기울어진 내비게이션 바와 반투명 유리 효과를 만드는 CSS3 튜토리얼
이 글에서는 주로 CSS3를 사용하여 기울어진 탐색 바와 반투명 유리 효과를 만드는 방법을 소개합니다. 도움이 필요한 친구들은 참고할 수 있습니다.
내비게이션 바는 모든 웹 프런트엔드 공성 사자에게 낯선 것은 아니지만 반투명 유리는 상대적으로 낯설 수 있습니다. 간단히 말해서 젖빛 유리는 실제로 해당 방법을 사용하여 그림이나 배경을 흐리게 할 수 있습니다. 이 효과는 사용자에게 시각적으로 매우 큰 영향을 미칩니다.
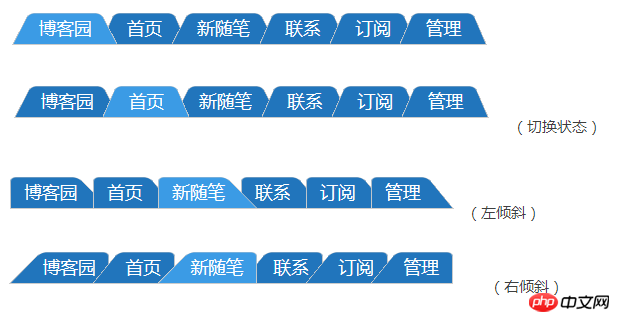
이 공유의 주제: CSS3를 사용하여 아래와 유사한 내비게이션 바와 반투명 유리 효과를 만듭니다.
내비게이션 바는 사다리꼴 모양입니다.
배경 영역의 얼어붙은 유리 효과.
사실 내비게이션 바와 불투명 유리 효과를 하나의 글로 공유한 이유가 있습니다. 왜냐하면 이 두 가지 효과의 실현은 중요한 아이디어와 분리될 수 없기 때문입니다.
말로 설명하자면: 상위 요소는 position:relative로 설정되고, 해당 의사 요소(이후 또는 이전)는 position:absolute로 설정되며, 위쪽, 아래쪽, 왼쪽, 오른쪽은 모두 0이고 의사 요소는 는 상위 요소의 전체 공간을 차지하고 마지막으로 z-index를 설정하여 상위 요소 뒤에 배경을 배치합니다.
구체적인 코드는 다음과 같습니다.
.container {
position: relative;
}
.container::after {
content: '';
position: absolute;
left: 0;
right: 0;
bottom: 0;
top: 0;
z-index: -1;
}무슨 뜻인가요? 걱정하지 마세요. 다음 두 가지 실제 예제에서 이 코드의 의미를 설명하겠습니다.
글 구조:
1. 탐색 바
1.1: 평행사변형 탐색 바
1.2: 사다리꼴 탐색 바
2. 결론
4. 참고기사
1. Navigation bar1.1: 평행사변형 네비게이션 바
평행사변형 제작 아이디어: 평행사변형 제작에서는 CSS3 2D 변형에서 기울이기() 속성을 사용합니다. 왜냐하면 수평 방향으로만 기울이기 때문입니다. 그래서 Skew()를 사용할 때 두 번째 매개변수를 0으로 지정해야 합니다. 그렇지 않으면 x, y축 방향이 기울어져 우리가 원하는 효과가 아닙니다. 또는 SkewX()를 사용하십시오. 구체적인 코드 구현은 다음과 같습니다.
평행사변형 탐색 모음 HTML
.keith li {
position: relative;
}
.keith li::after {
content: '';
position: absolute;
left: 0;
right: 0;
bottom: 0;
top: 0;
z-index: -1;
background: #2175BC;
-moz-transform: skewX(-25deg);
-ms-transform: skewX(-25deg);
-webkit-transform: skewX(-25deg);
transform: skewX(-25deg);
}
.keith li:hover::after {
background: #2586D7;
}위 코드에서는 중요한 부분만 표시되어 있습니다. 평행사변형을 설정할 때 다음 사항에 주의해야 합니다.
1. li 요소를 기준으로 설정한 다음 이후 의사 요소의 네 방향에서 절대 및 LRBT의 위치를 설정합니다. 그 이유는 li 요소를 기준으로 의사 요소를 배치하고 의사 요소가 전체 li 요소의 공간을 채워 의사 요소에 대한 배경 세트가 전체 li 요소를 덮도록 해야 하기 때문입니다. 가장 중요한 것은 의사 요소에 SkewX()를 설정하면 의사 요소만 왜곡되고 상위 요소의 텍스트는 왜곡되지 않는다는 것입니다.
2.z-index:-1을 설정합니다. 여기서 z-index 값을 음수 값으로 설정하지 않으면 li 요소의 텍스트를 볼 수 없게 됩니다. 왜냐하면 절대값은 자체 요소의 수준을 높여서 pseudo 요소의 z-index를 증가시키기 때문입니다. -1이어야 하며 해당 레벨은 li 요소 뒤에 배치됩니다.
3. SkewX() 함수를 사용하여 의사 요소(li 요소 아님)를 25도 회전합니다. 브라우저 호환성 문제를 방지하려면 속성 접두사를 주의해서 작성하세요.
4. 의사 요소와 의사 클래스를 함께 사용하는 경우 먼저 의사 클래스에 주의한 다음 의사 요소에 주의해야 합니다. li::after:hover를 이렇게 설정하면 아무런 효과가 없습니다. 올바른 작성 방법은 li:hover::after입니다.
샘플 효과는 다음과 같습니다.
 1.2: 래더 탐색 표시줄
1.2: 래더 탐색 표시줄
사다리 탐색 표시줄의 구현 아이디어는 다음과 같습니다. 래더 탐색 표시줄은 CSS3 3D 변환에서 세 가지 속성인spective(),rotateX()및Transform-Origin을 사용합니다.
perspective()는 사용자와 요소의 3D 공간 Z 평면 사이의 거리를 설정하는 데 사용됩니다. 값이 작을수록 사용자가 3D 공간의 Z 평면에 가까워지고 시각적 효과가 뚜렷해집니다. ; 반대로 값이 클수록 사용자가 3D 공간의 Z 평면에 가까울수록 Z 평면에서 멀어질수록 시각적 효과가 작아집니다.
rarateX()는 3D 공간에서 x축 회전에 사용됩니다. 고등학교에서 배운 공간 직사각형 좌표계가 x축 회전과 동일하다고 상상할 수 있습니다.
transform-origin은 요소의 회전 중심점 위치를 지정하는 데 사용됩니다.
특정 속성의 사용법은 관련 문서를 확인하실 수 있으므로 여기서는 자세히 다루지 않겠습니다. 구체적인 코드 구현은 다음과 같습니다.
Ladder 네비게이션 바 HTML
JS code
.keith li {
position: relative;
}
.keith li::after {
content: '';
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
z-index: -1;
background: #2175BC;
-moz-transform: perspective(0.5em) rotateX(5deg);
-ms-transform: perspective(0.5em) rotateX(5deg);
-webkit-transform: perspective(0.5em) rotateX(5deg);
transform: perspective(0.5em) rotateX(5deg);
-moz-transform-origin: bottom;
-webkit-transform-origin: bottom;
transform-origin: bottom;
}
.keith li:hover::after {
background: #3B9BE5;
}위 코드에서는 중요한 부분만 표시되어 있습니다. 다음 질문에 주목하세요:
1. 처음 4개의 질문은 기본적으로 평행사변형 네비게이션 바를 만드는 아이디어와 동일합니다. 그 중 의사 요소에spective(),rotateX()를 설정하면 의사 요소에 대한 3D 처리만 수행되고 공간에서 X축 회전이 수행되며 상위 요소의 텍스트에 대한 처리는 수행되지 않습니다. 텍스트는 기본 효과에 따라 계속 표시됩니다. Perspective() 및 RotateX()가 상위 요소에 설정되면 이후의 모든 하위 요소에 영향을 미칩니다. 즉, 모든 하위 요소(텍스트 포함)가 회전됩니다. 텍스트가 회전되어 읽기가 어렵습니다. 이 논리는 이해하기 어렵지 않을 것입니다.
2. 사다리꼴이 왼쪽 또는 오른쪽으로 기울어지는지 제어하는 데 사용되는 속성은 변환 원점입니다. 사다리꼴이 기울어지지 않았습니다. 바닥. 왼쪽으로 기울이기: 왼쪽 아래로 기울이기: 오른쪽으로 기울이기.
샘플 효과는 다음과 같습니다.

2.毛玻璃效果
毛玻璃的实现思想:毛玻璃使用了CSS3中的backgroung-size,fiter滤镜的原理。
background-size属性用于指定背景图片的尺寸,其中的一个参数cover是将背景图片放大,以适合铺满整个容器。但是这个属性使用的前提是需要设定一张足够大尺寸的图片,否则会导致背景图片失真。
fiter滤镜中的blur()用于将图片进行高斯模糊处理,只接受单位值,值越大,模糊效果越明显。
在张鑫旭老师的一篇关于毛玻璃实现的文章中(会在参考文章中给出链接),给出了毛玻璃实现的效果,可是有一些小问题:如果在背景图片上加上文字,blur()会将文字一起模糊掉,这样的话会用户体验不太好。当然,在不需要文字的背景图片下,张鑫旭老师的方案还是很棒的。
以下给出具体代码:
毛玻璃HTML
body {
background: url("../images/family-one.jpg") no-repeat center center fixed;
-moz-background-size: cover;
-o-background-size: cover;
-webkit-background-size: cover;
background-size: cover;
}
.rascal {
position: relative;
background: rgba(255, 255, 255, 0.3);
overflow: hidden;
}
.rascal::after {
z-index: -1;
content: '';
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: url("../images/family-one.jpg") no-repeat center center fixed;
-moz-background-size: cover;
-o-background-size: cover;
-webkit-background-size: cover;
background-size: cover;
-webkit-filter: blur(20px);
filter: blur(20px);
margin: -30px;
}上面代码中,需要注意几个问题:
1.同样这里也是使用父元素relative,伪元素absolute的方法,并且设置了TBLR和z-index。使用这种方法的关键之处在于我们是对伪元素进行了blur()处理,这样并不会影响到父元素中的文字效果。
2.需要给背景图片添加background-size属性,这个是为了让图片自适应整个屏幕的宽度。另外,这个属性需要添加两次。一是在body元素上,一是在伪元素上。在伪元素上添加的原因是我们要让blur()处理模糊的图片与背景图片相同。如果在伪元素中给background设置inherit的话,只会继承父容器rascal的背景,而rascal容器是一个白色背景的容器,这样就与我们的效果不相同了。下图是在伪元素中使用background:inherit;的毛玻璃效果。
这并不是我们想要的毛玻璃效果。所以伪元素上background的设置应该与背景图片是相同的。
3.在为伪元素设置正确的background之后,我们要使用margin负值模糊边缘消退的问题。
可以看到,毛玻璃中的blur()效果有点过犹不及了,一圈模糊效果超出了容器,给父元素设置overflow:hidden,可以将超出的部分剪切掉。最终的示例效果如下。
最终效果看起来就很自然了。
3.结束语
三个实例中,有一个共同的思想:将CSS3的倾斜,透视,旋转和滤镜效果都放在伪元素中,并且给父元素设置relative,伪元素设置absolute,让伪元素的宽度和高度撑满父元素的整个区域,最后设置伪元素的z-index为负值。这样做的好处就是不会影响父容器中的文字。
具体的代码如下:
.container {
position: relative;
}
.container::after {
content: '';
position: absolute;
left: 0;
right: 0;
bottom: 0;
top: 0;
z-index: -1;
}위 내용은 기울어진 내비게이션 바와 반투명 유리 효과를 만드는 CSS3 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7526
7526
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 74
74
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.





