JavaScript 스크립트 라이브러리 작성 방법_javascript 기술
JavaScript는 클라이언트측 스크립팅 언어로, 인터넷 브라우저 내에서 실행되는 컴퓨터 프로그래밍 언어입니다(브라우저는 웹 서버에 연결하여 페이지를 다운로드하기 때문에 웹 클라이언트라고도 함). JavaScript는 흥미로운 방식으로 작동합니다. 일부 JavaScript 코드는 일반 웹 페이지에 삽입됩니다. 브라우저가 페이지를 로드하면 브라우저에 내장된 인터프리터가 페이지에서 찾은 JavaScript 코드를 읽고 실행합니다.
저는 4년 동안 웹 개발을 해왔고 어느 정도 JavaScript 스크립트를 축적했습니다. 예를 들어, 숫자만 입력할 수 있도록 입력을 제한하는 스크립트는 Enter 키를 누르면 자동으로 다음 컨트롤로 이동합니다. 이는 JavaScript 숫자 연산의 결과가 우리가 원하는 것과 같지 않기 때문입니다. , 부동 소수점 연산(뺄셈, 곱셈 및 나눗셈 포함) 기능도 필요합니다. 자바스크립트가 필요할 때마다 인터넷에서 필요한 스크립트를 찾아 직접 aspx 파일로 복사하거나, 새 자바스크립트 파일을 만들어 참조를 추가하는 경우가 많습니다
이렇게 하면 클라이언트측 스크립트 생성이 완료됩니다. 결국 자바스크립트에 대한 수요가 많지 않아서 배우는데 많은 노력을 기울이지 않습니다.
요즘 회사 프로젝트로 바쁘지 않아서 틈나는 대로 대본 지식을 쌓으려고 해요. 인터넷에는 매우 인기 있는 JQuery 스크립트 라이브러리가 있으며, 이를 사용하는 방법을 논의하는 기사가 정원에 많이 있습니다. 내 개인적인 경험으로 볼 때 JavaScript는 정규식과 마찬가지로 학습되기도 하고 잊어버리기도 합니다. 배운 지식을 사용하지 않으면 곧 잊어버리게 됩니다. 특히 PageMethods 사용법, 클라이언트 짧은 콜백 구현 방법, JavaScript를 사용하여 웹 서비스를 호출하는 방법 등 애플리케이션 관련 내용은 프로젝트에서 여러 번 사용했지만 동료들이 물어보면 여전히 모호합니다. 설명하기 어려운 이유입니다. 제가 하는 방법 중 하나는 데모를 만들고, 다양한 효과가 포함된 데모를 만들고, 카테고리별로 모아서 검색해 사용하는 것입니다. 이렇게 하면 시간을 많이 절약할 수 있습니다. 오늘 기사에서는 또 다른 방법이 언급되었는데, 그것은 여러분이 수행한 JavaScript를 정리하고 쉽게 재사용할 수 있도록 보다 일반적인 스크립트 라이브러리로 만드는 것입니다. 정리의 의미는 현재 프로젝트의 요구 사항을 충족할 수 있을 뿐만 아니라 향후 프로젝트의 요구 사항도 충족할 수 있도록 기능을 적절하게 조정하는 것입니다. 또 다른 의미는 명명 및 조직 구조를 표준화하고 샘플 코드를 작성하는 것입니다. 일어날 때 편리하게 사용하세요. 때로는 인터넷에서 유용한 JavaScript 스크립트를 많이 다운로드하지만 테스트 스크립트를 다운로드하는 것을 잊어버리고 이를 사용하는 방법을 모르면 인터넷에서 다시 검색하는 것이 좋습니다.
JavaScript는 객체 기반 스크립팅 언어로 정의되며, 한편으로는 DOM 객체 모델과 DOM 객체의 메소드를 기반으로 하며, 반면 객체 기반의 상속 및 다형성 특성을 갖지 않습니다. 지향적인 언어. ASP.NET AJAX는 JavaScript를 확장하여 JavaScript 스크립트를 개체 지향 방식으로 구성할 수 있습니다. 여기서 나의 주요 업무는 캡슐화, 즉 다음 번 재사용을 용이하게 하기 위해 기존 코드를 캡슐화하는 것입니다. 따라서 기존 JavaScript 코드 베이스를 구성하는 방법에는 두 가지가 있습니다.
JavaScript의 부동 소수점 연산에서 논쟁의 여지가 있는 덧셈과 뺄셈 연산을 캡슐화하는 방법을 보기 위한 예로 삼았습니다.
JavaScript 스타일
function Math() { }
//加法
Math.prototype.Add=function(arg1,arg2){
var r1,r2,m;
try{r1=arg1.toString().split(".")[1].length}catch(e){r1=0}
try{r2=arg2.toString().split(".")[1].length}catch(e){r2=0}
m=Math.pow(10,Math.max(r1,r2))
return (arg1*m+arg2*m)/m
}
//减法
Math.prototype.Subtraction=function(arg1,arg2){
var r1,r2,m,n;
try{r1=arg1.toString().split(".")[1].length}catch(e){r1=0}
try{r2=arg2.toString().split(".")[1].length}catch(e){r2=0}
m=Math.pow(10,Math.max(r1,r2));
n=(r1>=r2)?r1:r2;
return ((arg1*m-arg2*m)/m).toFixed(n);
}
调用方式
var math=new Math();
var result=math.Add(2.0,4.0);
AJAX风格
Type.registerNamespace(“Utility”);
Utility.Math=function(larg,rarg)
{
this._left=larg;
this._right=rarg;
}
Utility.Math.prototype=
{
//加法函数
Add:function ()
{
var r1,r2,m;
try{r1=left.toString().split(".")[1].length}catch(e){r1=0}
try{r2=right.toString().split(".")[1].length}catch(e){r2=0}
m=Math.pow(10,Math.max(r1,r2))
return (left*m+right*m)/m
}
//减法函数
Subtraction: function(){
var r1,r2,m,n;
try{r1=left.toString().split(".")[1].length}catch(e){r1=0}
try{r2=right.toString().split(".")[1].length}catch(e){r2=0}
m=Math.pow(10,Math.max(r1,r2));
n=(r1>=r2)?r1:r2;
return ((left*m-right*m)/m).toFixed(n);
}
}
//注册类
Utility.Math.registerClass(“Utility.Math”);
然后,在需要的地方,就可以运用下面的方法调用
var math=new Utility.Math(2.0,4.2);
var result=math.Add(); 上で提案した 2 つの方法を使用すると、一般的に使用される JavaScript を簡単にカプセル化し、重複を減らすことができます。
Math は JavaScript に組み込まれた型であり、上記の JavaScript スタイルのスクリプトを実行するには、クラス名を別の名前に置き換える必要があるため、上記の名前付けには問題があります。 MathHelper など。 ASP.NET AJAX は、6 種類の JavaScript (配列、ブール、日付、エラー、オブジェクト、文字列) も拡張します。
方法がわかったので、一般の人の好みを満足させるために、あなたが作成した JavaScript ライブラリを公開すべきだという友人もいるかもしれません。この方法だけでは、プロジェクトのスケジュールがタイトだったり、毎日プロジェクトに追われていたり、整理する時間がなかったり、慣れていない理由もあり、実践するのはまだ非常に難しいです。 JavaScript。
クラス ライブラリが役に立たなくなるのを防ぐために、私はオンラインで優れた JavaScript ライブラリを作成するためのアドバイスを探しました。
「JavaScript ライブラリの構築」という記事があります。この記事を書く前に、どのように書いたかを見てみたかったのですが、Web ページではファイルが読み込まれているため表示できないと表示され続けました。外国人が同じテーマについてどうやって書いているのか知りたいです。
には、「JavaScript ライブラリ作成者のルール」という優れた記事もあります。
http://dean.edwards.name/weblog/2007/03/rules/
参考までに翻訳しました
1 使い方が面倒すぎないようにしましょう。
2 Object.prototype
の使用を避ける
3 伸ばしすぎない
4 規格を遵守する。
5 優れた JavaScript 作成者の例に倣う
6. 柔軟性を保ちます。 7. メモリ リークを避けるためにメモリを適切に管理します。
8 ブラウザ関連のハッキングを避ける
9 クラス ライブラリをシンプルに保つ
10. ライブラリを予測可能な状態に保ちます。たとえば、ドキュメントを確認しなくても、Math が数学的演算に関連する内容を扱っていることは推測できるはずです
11 追加ポイントのルール: ドキュメントでは、コードを覚えやすくするためにできるだけ多くの名前空間を使用します。
私のレベルは非常に平均的で、ごく普通のプログラマーです。だから、私にコードを尋ねないでください。私はそれをあなたに渡しましたが、あなたはまだ時間をかけて読む必要があり、私のコードにはドキュメントがありません。では、読めない場合はどうすればよいでしょうか?これを行う代わりに、手元にある JavaScript を整理してみてはいかがでしょうか。また、手元にある JavaScript は実際に使用されているものなので、使い慣れている必要があります。 JQuery も推奨しません。それは私の目的ではありません。
私の目標は、既存の JavaScript スクリプト ライブラリを整理し、既存のリソースを有効に活用する方法を教えることです。
テスト コードのダウンロード: http://xiazai.jb51.net/201509/yuanma/Math-Test(jb51.net).rar
よくある問題を追加します。外部ファイルに JavaScript を配置すると、
の実行時に「オブジェクトが見つかりません」というプロンプトが表示されることがあります。
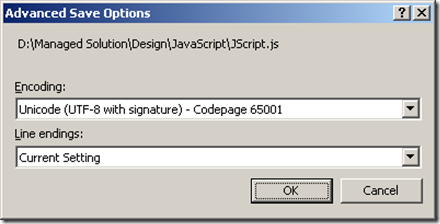
この問題は、ファイルのエンコーディングが原因で発生します。 JavaScript スクリプト ファイルのエンコーディングを HTML ページのファイル エンコーディングと一致させます
[ファイル] --> [名前を付けて保存] オプションをクリックして、両方を同じエンコード形式で保存します
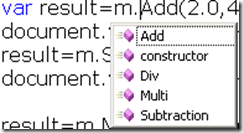
IDE が提供するスマート プロンプト サポートを使用できるように、VS IDE を使用してスクリプトを作成することをお勧めします
Dreamweaver を使用してスクリプトを作成すると、スマートなプロンプトも提供されます
上記の内容は JavaScript スクリプト ライブラリの作成方法を紹介しています。気に入っていただければ幸いです。

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7520
7520
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 68
68
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
엔트리 레벨 타입 스크립트 자습서를 마스터 한 후에는 TypeScript를 지원하고 JavaScript로 컴파일하는 IDE에서 자신의 코드를 작성할 수 있어야합니다. 이 튜토리얼은 TypeScript의 다양한 데이터 유형으로 뛰어납니다. JavaScript에는 NULL, UNDEFINED, BOOLEAN, 번호, 문자열, 기호 (ES6에 의해 소개 됨) 및 객체의 7 가지 데이터 유형이 있습니다. TypeScript는이 기반으로 더 많은 유형을 정의 하며이 튜토리얼은이 모든 튜토리얼을 자세히 다룹니다. 널 데이터 유형 JavaScript와 마찬가지로 Null in TypeScript