sass-install ruby - donghua-li의 블로그 - CSDN 블로그
Ruby 설치
Sass 환경을 구축합니다. Sass 환경은 Ruby에 의존하기 때문에 Ruby를 설치해야 합니다.
ruby 다운로드 주소
최신 버전을 다운로드하지 않고, 그에 따라 다운로드하는 것이 가장 좋습니다. 컴퓨터 시스템에 , 운영 체제가 64비트인 경우 64비트 버전을 다운로드합니다. 32비트 운영 체제인 경우 다운로드(86)하거나 쓰지 않습니다.
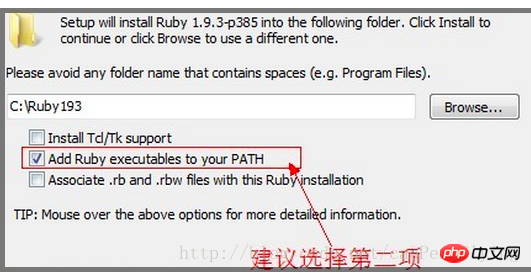
설치할 때 설치 경로를 변경하라는 메시지가 표시됩니다. 아래 세 가지 옵션이 있습니다. 두 번째 옵션을 선택하세요.
그림과 같이
-
Sass 설치
Ruby 설치 후
시작 명령이 표시됩니다. 시작 인터페이스에서 Ruby로 프롬프트 관리자 권한으로 파일을 엽니다.
그런 다음 gem install sass 명령을 입력합니다. 하지만 일부 대형 웹사이트에서는 일부를 제공하지 않아 오류가 발생할 수 있습니다. 미러를 사용하여 설치하는 방법을 소개합니다. Taobao RubyGems 미러 설치 sass
먼저 기본 소스 파일 입력 명령을 제거하고
gem sources --remove https://rubygems.org/
그런 다음 새 소스 파일을 추가합니다
gem sources --a http://gems.ruby-china.org/
여기 프로토콜은 https 프로토콜 대신 http
그런 다음 명령을 입력하세요 gem sources -l
gems.ruby-china.org만 표시되면 명령줄에서 다시 입력하세요
gem install sass
이 미러도 실패할 수도 있으니 새로운 소스 파일로 변경하세요 새로운 소스 파일을 직접 찾아보세요! ! !
설치를 확인하세요.
명령줄에
sass -v
를 입력하세요. 설치된 Sass 버전이 표시되면 설치가 성공한 것입니다
위 내용은 sass-install ruby - donghua-li의 블로그 - CSDN 블로그의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7502
7502
 15
15
 1377
1377
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 54
54
 Golang과 Ruby의 유사점과 차이점에 대한 심층 분석
Jun 01, 2024 pm 08:46 PM
Golang과 Ruby의 유사점과 차이점에 대한 심층 분석
Jun 01, 2024 pm 08:46 PM
Go와 Ruby의 주요 차이점은 Go는 경량 병렬성과 효율적인 메모리 관리를 지원하는 정적으로 유형이 지정된 컴파일 언어이며 동시성 애플리케이션을 작성하는 데 적합하다는 것입니다. Ruby는 진정한 병렬성을 지원하지만 메모리 관리를 지원하는 동적으로 유형이 지정된 해석 언어입니다. 수동 제어가 필요하며 유연한 웹 애플리케이션을 작성하는 데 적합합니다.
 Python, Ruby 및 기타 언어에서 증가 연산자를 더 이상 사용하지 않는 이유는 무엇입니까?
May 11, 2023 pm 04:37 PM
Python, Ruby 및 기타 언어에서 증가 연산자를 더 이상 사용하지 않는 이유는 무엇입니까?
May 11, 2023 pm 04:37 PM
많은 사람들이 현상을 발견했을 수 있습니다. 즉, 일부 현대 프로그래밍 언어(물론 "최근" 프로그래밍 언어를 말하는 것이 아님)에서 증가 및 감소 연산자가 취소되는 현상입니다. 즉, 이들 언어에는 i++ 또는 j--와 같은 표현은 없고, i+=1 또는 j-=1만 그런 표현이 있습니다. 이번 답변에서는 이러한 현상의 배경과 이유를 디자인 철학의 관점에서 살펴보겠습니다. 엄밀히 말하면 주류 프로그래밍 언어 중 Python, Rust, Swift만이 증가 및 감소 연산자를 지원하지 않는 것 같기 때문에 "i++가 사라지고 있다"고 말하는 것은 편파적일 수 있습니다. 제가 처음 Python을 접했을 때도 마찬가지였습니다.
 Ruby는 MySQL을 작동하기 위해 Mysql2 연결을 어떻게 사용합니까?
Apr 17, 2023 pm 10:07 PM
Ruby는 MySQL을 작동하기 위해 Mysql2 연결을 어떻게 사용합니까?
Apr 17, 2023 pm 10:07 PM
Ruby는 mysql2를 이용해 MySQL을 동작시켜 mysql에 접속하여 mysql을 동작시킨다. geminstallmysql2는 mysql에 연결하여 연결을 설정합니다. require'mysql2'conn=Mysql2::Client.new({host:'192.168.200.73',username:'root',password:'P@ssword1!'}) 허용되는 연결 옵션은 다음과 같습니다: Mysql2::Clie
 MySQL과 Ruby를 사용하여 간단한 데이터 변환 기능을 구현하는 방법
Sep 21, 2023 am 08:07 AM
MySQL과 Ruby를 사용하여 간단한 데이터 변환 기능을 구현하는 방법
Sep 21, 2023 am 08:07 AM
MySQL과 Ruby를 사용하여 간단한 데이터 변환 기능을 구현하는 방법 실제 개발 작업에서는 하나의 데이터 형식을 다른 형식으로 변환하기 위해 데이터 변환이 필요한 경우가 많습니다. 이 기사에서는 MySQL과 Ruby를 사용하여 간단한 데이터 변환 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 MySQL과 Ruby 환경을 설치하고 구성해야 합니다. MySQL 데이터베이스가 설치되어 있고 명령줄이나 기타 도구를 통해 데이터베이스에 연결할 수 있는지 확인하세요. 또한, 설치해야 할
 MySQL과 Ruby를 사용하여 간단한 데이터 분석 보고서 기능을 구현하는 방법
Sep 20, 2023 pm 05:09 PM
MySQL과 Ruby를 사용하여 간단한 데이터 분석 보고서 기능을 구현하는 방법
Sep 20, 2023 pm 05:09 PM
MySQL 및 Ruby를 사용하여 간단한 데이터 분석 보고 기능을 구현하는 방법 소개: 오늘날의 데이터 중심 시대에 데이터 분석은 기업의 의사 결정 및 개발에 중요한 역할을 합니다. 데이터 분석의 중요한 부분인 데이터 분석 보고서는 데이터를 구성하고 시각화하고 해석하는 데 매우 중요합니다. 이 기사에서는 MySQL과 Ruby를 사용하여 간단한 데이터 분석 보고서 기능을 구현하는 방법을 소개하고 해당 코드 예제를 제공합니다. 1. 데이터베이스 설계 및 테이블 생성은 데이터 분석 및 보고 기능을 구현해야 합니다.
 Vue.js와 Ruby를 사용하여 확장 가능한 웹 애플리케이션을 구축하는 방법
Aug 03, 2023 pm 02:27 PM
Vue.js와 Ruby를 사용하여 확장 가능한 웹 애플리케이션을 구축하는 방법
Aug 03, 2023 pm 02:27 PM
Vue.js 및 Ruby 언어를 사용하여 확장 가능한 웹 애플리케이션을 구축하는 방법 최근 몇 년 동안 웹 애플리케이션의 개발 및 요구 사항이 증가함에 따라 확장 가능한 웹 애플리케이션을 구축하는 것이 중요한 주제가 되었습니다. 경량 JavaScript 프런트엔드 프레임워크인 Vue.js는 유연하고 효율적이며 확장 가능한 솔루션을 제공합니다. 동시에 간결하고 읽기 쉬운 프로그래밍 언어인 Ruby를 사용하여 강력한 백엔드 시스템을 구축할 수 있습니다. 이 기사에서는 Vue.js와 Ruby 언어를 결합하여 구성하는 방법을 소개합니다.
 MySQL과 Ruby를 사용하여 간단한 비동기 작업 스케줄링 기능을 구현하는 방법
Sep 20, 2023 am 10:48 AM
MySQL과 Ruby를 사용하여 간단한 비동기 작업 스케줄링 기능을 구현하는 방법
Sep 20, 2023 am 10:48 AM
MySQL과 Ruby를 사용하여 간단한 비동기 작업 예약 기능을 구현하는 방법 대부분의 이전 웹 애플리케이션은 요청을 처리하기 위해 동기 방식을 사용했습니다. 즉, 사용자가 요청을 보낸 후 서버는 즉시 요청을 처리하고 결과를 반환합니다. . 그러나 애플리케이션의 복잡성이 증가함에 따라 동기식 방법의 처리 효율성은 점차 비효율적이게 되므로 비동기식 작업 스케줄링은 현대 웹 애플리케이션에서 일반적인 요구 사항이 되었습니다. 이 기사에서는 MySQL과 Ruby를 사용하여 작업을 포함한 간단한 비동기 작업 스케줄링 기능을 구현하는 방법을 소개합니다.
 Ruby 개발에 Redis 적용: 복잡한 데이터 구조를 캐시하는 방법
Jul 30, 2023 pm 08:58 PM
Ruby 개발에 Redis 적용: 복잡한 데이터 구조를 캐시하는 방법
Jul 30, 2023 pm 08:58 PM
Ruby 개발에 Redis 적용: 복잡한 데이터 구조를 캐시하는 방법 개요: Redis는 데이터 캐시 및 임시 저장소에 널리 사용되는 고성능 키-값 저장소 시스템입니다. Ruby 개발에서는 Redis를 사용하여 복잡한 데이터 구조를 캐시함으로써 시스템 성능과 응답 속도를 향상시킬 수 있습니다. 이 기사에서는 Redis를 사용하여 Ruby에서 복잡한 데이터 구조를 캐시하는 방법을 소개하고 코드 예제를 제공합니다. 배경: 개발 과정에서 우리는 복잡한 데이터 구조를 처리해야 하는 상황에 자주 직면합니다. 예를 들어,