Alibaba Cloud oss를 yii2.0과 통합하여 단일 파일을 업로드하는 방법
이 글에서는 Yii2.0에 Alibaba Cloud oss를 통합하여 단일 파일을 업로드하는 사례를 주로 소개합니다. 편집자는 꽤 좋다고 생각하여 지금 공유하고 참고용으로 제공하겠습니다. 에디터를 따라가서 살펴볼까요
이전 글에서는 Alibaba Cloud oss 통합 방법을 소개했습니다. 이번 글에서는 주로 Alibaba Cloud oss에 파일을 업로드하는 방법을 소개합니다.
주요 아이디어: 먼저 파일을 서버에 업로드한 다음 서버에 있는 파일을 Alibaba Cloud oss로 전송해야 합니다. 성공하면 파일 정보가 데이터베이스에 기록됩니다. 서버 파일이 삭제됩니다.
주요 단계:
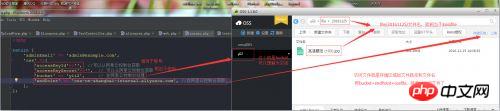
0 여러 OSS 개념을 소개합니다.
accessKeyId ==> 저장된 루트 디렉터리
endPoint ==>> 파일에 액세스하기 위한 URL 경로를 형성하는 공백과 ossfile 사이에 넣으며 Alibaba Cloud 사진을 얻는 방법이기도 합니다.
object ==>> 파일이 Alibaba Cloud oss로 전송된 후 경로와 이름은 무엇입니까?
스크린샷을 보면 더 쉽게 이해할 수 있습니다.
<?php use yii\widgets\ActiveForm; ?> <?php $form = ActiveForm::begin(['options' => ['enctype' => 'multipart/form-data']]) ?> <?= $form->field($model, 'files')->fileInput() ?> <button>Submit</button> <?php ActiveForm::end() ?>
public function actionTestAliyun()
{
$model = new UploadForm(); // 实例化上传类
if (Yii::$app->request->isPost) {
$model->files = UploadedFile::getInstance($model,'files'); //使用UploadedFile的getInstance方法接收单个文件
$model->setScenario('upload'); // 设置upload场景
$res = $model->uploadfile(); //调用model里边的upload方法执行上传
$err = $model->getErrors(); //获取错误信息
echo "<pre class="brush:php;toolbar:false">";
print_r($res); //打印上传结果
print_r($err); //打印错误信息,方便排错
exit;
}
return $this->render('aliyunoss',['model'=>$model]);
}<?php
/**
* Created by PhpStorm.
* Description: 阿里oss上传图片
* Author: Weini
* Date: 2016/11/17 0017
* Time: 上午 11:34
*/
namespace app\models;
use Yii;
use yii\base\Exception;
use yii\base\Model;
class UploadForm extends Model
{
public $files; //用来保存文件
public function scenarios()
{
return [
'upload' => ['files'], // 添加上传场景
];
}
public function rules(){
return [
[['files'],'file', 'skipOnEmpty' => false, 'extensions' => 'jpg, png, gif', 'mimeTypes'=>'image/jpeg, image/png, image/gif', 'maxSize'=>1024*1024*10, 'maxFiles'=>1, 'on'=>['upload']],
//设置图片的验证规则
];
}
/**
* 上传单个文件到阿里云
* @return boolean 上传是否成功
*/
public function uploadfile(){
$res['error'] = 1;
if ($this->validate()) {
$uploadPath = dirname(dirname(__FILE__)).'/web/uploads/'; // 取得上传路径
if (!file_exists($uploadPath)) {
@mkdir($uploadPath, 0777, true);
}
$ext = $this->files->getExtension(); // 获取文件的扩展名
$randnums = $this->getrandnums(); // 生成一个随机数,为了重命名文件
$imageName = date("YmdHis").$randnums.'.'.$ext; // 重命名文件
$ossfile = 'file/'.date("Ymd").'/'.$imageName; // 这里是保存到阿里云oss的文件名和路径。如果只有文件名,就会放到空间的根目录下。
$filePath = $uploadPath.$imageName; // 生成文件的绝对路径
if ($this->files->saveAs($filePath)){ // 上传文件到服务器
$filedata['filename'] = $imageName; // 准备图片信息,保存到数据库
$filedata['filePath'] = $filePath; // 准备图片信息,保存到数据库
$filedata['ossfile'] = $ossfile; // 准备图片信息,保存到数据库
$filedata['userid'] = Yii::$app->user->id; // 准备图片信息,保存到数据库,这个字段必须要,以免其他用户恶意删除别人的图片
$filedata['uploadtime'] = time(); // 准备图片信息,保存到数据库
// 上边这些代码不能照搬,要根据你项目的需求进行相应的修改。反正目的就是记录上传文件的信息
// 老板,这些代码是我搬来的,没仔细看,如果出问题了,你就扣我的奖金吧^_^
$trans = Yii::$app->db->beginTransaction(); // 开启事务
try{
$savefile = Yii::$app->db->createCommand()->insert('file', $filedata)->execute(); //把文件的上传信息写入数据库
$newid = Yii::$app->db->getLastInsertID(); //获取新增文件的id,用于返回。
if ($savefile) { // 如果插入数据库成功
$ossupload = Yii::$app->Aliyunoss->upload($ossfile, $filePath); //调用Aliyunoss组件里边的upload方法把文件上传到阿里云oss
if ($ossupload) { // 如果上传成功,
$res['error'] = 0; // 准备返回信息
$res['fileid'] = $newid; // 准备返回信息
$res['ossfile'] = $ossfile; // 准备返回信息
$trans->commit(); // 提交事务
} else { // 如果上传失败
unlink($filePath); // 删除服务器上的文件
$trans->rollBack(); // 事务回滚
}
}
unlink($filePath); // 插入数据库失败,删除服务器上的文件
$trans->rollBack(); // 事务回滚
} catch(Exception $e) { // 出了异常
unlink($filePath); // 删除服务器上的文件
$trans->rollBack(); // 事务回滚
}
}
}
return $res; // 返回上传信息
}
/**
* 生成随机数
* @return string 随机数
*/
protected function getrandnums()
{
$arr = array();
while (count($arr) < 10) {
$arr[] = rand(1, 10);
$arr = array_unique($arr);
}
return implode("", $arr);
}
}
위 코드는 로컬 테스트 환경에서는 컬 연결 시간 초과 오류를 보고하지만, 서버에서 실행할 때는 문제가 없다는 점 참고해주세요.
위 내용은 Alibaba Cloud oss를 yii2.0과 통합하여 단일 파일을 업로드하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7562
7562
 15
15
 1384
1384
 52
52
 84
84
 11
11
 60
60
 19
19
 28
28
 98
98
 FastAPI에서 파일 업로드 및 처리를 구현하는 방법
Jul 28, 2023 pm 03:01 PM
FastAPI에서 파일 업로드 및 처리를 구현하는 방법
Jul 28, 2023 pm 03:01 PM
FastAPI에서 파일 업로드 및 처리를 구현하는 방법 FastAPI는 사용하기 쉽고 강력한 최신 고성능 웹 프레임워크로 파일 업로드 및 처리를 기본적으로 지원합니다. 이 기사에서는 FastAPI 프레임워크에서 파일 업로드 및 처리 기능을 구현하는 방법을 알아보고 특정 구현 단계를 설명하는 코드 예제를 제공합니다. 먼저, 필수 라이브러리와 모듈을 가져와야 합니다: fromfastapiimportFastAPI,UploadF
 Kugou에 자신의 음악을 업로드하는 간단한 단계
Mar 25, 2024 pm 10:56 PM
Kugou에 자신의 음악을 업로드하는 간단한 단계
Mar 25, 2024 pm 10:56 PM
1. Kugou Music을 열고 프로필 사진을 클릭하세요. 2. 오른쪽 상단의 설정 아이콘을 클릭하세요. 3. [음악작품 업로드]를 클릭하세요. 4. [작품 업로드]를 클릭하세요. 5. 노래를 선택하고 [다음]을 클릭하세요. 6. 마지막으로 [업로드]를 클릭하세요.
 QQ Music에 가사를 업로드하는 방법
Feb 23, 2024 pm 11:45 PM
QQ Music에 가사를 업로드하는 방법
Feb 23, 2024 pm 11:45 PM
디지털 시대가 도래하면서 음악 플랫폼은 사람들이 음악을 얻는 주요 수단 중 하나가 되었습니다. 하지만 가끔 노래를 듣다 보면 가사가 없다는 것을 발견하게 되는데, 이는 매우 혼란스럽습니다. 많은 사람들은 노래를 들을 때 가사가 표시되어 노래의 내용과 감정을 더 잘 이해할 수 있기를 바랍니다. 중국 최대 음악 플랫폼 중 하나인 QQ 뮤직은 사용자에게 가사 업로드 기능을 제공하여 사용자가 음악을 더 잘 즐기고 노래의 의미를 느낄 수 있도록 합니다. QQ뮤직에 가사를 업로드하는 방법은 다음과 같습니다. 첫 번째
 Win10 컴퓨터에서 느린 업로드 속도 문제를 해결하는 방법
Jul 01, 2023 am 11:25 AM
Win10 컴퓨터에서 느린 업로드 속도 문제를 해결하는 방법
Jul 01, 2023 am 11:25 AM
Win10 컴퓨터의 느린 업로드 속도를 해결하는 방법은 무엇입니까? 컴퓨터를 사용하다 보면 우리 컴퓨터의 파일 업로드 속도가 매우 느리다는 것을 느낄 수 있습니다. 그렇다면 현재 상황은 어떠한가요? 사실 이는 컴퓨터의 기본 업로드 속도가 20%이기 때문에 업로드 속도가 매우 느려지기 때문입니다. 많은 친구들이 C 드라이브를 포맷하는 단계를 자세히 정리했습니다. 아래 Win11에 관심이 있으시면 아래를 살펴보세요! Win10의 느린 업로드 속도에 대한 해결 방법 1. win+R을 눌러 실행을 호출하고 gpedit.msc를 입력한 후 Enter를 누릅니다. 2. 관리 템플릿을 선택하고 네트워크--Qos 패킷 스케줄러를 클릭한 다음 제한을 두 번 클릭하여 대역폭을 예약합니다. 3. 활성화됨을 선택하면
 컴퓨터 업로드 속도를 향상시키는 방법
Jan 15, 2024 pm 06:51 PM
컴퓨터 업로드 속도를 향상시키는 방법
Jan 15, 2024 pm 06:51 PM
업로드 속도가 많이 느려지나요? 이것은 많은 친구들이 자신의 컴퓨터에 업로드할 때 겪게 되는 문제라고 생각합니다.컴퓨터를 사용하여 파일을 전송할 때 네트워크가 불안정하면 업로드 속도가 매우 느려집니다. 그러면 어떻게 네트워크 업로드 속도를 높일 수 있습니까? 아래에서 편집자는 느린 컴퓨터 업로드 속도 문제를 해결하는 방법을 알려줄 것입니다. 네트워크 속도와 관련하여 웹 페이지 열기 속도, 다운로드 속도 및 업로드 속도도 매우 중요하다는 것을 우리 모두 알고 있습니다. 특히 일부 사용자는 네트워크 디스크에 파일을 업로드해야 하는 경우가 많으므로 업로드 속도가 빠르면 비용이 절약됩니다. 돈이 많이 부족해요. 업로드 속도가 느리면 어떻게 해야 하나요? 아래에서 편집기는 느린 컴퓨터 업로드 속도를 처리하는 방법에 대한 사진과 텍스트를 제공합니다. 느린 컴퓨터 업로드 속도 문제를 해결하는 방법은 무엇입니까? "시작-실행" 또는 "창 키"를 클릭하십시오.
 사진을 찍고 컴퓨터에 업로드하는 방법
Jan 16, 2024 am 10:45 AM
사진을 찍고 컴퓨터에 업로드하는 방법
Jan 16, 2024 am 10:45 AM
컴퓨터에 카메라가 장착되어 있으면 사진을 찍을 수 있지만 일부 사용자는 여전히 사진을 찍고 업로드하는 방법을 모릅니다. 이제 컴퓨터에서 사진을 찍는 방법을 자세히 소개하겠습니다. 사용자가 원하는 곳에 사진을 업로드할 수 있도록 말이죠. 사진을 찍어 컴퓨터에 업로드하는 방법 1. Mac 컴퓨터 1. Finder를 열고 왼쪽에 있는 애플리케이션을 클릭합니다. 2. 앱을 연 후 카메라 애플리케이션을 클릭하세요. 3. 아래 사진 버튼을 클릭하시면 됩니다. 2. Windows 컴퓨터 1. 아래 검색창을 열고 카메라를 입력하세요. 2. 검색된 애플리케이션을 실행하세요. 3. 옆에 있는 사진 버튼을 클릭하세요.
 PHP Kuaishou API 인터페이스를 통해 비디오 재생 및 업로드 기능을 구현하는 방법
Jul 21, 2023 pm 04:37 PM
PHP Kuaishou API 인터페이스를 통해 비디오 재생 및 업로드 기능을 구현하는 방법
Jul 21, 2023 pm 04:37 PM
PHP Kuaishou API 인터페이스를 통해 비디오 재생 및 업로드 기능을 구현하는 방법 소개: 소셜 미디어의 등장으로 비디오 콘텐츠에 대한 대중의 수요가 점차 증가했습니다. Kuaishou는 짧은 영상을 테마로 한 소셜 애플리케이션으로 많은 사용자들에게 사랑을 받고 있습니다. 이 기사에서는 PHP를 사용하여 Kuaishou API 인터페이스를 통해 비디오 재생 및 업로드 기능을 구현하는 코드를 작성하는 방법을 소개합니다. 1. 액세스 토큰을 얻으십시오. Kuaishou API 인터페이스를 사용하기 전에 먼저 액세스 토큰을 얻어야 합니다. 토큰은 API 인터페이스에 액세스하기 위한 ID입니다.
 Vue에서 아바타 업로드 기능을 구현하는 방법
Nov 07, 2023 am 08:01 AM
Vue에서 아바타 업로드 기능을 구현하는 방법
Nov 07, 2023 am 08:01 AM
Vue는 대화형 애플리케이션을 구축하는 데 사용할 수 있는 인기 있는 프런트 엔드 프레임워크입니다. 개발 과정에서 아바타 업로드는 일반적인 요구 사항 중 하나입니다. 따라서 이번 글에서는 Vue에서 아바타 업로드 기능을 구현하는 방법을 소개하고 구체적인 코드 예시를 제공하겠습니다. 제3자 라이브러리 사용하기 아바타 업로드 기능을 구현하기 위해 vue-upload-comComponent와 같은 제3자 라이브러리를 사용할 수 있습니다. 이 라이브러리는 Vue 애플리케이션에 쉽게 통합할 수 있는 업로드 구성 요소를 제공합니다. 다음은 간단한 예입니다.




