
이 글에서는 주로 작은 프로그램을 Qiniu Cloud Storage에 연결하는 방법을 소개합니다. 편집자는 그것이 꽤 좋다고 생각하므로 지금 공유하고 참고로 제공하겠습니다. 편집자를 따라가서 살펴봅시다
머리말:
저는 한동안 작은 프로그램을 만들어 왔으며, 제가 만든 기술적인 요점을 요약하여 친구들에게 제공하겠습니다! 프로젝트에는 클라우드 도킹 스토리지가 필요한 이미지 스토리지, 비디오 스토리지, 녹화 스토리지 3가지 유형이 있습니다.
1. Qiniu 도킹을 위한 사진/동영상/녹화 업로드
준비작업:
a 실명인증 후 Qiniu 개인센터에 비밀이 있습니다. 키 관리 - 업로드에 필요한 한 쌍의 비밀 키가 있습니다. 이 비밀 키 쌍은 구성 중에 허용되는 업로드 형식을 설정하거나 어떤 형식으로든 업로드하도록 설정할 수 있습니다. 또한, Qiniu의 객체 저장소에 새로운 저장 공간을 생성해야 합니다. 업로드할 파일은 생성된 공간에 저장됩니다. 관리를 용이하게 하려면 사진/비디오/용 저장 공간을 생성할 수도 있습니다. 녹음/기타. 이 저장 공간 이름은 백엔드에서도 구성되어야 합니다.
b. 업로드 토큰이 필요합니다. 하나의 파일 업로드는 하나의 토큰에 해당합니다. 토큰 업로드도 시간에 민감합니다. 백엔드 구성에는 1시간이 소요되며 이는 업로드 작업을 완료하는 데 충분합니다. 이 토큰은 자체 백엔드에서 생성되며 프런트엔드는 토큰을 얻기 위해 인터페이스를 조정합니다. 또는 저처럼 [uptokenURL] 바로 뒤에 인터페이스를 던지면 Qiniu가 자동으로 토큰을 얻습니다. 우리는 먼저 토큰을 얻은 다음 Qiniu에 던질 수도 있습니다.
uptokenURL:'https://get.qiniutoken.com/minibx/geo_f/gain_qn_toke', uploadURL:'https://up.qbox.me',//华东
uptoken: token,uploadURL:'https://up.qbox.me',//华东
c. Qiniu의 js 파일 qiniuUploader.js는 아래 Qiniu 주소에서 다운로드할 수 있습니다. 내부에는 작은 프로그램을 위한 SDK가 있습니다. 압축을 풀고 내부에서 qiniuUploader.js를 찾으세요. 업로드해야 하는 페이지에서 이 js를 가져오세요. https://developer.qiniu.com/sdk#community-sdk
1. 사진 업로드 Qiniu
미니 프로그램 방법을 통해 사용자는 로컬 사진을 추가하거나 사진을 찍을 수 있으며 임시 반환 방법을 받게 됩니다. 이미지 경로입니다. 이미지를 배열로 유지 관리할 수 있으므로 Qiniu를 업로드할 때 대기열 형태로 업로드됩니다.
constqiniuUploader = require("../../libs/qiniuUploader.js");
var sourceType = [['camera'], ['album'], ['camera','album']];
var sizeType = [['compressed'], ['original'], ['compressed','original']];
var imageArray = [];// 点击事件,从本地相册选择图片或使用相机拍照。
chooseImage: function (e) {
var that =this;
wx.chooseImage({
sourceType: sourceType[this.data.sourceTypeIndex],
sizeType: sizeType[this.data.sizeTypeIndex],
count:this.data.count[this.data.countIndex],//这个count可以用来删除当前图片
success: function (res) {
// 返回照片的本地文件路径,tempFilePath可以作为img标签的src属性显示图片vartempFilePaths = res.tempFilePaths;
imageArray.push(tempFilePaths);
that.setData({
imageList: tempFilePaths
})
that.pictureUploadqiniuMethod(imageArray,"tupian_");
},
})
},
//得到图片路径数组后,准备上传七牛
pictureUploadqiniuMethod: function (imageArray, fileHead){
var that =this;
for(vari =0; i < imageArray.length; i++) {
var filePath = imageArray[i];
var imgName = filePath.substr(30,50);
qiniuUploader.upload(filePath, (res) => {
//上传成功,上传成功一张图片,进入一次这个方法,也就是返回一次
console.log(res)
},
(error) => {
//图片上传失败,可以在七牛的js里面自己加了一个err错误的返回值console.log('error: '+ error)
},
{
domain:'oqxfq54dn.bkt.clouddn.com',
uptokenURL:'https://get.qiniutoken.com/minibx/geo_f/gain_qn_token',
uploadURL:'https://up.qbox.me',//华东key: fileHead + imgName,// 自定义文件 keyregion:'ECN',
});
}
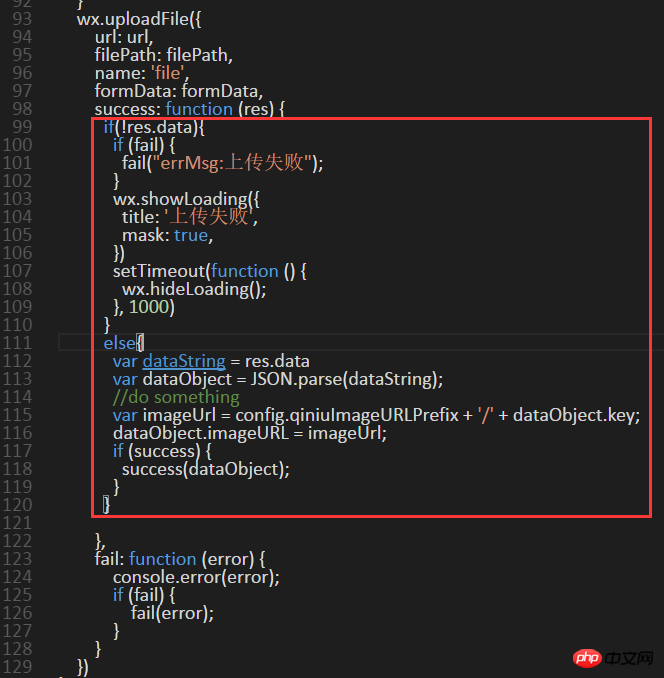
},빨간색 선 상자에 있는 코드는 Qiniu qiniuUploader.js 파일에 있습니다. 업로드에 성공했지만, 이런 식으로 반환된 데이터를 라인에서 얻을 때 데이터가 반환되지 않는 것을 방지하기 위해 if 판단을 추가했습니다. 코드 112, 오류를 직접 보고하는 경우는 없습니다.

설명:
imageArray: 업로드할 이미지의 임시 주소 배열.
fileHead: 업로드된 Qiniu 파일 이름의 헤더를 사용자 정의합니다. 사진/비디오/녹화/기타 등 업로드된 파일을 구별하기 위해
imgName: 업로드된 Qiniu 파일 이름을 사용자 정의합니다. 임시 경로(filePath)의 30~50자는 Qiniu에 저장되는 파일 이름으로 사용됩니다. 두 개의 동일한 그림을 추가하더라도 미니 프로그램에서 제공하는 임시 경로가 달라지기 때문입니다. 중복된 이름이 있어서는 안 됩니다.
도메인: 리소스를 다운로드할 때 사용됩니다. 설정된 경우 업로드 후 성공으로 반환되는 res.ImageURL 필드는 http를 통해 직접 액세스할 수 있는 파일 주소입니다. 그렇지 않으면 직접 연결해야 합니다.
key: 최종적으로 Qiniu에 저장된 파일 이름. 여기의 이미지 파일 이름 = 파일 헤더(fileHead) + 의사 파일 이름(imgName)
uploadURL: Qiniu에 업로드된 저장 영역, 업로드 영역 및 업로드 영역이 일치해야 합니다. .
지역: 지역 코드를 업로드하세요.
shouldUseQiniuFileName: Qiniu가 업로드된 파일 이름을 정의하는지 여부를 나타냅니다. 이것이 true인 경우 파일 키는 qiniu 서버(전역 중복 제거)에 의해 할당됩니다. 기본값은 false이며 자체적으로 정의됩니다. 키가 설정된 경우 우선순위가 가장 높습니다.
Qiniu 저장 영역 테이블:

이렇게 하면 업로드해야 하는 페이지에서 QiniuUploader.js를 호출하여 QiniuUploader.js를 업로드할 수 있습니다.
발생할 수 있는 문제:
특정 사진/비디오/녹음 업로드에 실패할 수 있는 이유:
①업로드된 파일이 백엔드에서 허용하는 크기가 아니며, 이미지가 일반적으로 3M보다 작습니다. 내 동영상/녹화 한도가 1M 미만입니다.
②업로드한 파일 형식은 백엔드에서 허용되지 않습니다.
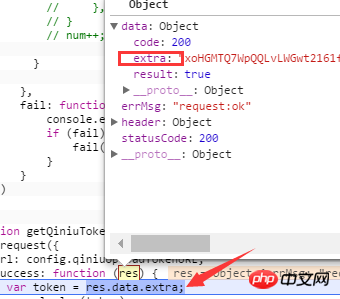
3토큰 획득에 실패했습니다. 예를 들어 Qiniu의 qiniuUploader.js 파일이 인터페이스를 통해 토큰을 획득한 경우 기본값은 [var token = res.data.token;]이고 백엔드 인터페이스에서 반환된 토큰은 다음과 같습니다. 이렇게

그래서 Qiniu의 js 파일을 [var token = res.data.extra;]로 변경하거나 백엔드에서 변경하도록 해야 합니다.
2. 동영상 업로드 Qiniu
동영상 업로드와 사진 업로드는 동일한 루틴이지만 파일 형식이 다릅니다. 여러 장의 사진을 대기열에 업로드해야 하는 것과 달리 동영상은 일반적으로 하나의 파일입니다. 영상을 다음과 같이 업로드하세요:
//事件绑定,添加视频
chooseVideo: function (res) {
var that =this;
wx.chooseVideo({
sourceType: sourceType[this.data.sourceTypeIndex],
camera: camera[this.data.cameraIndex],
maxDuration: duration[this.data.durationIndex],
success: function (res) {
var shipinFile= res.tempFilePath;
that.setData({
src: shipinFile
});
//用户寻选择好图片后,调用上传方法
that.shipinUploadqiniuMethod(shipinFile,"shipin_");
}
})
},
//视频上传七牛
shipinUploadqiniuMethod: function (shipinFile, fileHead){
var that =this;
var shipinName = shipinFile.substr(30,50);
qiniuUploader.upload(shipinFile, (res) => {
//视频上传成功console.log(res)
},
(error) => {
//视频上传失败,可以在七牛的js里面自己加了一个err错误的返回值
console.log('error: '+ error)
},
{
domain:'oqxfq54dn.bkt.clouddn.com',
uptokenURL:'https://get.qiniutoken.com/minibx/geo_f/gain_qn_token',
uploadURL:'https://up.qbox.me',//华东
key: fileHead + shipinName ,// 自定义文件 keyregion:'ECN',//华东区域代码});
}
},3、录音文件上传七牛
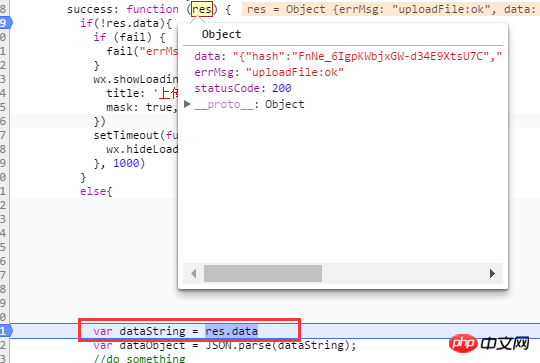
小程序的录音格式为silk,录音上传七牛,可以和视频共用一个方法。但虽然上传成功了,状态码为403,七牛没有返回data,像这样:

正常上传时,能正常返回data,并且状态码是200

后端配置silk格式允许,这样应该是没问题的。

上传成功七牛却没有返回data,这个data里有文件传七牛那边在线地址,不返回我们怎么访问了。现在的处理是:把音频文件传到自己服务器。目前就只能这么办了。
위 내용은 WeChat 애플릿을 Qiniu Cloud Storage에 연결하는 방법의 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!