HTML 기반 프런트 엔드 인터페이스 개발은 점점 더 복잡해지고 있으며, 그 본질적인 문제는 기본적으로 서버나 사용자 입력의 동적 데이터를 복잡한 사용자 인터페이스에 효율적으로 반영하는 방법에 있다고 할 수 있습니다. Facebook의 React 프레임워크는 이 문제를 완전히 지향하는 솔루션입니다. 공식 웹사이트에 따르면 그 출발점은 끊임없이 변화하는 데이터를 사용하여 대규모 애플리케이션을 개발하는 데 사용됩니다(빌딩). 시간이 지남에 따라 데이터가 변경되는 대규모 애플리케이션). 전통적인 프런트엔드 개발과 비교하여 React는 프런트엔드 인터페이스의 효율적이고 고성능 개발을 달성하기 위한 상당히 대안적인 접근 방식을 열었습니다.
먼저 React에 대한 몇 가지 오해가 있습니다.
React는 기껏해야 MVC의 V(View) 프레임워크가 아닙니다. MVC 개발 모델을 인식하세요. ;
React의 서버측 렌더링 기능은 핵심 시작점이 아니라 금상첨화로 간주될 수 있습니다. 실제로 공식 React 웹사이트에서는 서버측 애플리케이션에 대해 거의 언급하지 않습니다.
어떤 사람들은 React와 Web Component를 사용합니다. 둘은 완전히 경쟁적이지는 않습니다. React를 사용하여 실제 웹 구성 요소를 개발할 수 있습니다.
React는 새로운 템플릿 언어가 아닙니다. 표현이며 React는 JSX 없이도 작동할 수 있습니다.
웹 개발에서는 항상 변화하는 데이터를 실시간으로 UI에 반영해야 하고, 그 다음에는 DOM을 운영해야 합니다. 복잡하거나 빈번한 DOM 작업은 일반적으로 성능 병목 현상의 원인입니다. 고성능의 복잡한 DOM 작업을 수행하는 방법은 일반적으로 프런트 엔드 개발자의 기술을 나타내는 중요한 지표입니다. React는 이러한 목적을 위해 가상 DOM(Virtual DOM) 메커니즘을 도입합니다. DOM API 세트는 Javascript를 사용하여 브라우저 측에서 구현됩니다. React를 기반으로 개발할 때 모든 DOM 구성은 데이터가 변경될 때마다 전체 DOM 트리를 재구성한 다음 React는 현재 전체 DOM 트리와 이전 DOM 트리를 비교하여 DOM 구조를 얻습니다. 그러면 변경이 필요한 부분만 실제 브라우저 DOM에서 업데이트됩니다. 그리고 React는 이벤트 루프에서 가상 DOM을 일괄적으로 새로 고칠 수 있습니다(이벤트 루프 내의 두 가지 데이터 변경 사항은 병합됩니다. 예를 들어 노드 내용을 A에서 B로, 그리고 B에서 A로 계속 변경하면 React는 UI가 변경되지 않은 것으로 간주합니다. , 이 논리는 일반적으로 매우 복잡합니다. 매번 완전한 가상 DOM 트리를 구축해야 하지만, 가상 DOM이 메모리 데이터이기 때문에 성능이 매우 높고, 실제 DOM에서 Diff 부분만 동작시켜 성능을 향상시킨다. 이러한 방식으로 성능을 보장하면서 개발자는 특정 데이터 변경 사항이 하나 이상의 특정 DOM 요소로 업데이트되는 방식에 더 이상 주의를 기울일 필요가 없으며 전체 인터페이스가 모든 데이터 상태에서 렌더링되는 방식에만 주의하면 됩니다.
1990년대처럼 서버 측 렌더링을 사용하여 순수 웹 페이지를 작성했다면 서버 측에서 해야 할 일은 데이터를 기반으로 HTML을 렌더링하여 브라우저에 보내는 것뿐이라는 것을 알아야 합니다. 사용자 클릭으로 인해 특정 상태 텍스트를 변경해야 하는 경우 전체 페이지를 새로 고쳐도 됩니다. 서버는 HTML의 어떤 작은 부분이 변경되었는지 알 필요가 없으며 데이터를 기반으로 전체 페이지를 새로 고치기만 하면 됩니다. 즉, 모든 UI 변경은 전체 새로고침을 통해 수행됩니다. React는 이 개발 모델을 고성능 방식으로 프런트 엔드에 가져옵니다. 인터페이스를 업데이트할 때마다 전체 페이지가 새로 고쳐졌다고 생각할 수 있습니다. 성능을 보장하기 위해 부분 업데이트를 수행하는 방법은 React 프레임워크가 수행해야 하는 작업입니다.
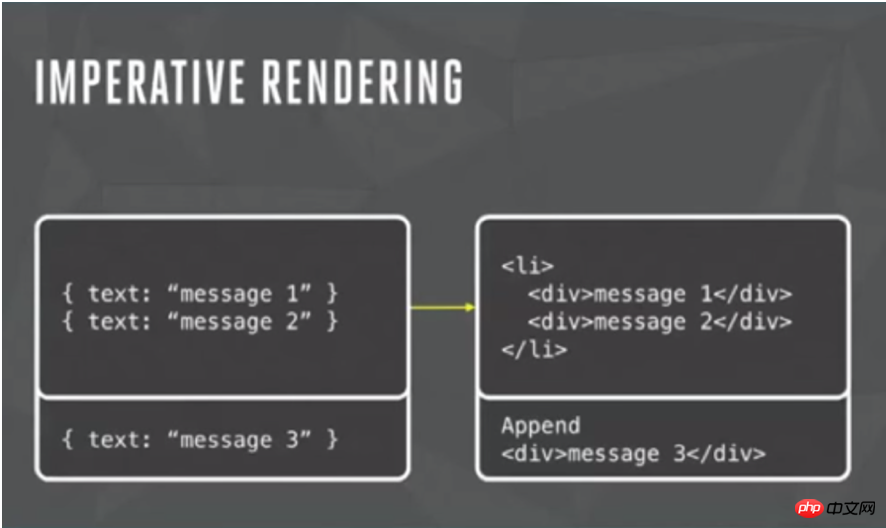
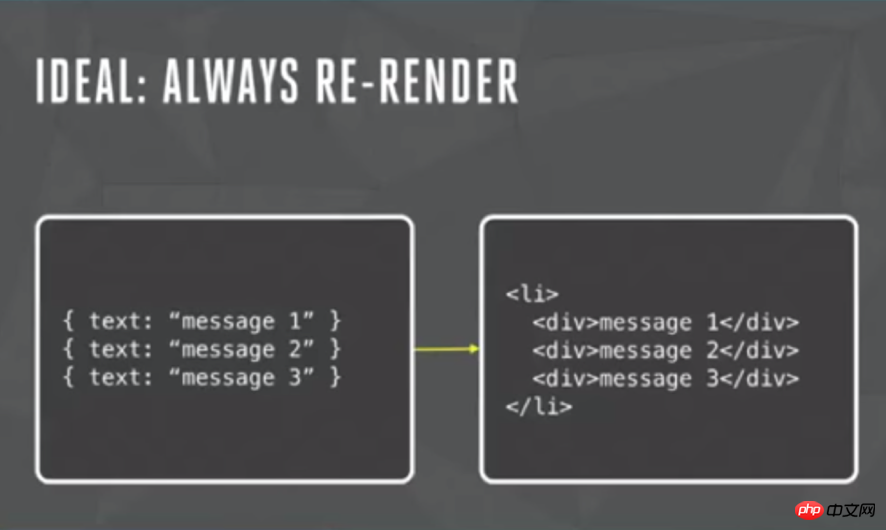
React를 소개하는 Facebook의 동영상에서 채팅 애플리케이션의 예를 빌리면, 전통적인 개발 아이디어는 위와 같습니다. 어떤 데이터가 왔는지, 새로운 DOM 노드를 추가하는 방법을 알아야 합니다. 현재 DOM 트리에서는 React 기반의 개발 아이디어는 아래와 같습니다. 두 데이터 간의 UI 변경은 전적으로 프레임워크에 맡겨집니다.


React를 사용하면 로직 복잡도가 크게 줄어들어 개발 난이도가 낮아지고 버그가 발생할 기회가 줄어든다는 것을 알 수 있습니다. React가 원래의 O(n^3) 복잡성 Diff 알고리즘을 O(n)으로 줄이는 방법에 대해서는 이 기사를 참조할 수 있습니다.
가상 DOM은 단순한 UI 개발 로직을 제공할 뿐만 아니라 컴포넌트 기반 개발 아이디어도 제공합니다. 소위 컴포넌트는 독립적인 기능을 가진 캡슐화된 UI 컴포넌트입니다. React에서는 UI의 구성을 컴포넌트 형태로 다시 생각해 보고, UI에서 상대적으로 독립적인 기능을 가진 각 모듈을 컴포넌트로 정의한 다음, 작은 컴포넌트를 결합하거나 중첩하여 큰 컴포넌트를 형성하고, 최종적으로 전체 UI의 구성을 완료할 것을 권장합니다. 예를 들어, Facebook의 전체 instagram.com 사이트는 React를 사용하여 개발되었습니다. 전체 페이지는 수많은 다른 중첩 구성 요소를 포함하는 하나의 큰 구성 요소입니다. 관심이 있다면 그 뒤에 있는 코드를 살펴보세요.
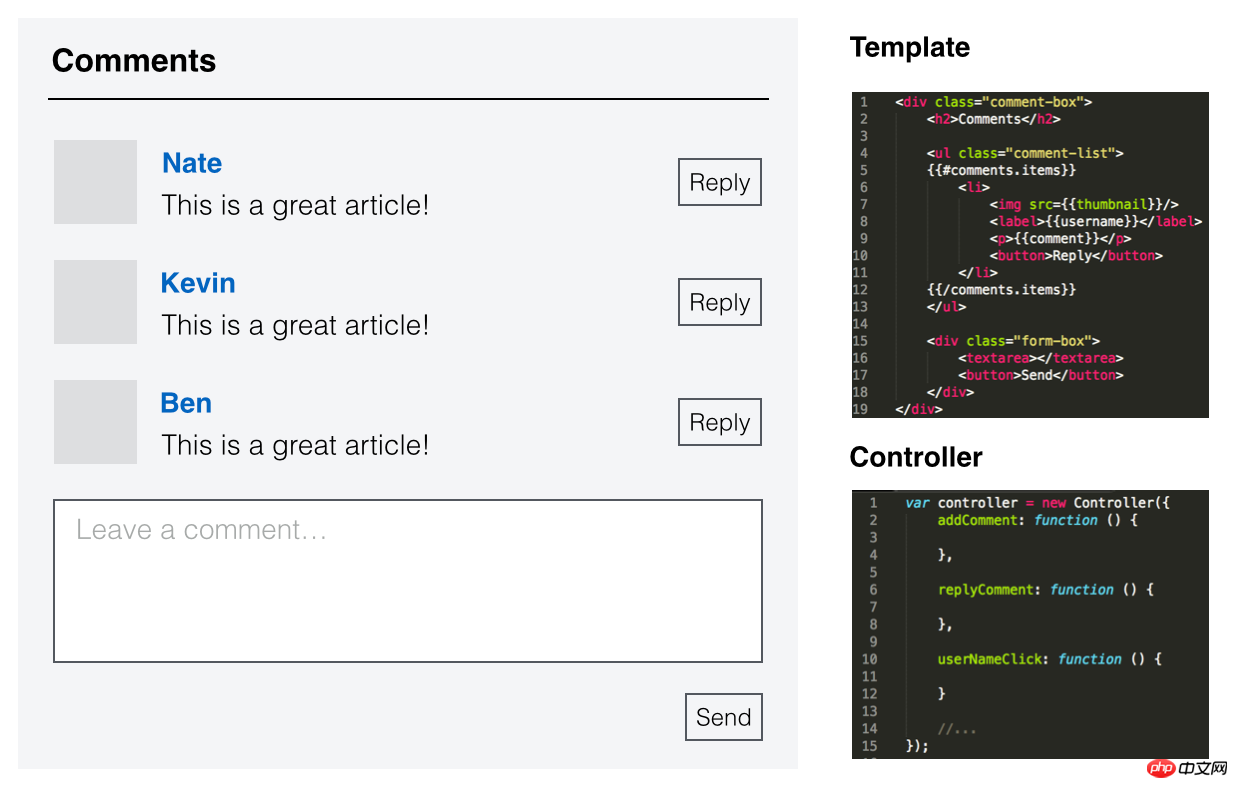
MVC 아이디어로 뷰-데이터-컨트롤러를 분리할 수 있다면, 컴포넌트 기반 사고 방식은 UI 기능 모듈 간의 분리를 가져옵니다. 일반적인 블로그 댓글 인터페이스를 통해 MVC와 컴포넌트 개발 아이디어의 차이점을 살펴보겠습니다.
MVC 개발 모델의 경우 개발자는 성능, 데이터 및 제어를 분리하기 위해 세 가지를 서로 다른 클래스로 정의합니다. 개발자는 느슨한 결합을 달성하기 위해 기술적인 관점에서 UI를 더 분할합니다.

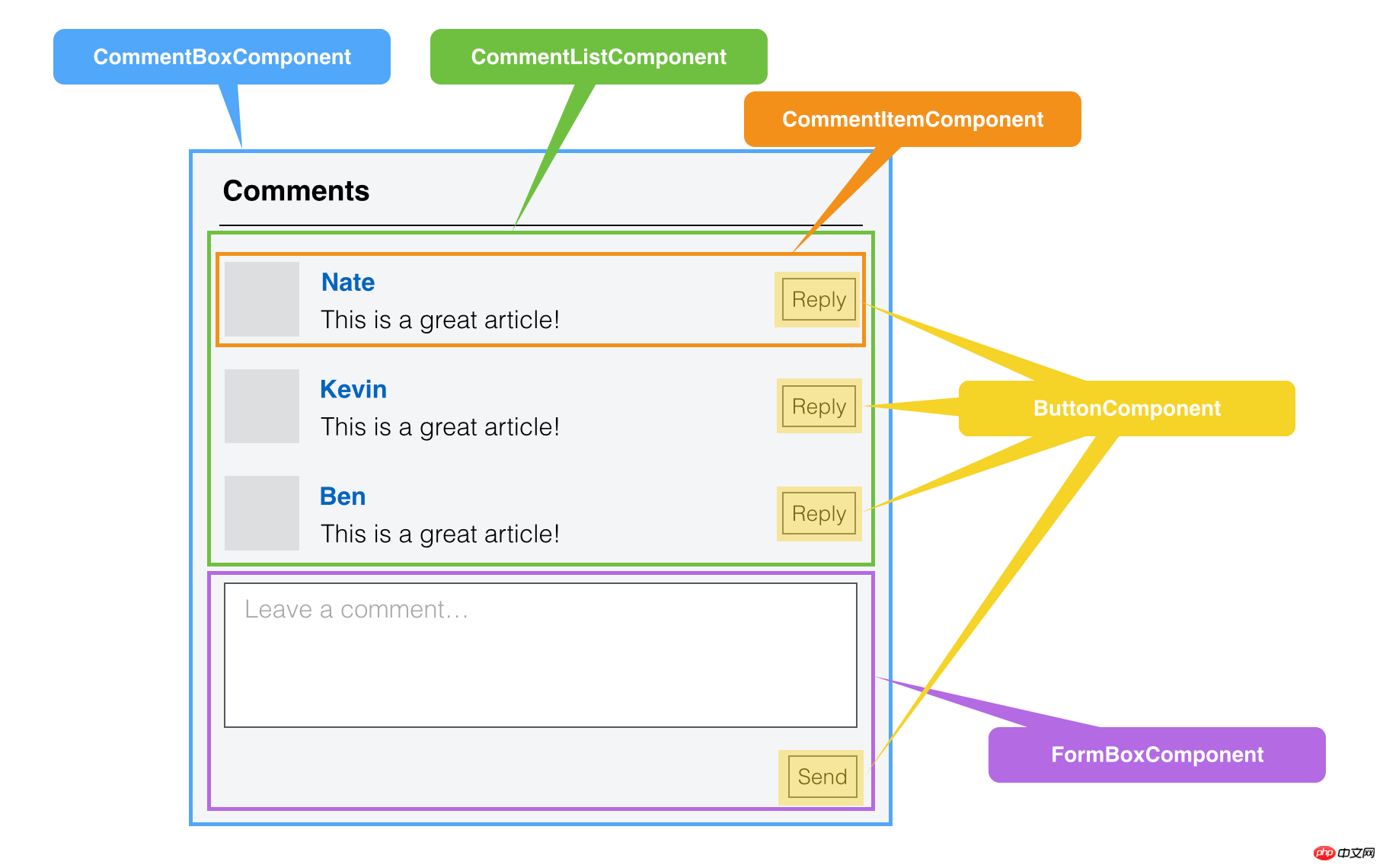
React의 경우 기능적 관점에서 보면 개발자가 UI를 여러 구성 요소로 나누고 각 구성 요소를 독립적으로 패키징하는 것은 완전히 새로운 아이디어입니다.

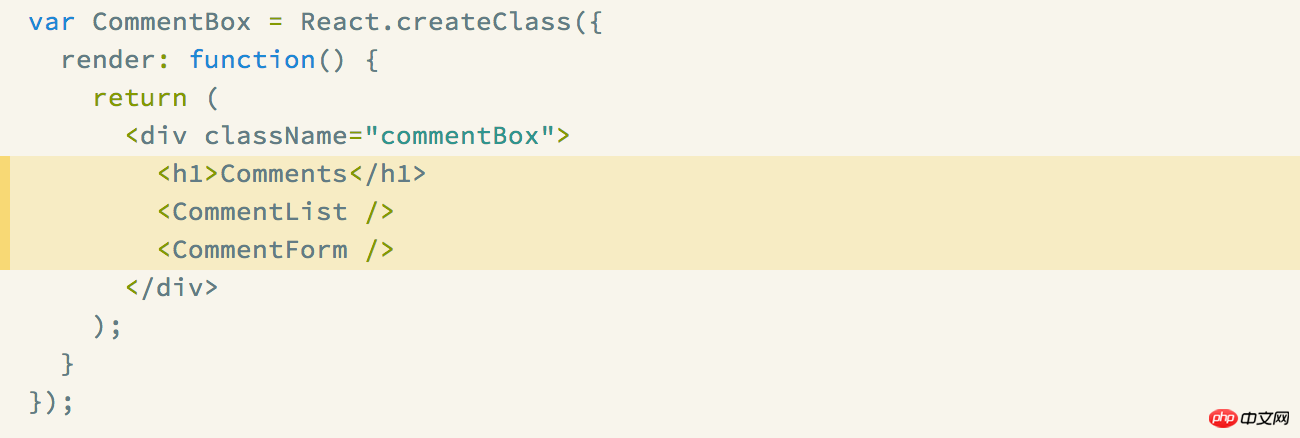
React에서는 인터페이스 모듈의 자연스러운 구분에 따라 코드를 구성하고 작성합니다. 주석 인터페이스의 경우 전체 UI는 작은 구성 요소로 구성된 큰 구성 요소이며 각 구성 요소는 해당 부분에만 관심을 갖습니다. 논리는 서로 독립적입니다. 이런 식으로 가장 바깥쪽 인터페이스의 렌더링에는 다음 코드만 필요합니다.

이런 방식으로 각 구성 요소의 UI와 로직은 구성 요소 내부에 정의되고 외부와의 상호 작용은 전적으로 API를 통해 이루어지며, 복잡한 기능을 통해 구현됩니다. React는 구성 요소가 다음과 같은 특성을 가져야 한다고 믿습니다.
(1) 구성 가능: 구성 요소는 다른 구성 요소와 함께 사용하기 쉬우거나 다른 구성 요소 내에 중첩됩니다. 구성 요소가 내부에 다른 구성 요소를 생성하는 경우 상위 구성 요소는 자신이 만든 하위 구성 요소를 소유합니다. 이 기능을 통해 복잡한 UI를 여러 개의 간단한 UI 구성 요소로 분할할 수 있습니다.
(2) 재사용 가능: 각 구성 요소에는 독립적인 기능이 있으며 여러 UI 시나리오에서 사용할 수 있습니다.
(3) 유지 관리 가능: 각 작은 구성 요소에는 자체 로직만 포함되어 있어 이해하고 유지 관리하기가 더 쉽습니다. 각 구성 요소는 독립적이므로 전체 UI를 테스트하는 것보다 각 구성 요소를 개별적으로 테스트하는 것이 훨씬 쉽습니다.
3. React 컴포넌트 개발의 예: 탭 선택기
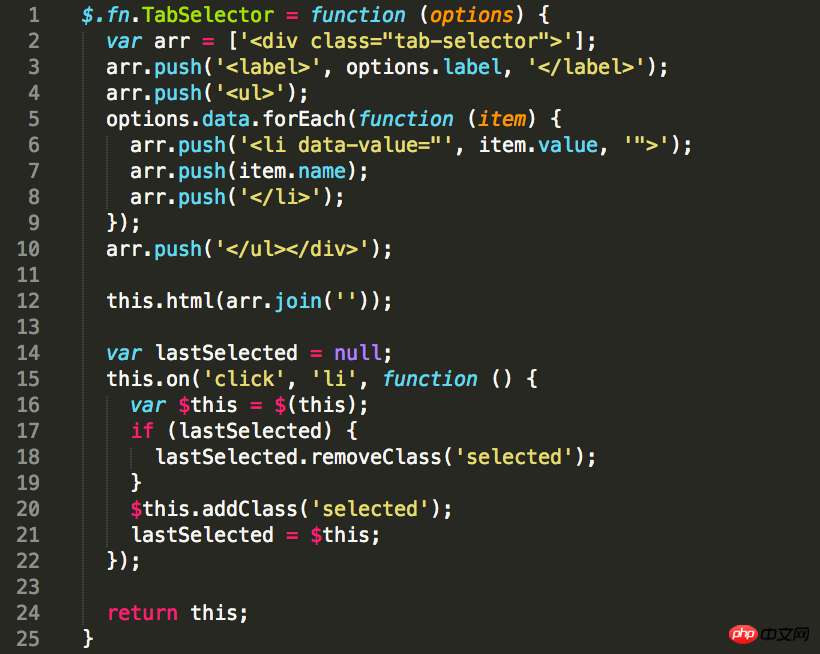
 전통적인 방식에 따라 다음 코드를 사용하여 jQuery 플러그인을 구현할 수 있습니다.
전통적인 방식에 따라 다음 코드를 사용하여 jQuery 플러그인을 구현할 수 있습니다.
 React를 사용하면 코드는 다음과 같습니다.
React를 사용하면 코드는 다음과 같습니다.
비교를 통해 알 수 있듯이 jQuery 플러그인 방식을 사용하는 경우 개발자는 먼저 컨트롤이 처음으로 렌더링될 때 DOM 구성을 고려해야 하며, 두 번째로 UI에서 선택한 상태를 전환하는 방법을 알아야 합니다. .
React의 메서드를 사용하면 개발자는 전체 인터페이스의 DOM 구성만 고려하면 되며 더 이상 로컬 업데이트에 신경 쓸 필요가 없습니다. React 구성 요소에서 setState 메서드가 호출될 때마다 전체 인터페이스를 다시 빌드하기 위해 렌더링이 트리거됩니다. 개발적 사고의 관점에서 보면, 모든 데이터 업데이트가 전체 데이터를 완전히 새로 고친다고 생각할 수 있습니다. 논리는 간단하고 간단합니다.
한 단계만 더 생각해 보면 컨트롤의 값은 초기화 및 클릭 시에만 설정할 수 있는 것이 아니라, 프로그램을 통해 동적으로 설정할 수도 있습니다. 따라서 jQuery 솔루션의 경우 해당 UI 업데이트를 수행하려면 추가 메서드와 입구가 필요합니다. React 메소드의 경우, 외부에서는 setState 메소드를 호출하여 상태를 변경할 필요가 없습니다. 이는 UI 로직을 단순화함으로써 얻을 수 있는 이점입니다.
전체 코드와 데모가 Github(https://github.com/supnate/react-tab-selector)에 업로드되었습니다.
위에서 언급했듯이 React는 UI 개발의 가장 복잡한 로컬 업데이트 부분을 완전히 담당하며 동시에 복잡한 시나리오에서 높은 성능을 보장하는 데 능숙합니다. 컴포넌트 기반 개발 아이디어는 UI의 구성을 또 다른 관점에서 재검토하는 개념입니다. 이 방법을 통해 개발 효율성을 높일 수 있을 뿐만 아니라 코드를 더 쉽게 이해하고 유지 관리하고 테스트할 수 있습니다. 이런 식으로 페이스북은 수년간의 프론트엔드 개발 경험과 기술 축적을 완전히 오픈 소스화했으며, 이는 모든 프론트엔드 개발자가 참고하고 학습할 가치가 있습니다. 그리고 React는 출시된 지 1년 만에 Github에서 10,000개가 넘는 스타를 기록하며 큰 주목을 받았습니다. 이는 프론트엔드 개발 방향은 물론 웹 컴포넌트 표준에도 일정한 영향을 미칠 것이라고 믿습니다.
위 내용은 프런트엔드 UI 개발 프레임워크: React 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!