ASP.NET MVC가 부트스트랩을 사용하는 방법에 대한 분석 예
이 글에서는 주로 ASP.NET MVC에서 Bootstrap을 사용하는 방법을 소개합니다. 편집자는 꽤 좋다고 생각해서 지금부터 공유하고 참고용으로 올려드리겠습니다. 에디터를 따라가서 살펴볼까요
웹 개발자로서 프런트엔드 프레임워크를 사용하지 않고 처음부터 HTML과 CSS를 사용하여 친숙한 페이지를 구축하는 것은 매우 어렵습니다. 특히 Windows Form 개발자에게는 더욱 어렵습니다.
이 때문에 부트스트랩이 탄생했습니다. Twitter Bootstrap은 개발자에게 풍부한 CSS 스타일, 구성 요소, 플러그인, 반응형 레이아웃 등을 제공합니다. 동시에 Microsoft는 ASP.NET MVC 템플릿에 완전히 통합되었습니다.
부트스트랩 구조 소개
부트스트랩 최신 버전을 다운로드하세요.
폴더의 압축을 풀면 Bootstrap의 파일 배포 구조는 3개의 폴더를 포함하여 다음과 같습니다.
css
fonts
js
css 폴더에는 4개의 .css 파일이 포함되어 있습니다. 및 2개의 .map 파일. Bootstrap을 페이지에 적용할 수 있도록 bootstrap.css 파일을 프로젝트에 포함시키기만 하면 됩니다. bootstrap.min.css는 위 CSS의 압축 버전입니다.
.map 파일은 프로젝트에 포함될 필요는 없으며 무시해도 됩니다. 이러한 파일은 디버깅 기호(Visual Studio의 .pdb 파일과 유사)로 사용되므로 궁극적으로 개발자는 전처리된 파일을 온라인에서 편집할 수 있습니다.
Bootstrap은 Font Awesome(Bootstrap 전용으로 설계된 모든 문자 모양 아이콘이 포함된 글꼴 파일)을 사용하여 다양한 아이콘과 기호를 표시합니다. 글꼴 폴더에는 다양한 형식의 4가지 유형의 글꼴 파일이 포함되어 있습니다.
Embedded OpenType(glyphicons-halflings) -regular.eot)
확장 가능한 벡터 그래픽(glyphicons-halflings-regular.svg)
TrueType 글꼴(glyphicons-halflings-regular.ttf)
웹 오픈 글꼴 형식(glyphicons -halflings-regular .woff)
웹 애플리케이션에 모든 글꼴 파일을 포함하는 것이 좋습니다. 이렇게 하면 사이트가 다양한 브라우저에서 올바른 글꼴을 표시할 수 있습니다.
EOT 글꼴 형식 파일은 IE9 이상 브라우저에서 지원되어야 하며, TTF는 기존의 오래된 글꼴 형식 파일이고, WOFF는 TTF에서 압축된 글꼴 형식 파일입니다. IE8, iOS 4 이상, Android 이후의 브라우저만 지원해야 하는 경우 WOFF 글꼴만 포함하면 됩니다.
js 폴더에는 3개의 파일이 포함되어 있습니다. 모든 Bootstrap 플러그인은 Boostrap.min.js는 위 js의 압축 버전입니다. 프로젝트 구성 도구인 Grunt를 통해 자동으로 생성됩니다.
Boostrap.js 파일을 참조하기 전에 모든 Bootstrap 플러그인에는 JQuery가 필요하므로 JQuery 라이브러리를 참조했는지 확인하세요.
ASP.NET MVC 프로젝트에 Bootstrap 파일 추가
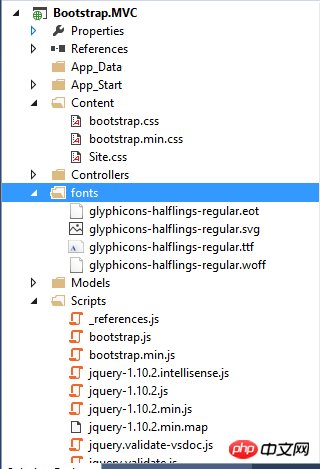
Visual Studio 2013을 열고 표준 ASP.NET MVC 프로젝트를 만듭니다. 기본적으로 모든 Bootstrap 파일은 아래와 같이 자동으로 추가되었습니다.

It Microsoft가 Bootstrap을 매우 잘 인식하고 Visual Studio에 고도로 통합되어 있음을 보여줍니다.
_references.js라는 파일이 스크립트 파일에 추가된다는 점은 주목할 가치가 있습니다. 이는 Bootstrap과 같은 일부 프런트 엔드 라이브러리를 사용할 때 Visual Studio에서 스마트 프롬프트를 활성화하는 데 도움이 될 수 있습니다.
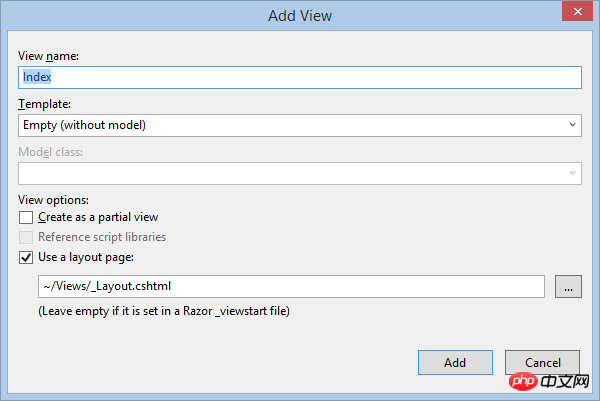
물론 아래 그림과 같이 빈 ASP.NET MVC 프로젝트를 생성하여 이러한 종속성 파일을 수동으로 추가할 수도 있습니다. 빈 템플릿을 선택하세요.

새로 생성된 빈 ASP.NET MVC 프로젝트의 경우 , Content, Fonts, Scripts 폴더가 없습니다. 아래와 같이 수동으로 만들어야 합니다.

물론 Nuget을 사용하여 Bootstrap 리소스 파일을 자동으로 추가할 수도 있습니다. Bootstrap Nuget 패키지를 추가하기 위해 그래픽 인터페이스를 사용하는 경우 Bootstrap을 직접 검색하세요. 패키지 관리자 콘솔을 사용하여 Bootstrap Nuget 패키지를 추가하는 경우 Install-Package bootstrap을 입력하세요.
웹사이트용 레이아웃 페이지 만들기
저희 웹사이트의 일관된 스타일을 유지하기 위해 Bootstrap을 사용하여 레이아웃 페이지를 만들겠습니다. 아래 그림과 같이 Views 폴더에 MVC 레이아웃 페이지(Razor) 레이아웃 파일을 생성합니다.

새로 생성된 레이아웃 레이아웃 페이지에서 다음 코드를 사용하여 Bootstrap 리소스 파일을 참조합니다.
<link href="@Url.Content(" rel="external nofollow" rel="external nofollow" ~/css/bootstrap.css")" rel="stylesheet">
<script src="@Url.Content("~/js/bootstrap.js")"></script>@Url.Content를 사용하면 가상 또는 상대 경로가 절대 경로로 변환되므로 Bootstrap 리소스 파일이 참조됩니다.
홈이라는 새 컨트롤러를 만들고 기본 인덱스 보기를 추가하여 아래와 같이 위의 레이아웃 레이아웃 페이지를 적용합니다.

使用捆绑打包和压缩来提升网站性能
捆绑打包(bundling)和压缩(minification)是ASP.NET中的一项新功能,允许你提升网站加载速度,这是通过限制请求CSS和JavaScript文件的次数来完成的。本质上是将这类文件结合到一个大文件以及删除所有不必要的字符(比如:注释、空格、换行)。
对于大多数现代浏览器访问一个主机名都有6个并发连接的极限,这意味着如果你在一张页面上引用了6个以上的CSS、JavaScript文件,浏览器一次只会下载6个文件。所以限制资源文件的个数是个好办法,真正意义上的使命必达,而不是浪费在加载资源上。
在Bootstrap项目中使用捆绑打包
因为我们创建的是空的ASP.NET MVC项目,所以并没有自动引用与打包相关的程序集。打开Nuget Package Manager Console来完成对Package的安装,使用如下PowerShell命令:
install-package Microsoft.AspNet.Web.Optimization 来安装Microsoft.AspNet.Web.Optimization NuGet package以及它依赖的Package,如下所示:

在安装完成后,在App_Start中添加 BundleConfig类:
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new ScriptBundle("~/bootstrap/js").Include(
"~/js/bootstrap.js",
"~/js/site.js"));
bundles.Add(new StyleBundle("~/bootstrap/css").Include(
"~/css/bootstrap.css",
"~/css/site.css"));
}ScriptBundle和StyleBundle对象实例化时接受一个参数用来代表打包文件的虚拟路径,Include顾名思义将你需要的文件包含到其中。
然后在Application_Start方法中注册它:
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
BundleTable.EnableOptimizations = true;
}记住,不要去包含.min类型的文件到打包文件中,比如bootstrap.min.css、bootstrap.min.js,编译器会忽略这些文件因为他们已经被压缩过了。
在ASP.NET MVC 布局页使用@Styles.Render("~/bootstrap/css")、@Scripts.Render("~/bootstrap/js")来添加对打包文件的引用。
如果Visual Studio HTML编辑器表明无法找到Styles和Scripts对象,那就意味着你缺少了命名空间的引用,你可以手动在布局页的顶部添加System.Web.Optimization 命名空间,如下代码所示:
@using System.Web.Optimization
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
@*<link href="@Url.Content(" rel="external nofollow" rel="external nofollow" ~/css/bootstrap.css")" rel="stylesheet">
<script src="@Url.Content("~/js/bootstrap.js")"></script>*@
@Scripts.Render("~/bootstrap/js")
@Styles.Render("~/bootstrap/css")
</head>
<body>
<p>
@*@RenderBody()*@
</p>
</body>
</html>当然为了通用性,最佳的实践是在Views文件夹的web.config中添加System.Web.Optimization名称空间的引用,如下所示:
<namespaces> <add namespace="System.Web.Mvc" /> <add namespace="System.Web.Mvc.Ajax" /> <add namespace="System.Web.Mvc.Html" /> <add namespace="System.Web.Routing" /> <add namespace="Bootstrap.Web" /> <add namespace="System.Web.Optimization" /> </namespaces>
测试打包和压缩
为了使用打包和压缩,打开网站根目录下的web.config文件,并且更改compilation元素的dubug属性为false,即为release。
<system.web> <compilation debug="false" targetFramework="4.5" /> <httpRuntime targetFramework="4.5" /> </system.web>
当然你可以在Application_Start方法中设置BundleTable.EnableOptimizations = true来同样达到上述效果(它会override web.config中的设置,即使debug属性为true)。
最后浏览网页,查看源代码,可以清楚看到打包文件的路径是之前定义过的相对路径,点击这个链接,浏览器为我们打开了经过压缩处理过后的打包文件,如下图所示:

小结
在这一章节中,简单为大家梳理了Bootstrap的体系结构,然后怎样在ASP.NET MVC项目中添加Bootstrap,最后使用了打包和压缩技术来实现对资源文件的打包,从而提高了网站的性能。
위 내용은 ASP.NET MVC가 부트스트랩을 사용하는 방법에 대한 분석 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 21
21
 부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩을 사용하여 수직 센터링을 구현하여 : Flexbox Method : D-Flex, 정당화 컨텐츠 중심 및 정렬 중심 센터 클래스를 사용하여 Flexbox 컨테이너에 요소를 배치하십시오. Align-Items-Center 클래스 방법 : Flexbox를 지원하지 않는 브라우저의 경우 상위 요소의 높이가 정의 된 경우 Align-Items 중심 클래스를 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩을 사용하여 검색 표시 줄의 값을 얻는 방법 : 검색 표시 줄의 ID 또는 이름을 결정하십시오. JavaScript를 사용하여 DOM 요소를 얻으십시오. 요소의 값을 가져옵니다. 필요한 작업을 수행하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.





