이 글에서는 주로 HTML5 페이지에서 APP 기능을 활성화하려는 시도를 소개합니다. 필요한 친구들은 참고하면 됩니다.
이런 종류의 기능은 시중에서 흔히 볼 수 있으며, Taobao H5, Zhihu H5 등 . .


클릭 후 앱을 호출하거나 다운로드 페이지를 열거나 직접 다운로드합니다.
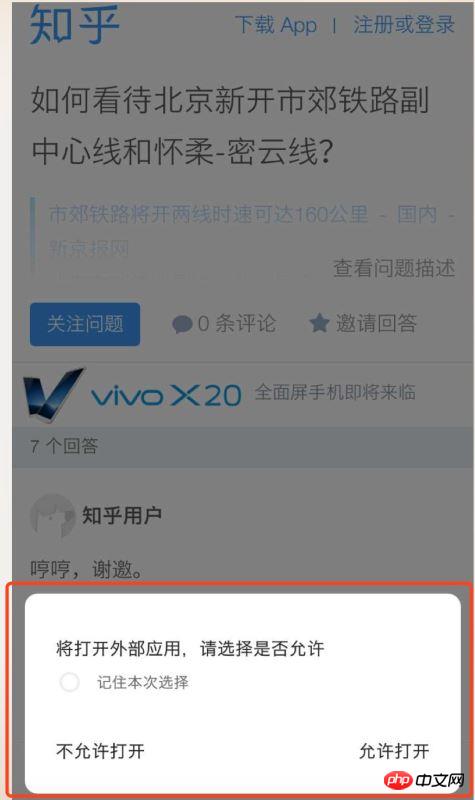
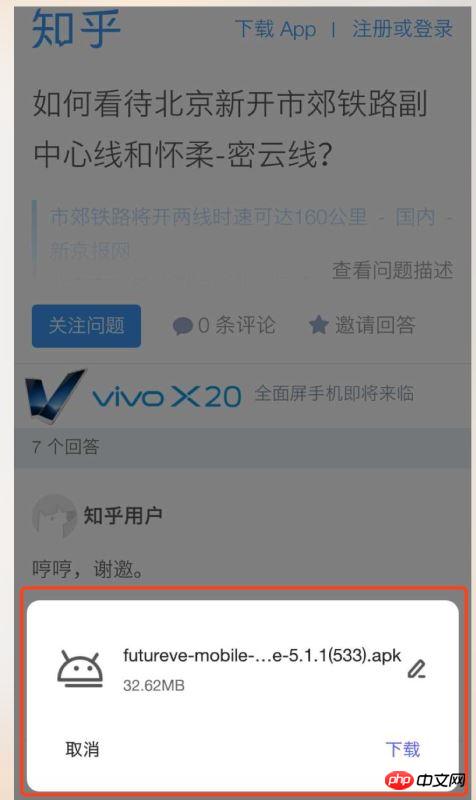
하지만 Zhihu의 이 기능은 약간 다르다는 것을 알았습니다. 먼저 휴대폰에서 Zhihu 앱을 열 것인지 묻는 메시지를 표시한 다음(브라우저 메커니즘이 사용자에게 작동 권한을 요청함) 다운로드 팝업을 표시하는 것이었습니다. 즉각적인.


솔루션 URL 스킴URL 스킴은 IOS와 Android에서 모두 지원되며 호환성이 좋습니다.
iframe 사용을 우선으로 하세요의사 코드는 다음과 같습니다.
const iframe = document.createElement('iframe'); iframe.src = 'URL scheme'; // URL scheme的方式跳转 iframe.style.display = 'none'; document.body.appendChild(iframe);
이때, 모든 환경이 지원하면 APP가 깨어납니다.
하지만 이것은 이상적인 상황입니다. 호환성 처리의 빠른 논리를 수행하는 것이 더 좋습니다.
일부 시스템은 iframe의 src를 가로챕니다(이것은 앱을 깨우지 못하는 이유 중 하나일 뿐입니다). 이 src 속성은 불법 해커이고 이를 악용하여 많은 취약점이 발생하기 때문입니다.
그래서 이때는 APP 조정 실패 여부를 판단할 필요가 있습니다.
의사 코드는 다음과 같습니다.
const timer = 1000;
setTimeout(function() {
// 执行成功后移除iframe
document.body.removeChild(iframe);
//setTimeout小于2000通常认为是唤起APP失败
if (Date.now() - last < 2000) {
// 执行失败函数
// 这里需要考虑一下之前知乎遇到的那个问题(浏览器询问导致时间小于2S)
} else {
// 执行成功函数
}
}, timer);
위 내용은 HTML5 페이지에서 APP 기능을 활성화하는 방법 실험의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!