오늘 ajaxfileupload.js를 사용하여 파일을 업로드할 때 파일 업로드 성공 여부에 관계없이 항상 오류 콜백 함수가 호출되고 성공 함수는 전혀 고려되지 않는 매우 우울한 현상을 겪었습니다.
코드는 다음과 같습니다:
//上传文件
$("#CompChange").click(function() {
var params = $("#CompchangeTable").serialize();
var json0={'video.slogan':$('#Cbasic_score').val(),'video.videoKind':$("#Cextra_score").val(),
'video.videoName':$("#name").val()};
$.ajaxFileUpload({
type: "POST",
url: "adminAction-upFile.action",
data:json0,//要传到后台的参数,没有可以不写
secureuri : false,//是否启用安全提交,默认为false
fileElementId:['file1','file2'],//文件选择框的id属性
dataType: 'json',//服务器返回的格式
async : false,
success: function(data){
alert("成功");
},
error: function (data, status, e){
alert("失败");
}
});
});업로드 후 오류가 보고됩니다.

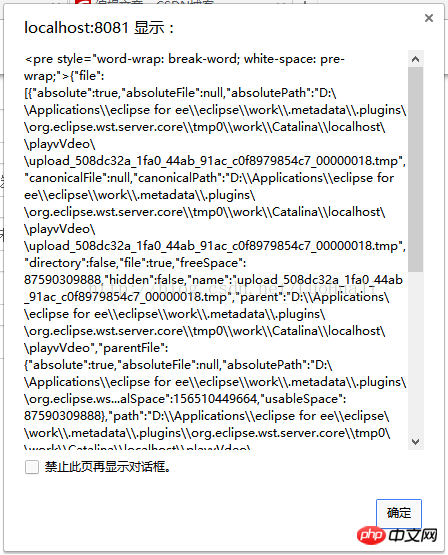
오류 보고서에는 추가 "<" 기호가 있을 수 있습니다. 많은 노력 끝에 마침내 뭔가 잘못된 것을 발견했습니다. dataType 유형을 컨텍스트 유형으로 변경하고 성공 함수에 데이터를 인쇄했습니다.
결과는 다음과 같습니다.

반환된 데이터에
태그가 있는 것을 발견했습니다. 결국 문제는 JSON 형식인 것으로 밝혀졌지만 반환된 형식은 분명히 아닙니다. JSON 형식입니다. 백그라운드에서 뭔가를 해야 하는 경우가 있어서 다른 메서드만 찾을 수 있다는 것을 알고 있습니다. 마지막으로 ajaxfileupload.js 파일에서 다음을 발견했습니다. </p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'> uploadHttpData : function(r, type) {
var data = !type;
data = type == "xml" || data ? r.responseXML : r.responseText;
// If the type is "script", eval it in global context
if (type == "script")
jQuery.globalEval(data);
// Get the JavaScript object, if JSON is used.
if (type == "json"){
eval("data = " + data);
}
// evaluate scripts within html
if (type == "html")
jQuery("<p>").html(data).evalScripts();
return data;
}JSon을 반환할 때 반환되는 값입니다. 형식을 사용하면 데이터를 직접 할당합니다. 이는 절대 불가능하므로 수정해야 합니다.
uploadHttpData : function(r, type) {
var data = !type;
data = type == "xml" || data ? r.responseXML : r.responseText;
// If the type is "script", eval it in global context
if (type == "script")
jQuery.globalEval(data);
// Get the JavaScript object, if JSON is used.
if (type == "json"){
////////////以下为新增代码///////////////
data = r.responseText;
var start = data.indexOf(">");
if(start != -1) {
var end = data.indexOf("<", start + 1);
if(end != -1) {
data = data.substring(start + 1, end);
}
}
///////////以上为新增代码///////////////
eval("data = " + data);
}
// evaluate scripts within html
if (type == "html")
jQuery("<p>").html(data).evalScripts();
return data;
}가운데만 잘라냈습니다.
이것은 내 솔루션입니다. 다른 사람들에게도 효과가 있기를 바랍니다.
위 내용은 ajaxfileupload.js가 파일을 업로드한 후 오류 기능을 처리하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!