WeChat 애플릿을 이용한 비밀번호 입력 예시
이 글에서는 위챗 애플릿 비밀번호 입력(소스코드 다운로드) 관련 내용을 주로 소개합니다. 도움이 필요한 친구들은
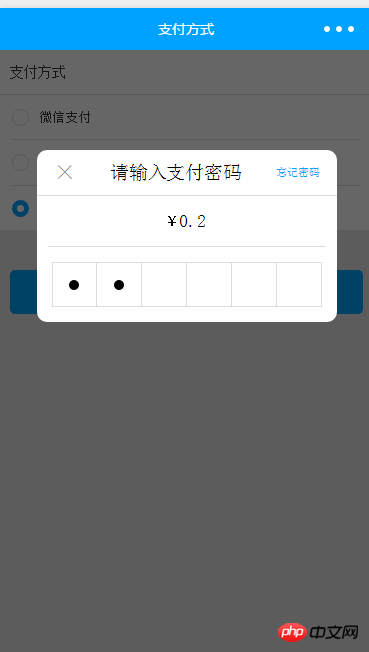
결제 비밀번호 입력란 디자인하기
효과는 다음과 같습니다.

예제 코드 :
<view class="pay">
<view class="title">支付方式</view>
<view catchtap="wx_pay" class="wx_pay">
<i class="icon {{payment_mode==1?'active':''}}" type="String"></i>
<text>微信支付</text>
</view>
<view catchtap="offline_pay" class="offline_pay">
<i class="icon {{payment_mode==0?'active':''}}" type="String"></i>
<text>对公打款</text>
</view>
<block wx:if="{{balance!=0}}">
<view catchtap="wallet_pay" class="wallet_pay">
<i class="icon {{payment_mode==2?'active':''}}" type="String"></i>
<text>钱包支付(余额:{{balance/100}}元)</text>
</view>
</block>
<block wx:if="{{balance==0}}">
<view class="wallet_pay">
<i class="icon" type="String" style="background:#e8e8e8;border:none;"></i>
<text style="color:#999">钱包支付(余额不足)</text>
</view>
</block>
</view>
<view catchtap="pay" class="save">确定</view>
<!--输入钱包密码-->
<view wx:if="{{wallets_password_flag}}" class="wallets-password">
<view class="input-content-wrap">
<view class="top">
<view catchtap="close_wallets_password" class="close">×</view>
<view class="txt">请输入支付密码</view>
<view catchtap="modify_password" class="forget">忘记密码</view>
</view>
<view class="actual_fee">
<span>¥</span>
<text>{{actual_fee/100}}</text>
</view>
<view catchtap="set_Focus" class="input-password-wrap">
<view class="password_dot">
<i wx:if="{{wallets_password.length>=1}}"></i>
</view>
<view class="password_dot">
<i wx:if="{{wallets_password.length>=2}}"></i>
</view>
<view class="password_dot">
<i wx:if="{{wallets_password.length>=3}}"></i>
</view>
<view class="password_dot">
<i wx:if="{{wallets_password.length>=4}}"></i>
</view>
<view class="password_dot">
<i wx:if="{{wallets_password.length>=5}}"></i>
</view>
<view class="password_dot">
<i wx:if="{{wallets_password.length>=6}}"></i>
</view>
</view>
</view>
<input bindinput="set_wallets_password" class="input-content" password type="number" focus="{{isFocus}}" maxlength="6" />
</view>index.js
Page({
data: {
payment_mode: 1,//默认支付方式 微信支付
isFocus: false,//控制input 聚焦
balance:100,//余额
actual_fee:20,//待支付
wallets_password_flag:false//密码输入遮罩
},
//事件处理函数
onLoad: function () {
},
wx_pay() {//转换为微信支付
this.setData({
payment_mode: 1
})
},
offline_pay() {//转换为转账支付
this.setData({
payment_mode: 0
})
},
wallet_pay() {
this.setData({//转换为钱包支付
payment_mode: 2
})
},
set_wallets_password(e) {//获取钱包密码
this.setData({
wallets_password: e.detail.value
});
if (this.data.wallets_password.length == 6) {//密码长度6位时,自动验证钱包支付结果
wallet_pay(this)
}
},
set_Focus() {//聚焦input
console.log('isFocus', this.data.isFocus)
this.setData({
isFocus: true
})
},
set_notFocus() {//失去焦点
this.setData({
isFocus: false
})
},
close_wallets_password () {//关闭钱包输入密码遮罩
this.setData({
isFocus: false,//失去焦点
wallets_password_flag: false,
})
},
pay() {//去支付
pay(this)
}
})
/*-----------------------------------------------*/
/*支付*/
function pay(_this) {
let apikey = _this.data.apikey;
let id = _this.data.id;
let payment_mode = _this.data.payment_mode
if (payment_mode == 1) {
// 微信支付
// 微信自带密码输入框
console.log('微信支付')
} else if (payment_mode == 0) {
// 转账支付 后续跳转至传转账单照片
console.log('转账支付')
} else if (payment_mode == 2) {
// 钱包支付 输入密码
console.log('钱包支付')
_this.setData({
wallets_password_flag: true,
isFocus: true
})
}
}
// 钱包支付
function wallet_pay(_this) {
console.log('钱包支付请求函数')
/*
1.支付成功
2.支付失败:提示;清空密码;自动聚焦isFocus:true,拉起键盘再次输入
*/
}index.wxss
page {
height: 100%;
width: 100%;
background: #e8e8e8;
}
page .pay {
display: flex;
flex-direction: column;
background: #fff;
}
page .pay .title {
height: 90rpx;
line-height: 90rpx;
font-size: 28rpx;
color: #353535;
padding: 0 23rpx;
border-bottom: 1rpx solid #ddd;
box-sizing: border-box;
}
page .pay .wx_pay, page .pay .offline_pay, page .pay .wallet_pay {
margin: 0 26rpx;
height: 90rpx;
line-height: 90rpx;
border-bottom: 2rpx solid #ddd;
box-sizing: border-box;
display: flex;
align-items: center;
justify-content: flex-start;
}
page .pay .wx_pay .icon, page .pay .offline_pay .icon,
page .pay .wallet_pay .icon {
width: 34rpx;
height: 34rpx;
border: 2rpx solid #ddd;
box-sizing: border-box;
border-radius: 50%;
}
page .pay .wx_pay .icon.active, page .pay .offline_pay .icon.active,
page .pay .wallet_pay .icon.active {
border: 10rpx solid #00a2ff;
}
page .pay .wx_pay text, page .pay .offline_pay text, page .pay .wallet_pay text {
margin-left: 20rpx;
color: #353535;
font-size: 26rpx;
}
page .pay .wallet_pay {
border: 0;
border-top: 2rpx solid #ddd;
}
page .pay .offline_pay {
border: 0 none;
}
page .save {
margin: 80rpx 23rpx;
color: #fff;
background: #00a2ff;
height: 88rpx;
line-height: 88rpx;
text-align: center;
font-size: 30rpx;
border-radius: 10rpx;
}
page .wallets-password {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.6);
}
page .wallets-password .input-content-wrap {
position: absolute;
top: 200rpx;
left: 50%;
display: flex;
flex-direction: column;
width: 600rpx;
margin-left: -300rpx;
background: #fff;
border-radius: 20rpx;
}
page .wallets-password .input-content-wrap .top {
display: flex;
align-items: center;
height: 90rpx;
border-bottom: 2rpx solid #ddd;
justify-content: space-around;
}
page .wallets-password .input-content-wrap .top .close {
font-size: 44rpx;
color: #999;
font-weight: 100;
}
page .wallets-password .input-content-wrap .top .forget {
color: #00a2ff;
font-size: 22rpx;
}
page .wallets-password .input-content-wrap .actual_fee {
display: flex;
align-items: center;
justify-content: center;
color: #000;
height: 100rpx;
margin: 0 23rpx;
border-bottom: 2rpx solid #ddd;
}
page .wallets-password .input-content-wrap .actual_fee span {
font-size: 24rpx;
}
page .wallets-password .input-content-wrap .actual_fee text {
font-size: 36rpx;
}
page .wallets-password .input-content-wrap .input-password-wrap {
display: flex;
align-items: center;
justify-content: center;
height: 150rpx;
}
page .wallets-password .input-content-wrap .input-password-wrap .password_dot {
display: flex;
align-items: center;
justify-content: center;
text-align: center;
color: #000;
box-sizing: border-box;
width: 90rpx;
height: 90rpx;
border: 2rpx solid #ddd;
border-left: none 0;
}
page .wallets-password .input-content-wrap .input-password-wrap .password_dot:nth-child(1) {
border-left: 2rpx solid #ddd;
}
page .wallets-password .input-content-wrap .input-password-wrap .password_dot i {
background: #000;
border-radius: 50%;
width: 20rpx;
height: 20rpx;
}
page .wallets-password .input-content {
position: absolute;
opacity: 0;
left: -100%;
top: 600rpx;
background: #f56;
z-index: -999;
}
page .wallets-password .input-content.active {
z-index: -99;
}위 내용은 WeChat 애플릿을 이용한 비밀번호 입력 예시의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7518
7518
 15
15
 1378
1378
 52
52
 81
81
 11
11
 53
53
 19
19
 21
21
 68
68
 Win11 입력 경험 가이드 비활성화
Dec 27, 2023 am 11:07 AM
Win11 입력 경험 가이드 비활성화
Dec 27, 2023 am 11:07 AM
최근 많은 Win11 사용자가 입력 환경 대화 상자가 항상 깜박이고 끌 수 없는 문제에 직면했습니다. 이는 실제로 Win11의 기본 시스템 서비스 및 구성 요소로 인해 발생합니다. 먼저 관련 서비스를 비활성화한 다음 비활성화해야 합니다. 입력 경험 서비스, 해결해 볼까요? win11에서 입력 환경을 끄는 방법: 첫 번째 단계에서는 시작 메뉴를 마우스 오른쪽 버튼으로 클릭하고 "작업 관리자"를 엽니다. 두 번째 단계에서는 "CTF 로더", "MicrosoftIME" 및 "서비스 호스트: Textinput Management Service" 세 가지 프로세스를 찾습니다. 순서대로 "작업 끝내기"를 마우스 오른쪽 버튼으로 클릭합니다. "세 번째 단계는 시작 메뉴를 열고 상단의 "서비스"를 검색하여 엽니다. 네 번째 단계에서는 "Textinp"를 찾습니다.
![Windows 입력 시 중단 또는 높은 메모리 사용량이 발생함 [수정]](https://img.php.cn/upload/article/000/887/227/170835409686241.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Windows 입력 시 중단 또는 높은 메모리 사용량이 발생함 [수정]
Feb 19, 2024 pm 10:48 PM
Windows 입력 시 중단 또는 높은 메모리 사용량이 발생함 [수정]
Feb 19, 2024 pm 10:48 PM
Windows 입력 환경은 다양한 휴먼 인터페이스 장치의 사용자 입력 처리를 담당하는 핵심 시스템 서비스입니다. 시스템이 시작되고 백그라운드에서 실행될 때 자동으로 시작됩니다. 그러나 때때로 이 서비스가 자동으로 중단되거나 너무 많은 메모리를 차지하여 시스템 성능이 저하될 수 있습니다. 따라서 시스템 효율성과 안정성을 보장하려면 이 프로세스를 적시에 모니터링하고 관리하는 것이 중요합니다. 이 문서에서는 Windows 입력 환경이 중단되거나 메모리 사용량이 높아지는 문제를 해결하는 방법을 공유합니다. Windows 입력 경험 서비스에는 사용자 인터페이스가 없지만 입력 장치와 관련된 기본적인 시스템 작업 및 기능을 처리하는 것과 밀접한 관련이 있습니다. 그 역할은 Windows 시스템이 사용자가 입력한 모든 입력을 이해하도록 돕는 것입니다.
 WeChat 미니 프로그램에서 카드 뒤집기 효과 구현
Nov 21, 2023 am 10:55 AM
WeChat 미니 프로그램에서 카드 뒤집기 효과 구현
Nov 21, 2023 am 10:55 AM
WeChat 미니 프로그램에서 카드 뒤집기 효과 구현 WeChat 미니 프로그램에서 카드 뒤집기 효과를 구현하는 것은 사용자 경험과 인터페이스 상호 작용의 매력을 향상시킬 수 있는 일반적인 애니메이션 효과입니다. 다음은 WeChat 애플릿에서 카드 뒤집기 효과를 구현하는 방법을 자세히 소개하고 관련 코드 예제를 제공합니다. 먼저, 미니 프로그램의 페이지 레이아웃 파일에 두 개의 카드 요소를 정의해야 합니다. 하나는 앞면 내용을 표시하기 위한 것이고 다른 하나는 뒷면 내용을 표시하기 위한 것입니다. <--index.wxml- ->&l
 Alipay, 희귀 문자 라이브러리를 수집하고 보완하는 '한자 따기-희귀 문자' 미니 프로그램 출시
Oct 31, 2023 pm 09:25 PM
Alipay, 희귀 문자 라이브러리를 수집하고 보완하는 '한자 따기-희귀 문자' 미니 프로그램 출시
Oct 31, 2023 pm 09:25 PM
10월 31일 이 사이트의 소식에 따르면 올해 5월 27일 Ant Group은 '한자 선택 프로젝트'를 시작한다고 발표했으며 최근 새로운 진전을 보였습니다. Alipay는 '한자 선택 - 흔하지 않은 문자' 미니 프로그램을 출시했습니다. 희귀 캐릭터는 희귀 캐릭터 라이브러리를 보완하고 희귀 캐릭터에 대한 다양한 입력 경험을 제공하여 Alipay의 희귀 캐릭터 입력 방법을 개선하는 데 도움을 줍니다. 현재 사용자는 "한자픽업", "희귀문자" 등의 키워드를 검색하여 "특수문자" 애플릿에 진입할 수 있습니다. 미니 프로그램에서 사용자는 시스템에서 인식 및 입력되지 않은 희귀 문자의 사진을 제출할 수 있으며 확인 후 Alipay 엔지니어가 글꼴 라이브러리에 추가 항목을 작성합니다. 이 웹사이트에서는 미니 프로그램에서도 최신 문자 분할 입력 방식을 경험할 수 있다고 밝혔습니다. 이 입력 방식은 발음이 불분명한 희귀 문자를 위해 설계되었습니다. 사용자 해체
 uniapp이 미니 프로그램과 H5 간의 빠른 전환을 달성하는 방법
Oct 20, 2023 pm 02:12 PM
uniapp이 미니 프로그램과 H5 간의 빠른 전환을 달성하는 방법
Oct 20, 2023 pm 02:12 PM
유니앱이 미니 프로그램과 H5 사이를 빠르게 전환하려면 구체적인 코드 예제가 필요합니다. 최근 모바일 인터넷의 발전과 스마트폰의 대중화로 인해 미니 프로그램과 H5는 필수 애플리케이션 형태가 되었습니다. 크로스 플랫폼 개발 프레임워크인 uniapp은 코드 세트를 기반으로 작은 프로그램과 H5 간의 변환을 신속하게 실현하여 개발 효율성을 크게 향상시킬 수 있습니다. 이 기사에서는 uniapp이 미니 프로그램과 H5 간의 신속한 변환을 달성하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 유니앱 유니아 소개
 미니프로그램 등록 조작방법
Sep 13, 2023 pm 04:36 PM
미니프로그램 등록 조작방법
Sep 13, 2023 pm 04:36 PM
미니 프로그램 등록 작업 단계: 1. 개인 ID 카드, 기업 사업자 등록증, 법인 ID 카드 및 기타 제출 자료 사본을 준비합니다. 2. 미니 프로그램 관리 배경에 로그인합니다. 4. "기본 설정"을 선택합니다. 5. 제출 정보를 입력합니다. 6. 제출 자료를 업로드합니다. 7. 제출 신청서를 제출합니다. 8. 심사 결과를 기다립니다. 제출이 통과되지 않은 경우 사유에 따라 수정합니다. 9. 제출에 대한 후속 작업은 다음과 같습니다.
 위챗 미니 프로그램 회원가입 방법
May 07, 2024 am 10:24 AM
위챗 미니 프로그램 회원가입 방법
May 07, 2024 am 10:24 AM
1. WeChat 미니 프로그램을 열고 해당 미니 프로그램 페이지로 들어갑니다. 2. 미니 프로그램 페이지에서 회원 관련 입구를 찾으세요. 일반적으로 회원 입구는 하단 네비게이션 바 또는 개인 센터에 있습니다. 3. 멤버십 포털을 클릭하여 멤버십 신청 페이지로 이동합니다. 4. 회원가입신청 페이지에서 휴대폰번호, 이름 등 관련 정보를 입력하신 후, 가입신청을 해주세요. 5. 미니 프로그램은 회원 가입 신청서를 검토한 후, 사용자는 위챗 미니 프로그램의 회원이 될 수 있습니다. 6. 이용자는 회원이 되면 포인트, 쿠폰, 회원전용 이벤트 등 더 많은 회원권을 누릴 수 있습니다.
 Golang의 포인터 변환 모범 사례를 알아보세요.
Feb 24, 2024 pm 03:51 PM
Golang의 포인터 변환 모범 사례를 알아보세요.
Feb 24, 2024 pm 03:51 PM
Golang은 다양한 애플리케이션과 서비스를 개발하는 데 사용할 수 있는 강력하고 효율적인 프로그래밍 언어입니다. Golang에서 포인터는 데이터를 보다 유연하고 효율적으로 운영하는 데 도움이 되는 매우 중요한 개념입니다. 포인터 변환은 다양한 유형 간의 포인터 작업 프로세스를 나타냅니다. 이 기사에서는 특정 예제를 사용하여 Golang의 포인터 변환 모범 사례를 학습합니다. 1. 기본 개념 Golang에서 각 변수에는 주소가 있으며, 주소는 메모리에서 변수의 위치입니다.




