이 글에서는 주로 자바스크립트 이벤트 응답, 문자 순회 대체, 페이지 요소 속성의 동적 변환 및 기타 관련 운영 기술과 관련된 정적 페이지 검색 및 강조 표시 기능을 구현하는 JS를 소개합니다.
이 글에서는 JS에 대해 설명합니다. 예제 정적 페이지 검색 및 강조 기능을 구현합니다. 참고할 수 있도록 모든 사람과 공유하세요. 세부 사항은 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JS搜索</title>
</head>
<body>
<input id="key-word" class="key-word" value="请输入搜索内容" />
<button id="search-button">搜索</button>
<p id="content" >
<p>这是主体内容,有很多内容,很多很多啊啊啊……,比如1234abcd啊啊啊啊</p>
<p>这是主体内容,有很多内容,很多很多啊啊啊……,比如1234abcd啊啊啊啊</p>
<p>这是主体内容,有很多内容,很多很多啊啊啊……,比如1234abcd啊啊啊啊</p>
<p>这是主体内容,有很多内容,很多很多啊啊啊……,比如1234abcd啊啊< d d>啊啊</p>
</p>
<script>
function $(id){
return document.getElementById(id)
}
var putWordsObj = $('key-word');
putWordsObj.onfocus = function(){
if(this.value == '请输入搜索内容')this.value='';
}
putWordsObj.onblur = function(){
if(!this.value)this.value='请输入搜索内容';
}
//search
$('search-button').onclick = function(){
var content = $('content').innerHTML;
var keyWord = $('key-word').value;
content = search_do(content, keyWord);
$('content').innerHTML = content;
//alert(content)
}
function search_do(content,keyWord){
var keyWordArr = keyWord.replace(/[\s]+/g,' ').split(' ');
var re;
for(var n = 0; n < keyWordArr.length; n ++) {
//re = new RegExp(">[\s\S]*?"+keyWordArr[n]+"[\s\S]*?<\S","gmi");
re = new RegExp(""+keyWordArr[n]+"","gmi");
content = content.replace(re,'<span style="color:#0f0;background-color:#ff0">'+keyWordArr[n]+'</span>');
}
return content;
}
</script>
</body>
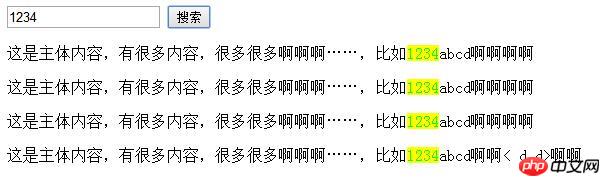
</html>작동 효과는 다음과 같습니다.

위 내용은 JS는 정적 페이지 검색 및 강조 표시를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!