js 스킨 변경 기능의 구현 원리는 매우 간단합니다. 즉, js를 사용하여 해당 CSS 스타일 시트 파일을 전환하는 것입니다. 이 기사에서는 스킨 변경 기능을 구현하기 위해 JavaScript를 소개하는 데 중점을 둡니다.
1. js 스킨 변경 기본 원리
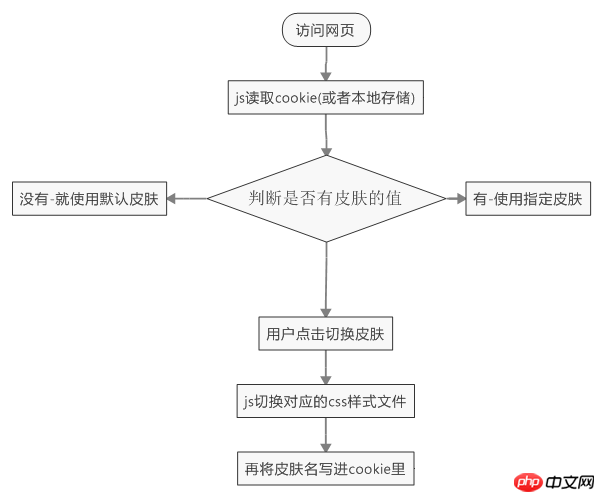
기본 원리는 매우 간단합니다. JS를 사용하여 해당 CSS 스타일 시트 파일을 전환하는 것입니다. 예를 들어 네비게이션 웹사이트 Hao123의 경우 오른쪽 상단에 웹페이지 스키닝 기능이 있습니다. CSS 스타일 시트 파일을 전환하는 것 외에도 일반적인 웹 페이지 스키닝에는 사용자가 이전에 변경한 스킨을 기록하는 쿠키도 필요하므로 다음에 사용자가 방문할 때 마지막 사용자가 구성한 옵션이 자동으로 사용될 수 있습니다. 그런 다음 기본 작업 흐름이 나옵니다. 웹 페이지를 방문합니다. JS는 쿠키를 읽습니다. 그렇지 않은 경우 기본 스킨을 사용합니다. 있는 경우 지정된 스킨을 사용합니다. 사용자는 스킨 변경 옵션을 클릭합니다. JS는 해당 CSS의 교체를 제어합니다. 스타일시트 - 스킨 옵션을 쿠키에 저장합니다.

두 번째, 사전 준비 작업이 필요합니다
1. 서로 다른 CSS 파일에 해당합니다. 여러 CSS 스타일 파일 세트를 준비합니다.
예를 들어 파란색은 skinColour_blue에 해당합니다. css
노란색은 skinColour_yellow.css
2에 해당합니다. 사진은 다른 스킨 폴더에 저장됩니다.
예를 들어 파란색은 파란색 폴더에 해당합니다.
해당 폴더에 서로 다른 피부색의 사진을 넣습니다. 사진 전환 원리: 스킨 변경 기능에서 img 태그의 src 경로 속성을 설정하여 사진을 전환합니다.
셋, 스킨 변경 구현 과정
1. 웹 페이지 시작 부분에 CSS 파일을 도입합니다
<link href="Content/aps/skinNone.css" rel="external nofollow" rel="stylesheet" type="text/css" id="skinColour" />
2. 페이지에 스킨 전환 버튼 2개를 정의합니다
<span class="skin-btn-blue" onclick="changeSyle('blue');" >蓝色</span> <span class="skin-btn-yellow" onclick="changeSyle('yellow');" >黄色</span>
3. js에서 코드는 태그의 CSS 경로와 이미지 경로를 전환하여 피부 변화를 일으키는 기능을 사용합니다
//把引入皮肤css路径<link>标签选出来
var cssStyle = document.getElementById('skinColour');
//换肤函数
function changeSyle(name) {
event.stopPropagation();
cssStyle.href = "Content/aps/skinColour_" + name + ".css";
//保存肤色名
setStorage("skinName", name);
//切换图片的路径
$('.home-bReturn').attr('src', 'img/' + name + '/home_yzl_8.png');
$('.home-bHome').attr('src', 'img/' + name + '/home_yzl_7.png');
}
//html5设置本地存储
function setStorage(sname, vul) {
window.localStorage.setItem(sname, vul);
}
function getStorage(attr) {
var str = window.localStorage.getItem(attr);
return str;
}
//访问本地存储,获取皮肤名
var cssName = getStorage("skinName");
//判断是否有皮肤名,就使用获取的皮肤名,没有就用默认的
if (cssName && cssName != null) {
cssStyle.href = "Content/aps/skinColour_" + cssName + ".css";
//设置图片路径
$('.home-bReturn').attr('src', 'img/' + cssName + '/home_yzl_8.png');
$('.home-bHome').attr('src', 'img/' + cssName + '/home_yzl_7.png');
}else{
//没有皮肤就使用blue默认的路径
cssStyle.href = "Content/aps/skinColour_blue.css";
//设置默认图片路径
$('.home-bReturn').attr('src', 'img/blue/home_yzl_8.png');
$('.home-bHome').attr('src', 'img/blue/home_yzl_7.png');
}넷째, skinchange
1, js 동적으로 생성된 태그 스키닝(예: jq는 문자열 접합
1)을 통해 페이지의 img 이미지 태그에 추가하고, 로컬 저장소 get 스킨 이름 함수를 통해 스킨 이름 값을 얻고, 이 값이 존재하는지 확인합니다. 값을 얻지 못하면 js가 동적으로 생성되는 위치에 기본 파란색
//html5获取本地存储皮肤
var cssName2 = getStorage("skinName");
//判断皮肤名,切换图片路径
var imgSrcCinema;
if (cssName2 && cssName2 != null) {
imgSrcCinema = cssName2;
} else {
imgSrcCinema = 'blue';
};2)을 사용합니다. 문자열 접합 및 + 변수
var liImg = '<p class="film-vidctn3"><img class="videoimg" src="../../img/' + imgSrcCinema + '/cinema-yzl_09.png"></p>';
$("." + pos).html(liImg);2. 버튼을 클릭하여 색상 효과를 변경하세요.
다른 CSS 파일에서 동일한 이름으로 클래스를 정의할 수 있으며 스타일은 다른 스킨에 따라 별도로 작성됩니다.
예: 파란색 스킨 skinColour_blue.css
/*js点击时的样式*/
.zhleftclick{
background-color: rgba(0, 201, 212, 0.5) !important;
}노란색 스킨 skinColour_yellow.css
/*1,js点击时的样式*/
.zhleftclick{
background-color: #43490f !important;
}js에 클래스를 추가하면 다른 스킨에서 클릭 효과를 해결할 수 있습니다. 원칙은 다음과 같습니다. 스킨 이는 스킨 상태에서 참조되는 다양한 스킨 CSS 파일을 사용하여 달성됩니다.
$('.icon01').off('mousedown touchstart').on('mousedown touchstart', function () {
$('.icon01').removeClass('zhleftclick').addClass('zhleftclick');
})3. 또 다른 클릭 색상 변경 효과:
먼저 로컬 저장소를 통해 스킨 이름을 가져온 다음 색상 변수를 정의하고, 다른 스킨 이름을 판단하고, 변수의 내용을 변경하여 다른 스킨을 얻습니다. 아래에.
위 내용은 JavaScript로 스킨 변경 기능 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!