
javaScript 파일에 선언된 변수와 함수는 해당 파일에서만 유효합니다. 동일한 이름을 가진 변수와 함수는 서로 영향을 주지 않고 다른 파일에 저장할 수 있습니다.
전역 애플리케이션 인스턴스 열은 전역 함수 getApp()를 통해 얻을 수 있습니다. 전역 데이터가 필요한 경우 다음과 같이 app()에서 설정할 수 있습니다. getApp() 可以获取全局的应用实列,如果需要全局的数据可以在app() 中设置,如:
//app.jsapp({
globalData:1})// a.js// The localValue can only be used in file a.js.var localValue = 'a'// Get the app instance.var app = getApp()// Get the global data and change it.app.globalData++
// b.js// You can redefine localValue in file b.js, without interference with the localValue in a.js. var localValue = 'b'// If a.js it run before b.js, now the globalData shoule be 2.console.log(getApp().globalData)
可以将一些公共的代码抽离成为一个单独的js文件,作为一个模块化。模块化只有通过module.exports 或者 exports 才能对外暴露接口。
需要注意的是:
wxports是module.exports 的一个引用,因此在模块化里边随意更改exports 的指向会造成未知的错误。所以更推荐开发者采用module.exports 来暴露模块接口,除非你已经清晰知道这两者的关系。
小程序目前不支持直接引入node_modules,开发者需要使用到node_modules
//commont.jsfunction sayHello(name){
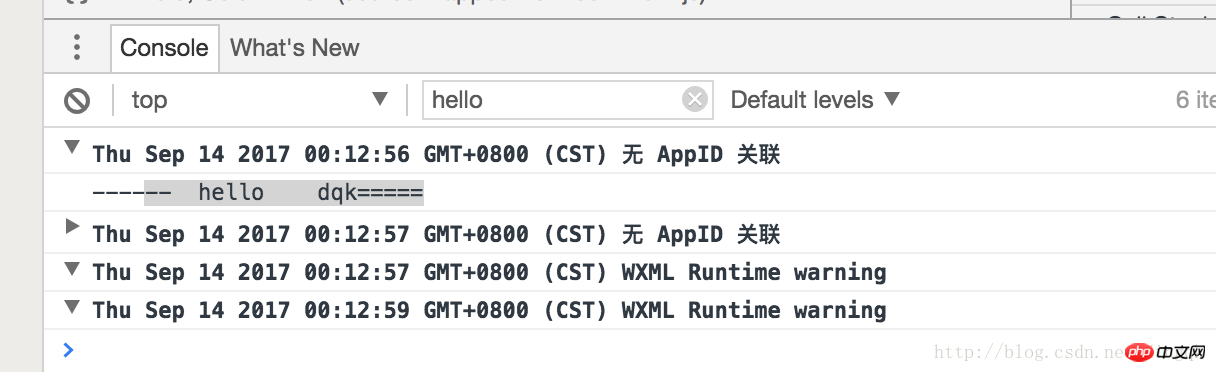
console.log('------ hello ' + name +'=====');
}
module.exports.sayHello = sayHello;//index.jsvar common = require('../commont/commont.js');
Page({ //加载视图的时候
onLoad:function (){
//调用
common.sayHello('dqk');
})module.exports 또는 내보내기를 통해서만 인터페이스를 외부 세계에 노출할 수 있습니다. 
wxports는 module.exports에 대한 참조이므로 모듈화에서는 내보내기 포인터를 변경하면 알 수 없는 오류가 발생합니다. 따라서 둘 사이의 관계를 이미 명확하게 알고 있지 않은 한 개발자는 module.exports를 사용하여 모듈 인터페이스를 노출하는 것이 좋습니다. node_modules의 직접 도입을 지원하지 않습니다. 개발자가 node_modules를 사용해야 하는 경우 해당 코드를 미니 프로그램 디렉토리rrreeerrree
위 내용은 WeChat 애플릿의 파일 범위 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!