选择免费型DV SSL,购买

订单金额为0元,只是走一遍购买流程,完成后回到证书服务页面,可以在列表中看到一个证书

首先进行 “补全” 操作,填写自己的域名和基本信息
之后 “补全” 连接会变为 “进度”,点击后根据提示操作,主要是验证自己的服务器,我选的是文件验证,下载一个文件上传到自己服务器,等待验证
验证没问题后,大概10分钟左右就可以下载SSL证书了
Nginx HTTPS 配置
证书上传到nginx目录下,例如
/usr/local/nginx/cert
修改 conf/nginx.conf
配置 HTTPS server 块儿,添加SSL配置
# HTTPS server
#
server {
listen 443 ssl;
server_name localhost;
......
ssl on;
ssl_certificate /usr/local/nginx/cert/213994146300992.pem;
ssl_certificate_key /usr/local/nginx/cert/213994146300992.key;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
location / {
root html;
index index.html index.htm;
}
......
}重新加载配置文件,浏览器中使用 https 方式访问自己的域名,看是否可以正常访问
升级到 TLS 1.2
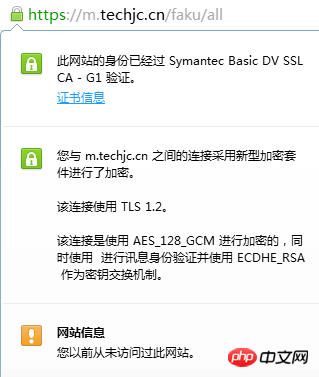
查看 TLS 版本
访问 https url 后,地址栏前面会有一个绿色小锁图标,点击它可以查看到 TLS 版本信息

如果没有达到 1.2 就需要升级
下面的操作环境为 centos linux
1)查看 openssl 版本
https://www.openssl.org/source/
1.0.2以下的版本就要升级,之前的版本官方都已经停止维护
2)升级 openssl
到官网下载新版
https://www.openssl.org/source/
例如下载到 /usr/local
升级
cd /usr/local tar zxvf openssl-1.0.2j.tar.gz cd openssl-1.0.2j ./config --prefix=/usr/local/openssl make && make install mv /usr/bin/openssl \ /usr/bin/openssl.OFF mv /usr/include/openssl \ /usr/include/openssl.OFF ln -s \ /usr/local/openssl/bin/openssl \ /usr/bin/openssl ln -s \ /usr/local/openssl/include/openssl \ /usr/include/openssl echo "/usr/local/openssl/lib"\ >>/etc/ld.so.conf ldconfig -v
验证
openssl version -a
3)重新编译 nginx
升级OpenSSL
도 필요합니다 >TLS(Transport Layer Security Protocol) 버전이 1.2 이상입니다. https를 구성한 후 TLS 버전이 낮으면 업그레이드 문제가 발생합니다그래서 서버 터미널 환경 구성의 주요 단계: < /li>
SSL 인증서 신청
https SSL 인증서가 필요합니다. 이 인증서의 가격은 연간 3~5천입니다. 소규모 팀이나 소규모 프로그램에 익숙해지려는 사용자에게는 여전히 가격이 상대적으로 높습니다. 또한 Wild Dog, LeanCloud
와 같은 클라우드 서비스도 고려할 수 있습니다. 이러한 성숙한 서비스 플랫폼은 모두 https를 지원하므로 이러한 플랫폼이 귀하의 비즈니스 요구 사항을 충족할 수 있다면 많은 문제를 해결할 수 있습니다무료 인증서
: Alibaba Cloud의 Symantec 무료 DV SSL 신청 프로세스下载地址 http://www.pcre.org/ 例如下载到 /usr/local cd /usr/local tar -zxv -f pcre-8.39.tar.gz cd pcre-8.39 ./configure --prefix=/usr/local/pcre/ make && make install
보안-> 인증서 서비스를 클릭하면 가 있습니다. 이 페이지 오른쪽 상단에 있는 인증서 구매 버튼을 클릭하여 구매 페이지에 들어가 무료 DV SSL를 선택하고 
0
위안입니다. 구매 과정을 거치시면 됩니다. 완료 후 < code>인증서 서비스 목록에서 인증서를 볼 수 있습니다
먼저 "Complete
" 작업을 수행하고 도메인 이름과 기본 정보를 입력합니다. 정보를 입력한 후 "Complete
" 연결이 "Progress
"로 변경됩니다. 이후 클릭하고 안내에 따라 주로 자신의 서버를 확인합니다. 저는 파일 확인을 선택하고 파일을 다운로드하여 내 서버에 업로드한 후 확인을 기다립니다. 문제가 없는지 확인한 후 대략 SSL 인증서를 다운로드할 수 있습니다. 10분 🎜🎜🎜Nginx HTTPS 구성 🎜🎜🎜인증서를 nginx 디렉터리에 업로드합니다. 예를 들어 🎜下载地址 http://www.zlib.net/ 例如下载到 /usr/local cd /usr/local tar -zxv -f zlib-1.2.10.tar.gz cd zlib-1.2.10 ./configure --prefix=/usr/local/zlib/ make && make install
conf/nginx.conf 수정 🎜🎜HTTPS 서버 블록 구성, SSL 구성 추가🎜tar zxvf nginx-1.10.3.tar.gz cd nginx-1.10.3 ./configure --prefix=/data/nginx --with-http_ssl_module --with-openssl=/usr/local/openssl
https를 사용하여 브라우저에서 자신의 도메인 이름에 액세스하고 정상적으로 액세스할 수 있는지 확인하세요🎜🎜🎜TLS 1.2로 업그레이드🎜 🎜🎜TLS 버전을 확인하세요🎜🎜액세스 후 https url을 클릭하면 주소 표시줄 앞에 작은 녹색 자물쇠 아이콘이 표시됩니다. 이를 클릭하면 TLS 버전 정보를 볼 수 있습니다🎜🎜 🎜🎜
🎜🎜1.2에 도달하지 않은 경우 업그레이드가 필요합니다🎜🎜아래 운영 환경은 centos linux입니다🎜🎜1) 보기 openssl 버전🎜tar -zxvf nginx-1.10.2.tar.gz cd nginx-1.10.2 ./configure \ --user=用户 \ --group=组 \ --prefix=/usr/local/nginx \ --with-http_ssl_module \ --with-openssl=/usr/local/openssl-1.0.2j \ --with-pcre=/usr/local/pcre-8.39 \ --with-zlib=/usr/local/zlib-1.2.10 \ --with-http_stub_status_module \ --with-threads make && make install
1.0.2을 업그레이드해야 합니다. 이전 버전은 공식적으로 유지 관리가 중단되었습니다🎜🎜2) Openssl을 업그레이드하세요🎜🎜새 버전을 다운로드하려면 공식 웹사이트로 이동하세요🎜/bin/sh: line 2: ./config: No such file or directory make[1]: *** [/usr/local/ssl/.openssl/include/openssl/ssl.h] Error 127 make[1]: Leaving directory `/usr/local/src/nginx-1.10.2‘ make: *** [build] Error 2
/usr/local로 다운로드🎜🎜Upgrade🎜CORE_INCS="$CORE_INCS $OPENSSL/.openssl/include" CORE_DEPS="$CORE_DEPS $OPENSSL/.openssl/include/openssl/ssl.h" CORE_LIBS="$CORE_LIBS $OPENSSL/.openssl/lib/libssl.a" CORE_LIBS="$CORE_LIBS $OPENSSL/.openssl/lib/libcrypto.a" CORE_LIBS="$CORE_LIBS $NGX_LIBDL"
CORE_INCS="$CORE_INCS $OPENSSL/.openssl/include" CORE_DEPS="$CORE_DEPS $OPENSSL/include/openssl/ssl.h" CORE_LIBS="$CORE_LIBS $OPENSSL/lib/libssl.a" CORE_LIBS="$CORE_LIBS $OPENSSL/lib/libcrypto.a" CORE_LIBS="$CORE_LIBS $NGX_LIBDL"
OpenSSL을 업그레이드한 후 nginx를 재컴파일해야 합니다. 그렇지 않으면 TLS는 계속해서 이전 버전이 되세요🎜🎜 다음은 기본 설치입니다. 더 필요한 경우 🎜🎜openssl🎜🎜에 사용된 소프트웨어는🎜🎜pcre🎜🎜🎜pcre 설치 전에 설치되었습니다. 🎜🎜rrreee🎜🎜zlib 설치🎜🎜rrreee🎜🎜 nginx 컴파일:🎜🎜rrreeerrreee🎜컴파일이 완료된 후 구성 파일을 수정하고 SSL 관련 정보를 추가해야 합니다.🎜🎜그런 다음 nginx를 시작하고 https url을 방문하여 TSL 버전을 다시 확인하세요🎜🎜🎜다음과 같은 경우에 문제가 발생합니다. Nginx 컴파일 및 설치:🎜🎜 🎜오류 메시지는 다음과 같습니다. 🎜rrreee🎜 여기서 컴파일에 사용한 Nginx 소스 코드는 1.10.2입니다. 오류 메시지에 따르면 Nginx가 컴파일할 때 /usr/local/ssl/.openssl/ 디렉터리에서 해당 파일을 찾을 수 없기 때문에 오류가 발생한다는 것을 알고 있습니다. 실제로 /usr/을 열 때 이 디렉터리를 찾을 수 있습니다. local/ssl/ 디렉터리가 없습니다. 따라서 Nginx를 컴파일할 때 openssl에 대한 경로 선택을 수정하여 이 문제를 해결할 수 있습니다. 🎜🎜🎜Open /root/nginx-1.10.2/auto/ nginx 소스 파일 lib/openssl/conf 파일에서🎜🎜다음 코드 조각을 찾으세요:🎜rrreee🎜다음 코드로 수정하세요:🎜rrreee🎜그런 다음 Nginx를 컴파일하고 설치하세요🎜위 내용은 WeChat 애플릿 개발을 위한 Nginx 환경 구성에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!