WeChat 애플릿의 tabBar 하단 탐색에 대한 중국어 주석 API에 대한 자세한 소개
이 글에서는 주로 WeChat 미니 프로그램 tabBar 하단 탐색용 중국어 주석 API를 자세히 소개합니다. 관심 있는 친구는 참고할 수 있습니다.
WeChat 미니 프로그램 tabBar 하단 탐색용 중국어 주석 API 및 Xin 미니 프로그램 tabBar는 앱 하단의 탐색 모음으로, 1~5개의 탐색 링크를 배치할 수 있습니다. 다음은 WeChat 애플릿 하단의 탐색 탭 표시줄에 대한 중국어 설명입니다.
WeChat 애플릿 tabBar는 전역 app.json 파일에 구성됩니다.
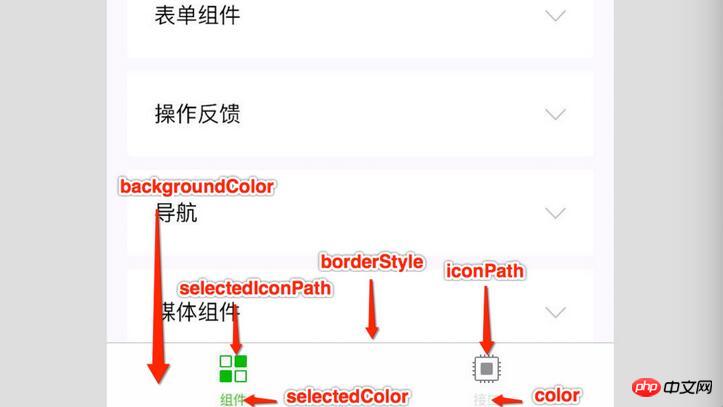
미니 프로그램 tabBar 구성 코드 주석
{
"pages":[
"pages/index/index",
"pages/detail/detail"
],
"window":{
"navigationBarTitleText": "TabBar",
"navigationBarBackgroundColor": "#F60",
"navigationBarTextStyle": "white"
},
//tabBar注意是B是大写,有朋友提问运行时tab没出现,检查是不是这里手误
"tabBar":{
//文档指出color是必填项,其实可为空,不重写color就是深灰,样式更统一
"color": "#ddd",
//同样,文档指出selectedColor是必填项,不过selectedColor有必要重写,区分当前项与普通项
"selectedColor": "#3cc51f",
//同样,文档指出color是必填项,其实可为空,不重写backgroundColor就是浅灰,样式更统一。
"backgroundColor": "#fff",
//borderStyle,不写默认就是黑,那就黑好了,white的话,会少一条分隔线,跟页面混在一起了
"borderStyle":"black",
"list":[{
"pagePath":"pages/index/index",
//iconPath图标是非必填,只是tab栏会变矮,自然selectedIconPath也可不写
"iconPath":"image/icon_API.png",
"selectedIconPath":"image/icon_API_HL.png",
"text":"index"
},{
"pagePath":"pages/detail/detail",
"iconPath":"image/icon_component.png",
"selectedIconPath":"image/icon_component_HL.png",
"text":"detail"
}]
}
}미니 프로그램 tabBar 매개변수 설명
미니 프로그램이 멀티탭 애플리케이션인 경우(클라이언트 창 하단에 페이지 전환을 위한 탭바가 있습니다) , tabBar 구성 항목을 통해 탭 표시줄의 성능과 탭 전환 시 표시되는 해당 페이지를 지정할 수 있습니다.
tabBar는 최소 2개, 최대 5개의 탭만 구성할 수 있는 배열입니다. 탭은 배열 순서대로 정렬됩니다.
속성 설명:

목록이 배열을 허용하는 경우 배열의 각 항목은 객체이며 해당 속성 값은 다음과 같습니다.


위 내용은 WeChat 애플릿의 tabBar 하단 탐색에 대한 중국어 주석 API에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7562
7562
 15
15
 1384
1384
 52
52
 84
84
 11
11
 60
60
 19
19
 28
28
 99
99
 WeChat 미니 프로그램에서 카드 뒤집기 효과 구현
Nov 21, 2023 am 10:55 AM
WeChat 미니 프로그램에서 카드 뒤집기 효과 구현
Nov 21, 2023 am 10:55 AM
WeChat 미니 프로그램에서 카드 뒤집기 효과 구현 WeChat 미니 프로그램에서 카드 뒤집기 효과를 구현하는 것은 사용자 경험과 인터페이스 상호 작용의 매력을 향상시킬 수 있는 일반적인 애니메이션 효과입니다. 다음은 WeChat 애플릿에서 카드 뒤집기 효과를 구현하는 방법을 자세히 소개하고 관련 코드 예제를 제공합니다. 먼저, 미니 프로그램의 페이지 레이아웃 파일에 두 개의 카드 요소를 정의해야 합니다. 하나는 앞면 내용을 표시하기 위한 것이고 다른 하나는 뒷면 내용을 표시하기 위한 것입니다. <--index.wxml- ->&l
 PHP 프로젝트에서 API 인터페이스를 호출하여 데이터를 크롤링하고 처리하는 방법은 무엇입니까?
Sep 05, 2023 am 08:41 AM
PHP 프로젝트에서 API 인터페이스를 호출하여 데이터를 크롤링하고 처리하는 방법은 무엇입니까?
Sep 05, 2023 am 08:41 AM
PHP 프로젝트에서 API 인터페이스를 호출하여 데이터를 크롤링하고 처리하는 방법은 무엇입니까? 1. 소개 PHP 프로젝트에서는 종종 다른 웹사이트에서 데이터를 크롤링하고 이러한 데이터를 처리해야 합니다. 많은 웹사이트에서는 API 인터페이스를 제공하며, 우리는 이러한 인터페이스를 호출하여 데이터를 얻을 수 있습니다. 이 기사에서는 PHP를 사용하여 API 인터페이스를 호출하여 데이터를 크롤링하고 처리하는 방법을 소개합니다. 2. API 인터페이스의 URL과 매개변수를 얻으십시오. 시작하기 전에 대상 API 인터페이스의 URL과 필수 매개변수를 얻어야 합니다.
 Alipay, 희귀 문자 라이브러리를 수집하고 보완하는 '한자 따기-희귀 문자' 미니 프로그램 출시
Oct 31, 2023 pm 09:25 PM
Alipay, 희귀 문자 라이브러리를 수집하고 보완하는 '한자 따기-희귀 문자' 미니 프로그램 출시
Oct 31, 2023 pm 09:25 PM
10월 31일 이 사이트의 소식에 따르면 올해 5월 27일 Ant Group은 '한자 선택 프로젝트'를 시작한다고 발표했으며 최근 새로운 진전을 보였습니다. Alipay는 '한자 선택 - 흔하지 않은 문자' 미니 프로그램을 출시했습니다. 희귀 캐릭터는 희귀 캐릭터 라이브러리를 보완하고 희귀 캐릭터에 대한 다양한 입력 경험을 제공하여 Alipay의 희귀 캐릭터 입력 방법을 개선하는 데 도움을 줍니다. 현재 사용자는 "한자픽업", "희귀문자" 등의 키워드를 검색하여 "특수문자" 애플릿에 진입할 수 있습니다. 미니 프로그램에서 사용자는 시스템에서 인식 및 입력되지 않은 희귀 문자의 사진을 제출할 수 있으며 확인 후 Alipay 엔지니어가 글꼴 라이브러리에 추가 항목을 작성합니다. 이 웹사이트에서는 미니 프로그램에서도 최신 문자 분할 입력 방식을 경험할 수 있다고 밝혔습니다. 이 입력 방식은 발음이 불분명한 희귀 문자를 위해 설계되었습니다. 사용자 해체
 uniapp이 미니 프로그램과 H5 간의 빠른 전환을 달성하는 방법
Oct 20, 2023 pm 02:12 PM
uniapp이 미니 프로그램과 H5 간의 빠른 전환을 달성하는 방법
Oct 20, 2023 pm 02:12 PM
유니앱이 미니 프로그램과 H5 사이를 빠르게 전환하려면 구체적인 코드 예제가 필요합니다. 최근 모바일 인터넷의 발전과 스마트폰의 대중화로 인해 미니 프로그램과 H5는 필수 애플리케이션 형태가 되었습니다. 크로스 플랫폼 개발 프레임워크인 uniapp은 코드 세트를 기반으로 작은 프로그램과 H5 간의 변환을 신속하게 실현하여 개발 효율성을 크게 향상시킬 수 있습니다. 이 기사에서는 uniapp이 미니 프로그램과 H5 간의 신속한 변환을 달성하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 유니앱 유니아 소개
 Laravel API 오류 문제를 처리하는 방법
Mar 06, 2024 pm 05:18 PM
Laravel API 오류 문제를 처리하는 방법
Mar 06, 2024 pm 05:18 PM
제목: Laravel API 오류 보고 처리 방법, 구체적인 코드 예제가 필요합니다. Laravel을 개발하다 보면 API 오류가 자주 발생합니다. 이러한 오류는 프로그램 코드 논리 오류, 데이터베이스 쿼리 문제, 외부 API 요청 실패 등 다양한 이유로 인해 발생할 수 있습니다. 이러한 오류 보고서를 처리하는 방법은 핵심 문제입니다. 이 문서에서는 Laravel API 오류 보고서를 효과적으로 처리하는 방법을 보여주기 위해 특정 코드 예제를 사용합니다. 1. Laravel의 오류 처리
 Python을 사용하여 API 데이터를 CSV 형식으로 저장
Aug 31, 2023 pm 09:09 PM
Python을 사용하여 API 데이터를 CSV 형식으로 저장
Aug 31, 2023 pm 09:09 PM
데이터 기반 애플리케이션 및 분석 세계에서 API(애플리케이션 프로그래밍 인터페이스)는 다양한 소스에서 데이터를 검색하는 데 중요한 역할을 합니다. API 데이터로 작업할 때 액세스하고 조작하기 쉬운 형식으로 데이터를 저장해야 하는 경우가 많습니다. 그러한 형식 중 하나는 표 형식의 데이터를 효율적으로 구성하고 저장할 수 있는 CSV(쉼표로 구분된 값)입니다. 이 기사에서는 강력한 프로그래밍 언어인 Python을 사용하여 API 데이터를 CSV 형식으로 저장하는 프로세스를 살펴봅니다. 이 가이드에 설명된 단계를 수행하여 API에서 데이터를 검색하고, 관련 정보를 추출하고, 추가 분석 및 처리를 위해 CSV 파일에 저장하는 방법을 알아봅니다. Python을 사용한 API 데이터 처리의 세계에 대해 알아보고 CSV 형식의 잠재력을 활용해 보겠습니다.
 React API 호출 가이드: 백엔드 API와 상호작용하고 데이터를 전송하는 방법
Sep 26, 2023 am 10:19 AM
React API 호출 가이드: 백엔드 API와 상호작용하고 데이터를 전송하는 방법
Sep 26, 2023 am 10:19 AM
ReactAPI 호출 가이드: 백엔드 API와 상호 작용하고 데이터를 전송하는 방법 개요: 최신 웹 개발에서는 백엔드 API와 상호 작용하고 데이터를 전송하는 것이 일반적인 요구 사항입니다. 널리 사용되는 프런트엔드 프레임워크인 React는 이 프로세스를 단순화하는 몇 가지 강력한 도구와 기능을 제공합니다. 이 기사에서는 React를 사용하여 기본 GET 및 POST 요청을 포함하여 백엔드 API를 호출하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 필요한 종속성을 설치하십시오. 먼저 Axi가 프로젝트에 설치되어 있는지 확인하십시오.
 MongoDB를 사용하여 간단한 CRUD API를 개발하는 방법
Sep 19, 2023 pm 12:32 PM
MongoDB를 사용하여 간단한 CRUD API를 개발하는 방법
Sep 19, 2023 pm 12:32 PM
MongoDB를 사용하여 간단한 CRUD API를 개발하는 방법 현대 웹 애플리케이션 개발에서 CRUD(생성, 삭제, 수정, 확인) 작업은 가장 일반적이고 중요한 기능 중 하나입니다. 이 기사에서는 MongoDB 데이터베이스를 사용하여 간단한 CRUD API를 개발하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. MongoDB는 데이터를 문서 형식으로 저장하는 오픈 소스 NoSQL 데이터베이스입니다. 기존 관계형 데이터베이스와 달리 MongoDB에는 사전 정의된 스키마가 없습니다.




