H5에서 사용자 정의 속성을 가져오고 설정하는 방법
요소 속성 사용자 정의는 HTML5에 추가된 새로운 기능입니다. 간단히 말해서, 사용자 정의 데이터 속성 사양은 data-로 시작하는 모든 속성 이름에 값을 할당해야 함을 지정합니다. 사용자 정의 데이터 속성은 페이지 또는 애플리케이션의 개인 사용자 정의 데이터를 저장하는 데 사용되며 DOM에 저장되며 전체 DOM의 레이아웃 및 성능에 영향을 미치지 않습니다. 전체 웹페이지 표현 효과.
예를 들어 객체를 통해 특정 지역의 모든 도시를 가져오지만 다음 작업을 용이하게 하려면 도시에 대한 다른 정보도 가져와야 합니다. 이를 위해 이 도시의 레이블에 사용자 정의 속성을 추가할 수 있습니다. 이 영역의 다른 정보는 작업 중에 설정한 속성 이름을 통해 직접 값을 얻을 수 있으며, 이는 우리와 컴퓨터의 작업량을 크게 늘릴 수 있습니다.
속성에 값을 저장할 때 문자열이어야 한다는 점에 유의하세요. 저장될 데이터가 객체인 경우 문자열로 변환해야 합니다.
var cityStr = JSON.stringify(cityObj);
JQ는 데이터 속성 값을 얻고 설정하는 두 가지 방법을 제공합니다. attr() 및 data()
매개변수가 하나만 전달되는 경우 이 매개변수는 속성 이름이며 속성 값을 가져오는 데 사용됩니다.
두 개의 매개변수를 전달하면 속성 이름과 속성 값이 설정됩니다.
$(selector).attr(attribute,value)
<p id="box1"></p><button id="btn1">click1</button><button id="btn2">click2</button></body><script src="../assets/jquery-1.9.1.min.js"></script><script>
//点击click1向box添加属性student,属性值为tom
$("#btn1").click(function () {
$("#box1").data("student","tom")
}); //通过属性名获取属性值
$("#btn2").click(function () {
alert($("#box1").data("student"));
});</script><script>
$("#btn").click(function () {
$("#box1").attr("data-student","tom")
});
$("#btn2").click(function () {
alert($("#box1").attr("data-student"));
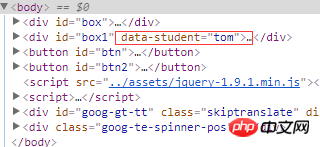
});</script> 개발자를 통해 할 수 있습니다 저장 버튼(click1)을 클릭하면 사용자 정의 속성이 자동으로 box1에 추가된다는 것을 도구에서 확인하세요. 데이터 메서드를 사용하여 추가하면 여기에 data-student="tom"이 표시되지 않으며 계속 사용할 수 있습니다. 그 값은 "tom"이며 둘 사이에는 큰 차이가 없으며 단지 다른 방식으로 인용될 뿐입니다. 속성 이름 앞에
개발자를 통해 할 수 있습니다 저장 버튼(click1)을 클릭하면 사용자 정의 속성이 자동으로 box1에 추가된다는 것을 도구에서 확인하세요. 데이터 메서드를 사용하여 추가하면 여기에 data-student="tom"이 표시되지 않으며 계속 사용할 수 있습니다. 그 값은 "tom"이며 둘 사이에는 큰 차이가 없으며 단지 다른 방식으로 인용될 뿐입니다. 속성 이름 앞에
data-를 추가하는 것은 H5 표준 작성 방법이므로 추가하는 것이 가장 좋습니다.
1. 사용자 정의 속성 이름은 시스템 속성 이름과 동일할 수 없습니다(예: 클래스, 이름...).
2. 모든 속성 값은 문자열만 될 수 있습니다. 정의
3. HTML5에서는 요소의 데이터 속성을 맞춤설정할 때 속성 이름이 data-로 시작하지만 실제 속성 이름에는 data-
위 내용은 H5에서 사용자 정의 속성을 가져오고 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7769
7769
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1294
1294
 25
25
 1234
1234
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




