이 글에서는 주로 JS 페이징(동기식, 비동기식) 구현에 대해 소개하고 있으니 도움이 필요한 분들은 참고하시면 됩니다.
페이징 기술은 백엔드 페이징과 프론트엔드 페이징으로 나누어집니다.
Front-end paging
모든 데이터를 한 번에 꺼낸 다음 js를 통해 페이징하는 데는 단점이 있습니다. 제품 테이블 dbgoods가 있다고 가정하면 9억9999만 개의 데이터를 저장하고 쿼리 문을 실행select *from dbgoods where 1=1 将查询结构用List<goods>list 하여 이를 수신하면 서버는 다음과 같습니다. 프런트 엔드로 전송되는 엄청난 양의 데이터로 인해 대규모 다운로드(트래픽은 돈입니다), 높은 서버 압력 등이 발생합니다.
백엔드 페이징
백엔드 페이징은 요청당 한 페이지의 값만 쿼리합니다. mysql을 예로 들어 보겠습니다(첫 번째 쿼리부터 시작하여 쿼리 8)
select * from dbgoods order by id limit 0,8;
백엔드 동기화 페이징
원리: 페이징 정보를 기록하려면 Bean이 있어야 합니다.
public class PageBean{
private long total; //总记录数
private List<T> list; //结果集
private int pageNum; // 第几页
private int pageSize; // 每页记录数
private int pages; // 总页数
private int size; // 当前页的数量 <= pageSize,该属性来自ArrayList的size属性처음 로드할 때 첫 번째 페이지의 페이징 데이터가 로드됩니다.

참고할 가치가 있습니다
과거에는 총 개수를 얻기 위해 다음과 같은 SQL 문을 작성했습니다.
select *from dbgoods ; //用Lits<goods> lists去存储 得到的数据,如果数据有几万条, //为了得到一个数字,去开辟这么大的空间,实属浪费 PageBean page=new PageBean(); page.setTotal=lists.size();
실제로 이를 여는 올바른 방법은 다음과 같습니다.
select count(*) from dbgoods where 1=1 ; //查询语句返回的是一个表的总记录数,int型, //where 1==1是为了查询搜索,做sql语句拼接
비동기의 동기 구현, 전달 jsp 인터페이스에서 서블릿으로의 currentpage 매개변수와 서블릿은 요청 요청 매개변수를 통해 이를 가져옵니다. dao 계층 데이터베이스를 쿼리한 후 데이터는 jsp 인터페이스로 전송됩니다.
브라우저에서 보이는 인터페이스 효과는 다음과 같습니다. jsp--->servlet------>jsp (점프, 열악한 사용자 경험)
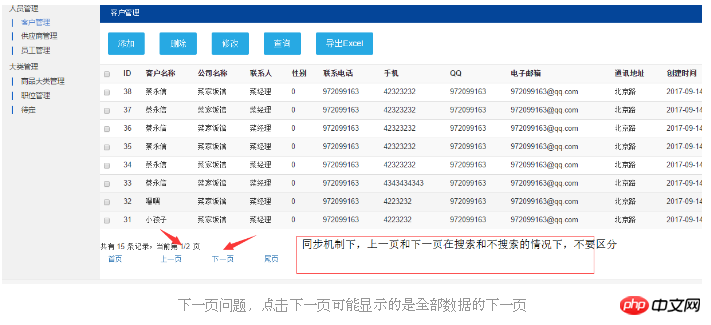
검색창이 있으면 검색 페이징 수행 시 검색 버튼을 클릭하고, 쿼리 데이터가 jsp 인터페이스로 전송되면 jsp는 이미 새로운 페이지이고 검색 상자의 텍스트 상자 내용이 사라졌습니다. 해결 방법은 검색을 클릭할 때 요청 요청에 텍스트 상자의 값을 넣는 것입니다. , 서블릿으로 함께 보낸 다음 서블릿을 통해 새 jsp에 전달합니다(매우 지루함). 모든 데이터가 표시되며, 쿼리를 클릭하면 데이터를 가져온 후 다른 페이지를 사용하여 데이터를 표시합니다. (다음 페이지의 클릭 이벤트는 검색을 수행하는 것입니다.) (2) 세션 사용: 검색 쿼리를 클릭할 때 , 세션에 검색 조건을 기록합니다. 다음 페이지를 클릭하면 해당 세션의 값이 비어 있으면 모든 데이터의 다음 페이지가 실행됩니다. 꺼내서 쿼리 조건으로 사용합니다. 검색 조건으로 다음 페이지가 실행됩니다. 문제: 세션 파괴는 제어하기 어렵고 버그가 발생하기 쉽습니다
요컨대 동기화를 사용하여 페이징을 구현하면 온갖 불행이 발생합니다
Ajax 비동기 페이징
//jsp界面一个函数,传递查询页码,绘制表格
function InitTable(currentpage)
{
$.ajax({
type:"get",
url:"CustomServlet?type=search¤tpage="+currentpage,
async:true,
dataType:"json",
success:function(data)
{
DrawTable(data); //绘制表格
}
});
}
function DrawTable(data) //根据传递过来的json绘制表格
{
//给总页数赋值
$("#custom_all").text(data.pagelist.total);
//给当前页赋值
$("#custom_currunt_page").text(data.pagelist.pageNum);
//给总页数赋值
$("#custom_all_page").text(data.pagelist.pages);
var _th="<th><input id='cb_all' type='checkbox'></th>"
+"<th>ID</th>"
+"<th>客户名称</th>"
+"<th>公司名称</th>"
+"<th>联系人</th>"
+"<th>性别</th>"
+"<th>联系电话</th>"
+"<th>手机</th>"
+"<th>QQ</th>"
+"<th>电子邮箱</th>"
+"<th>通讯地址</th>"
+"<th>创建时间</th>";
document.getElementsByTagName("tbody")[0].innerHTML=_th;
for(var i=0;i<data.pagelist.list.length;i++)
{
var customerCreatetime= format(data.pagelist.list[i].customerCreatetime, 'yyyy-MM-dd');
var _tr=document.createElement('tr');
msg="<td><input type='checkbox'></td><td>"+data.pagelist.list[i].customerId+"</td><td>"+data.pagelist.list[i].customerName+"</td><td>"+data.pagelist.list[i].customerCompanyname+"</td><td>"+data.pagelist.list[i].customerContactname+"</td><td>"+data.pagelist.list[i].customerSex+"</td><td>"+data.pagelist.list[i].customerTelephone+"</td><td>"+data.pagelist.list[i].customerPhone+"</td><td>"+data.pagelist.list[i].customerQq+"</td><td>"+data.pagelist.list[i].customerEmail+"</td><td>"+data.pagelist.list[i].customerAddress+"</td><td>"+customerCreatetime+"</td>"
_tr.innerHTML=msg;
document.getElementsByTagName("tbody")[0].appendChild(_tr);
}
}처음 로드할 때 기본적으로 호출됨
//初始化表格
InitTable(1);검색할 때 페이지 범위로 전역 변수 mydata를 정의합니다
var mydata="";
를 살펴보겠습니다. 검색 버튼 클릭 이벤트 코드
btns.eq(1).click( //搜索按钮点击事件
function()
{
//custom_dialog_form是搜索的form表单,将其搜索条件序列化后赋值给一个全局变量 mydata=$("#custom_dialog_form").serialize();
$.ajax({
type:"post",
url:"CustomServlet?type=search¤tpage=1",
async:true,
dataType:"json",
data:mydata, //传递数据
success:function(data)
{
DrawTable(data);
$("#custom_dialog").css("display","none");
}
});
}
); function InitTable(currentpage) //无搜索条件下的查询,传递一个页码
{
$.ajax({
type:"get",
url:"CustomServlet?type=search¤tpage="+currentpage,
async:true,
dataType:"json",
success:function(data)
{
DrawTable(data);
}
});
}
function InitTableSearch(currentpage)//有搜索添加的查询,传递页码
{
$.ajax({
type:"post",
url:"CustomServlet?type=search¤tpage="+currentpage,
async:true,
dataType:"json",
data:mydata,
success:function(data)
{
DrawTable(data);
$("#custom_dialog").css("display","none");
}
});
}
//下一页
$("#custom_btn_next").click(
function ()
{
var currentpage=$("#custom_currunt_page").text(); //获取页面的当前页的值
var pages=$("#custom_all_page").text(); //获取总页数
currentpage++;
if(currentpage<=pages)
{
if(mydata=="") //判断全局变量mydata是否为空,空表示没有进行搜索查询
{
InitTable(currentpage);
}
else
{
InitTableSearch(currentpage); //进行条件搜索
}
}
});위 내용은 JavaScript는 페이징 기능을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!