<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta content="text/html; charset=UTF-8" http-equiv="Content-Type">
<title>JS移动li行数据,点击上移下移</title>
<style type="text/css">
* {
padding:0;
margin:0;
}
.content {width:500px;margin:20px auto;}
#pCon {width:500px;list-style:none;}
#pCon li {height:20px;display:block;border-bottom:1px #ccc solid;}
#pCon li a{margin-left:5px;text-decoration:none;}
#pCon li a:hover{cursor:hand;}
.context {float:left;display:inline;}
.control {float:right;display:inline;}
.control img {width:50px;height:12px;overflow:hidden;float:left;display:inline;}
hr {margin:30px auto;}
#pCon1 {width:500px;list-style:none;}
#pCon1 li {height:20px;display:block;border-bottom:1px #ccc solid;}
#pCon1 li a{margin-left:5px;text-decoration:none;}
#pCon1 li a:hover{cursor:hand;}
</style>
</head>
<body>
<p class="content">
<ul id="pCon">
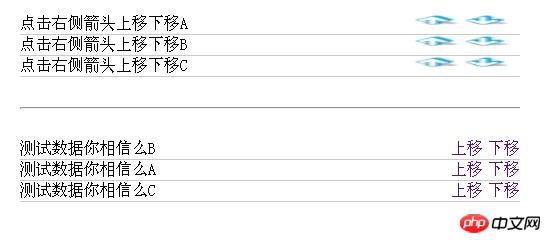
<li><p class="context">点击右侧箭头上移下移A</p></li>
<li><p class="context">点击右侧箭头上移下移B</p></li>
<li><p class="context">点击右侧箭头上移下移C</p></li></ul>
<hr/>
<ul id="pCon1">
<li><p class="context">测试数据你相信么A</p></li>
<li><p class="context">测试数据你相信么B</p></li>
<li><p class="context">测试数据你相信么C</p></li>
</ul>
</p>
<script>
function moveSonU(tag,pc){
var tagPre=get_previoussibling(tag);
var t=document.getElementById(pc);
if(tagPre!=undefined){
t.insertBefore(tag,tagPre);
}
}
function moveSonD(tag){
var tagNext=get_nextsibling(tag);
if(tagNext!=undefined){
insertAfter(tag,tagNext);
}
}
function get_previoussibling(n){
if(n.previousSibling!=null){
var x=n.previousSibling;
while (x.nodeType!=1)
{
x=x.previousSibling;
}
return x;
}
}
function get_nextsibling(n){
if(n.nextSibling!=null){
var x=n.nextSibling;
while (x.nodeType!=1)
{
x=x.nextSibling;
}
return x;
}
}
function insertAfter(newElement,targetElement){
var parent=targetElement.parentNode;
if(parent.lastChild==targetElement){
parent.appendChild(newElement);
}else{
parent.insertBefore(newElement,targetElement.nextSibling);
}
}
function myOrder(myList,m,mO,mT){
var pCon=document.getElementById(myList);
var pSon=pCon.getElementsByTagName("li");
for(i=0;i<pSon.length;i++){
var conTemp=document.createElement("p");
conTemp.setAttribute("class","control");
var clickUp=document.createElement("a");
var clickDown=document.createElement("a");
if(m==0){
var upCon=document.createTextNode(mO);
var downCon=document.createTextNode(mT);
}else{
var upCon=document.createElement("img");
var downCon=document.createElement("img");
upCon.setAttribute("src",mO);
downCon.setAttribute("src",mT);
}
clickUp.appendChild(upCon);
clickUp.setAttribute("href","#");
clickDown.appendChild(downCon);
clickDown.setAttribute("href","#");
pSon[i].appendChild(conTemp);
conTemp.appendChild(clickUp);
conTemp.appendChild(clickDown);
clickUp.onclick=function(){
moveSonU(this.parentNode.parentNode,myList);
}
clickDown.onclick=function(){
moveSonD(this.parentNode.parentNode);
}
}
}
myOrder("pCon",1,"http://files.jb51.net/file_images/article/201508/201585153341254.png?201575153424","http://files.jb51.net/file_images/article/201508/201585153353977.png?20157515349");
myOrder("pCon1",0,"上移","下移");
</script>
</body>
</html>