HTML5 FormData 사용법에 대한 자세한 설명 및 파일 업로드 구현 프로세스에 대한 설명
이 글에서는 주로 HTML5 FormData 메소드의 소개와 파일 업로드 예제의 구현을 소개합니다. 관심 있는 분들은 이에 대해 알아볼 수 있습니다.
XMLHttpRequest는 Javascript가 HTTP( 스) 의사소통. XMLHttpRequest는 최신 브라우저에서 앞뒤 간에 데이터를 상호 작용하는 데 일반적으로 사용되는 방법입니다. 2008년 2월에 XMLHttpRequest 레벨 2 초안이 제안되었으며, 그 중 몇 가지 새로운 기능이 있습니다. 그 중 FormData는 양식을 제출하고 양식 제출을 시뮬레이션하는 데 사용됩니다. 가장 큰 장점은 바이너리 파일을 업로드할 수 있다는 점입니다. FormData를 사용하여 파일을 업로드하는 방법에 대한 자세한 소개는 다음과 같습니다.
FormData 업로드 파일 예
먼저 formData의 기본 사용법을 살펴보겠습니다. FormData 개체는 모든 양식 요소의 이름과 값을 queryString으로 결합하여 백그라운드에 제출할 수 있습니다. 양식 양식을 FormData 생성자에 매개변수로 전달하기만 하면 됩니다.
var form = document.getElementById("form1");
var fd = new FormData(form);이 방법으로 ajax의 send() 메소드를 통해 fd를 백그라운드로 직접 보낼 수 있습니다.
다음은 양식을 생성하는 것 외에도 양식에 파일 업로드도 있습니다. 양식 객체를 FormData 객체에 매개변수로 직접 전달합니다.
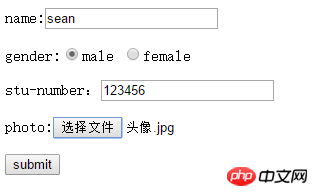
<form name="form1" id="form1">
<p>name:<input type="text" name="name" /></p>
<p>gender:<input type="radio" name="gender" value="1" />male <input type="radio" name="gender" value="2" />female</p>
<p>stu-number:<input type="text" name="number" /></p>
<p>photo:<input type="file" name="photo" id="photo"></p>
<p><input type="button" name="b1" value="submit" onclick="fsubmit()" /></p>
</form>
<p id="result"></p>위 코드는 양식을 생성하고 단순히 정보를 입력하고 사진을 아바타로 선택한 다음 반환된 결과를 저장할 p를 설정합니다.

단순함을 위해 jquery로 캡슐화된 ajax를 사용하여 데이터를 백그라운드로 전송합니다.
function fsubmit() {
var form=document.getElementById("form1");
var fd =new FormData(form);
$.ajax({
url: "server.php",
type: "POST",
data: fd,
processData: false, // 告诉jQuery不要去处理发送的数据
contentType: false, // 告诉jQuery不要去设置Content-Type请求头
success: function(response,status,xhr){
console.log(xhr);
var json=$.parseJSON(response);
var result = '';
result +="个人信息:<br/>name:"+json['name']+"<br/>gender:"+json['gender']+"<br/>number:"+json['number'];
result += '<br/>头像:<img src="/static/imghw/default1.png" data-src="' + json['photo'] + '" class="lazy" style="max-width:90%" style="border-radius: 50%;" / alt="HTML5 FormData 사용법에 대한 자세한 설명 및 파일 업로드 구현 프로세스에 대한 설명" >';
$('#result').html(result);
}
});
return false;
}위 코드의 server.php는 ajax 요청을 받고 수신된 내용을 반환하는 서버측 파일입니다. 구체적으로 코드는 다음과 같습니다.
<?php
$name = isset($_POST['name'])? $_POST['name'] : '';
$gender = isset($_POST['gender'])? $_POST['gender'] : '';
$number = isset($_POST['number'])? $_POST['number'] : '';
$filename = time().substr($_FILES['photo']['name'], strrpos($_FILES['photo']['name'],'.'));
$response = array();
if(move_uploaded_file($_FILES['photo']['tmp_name'], $filename)){
$response['isSuccess'] = true;
$response['name'] = $name;
$response['gender'] = $gender;
$response['number'] = $number;
$response['photo'] = $filename;
}else{
$response['isSuccess'] = false;
}
echo json_encode($response);
?>정보를 입력한 후 제출을 클릭하면 페이지에서 다음과 같은 효과를 얻을 수 있습니다. 업로드된 사진은 서버 측의 해당 폴더에서도 확인할 수 있습니다.

기본 JavaScript 애호가라면 물론 위의 기능도 달성할 수 있습니다. 다음은 간단한 JavaScript 구현 코드입니다.
function fsubmit() {
var form=document.getElementById("form1");
var formData=new FormData(form);
alert(formData.name);
var oReq = new XMLHttpRequest();
oReq.onreadystatechange=function(){
if(oReq.readyState==4){
if(oReq.status==200){
console.log(typeof oReq.responseText);
var json=JSON.parse(oReq.responseText);
var result = '';
result +="个人信息:<br/>name:"+json['name']+"<br/>gender:"+json['gender']+"<br/>number:"+json['number'];
result += '<br/>头像:<img src="/static/imghw/default1.png" data-src="' + json['photo'] + '" class="lazy" style="max-width:90%" style="border-radius: 50%;" / alt="HTML5 FormData 사용법에 대한 자세한 설명 및 파일 업로드 구현 프로세스에 대한 설명" >';
$('#result').html(result);
}
}
};
oReq.open("POST", "server.php");
oReq.send(formData);
return false;
}FormData 객체 메서드 소개
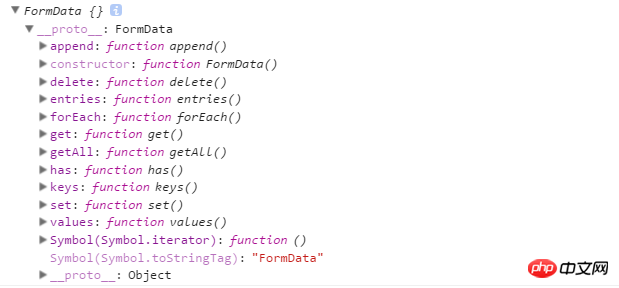
FormData 위의 내용은 새 객체를 생성할 때 양식을 매개변수로 직접 전달하는 것 외에도 다른 기능이 있습니다. 인터넷에 있는 FormData에 관한 대부분의 기사에는 Append() 메서드만 언급되어 있는데, FormData 개체에는 어떤 메서드가 있습니까? 우리는 콘솔에서 즉시 알게 될 것입니다:

콘솔 후에 우리는 중요한 발견을 했고, FormData 객체는 실제로 그러한 메소드를 가지고 있으므로, 진실을 알아내기 위해 우리는 여전히 그것을 스스로 테스트해야 합니다. 아래에서 이러한 메소드를 하나씩 설명하겠습니다. :
1.append()
append() 메소드는 FormData 객체에 키-값 쌍을 추가하는 데 사용됩니다.
fd.append('key1',"value1"); fd.append('key2',"value2");
fd는 새로 생성된 빈 객체일 수 있는 FormData 객체입니다. 또는 양식이나 다른 키-값 쌍이 이미 포함되어 있을 수도 있습니다.
2.set()
해당 키 키와 해당 값 값을 설정합니다
fd.set('key1',"value1"); fd.set('key2',"value2");
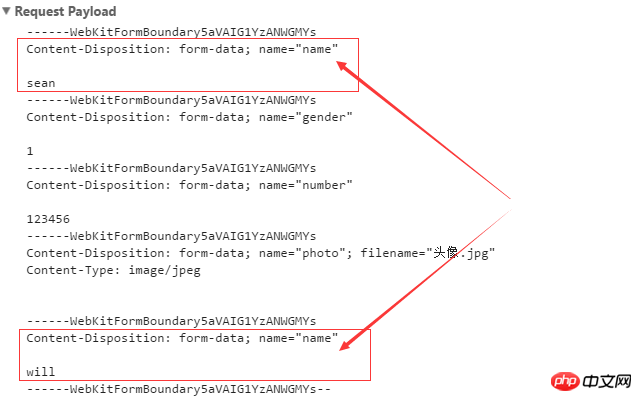
append() 메소드와 약간 비슷해 보입니다. 지정된 키 값이 존재하는 경우, 추가() 메소드는 새로 추가된 모든 키-값 쌍을 끝에 추가하고, set() 메소드는 이전에 설정된 키-값 쌍을 덮어씁니다. 여전히 예제를 비교하면서 이전 형식을 기반으로 새 키-값 쌍을 추가() 또는 설정()합니다.
fd.append('name',"will");
키 이름이 있는 두 개의 키-값 쌍이 있습니다:

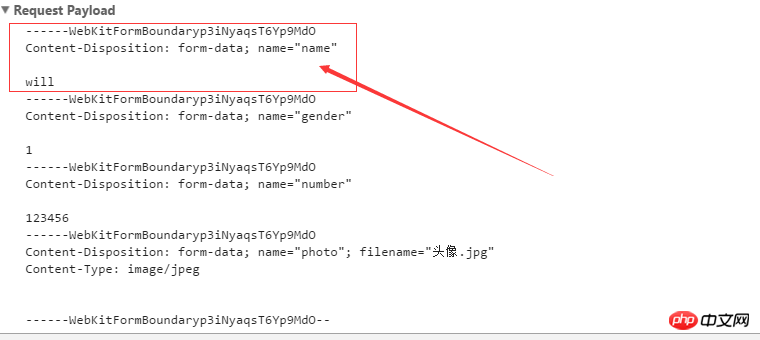
fd.set('name',"will");
키 이름이 있는 키-값 쌍은 하나만 있습니다:

위는 append()와 set()의 차이점입니다. 설정된 키 값이 존재하지 않는 경우 둘의 효과는 동일합니다.
3.delete()
는 삭제하려는 키 값의 이름을 나타내는 매개변수를 받습니다. 동일한 키 값이 여러 개 있으면 함께 삭제됩니다.
fd.append('name','will'); fd.delete('name');
이름 정보 Append()를 통해 추가된 이름의 정보는 삭제됩니다.
4. get() 및 getAll()
찾아야 하는 키의 이름을 나타내는 매개변수를 받고 해당 키에 해당하는 첫 번째 값을 반환합니다. 동일한 키가 여러 개인 경우 해당 키에 해당하는 모든 값을 반환해야 합니다.
위의 양식 양식과 유사하게:
fd.append('name','will'); console.log(fd.get('name')); // sean
fd.append('name','will'); console.log(fd.getAll('name')); // ["sean", "will"]
5, has()
该方法也接收一个参数,同样是 key 的名称,返回一个Boolean 值, 用来判断FormData 对象是否含有该 key。以上面的form为例:
console.log(fd.has('name')); // true console.log(fd.has('Name')); // false
6、keys()
该方法不需要接收参数,返回一个迭代器,通过这个迭代器,我们可以遍历FormData 对象中所有的 key。以上面的form为例:
for (var key of fd.keys()) {
console.log(key);
}结果为:
name
gender
number
photo
7、values()
有遍历 key 的迭代,当然也就少不了遍历 value 的迭代器了。values()就是遍历value 的迭代器,用法与 keys() 类似:
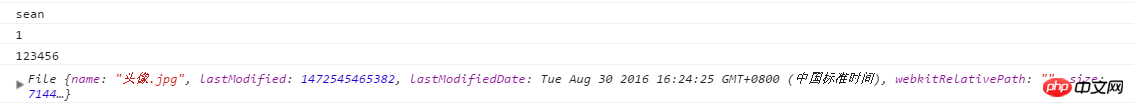
for (var value of fd.values()) {
console.log(value);
}结果:

8、entries()
有遍历 key 的迭代器,也有遍历 value 的迭代器,为何不搞一个两者一起的呢!entries()就是返回一个包含键值对的迭代器:
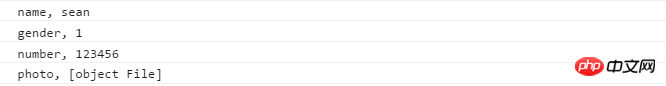
for(var pair of fd.entries()) {
console.log(pair[0]+ ', '+ pair[1]);
}结果:

FormData兼容性问题
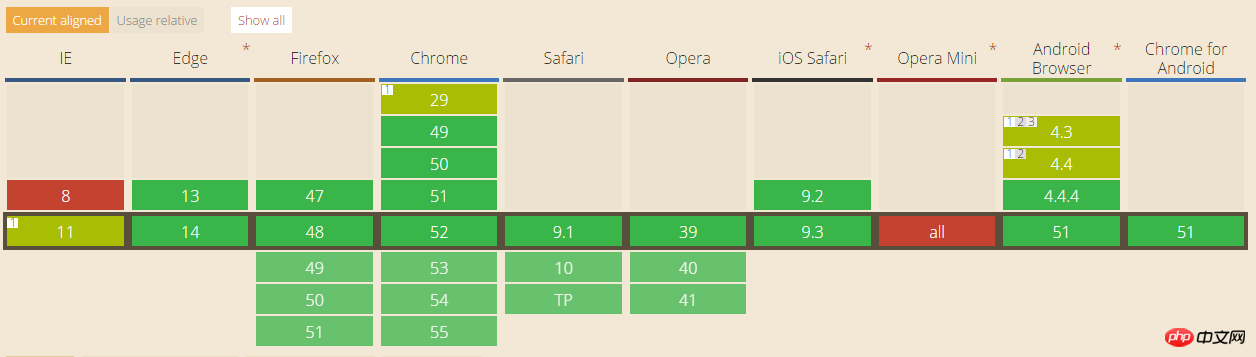
由于 FormData 是 XMLHttpRequest Level 2 新增的接口,现在 低于IE10 的IE浏览器不支持 FormData ,至于 上面介绍的 FormData 对象的方法经过测试,在 IE 浏览器中都不支持,具体的各大浏览器的支持情况可以参照下图:

위 내용은 HTML5 FormData 사용법에 대한 자세한 설명 및 파일 업로드 구현 프로세스에 대한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.






