
이 글은 주로 위챗 애플릿의 바인딩 클릭 이벤트 인스턴스에 대한 자세한 설명을 소개하고 있습니다. 필요한 친구들은 참고하시면 됩니다.
위챗 애플릿의 바인딩 클릭 이벤트 인스턴스에 대한 자세한 설명은
있습니다. 위챗 애플릿이 나온지 너무 오래됐네요. 이전 단계에서 살펴봤지만 개인 등록이 불가능하니 매니아분들이 참여하실 수 있습니다. 그들 자신의 연구를 수행합니다.
먼저 하단 탭 표시줄을 추가하는 방법을 살펴보겠습니다. app.json에서 조작합니다.
{
"pages":[
//在这里添加页面的路径
"pages/index/index",
"pages/logs/logs",
"pages/home/home"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "乐动健身馆",
"navigationBarTextStyle":"black",
"enablePullDownRefresh": true
},
//添加标题栏
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
},
{
"pagePath": "pages/logs/logs",
"text": "日志"
},{
"pagePath": "pages/home/home",
"text": "我的"
}
]
}
}그런 다음 버튼을 통해 데이터 바인딩을 수정하는 방법을 살펴보겠습니다.

매우 간단한 조작, 우선 all Home.wxml을 사용하여 설정을 수행합니다:
<view>
//这里{{name}}!来修改所需要绑定的字符串
<view>Hello {{name}}!</view>
// bindtap 点击事件
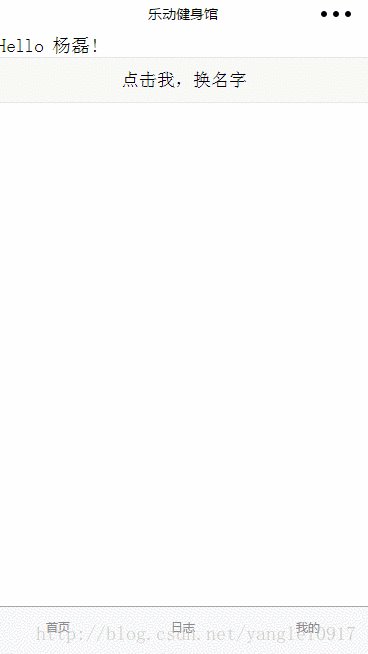
<button bindtap="changeName">点击我,换名字</button>
</view>그런 다음 home.js에서 구성을 수행합니다:
var helloData ={
name: 'wechat'
}
Page({
data:helloData,
changeName:function(e){
this.setData({
name:'杨磊'
})
}
})이 시점에서 바인딩된 WeChat 버튼의 데이터 전송이 완료되었습니다
위 내용은 WeChat 애플릿이 바인딩 클릭 이벤트를 구현하는 방법에 대한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!