WeChat 애플릿은 영화 리뷰 애플릿을 만들기 위한 예제 코드를 구현합니다.
이 글은 주로 WeChat 애플릿의 영화 리뷰 애플릿의 제작 코드를 자세히 소개합니다. 관심 있는 친구들이 참고할 수 있습니다.
이 글의 예는 영화의 제작 코드를 여러분과 공유하는 것입니다. 리뷰 애플릿 프로그램의 구체적인 코드는 다음과 같습니다
이것은 블로거의 프로젝트에 포함된 파일의 스크린샷입니다:

먼저 폴더를 만들고 표시된 페이지 페이지
그러면 app.json 페이지 업데이트 코드는 다음과 같습니다.
{
"pages": [
"pages/hotPage/hotPage",
"pages/comingSoon/comingSoon",
"pages/search/search",
"pages/more/more"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "black"
},
"tabBar": {
"list": [{
"pagePath": "pages/hotPage/hotPage",
"text": "本地热映"
},{
"pagePath": "pages/comingSoon/comingSoon",
"text": "即将上映"
},{
"pagePath": "pages/search/search",
"text": "影片搜索"
}]
}
}는 app.wxss 페이지입니다(다음 페이지 스타일로 작성됨).
/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}
/* hotPage.wxss */
.movies{
display:flex;
}
.myimage{
flex: 1;
}
.moveInfo{
flex: 2;
}
.yanyuanlist{
display:flex;
}
.left{
flex:1;
}
.right{
flex:2;
}페이지는 다음과 같습니다. 그림과 같이 표시됩니다.

hotPage.wxml 페이지는
<view class="movies" wx:for="{{movies}}" id="{{item.id}}" bindtap="jumpTomore">
<view class="myimage">
<image src="{{item.images.medium}}"></image>
</view>
<view class="moveInfo">
<view class="title">
名称:{{item.title}}
</view>
<view class="daoyan">
导演:{{item.directors["0"].name}}
</view>
<view class="yanyuanlist">
<view class="left">演员:</view>
<view class="right">
<block wx:for="{{item.casts}}">{{item.name}} </block>
</view>
</view>
<view class="fenlei">
分类:{{item.genres}}
</view>
<view class="year">
上映时间:{{item.year}}
</view>
</view>
</view>hotPage.js 페이지는
var that;
var page = 0;
// more.js
Page({
/**
* 页面的初始数据
*/
data: {
movies: []
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
that = this;
that.linkNet(0);
},
jumpTomore: function (e) {
console.log(e.currentTarget.id);
wx.navigateTo({
url: '/pages/more/more?id=' + e.currentTarget.id,
})
},
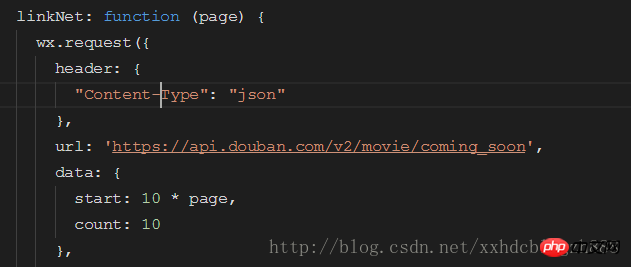
linkNet: function (page) {
wx.request({
header: {
"Content-Type": "json"
},
url: 'https://api.douban.com/v2/movie/in_theaters',
data: {
start: 10 * page,
count: 10,
city: '成都'
},
success: function (e) {
console.log(e);
if (e.data.subjects.length == 0) {
wx.showToast({
title: '没有更多数据',
})
} else {
that.setData({
movies: that.data.movies.concat(e.data.subjects)
})
}
}
})
},
onReachBottom: function () {
that.linkNet(++page);
}
})프로그램 실행 결과는 다음과 같습니다. 그림에서:

다음 hotPage.wxss:
image{
width:350rpx;
height:280rpx;
}두 번째 페이지 레이아웃은 첫 번째 페이지와 동일하므로 첫 번째 페이지의 hotPage.wxml 코드를 복사하세요. 마찬가지로,comingSoon.js 코드는 hotPage.js 코드와 유사합니다.

<view class="movies" wx:for="{{movies}}" id="{{item.id}}" bindtap="jumpTomore">
<view class="myimage">
<image src="{{item.images.medium}}"></image>
</view>
<view class="moveInfo">
<view class="title">
名称:{{item.title}}
</view>
<view class="daoyan">
导演:{{item.directors["0"].name}}
</view>
<view class="yanyuanlist">
<view class="left">演员:</view>
<view class="right">
<block wx:for="{{item.casts}}">{{item.name}} </block>
</view>
</view>
<view class="fenlei">
分类:{{item.genres}}
</view>
<view class="year">
上映时间:{{item.year}}
</view>
</view>
</view>.wxss 코드는 hotPage.wxss 코드와 동일합니다. 
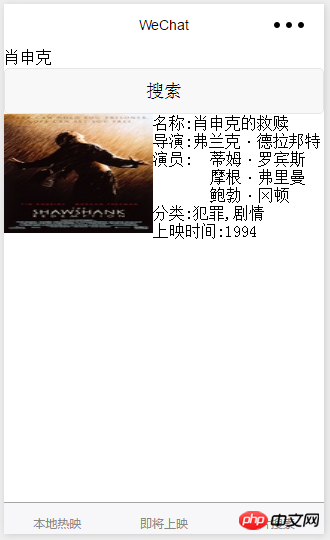
마지막은 세부 정보 페이지입니다. 동영상 점프 클릭 세부정보 페이지로 이동하여 동영상에 대한 자세한 정보 확인:
more.wxml 페이지 코드:var input;
var that;
// search.js
Page({
/**
* 页面的初始数据
*/
data: {
movies: []
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
that = this;
},
myInput: function (e) {
input = e.detail.value;
},
mySearch: function () {
wx.request({
header: {
"Content-Type": "json"
},
url: 'https://api.douban.com/v2/movie/search?q=' + input,
success: function (e) {
that.setData({
movies: e.data.subjects
})
}
})
}
})<!--more.wxml-->
<image src="{{imageUrl}}"></image>
<view class="moveInfo">
<view class="title">名字:{{title}}</view>
<view class="director">导演:{{director}}</view>
<view class="castleft">主演:</view>
<view class="casts" wx:for="{{casts}}">
<block class="castright">{{item.name}}</block>
</view>
<view class="year">年份:{{year}}</view>
<view class="rate">评分:{{rate}}</view>
<view class="summary">介绍:{{summary}}</view>
</view>실행 결과 코드는 다음과 같습니다: 
알겠습니다. 모든 코드는 위에 나와 있습니다.
위 내용은 WeChat 애플릿은 영화 리뷰 애플릿을 만들기 위한 예제 코드를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7645
7645
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 34
34
 152
152
 레이싱 영화 '그란 투리스모'가 오늘 본토 극장에서 개봉되었으며 Rotten Tomatoes 신선도 점수는 63%입니다.
Sep 10, 2023 pm 08:33 PM
레이싱 영화 '그란 투리스모'가 오늘 본토 극장에서 개봉되었으며 Rotten Tomatoes 신선도 점수는 63%입니다.
Sep 10, 2023 pm 08:33 PM
9월 1일 이 사이트의 소식에 따르면, 열정적인 레이싱 액션 영화 "그란 투리스모"가 오늘 공식 개봉되었습니다. 이 영화는 "디스트릭트 9"의 감독인 닐 블롬이 PlayStation 게이머들이 프로 레이싱 드라이버가 된 진정한 전설적인 경험을 각색한 것입니다. "캠프 감독. 이 웹사이트에서는 "그란 투리스모: Speed"의 Rotten Tomatoes 신선도 점수가 63%, 팝콘 가치가 98%임을 확인했습니다. 영화 및 TV 등급 웹사이트 CinemaScore의 시청률은 A이며 전 세계 박스오피스는 5,600만 달러를 초과했습니다. . 영화는 레이싱이라는 이루지 못한 꿈을 쫓기 위해 최선을 다하는 평범한 게임 소년의 이야기를 담고 있다. 그는 자신의 재능과 노력, 사랑을 바탕으로 실제 경기장에서 끊임없이 한계에 도전한다. 삶과 죽음을 넘나들며 상대를 제치고 마침내 레이서가 되는 데 성공한다.
 '베어베어스 시공역전' 콘셉트 트레일러가 공개돼 2024년 설날 첫날 공개된다.
Oct 27, 2023 pm 09:13 PM
'베어베어스 시공역전' 콘셉트 트레일러가 공개돼 2024년 설날 첫날 공개된다.
Oct 27, 2023 pm 09:13 PM
27일 홈페이지 소식에 따르면 더베어스는 2024년 설날(2월 10일) 공개되는 '시공간 반전'의 콘셉트 트레일러를 공식 발표했다. 이 웹사이트는 '곰곰: 시공간을 뒤집다'가 Huaqiang Fantawild (Shenzhen) Animation Co., Ltd.가 제작한 영화 '곰곰' 시리즈의 10번째 영화라는 점을 밝혔습니다. 예고편을 보면 대머리강이 벌목꾼에서 사무실의 '일꾼'으로 변신한 모습을 볼 수 있는데, 대머리강이 '신비한 도구'를 착용하고 자리에 앉아 있는 모습, '곰귀신: 보물찾기', '곰곰들'. : 베어윈드', '베어헌티드 - 판타지 스페이스', '베어헌티드 - 원시시대', '베어헌티드 - 야생대륙', '베어헌티드 - 지구로 돌아가다', '베어헌티드 - 나와 함께', '베어 코어' 그리고 다른 영화 클립이 번쩍였습니다. 줄거리: 대머리
 '디지몬 어드벤처 02 THE BEGINNING' 예고 이미지 공개, 10월 27일 일본 개봉 예정
Sep 04, 2023 pm 03:57 PM
'디지몬 어드벤처 02 THE BEGINNING' 예고 이미지 공개, 10월 27일 일본 개봉 예정
Sep 04, 2023 pm 03:57 PM
이 사이트는 '디지몬 어드벤처 02 THEBEGINNING' 극장판의 새로운 예고편 이미지가 공개됐으며, 10월 27일 일본 개봉 예정이라고 9월 1일 보도했다. 이 웹 사이트에서는 극장판이 이전에 다이스케, V-Zimon 및 기타 주인공 외에도 주인공 오와다 루이의 예고편을 공개한 것으로 나타났습니다. 예고편에는 '디지몬' 시리즈가 시작된 '미츠오카' 무대가 그려졌다. '디지몬 어드벤처'의 주인공 야가미 타이치와 그의 여동생 히카리의 등장을 시작으로 '대체 불가능한' 인연이 드러났다. 동시에 엔젤몬, 안킬로몬, 아퀴몬 등 향수를 불러일으키는 디지몬은 물론, 엠페러드라몬(드래곤 모드), 페어리몬, 라이트이터 등도 속속 등장합니다. 줄거리 소개: 이 세계는 가능성으로 가득 차 있습니다. 내 눈앞에 펼쳐진 여러 세계는 때로 나에게
 WeChat 미니 프로그램에서 카드 뒤집기 효과 구현
Nov 21, 2023 am 10:55 AM
WeChat 미니 프로그램에서 카드 뒤집기 효과 구현
Nov 21, 2023 am 10:55 AM
WeChat 미니 프로그램에서 카드 뒤집기 효과 구현 WeChat 미니 프로그램에서 카드 뒤집기 효과를 구현하는 것은 사용자 경험과 인터페이스 상호 작용의 매력을 향상시킬 수 있는 일반적인 애니메이션 효과입니다. 다음은 WeChat 애플릿에서 카드 뒤집기 효과를 구현하는 방법을 자세히 소개하고 관련 코드 예제를 제공합니다. 먼저, 미니 프로그램의 페이지 레이아웃 파일에 두 개의 카드 요소를 정의해야 합니다. 하나는 앞면 내용을 표시하기 위한 것이고 다른 하나는 뒷면 내용을 표시하기 위한 것입니다. <--index.wxml- ->&l
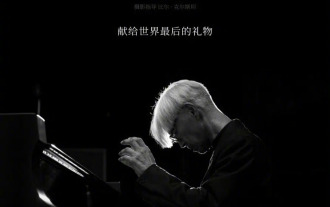
 그의 마지막 피아노 콘서트를 담은 영화 '사카모토 류이치: 걸작'은 5월 31일 전국 개봉 예정이다.
May 09, 2024 pm 03:55 PM
그의 마지막 피아노 콘서트를 담은 영화 '사카모토 류이치: 걸작'은 5월 31일 전국 개봉 예정이다.
May 09, 2024 pm 03:55 PM
이 웹사이트는 영화 '사카모토 류이치: 더 걸작'이 5월 31일 전국 개봉을 확정하는 최종 포스터를 공개했다고 5월 9일 보도했다. 이 영화에는 20곡의 클래식 트랙이 포함되어 있으며 길이는 약 103분이다. 이 영화는 베이징 영화제에서 상영되면서 많은 인기와 명성을 얻었습니다. 음악은 흐르고, 사람은 죽었으나 음악은 끝이 없습니다. 이 웹사이트에서는 이 영화가 시청자가 선택할 수 있도록 2D, CINITY, CINITYLED 버전 및 Dolby Atmos 버전으로 제공될 것이라고 밝혔습니다. 일본의 유명한 작곡가, 음악 프로듀서, 가수, 배우, 피아니스트인 사카모토 류이치가 2023년 3월 28일 도쿄에서 71세의 나이로 세상을 떠났습니다. 이 세계적인 아티스트의 전설적인 음악 경력을 깊이 기리고 추모하기 위해 오노 소라 감독(자신도 사카모토 류이치의 자녀)이 녹음한
 모바일 영화 '화경(Hua Jing)' 개봉 예정: 전체 영화는 화웨이 Pura70 시리즈로 촬영
Jul 16, 2024 pm 09:04 PM
모바일 영화 '화경(Hua Jing)' 개봉 예정: 전체 영화는 화웨이 Pura70 시리즈로 촬영
Jul 16, 2024 pm 09:04 PM
7월 15일 뉴스에 따르면, 화웨이 터미널 BG CEO 허강(He Gang)은 화웨이와 자오샤오딩(Zhao Xiaoding) 감독이 공동 제작한 휴대폰 영화 '화징(Hua Jing)'이 곧 개봉될 것이라고 오늘 발표했습니다. 그는 "2019년 골든루스터 영화제와 손잡고 '화웨이 이미징·골든루스터 모바일 필름 프로젝트'를 시작한 이후 1만 편이 넘는 출품작이 접수됐다. 다채로운 작품들을 통해 어떤 성과를 거둘 수 있는지 확인할 수 있었다"고 덧붙였다. 휴대전화로 영화를 촬영하는 가능성과 서사의 깊이.” 포스터에서 알 수 있듯이 영화는 '화웨이 Pura70 시리즈로 촬영'으로 홍보되고 있으며, 포스터는 흑백 스타일이다. 자오샤오딩(Zhao Xiaoding)은 장이모우(Zhang Yimou)의 왕실 사진가이며 장이모우(Zhang Yimou)의 많은 영화 작업에 참여한 것으로 알려져 있습니다.
 Alipay, 희귀 문자 라이브러리를 수집하고 보완하는 '한자 따기-희귀 문자' 미니 프로그램 출시
Oct 31, 2023 pm 09:25 PM
Alipay, 희귀 문자 라이브러리를 수집하고 보완하는 '한자 따기-희귀 문자' 미니 프로그램 출시
Oct 31, 2023 pm 09:25 PM
10월 31일 이 사이트의 소식에 따르면 올해 5월 27일 Ant Group은 '한자 선택 프로젝트'를 시작한다고 발표했으며 최근 새로운 진전을 보였습니다. Alipay는 '한자 선택 - 흔하지 않은 문자' 미니 프로그램을 출시했습니다. 희귀 캐릭터는 희귀 캐릭터 라이브러리를 보완하고 희귀 캐릭터에 대한 다양한 입력 경험을 제공하여 Alipay의 희귀 캐릭터 입력 방법을 개선하는 데 도움을 줍니다. 현재 사용자는 "한자픽업", "희귀문자" 등의 키워드를 검색하여 "특수문자" 애플릿에 진입할 수 있습니다. 미니 프로그램에서 사용자는 시스템에서 인식 및 입력되지 않은 희귀 문자의 사진을 제출할 수 있으며 확인 후 Alipay 엔지니어가 글꼴 라이브러리에 추가 항목을 작성합니다. 이 웹사이트에서는 미니 프로그램에서도 최신 문자 분할 입력 방식을 경험할 수 있다고 밝혔습니다. 이 입력 방식은 발음이 불분명한 희귀 문자를 위해 설계되었습니다. 사용자 해체
 우주 스릴러 영화 '에일리언: 라스트쉽' 본토 개봉 확정, 일정 미정
Jul 18, 2024 am 07:26 AM
우주 스릴러 영화 '에일리언: 라스트쉽' 본토 개봉 확정, 일정 미정
Jul 18, 2024 am 07:26 AM
7월 15일 홈페이지 소식에 따르면, 20세기 픽쳐스는 오늘 SF 공포영화 '에이리언: 라스트쉽'의 본토 개봉이 확정되었으며, 일정은 미정이라고 공식 발표했다. '에이리언: 데스쉽'의 본토 일정은 아직 발표되지 않았다. 2024년 8월 15일 홍콩, 8월 16일 미국 개봉 예정이다. 이 사이트의 문의에 따르면 이 영화는 Fede Alvarez가 감독하고 다음 배우가 출연합니다: Carly Spaeny, Isabella Merced, Archie Reynolds, David Ronson, Spike Finn 영화는 다음과 같은 이야기를 전합니다. 외계인과 페이스 허거의 지배에 대한 두려움이 닥칩니다. 다시! 미지의 우주 깊은 곳에서 조용히 변화가 일어나고, 뜻하지 않게 치명적인 불행이 닥치는데... 절망적인 탈출을 위한 카운트다운이 시작된다.




