위챗 미니 프로그램에서 3단계 연결 주소 선택기 공유 예시
이 글에서는 WeChat 애플릿의 3단계 연결 주소 선택기의 예제 코드를 소개합니다. 필요하시면 함께 배워보세요
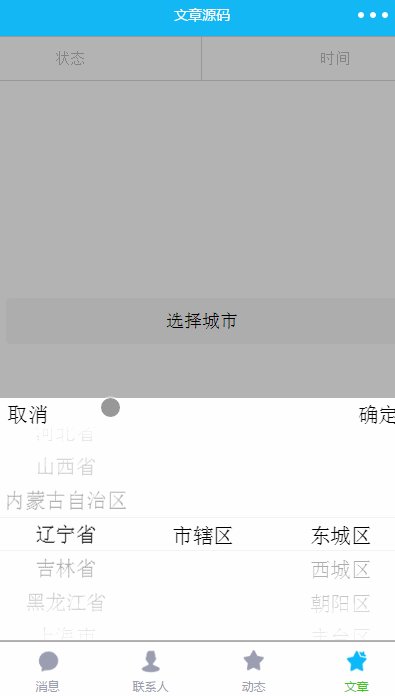
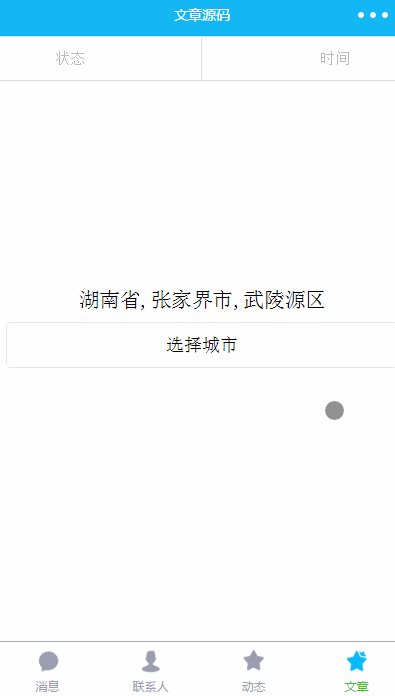
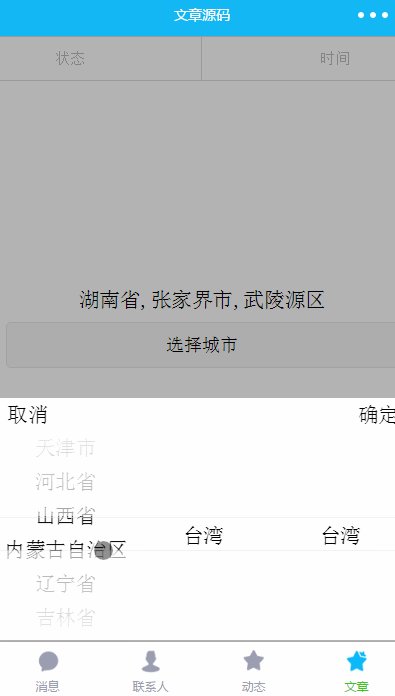
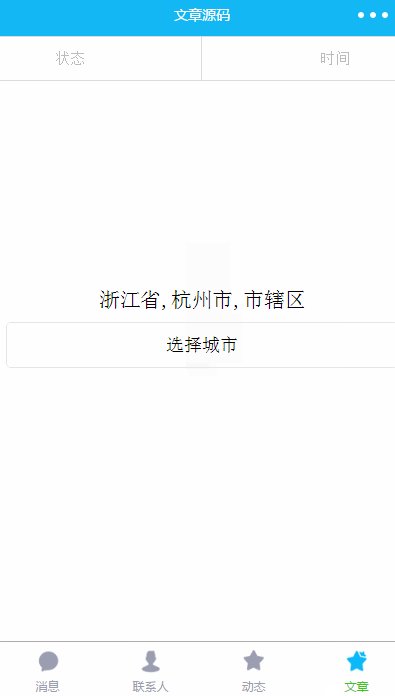
일부 전자상거래 애플릿에서는 주소가 선택 기능은 일반적으로 필요한데, 일반 영수증 정보는 도, 시, 군을 선택할 수 있는 컨트롤이 필요합니다. 물론 일부 사람들은 번거로움을 덜기 위해 직접 입력을 작성하기도 합니다. 사용자 경험은 그다지 좋지 않습니다. 오늘 기사에서는 WeChat 애플릿 주소 선택 구현을 공유하겠습니다. 도, 시, 군, 지역번호에 관한 자료는 국가통계국에서 확인하실 수 있으며, 자세한 내용은 직접 검색하실 수 있습니다. 평소와 마찬가지로 소스 코드와 렌더링을 먼저 업로드하겠습니다
소스 코드 포털

picker 및 picker-view 구성 요소
공식적으로 구현을 소개하기 전에 먼저 이 두 가지 구성 요소를 소개해야 합니다. picker 컴포넌트는 이전 글에서 간략하게 소개한 바 있으며, 하단에서 팝업되는 스크롤 셀렉터입니다. type의 값을 설정하여 구현하면 됩니다. 위에 표시된 수준 연결 주소 선택 효과는 구현하기가 매우 어렵다는 것을 알았습니다. 일반 선택기의 선택기는 3개의 효과를 얻으려면 하나의 열만 가질 수 있기 때문에 구현이 불가능하다고 해야 합니다. 열이 있으면 다른 방법을 찾아야 합니다.
다른 접근 방식을 취하기 때문에 자연스럽게 picker-view를 생각합니다. 이 구성 요소는 페이지에 포함된 스크롤 선택기입니다. 이 구성 요소에는 여러 개의 picker-view-column이 배치될 수 있습니다. 다른 구성 요소는 표시되지 않으며 각 선택기 보기 열은 열입니다.
picker-view에는 몇 가지 중요한 속성이 있습니다. 값은 배열 유형입니다. 배열의 숫자는 picker-view의 선택기 보기 열에서 선택한 항목을 나타냅니다(아래 첨자는 선택기보다 큽니다). . -view-column 옵션 길이를 사용할 수 있는 경우 마지막 항목을 선택합니다. 표시기 스타일 및 표시기 클래스는 선택기 중간에 선택한 상자의 스타일을 설정할 수 있습니다. 이벤트 바인드변경이 있습니다. 이 함수는 항목을 스크롤할 때 선택한 항목 데이터가 변경될 때 트리거되고 전달될 수 있습니다. event.detai.vaule(그리고 위에 소개된 값은 동일한 의미를 가짐) 현재 선택된 항목을 가져옵니다(아래 첨자는 0부터 시작함). picker-view-column의 경우 높이는 picker-view 확인란의 높이와 일치하도록 자동으로 설정됩니다.
도, 시, 군 데이터 파일은 주소 선택에 필요한 데이터(주로 지역번호, 이름)를 저장하고 있으며, 다음 코드를 통해 데이터를 노출하여 사용합니다
module.exports = {
citys,
provinces,
areas
}wxml 파일 구현
<view class="picker-view" animation="{{animationAddressMenu}}" style="visibility:{{addressMenuIsShow ? 'visible':'hidden'}}">
<view style="height:10% ;width:95%;margin-top:10rpx">
<text catchtap="cityCancel">取消</text>
<text style="float: right" catchtap="citySure">确定</text>
</view>
<picker-view style="width: 100%; height: 300px;" bindchange="cityChange" value="{{value}}" wx:key="">
<picker-view-column>
<view wx:for="{{provinces}}" class="picker-item">
{{item.name}}</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{citys}}" class="picker-item" wx:key="">
{{item.name}}</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{areas}}" class="picker-item" wx:key="">
{{item.name}}</view>
</picker-view-column>
</picker-view>
</view>The 가장 중요한 점은 사용자가 선택을 확인하기 위해 클릭할 수 있는 취소 및 확인이 있다는 것입니다. 선택기 보기에는 각각 지방과 도시를 표시하는 세 개의 선택기 보기 열 구성 요소가 포함되어 있으며, 지방, 도시, 지역은 해당 데이터입니다. 선택 컨트롤이 표시되거나 표시되지 않을 때 애니메이션은 전환 애니메이션입니다.
스타일 wxss 파일
.picker-view {
width: 100%;
display: flex;
z-index:12;
background-color: #fff;
flex-direction: column;
justify-content: center;
align-items: center;
position: fixed;
bottom: 0rpx;
left: 0rpx;
height: 40vh;
}
.picker-item {
line-height: 70rpx;
margin-left: 5rpx;
margin-right: 5rpx;
text-align: center;
}js에서는 데이터에 데이터를 추가합니다
/**
* 控件当前显示的数据
* provinces:所有省份
* citys 选择省对应的所有市,
* areas选择市对应的所有区
* areaInfo:点击确定时选择的省市县字符拼接
* animationAddressMenu:动画
* addressMenuIsShow:是否可见
*/
data: {
animationAddressMenu: {},
addressMenuIsShow: false,
value: [0, 0, 0],
provinces: [],
citys: [],
areas: [],
areaInfo:''
},가장 중요한 것은 js 파일 시작 부분에 데이터 파일을 도입하는 것입니다
var address = require('../../utils/city.js')
데이터 초기화 기본적으로 onLoad에 Show Beijing
// 默认联动显示北京
var id = address.provinces[0].id
this.setData({
provinces: address.provinces,
citys: address.citys[id],
areas: address.areas[address.citys[id][0].id],
})이벤트 처리 로직:
// 点击所在地区弹出选择框
selectDistrict: function (e) {
var that = this
// 如果已经显示,不在执行显示动画
if (that.data.addressMenuIsShow) {
return
}
// 执行显示动画
that.startAddressAnimation(true)
},
// 执行动画
startAddressAnimation: function (isShow) {
console.log(isShow)
var that = this
if (isShow) {
// vh是用来表示尺寸的单位,高度全屏是100vh
that.animation.translateY(0 + 'vh').step()
} else {
that.animation.translateY(40 + 'vh').step()
}
that.setData({
animationAddressMenu: that.animation.export(),
addressMenuIsShow: isShow,
})
},
// 点击地区选择取消按钮
cityCancel: function (e) {
this.startAddressAnimation(false)
},
// 点击地区选择确定按钮
citySure: function (e) {
var that = this
var city = that.data.city
var value = that.data.value
that.startAddressAnimation(false)
// 将选择的城市信息显示到输入框
var areaInfo = that.data.provinces[value[0]].name + ',' + that.data.citys[value[1]].name + ',' + that.data.areas[value[2]].name
that.setData({
areaInfo: areaInfo,
})
},
// 点击蒙版时取消组件的显示
hideCitySelected: function (e) {
console.log(e)
this.startAddressAnimation(false)
},
// 处理省市县联动逻辑
cityChange: function (e) {
console.log(e)
var value = e.detail.value
var provinces = this.data.provinces
var citys = this.data.citys
var areas = this.data.areas
var provinceNum = value[0]
var cityNum = value[1]
var countyNum = value[2]
// 如果省份选择项和之前不一样,表示滑动了省份,此时市默认是省的第一组数据,
if (this.data.value[0] != provinceNum) {
var id = provinces[provinceNum].id
this.setData({
value: [provinceNum, 0, 0],
citys: address.citys[id],
areas: address.areas[address.citys[id][0].id],
})
} else if (this.data.value[1] != cityNum) {
// 滑动选择了第二项数据,即市,此时区显示省市对应的第一组数据
var id = citys[cityNum].id
this.setData({
value: [provinceNum, cityNum, 0],
areas: address.areas[citys[cityNum].id],
})
} else {
// 滑动选择了区
this.setData({
value: [provinceNum, cityNum, countyNum]
})
}
console.log(this.data)
},이벤트 처리 및 연계 처리 로직에 대해 코드 구현에서 설명해야 할 내용을 설명했는데, 어려운 부분은 없습니다. 이해합니다. 너무 많이 소개하지는 않겠습니다. 하지만 여기에서는 WeChat 미니 프로그램의 성, 시, 군의 3단계 연결 효과가 실현되었습니다.
위 내용은 위챗 미니 프로그램에서 3단계 연결 주소 선택기 공유 예시의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 Apple 애프터 서비스(Apple 애프터 서비스 지점 주소)
Jan 11, 2024 pm 10:30 PM
Apple 애프터 서비스(Apple 애프터 서비스 지점 주소)
Jan 11, 2024 pm 10:30 PM
Apple의 공식 A/S 전화번호: Apple의 24시간 서비스 센터 전화번호: 400-666-8800. Apple 휴대폰의 애프터 서비스 전화번호는 400-666-8800입니다. -627-2273. Apple의 고객 서비스 수동 서비스 핫라인은 판매 후 지원을 위한 400-627-2273입니다. 온라인 상점의 경우 400-666-8800이며 유일한 공식 Apple 전화 번호는 400-666-8800입니다. Apple의 고객 서비스 핫라인은 400-666-8800입니다. 이 번호로 전화하여 Apple 제품의 하드웨어, 소프트웨어 및 타사 액세서리에 대해 문의할 수 있습니다. Apple의 수동 고객 서비스는 24시간 서비스를 제공하지 않습니다. 서비스 시간은 오전 9시부터 오후 9시입니다(일요일은 오전 9시부터 오후 9시까지입니다).
 Python을 사용하여 WeChat 애플릿 개발
Jun 17, 2023 pm 06:34 PM
Python을 사용하여 WeChat 애플릿 개발
Jun 17, 2023 pm 06:34 PM
모바일 인터넷 기술과 스마트폰의 대중화로 인해 WeChat은 사람들의 삶에 없어서는 안될 애플리케이션이 되었습니다. WeChat 미니 프로그램을 사용하면 사람들은 애플리케이션을 다운로드하고 설치하지 않고도 미니 프로그램을 직접 사용하여 몇 가지 간단한 요구 사항을 해결할 수 있습니다. 이 기사에서는 Python을 사용하여 WeChat 애플릿을 개발하는 방법을 소개합니다. 1. 준비 Python을 사용하여 WeChat 애플릿을 개발하기 전에 관련 Python 라이브러리를 설치해야 합니다. 여기서는 wxpy와 itchat 두 라이브러리를 사용하는 것이 좋습니다. wxpy는 위챗 머신입니다
 메이투안 주소는 어디에서 변경할 수 있나요? Meituan 주소 수정 튜토리얼!
Mar 15, 2024 pm 04:07 PM
메이투안 주소는 어디에서 변경할 수 있나요? Meituan 주소 수정 튜토리얼!
Mar 15, 2024 pm 04:07 PM
1. 메이투안 주소는 어디서 변경할 수 있나요? Meituan 주소 수정 튜토리얼! 방법 (1) 1. 메이투안 마이페이지에 접속 후 설정을 클릭하세요. 2. 개인정보를 선택하세요. 3. 배송지 주소를 클릭하세요. 4. 마지막으로 수정하려는 주소를 선택하고 주소 오른쪽에 있는 펜 아이콘을 클릭한 후 수정하세요. 방법 (2) 1. 메이투안 앱 홈페이지에서 테이크아웃을 클릭한 후, 입력 후 추가 기능을 클릭합니다. 2. 더보기 인터페이스에서 주소 관리를 클릭하세요. 3. 내 배송 주소 인터페이스에서 편집을 선택합니다. 4. 필요에 따라 하나씩 수정하고 마지막으로 클릭하여 주소를 저장하세요.
 Zhengtu IPx 클래식 애니메이션 'Journey to the West' 서쪽으로의 여행은 용감하고 용감합니다.
Jun 10, 2024 pm 06:15 PM
Zhengtu IPx 클래식 애니메이션 'Journey to the West' 서쪽으로의 여행은 용감하고 용감합니다.
Jun 10, 2024 pm 06:15 PM
광활한 곳을 여행하고 서쪽으로 여행을 떠나세요! 오늘 Zhengtu IP는 전통과 혁신을 결합한 문화 축제를 공동으로 만들기 위해 CCTV 애니메이션 '서유기'와 국경 간 협력을 시작할 것이라고 공식 발표했습니다! 이번 협력은 국내 두 주요 클래식 브랜드 간의 심층적인 협력을 의미할 뿐만 아니라 중국 전통 문화를 홍보하려는 Journey 시리즈의 끊임없는 노력과 끈기를 보여줍니다. Zhengtu 시리즈는 탄생 이후 심오한 문화 유산과 다양한 게임 플레이로 플레이어들의 사랑을 받아왔습니다. 문화적 유산 측면에서 Zhengtu 시리즈는 항상 중국 전통 문화에 대한 존경과 사랑을 유지해 왔으며 전통 문화 요소를 게임에 교묘하게 통합하여 플레이어에게 더 많은 재미와 영감을 선사했습니다. CCTV 애니메이션 '서유기'는 세대를 거쳐 성장해 온 고전이다.
 WeChat 미니 프로그램에서 카드 뒤집기 효과 구현
Nov 21, 2023 am 10:55 AM
WeChat 미니 프로그램에서 카드 뒤집기 효과 구현
Nov 21, 2023 am 10:55 AM
WeChat 미니 프로그램에서 카드 뒤집기 효과 구현 WeChat 미니 프로그램에서 카드 뒤집기 효과를 구현하는 것은 사용자 경험과 인터페이스 상호 작용의 매력을 향상시킬 수 있는 일반적인 애니메이션 효과입니다. 다음은 WeChat 애플릿에서 카드 뒤집기 효과를 구현하는 방법을 자세히 소개하고 관련 코드 예제를 제공합니다. 먼저, 미니 프로그램의 페이지 레이아웃 파일에 두 개의 카드 요소를 정의해야 합니다. 하나는 앞면 내용을 표시하기 위한 것이고 다른 하나는 뒷면 내용을 표시하기 위한 것입니다. <--index.wxml- ->&l
 라우터 주소 할당 임대란 무엇입니까?
Feb 19, 2024 pm 11:37 PM
라우터 주소 할당 임대란 무엇입니까?
Feb 19, 2024 pm 11:37 PM
라우터는 네트워크에서 매우 중요한 장치 중 하나로 여러 장치를 연결하고 데이터를 전송하는 역할을 합니다. 라우터 구성에서 중요한 매개변수는 주소 임대 시간(AddressLeaseTime)이며, 이는 네트워크 연결 및 관리에 매우 중요합니다. 이번 글에서는 라우터 주소 임대의 의미와 기능에 대해 자세히 소개하겠습니다. 주소 임대 기간은 라우터가 연결된 장치에 IP 주소를 사용하도록 제공하는 기간을 나타냅니다. 각 장치가 라우터에 연결된 후 자동으로 임시 IP 주소를 얻습니다. 이 주소는 일정 기간 동안 지속됩니다.
 Alipay, 희귀 문자 라이브러리를 수집하고 보완하는 '한자 따기-희귀 문자' 미니 프로그램 출시
Oct 31, 2023 pm 09:25 PM
Alipay, 희귀 문자 라이브러리를 수집하고 보완하는 '한자 따기-희귀 문자' 미니 프로그램 출시
Oct 31, 2023 pm 09:25 PM
10월 31일 이 사이트의 소식에 따르면 올해 5월 27일 Ant Group은 '한자 선택 프로젝트'를 시작한다고 발표했으며 최근 새로운 진전을 보였습니다. Alipay는 '한자 선택 - 흔하지 않은 문자' 미니 프로그램을 출시했습니다. 희귀 캐릭터는 희귀 캐릭터 라이브러리를 보완하고 희귀 캐릭터에 대한 다양한 입력 경험을 제공하여 Alipay의 희귀 캐릭터 입력 방법을 개선하는 데 도움을 줍니다. 현재 사용자는 "한자픽업", "희귀문자" 등의 키워드를 검색하여 "특수문자" 애플릿에 진입할 수 있습니다. 미니 프로그램에서 사용자는 시스템에서 인식 및 입력되지 않은 희귀 문자의 사진을 제출할 수 있으며 확인 후 Alipay 엔지니어가 글꼴 라이브러리에 추가 항목을 작성합니다. 이 웹사이트에서는 미니 프로그램에서도 최신 문자 분할 입력 방식을 경험할 수 있다고 밝혔습니다. 이 입력 방식은 발음이 불분명한 희귀 문자를 위해 설계되었습니다. 사용자 해체
 uniapp이 미니 프로그램과 H5 간의 빠른 전환을 달성하는 방법
Oct 20, 2023 pm 02:12 PM
uniapp이 미니 프로그램과 H5 간의 빠른 전환을 달성하는 방법
Oct 20, 2023 pm 02:12 PM
유니앱이 미니 프로그램과 H5 사이를 빠르게 전환하려면 구체적인 코드 예제가 필요합니다. 최근 모바일 인터넷의 발전과 스마트폰의 대중화로 인해 미니 프로그램과 H5는 필수 애플리케이션 형태가 되었습니다. 크로스 플랫폼 개발 프레임워크인 uniapp은 코드 세트를 기반으로 작은 프로그램과 H5 간의 변환을 신속하게 실현하여 개발 효율성을 크게 향상시킬 수 있습니다. 이 기사에서는 uniapp이 미니 프로그램과 H5 간의 신속한 변환을 달성하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 유니앱 유니아 소개




