라이브 방송 중에 캔버스를 사용하여 좋아요의 거품 효과를 얻으세요
버블 효과 다이어그램과 같은 라이브 방송을 구현한 최초의 캔버스:
 1.JS:
1.JS:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 |
|
2. 원리: a. , 세 장의 사진을 선택하고 각각의 베지어 곡선을 따라 이동하도록 합니다.
b. 3차 베지어 곡선 x(t), y(t)의 수학적 표현을 계산합니다.
3차 베지어 곡선은 4개의 점, 2개의 제어점, 시작점 및 끝점을 통해 곡선을 형성합니다.
다항식 계수를 사용하여 x(t), y(t)의 수학적 표현을 얻습니다.
cx = 3 * ( x1 - x0 )bx = 3 * ( x2 - x1 ) - cxax = x3 - x0 - cx - bxcy = 3 * ( y1 - y0 ) by = 3 * ( y2 - y1 ) - cyay = y3 - y0 - cy - byx(t) = ax * t ^ 3 + bx * t ^ 2 + cx * t + x0y( t) = ay * t ^ 3 + by * t ^ 2 + cy * t + y0
여기에 세 개의 베지어 곡선이 그려집니다. 여기서는 공식을 세 번 적용하면 됩니다. 베지어 곡선이 많은 경우에는 다음과 같이 할 수 있습니다. 루프를 사용하여 ctx.drawImage를 호출합니다. 여기서 Factor.t는 3차 베지어 곡선의 매개변수이고 값 범위는 [0,1]입니다. 마지막으로 ctx.draw()를 호출하고 타이머를 설정하여 이미지를 실현합니다. 베지어 곡선의 움직임을 따라
3.Tip:
여기에 사용된 타이머는 requestAnimationFrame() 함수를 통해 구현되었습니다. setInterval을 사용하지 않는 이유는 실제 테스트에서 프레임 스턱 현상이 있고 애니메이션 표시가 약간 불연속적이기 때문입니다.
위 내용은 라이브 방송 중에 캔버스를 사용하여 좋아요의 거품 효과를 얻으세요의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7378
7378
 15
15
 1628
1628
 14
14
 1357
1357
 52
52
 1267
1267
 25
25
 1216
1216
 29
29
 Douyin에서 라이브 방송을 시작하는 방법 Douyin에서 라이브 방송을 시작하는 방법
Feb 22, 2024 pm 04:20 PM
Douyin에서 라이브 방송을 시작하는 방법 Douyin에서 라이브 방송을 시작하는 방법
Feb 22, 2024 pm 04:20 PM
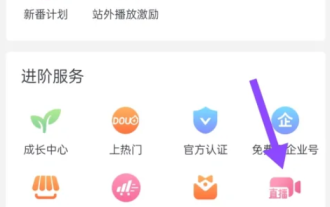
크리에이터 서비스 센터를 클릭한 뒤, 라이브 방송 시작을 클릭하고, 콘텐츠 주제를 선택해 라이브 방송을 시작하세요. 튜토리얼 적용 모델: iPhone 13 시스템: iOS 15.8 버전: Douyin 20.9.0 분석 1 Douyin 개인 홈페이지의 오른쪽 상단에 있는 세 개의 수평선을 클릭합니다. 2메뉴바에서 Creator Service Center를 클릭합니다. 3크리에이터 서비스 센터에서 모든 카테고리를 클릭하세요. 4기능 목록을 입력하고 클릭하면 라이브 방송이 시작됩니다. 5콘텐츠 주제를 선택하고 클릭하면 라이브 영상 방송이 시작됩니다. 보충: Douyin 작품 삭제 방법 1. 먼저 Douyin 내 페이지에 들어가서 작품 아래의 동영상을 클릭합니다. 2 동영상 페이지에 접속한 후 오른쪽의 점 3개 아이콘을 클릭하세요. 3. 하단에 팝업되는 메뉴바에서 삭제 아이콘을 클릭하세요. 4마지막으로 하단 팝업창에서 삭제 확인을 클릭해 주세요. 요약/메모
 생방송이 멈추는 원인은 무엇입니까?
Nov 03, 2023 pm 04:26 PM
생방송이 멈추는 원인은 무엇입니까?
Nov 03, 2023 pm 04:26 PM
라이브 방송 정지는 네트워크 문제 및 비디오 소스 문제로 인해 발생합니다. 해결 방법은 다음과 같습니다. 1. 네트워크 대역폭이 부족하거나 네트워크 대역폭을 업그레이드하거나 동시에 네트워크 대역폭을 차지하는 다른 장치를 사용하지 마십시오. 2. 네트워크 지연, 네트워크 연결을 최적화하고 네트워크 지연을 줄입니다. 네트워크가 불안정합니다. 네트워크 장비를 확인하십시오. 네트워크 연결이 안정적인지 확인하십시오. 4. 비디오 소스 서버 부하가 너무 높습니다. 부하가 낮은 비디오 소스를 선택하거나 피크 기간이 지날 때까지 기다리십시오. 비디오 소스의 품질이 낮습니다. 더 나은 품질의 비디오 소스를 선택하거나 네트워크 대역폭을 업그레이드하십시오. 5. 비디오 소스가 압축되었습니다.
 Douyin에서 라이브 방송하는 방법 - Douyin 라이브 방송 튜토리얼
Mar 06, 2024 pm 09:00 PM
Douyin에서 라이브 방송하는 방법 - Douyin 라이브 방송 튜토리얼
Mar 06, 2024 pm 09:00 PM
많은 초보 친구들은 아직 Douyin에서 라이브 방송하는 방법을 모르므로 아래 편집자가 Douyin 라이브 방송에 대한 자세한 튜토리얼을 가져왔습니다. 필요한 친구들은 한 번 살펴보세요. 1단계: 먼저 Douyin 소프트웨어를 열고 Douyin 페이지를 입력한 다음 아래 그림과 같이 페이지 바로 아래에 있는 [Plus] 아이콘을 클릭합니다. 2단계: 페이지를 입력한 후 하단에서 [라이브 방송 시작]을 클릭합니다. 아래 그림과 같이 오른쪽 구석에 있습니다. 3단계: 이 페이지에 들어간 후 시청할 라이브 방송 종류를 선택할 수 있습니다. 선택한 후 아래 그림과 같이 [라이브 방송 시작]을 클릭하세요. 위 내용은 편집자가 전해드리는 Douyin 라이브 방송 방법 전체 내용입니다. 많은 분들께 도움이 되었으면 좋겠습니다.
 Xiaohongshu에서 라이브 방송을 시작하는 방법 Xiaohongshu에서 라이브 방송을 시작하는 방법
Mar 28, 2024 pm 01:50 PM
Xiaohongshu에서 라이브 방송을 시작하는 방법 Xiaohongshu에서 라이브 방송을 시작하는 방법
Mar 28, 2024 pm 01:50 PM
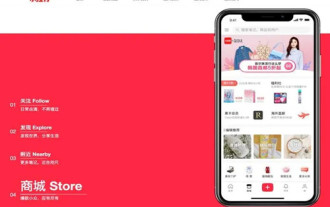
Xiaohongshu는 여러분에게 매우 친숙한 생활 커뮤니티 플랫폼 애플리케이션으로, 많은 기능을 갖추고 있으며, 언제든지 다양한 정보 콘텐츠를 볼 수 있습니다. 때로는 일부 라이브 방송실을 볼 수 있으므로 모든 사람들이 라이브 방송을 시작하고 모든 사람과 채팅하고 싶지만 라이브 방송을 시작하는 방법을 모릅니다. 아래 편집자가 구체적인 작업 방법을 알려 드릴 수도 있습니다. 그것이 당신을 도울 수 있기를 바랍니다. Xiaohongshu에서 라이브 스트리밍을 시작하는 방법: 1. 먼저 Xiaohongshu를 열고 홈페이지 하단의 +를 클릭합니다. 2. 그런 다음 라이브 방송으로 전환하고 라이브 방송 시작 입구를 클릭합니다.
 PotPlayer에서 라이브 방송을 시청하는 방법은 무엇입니까? - 실시간 튜토리얼을 볼 수 있는 PotPlayer
Mar 19, 2024 pm 10:04 PM
PotPlayer에서 라이브 방송을 시청하는 방법은 무엇입니까? - 실시간 튜토리얼을 볼 수 있는 PotPlayer
Mar 19, 2024 pm 10:04 PM
여러분, PotPlayer로 라이브 방송을 시청하는 방법을 알고 계시나요? 오늘은 PotPlayer로 라이브 방송을 시청하는 방법을 설명하겠습니다. 관심이 있으시면 저와 함께 시청해 보세요. 먼저 PotPlayer를 열고 소프트웨어의 오른쪽 하단에 있는 다기능 사이드바를 선택한 다음 아래 그림을 참조하면 재생 목록이 표시됩니다. 여기서 "추가" 옵션을 선택할 수 있습니다. 라이브 방송 설정을 조정하고 추가하세요. 이때 나타나는 드롭다운 상자에서 링크를 추가하도록 선택합니다. 물론 생방송 소스 파일이 있는 경우 파일을 직접 추가한 다음 파일을 가져올 수 있습니다. 그러다 뜨는 주소창에 보고 싶은 방송을 입력합니다
 유니앱에서 짧은 영상과 라이브 방송 기능을 구현하는 방법
Oct 20, 2023 am 08:24 AM
유니앱에서 짧은 영상과 라이브 방송 기능을 구현하는 방법
Oct 20, 2023 am 08:24 AM
유니앱에서 숏비디오와 라이브 방송 기능을 구현하는 방법 모바일 인터넷의 발달로 소셜 엔터테인먼트 분야에서도 숏비디오와 라이브 방송이 뜨거운 트렌드로 자리 잡았습니다. uniapp에서 짧은 비디오와 라이브 방송 기능을 구현하면 개발자는 더욱 매력적이고 대화형 애플리케이션을 만들 수 있습니다. 이번 글에서는 유니앱에서 짧은 영상과 라이브 방송 기능을 구현하는 방법을 소개하고, 구체적인 코드 예시를 제공하겠습니다. 짧은 비디오 기능 구현 짧은 비디오 기능에는 주로 비디오 녹화, 편집 및 공유가 포함됩니다. uniapp에서 짧은 동영상 기능을 구현하는 단계는 다음과 같습니다.
 Douyin 라이브 방송을 활성화하는 방법
Mar 26, 2024 pm 04:01 PM
Douyin 라이브 방송을 활성화하는 방법
Mar 26, 2024 pm 04:01 PM
Douyin 라이브 방송이 점점 인기를 얻고 있다고 생각합니다. 많은 사용자들이 라이브 방송을 시작하고 싶어한다고 생각합니다. 그렇다면 Douyin 라이브 방송을 어떻게 시작해야 할까요? 실제로 Douyin 라이브 방송을 시작하려면 일련의 라이브 방송 절차가 필요합니다. 아래에서 편집자가 Douyin 라이브 방송을 시작하는 전체 과정에 대한 자세한 개요를 제공합니다. Douyin 사용 튜토리얼 Douyin 라이브 방송을 시작하는 방법 1. 먼저 Douyin을 열고 메인 인터페이스 하단에 표시된 + 버튼을 클릭하여 비디오를 촬영하거나 라이브 방송을 시작합니다. 2. 그런 다음 라이브 방송 페이지로 이동하여 자신의 장비와 실제 상황에 따라 라이브 방송 유형을 선택해야 합니다. 3. 그러면 라이브 방송을 시작하기 전 가장 중요한 단계는 실명인증입니다. 관련 정보를 입력하고 동일한 버튼을 클릭하세요.
 Douyin PC 버전에서 라이브 방송하는 방법 - Douyin PC 버전에서 비디오를 업로드하는 방법은 무엇입니까?
Mar 18, 2024 pm 05:30 PM
Douyin PC 버전에서 라이브 방송하는 방법 - Douyin PC 버전에서 비디오를 업로드하는 방법은 무엇입니까?
Mar 18, 2024 pm 05:30 PM
Douyin은 중국에서 특히 인기 있는 짧은 비디오 재생 소프트웨어입니다. 많은 친구들이 이 소프트웨어를 사용하여 짧은 비디오를 볼 것입니다. 하지만 컴퓨터를 사용하는 과정에서 라이브 방송용 동영상도 업로드됩니다. 오늘은 편집자가 Douyin PC 버전에서 라이브 방송하는 방법과 Douyin PC 버전에서 동영상을 업로드하는 방법을 설명하도록 하겠습니다. 1. Douyin 컴퓨터 버전에서 라이브 방송하는 방법 Douyin은 ByteDance가 출시한 짧은 동영상 공유 플랫폼으로 2016년 9월에 공식 출시되었습니다. 독특한 콘텐츠 형식과 혁신적인 사용자 경험으로 빠르게 인기를 얻었으며 세계에서 가장 인기 있는 소셜 미디어 애플리케이션 중 하나가 되었습니다. Douyin의 핵심 기능은 사용자가 15초짜리 짧은 동영상을 촬영하고 편집하여 자신의 재능, 삶, 창의력을 보여줄 수 있다는 것입니다. UGC 모델: Douyin은 UGC(사용자 생성 콘텐츠) 모델을 채택합니다.




