테두리 작업은 모든 프런트엔드 엔지니어가 자주 접하는 작업입니다. 다음 문서에서는 CSS를 사용하여 단일 요소에 여러 테두리 효과를 구현하는 방법에 대한 관련 정보를 주로 소개합니다. 이 문서에서는 샘플 코드를 통해 구현 프로세스를 자세히 소개합니다. . , 모두의 공부나 업무에 확실한 참고 학습 가치가 있습니다. 필요한 친구들이 와서 함께 공부할 수 있습니다.
머리말
최근에 직장에서 생각해 볼 만한 문제에 직면했습니다. CSS에서는 오늘 이야기할 다중 경계와 같이 동일한 효과를 얻을 수 있는 방법이 여러 가지가 있을 수 있습니다. 생각해 보세요. 간단하지 않나요? 테두리가 있는 p 요소를 원하는 만큼 중첩하면 됩니다!
네, 정말 단순하고 투박하지만, 실용적인 의미가 없는 요소도 많이 낳게 됩니다.
사실 동일한 효과를 얻으려면 하나의 요소로 충분합니다!
다음으로 단일 요소에 여러 테두리 효과를 적용하는 방법을 알려드리겠습니다~~
1. 이중 테두리 효과
<!--HTML--> <p class="box"></p>
/*CSS*/
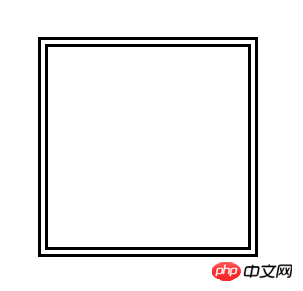
.box{ width: 200px; height: 200px; border: 10px double #000;} border-style: double를 사용하여 간단한 이중 테두리를 구현해보세요. 구현 효과는 다음과 같습니다.

border-style: double
구현 방법은 간단하지만 단점도 매우 분명합니다.
① 이중 테두리 사이의 두께와 간격을 정확하게 제어할 수 없습니다. ;
② 이중 점선 테두리와 같은 스타일을 변경할 수 없습니다.
③ 더 많은 수준의 테두리 효과를 얻을 수 없습니다.
2. 이중 다양화된 테두리 효과
/*CSS*/
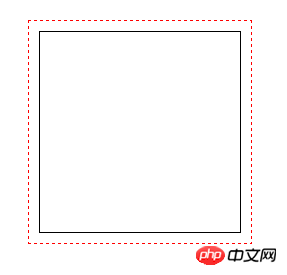
.box{ width: 200px; height: 200px; border: 1px solid #000; outline: 1px dashed #f00; outline-offset: 10px;}우리는 보통 요소의 외곽선을 적게 표현하며 테두리 바깥쪽에 표시되는 속성을 주로 사용합니다. 그냥 사용하려면 양식 컨트롤의 기본 포커스 스타일을 지웁니다: 개요: 없음;
사실 개요는 테두리 속성과 거의 동일한 효과를 낼 수 있으며 쓰기에는 거의 차이가 없지만 대략적인 소개는 다음과 같습니다. 차이점:
① 윤곽선은 상자 그림자와 매우 유사하여 실제 공간을 차지하지 않습니다.
② 윤곽선은 테두리 왼쪽, 테두리 오른쪽 및 테두리와 같은 기타 속성으로 분할할 수 없습니다.
③ 윤곽선의 모서리는 둥글 수 없습니다.
outline-offset 속성은 위의 예에서도 사용됩니다. 이 속성은 실제로 CSS3에서 새로 추가된 개요 속성입니다. 이 속성은 개요의 약어와 결합될 수 없습니다. 외부 테두리 사이의 거리를 제어하는 데 사용됩니다. 그리고 외부 윤곽.

outline 속성
이 구현 방법도 매우 간단하고 유연하지만 몇 가지 단점도 있습니다.
① 개요 속성은 둥근 모서리를 설정할 수 없습니다. (아래에서 -moz-outline-radius 속성을 설정할 수 있습니다.) Firefox에서는 이를 달성할 수 있습니다. 불행히도 다른 브라우저에는 이 속성이 없습니다. 따라서 둥근 모서리가 있는 이중 테두리를 구현할 수 없습니다.
② 더 많은 수준의 테두리 효과를 구현하는 것도 불가능합니다.
3. 다중적이고 다양한 테두리 효과
/*CSS*/
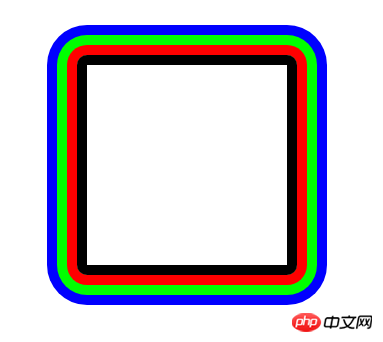
.box{ width: 200px; height: 200px; border: 10px solid #000; border-radius: 10px; box-shadow: 0 0 0 10px #f00, 0 0 0 20px #0f0, 0 0 0 30px #00f;}여기에서는 윤곽선 속성을 대체하기 위해 상자 그림자 속성이 사용됩니다. 동시에 여러 레이어의 테두리 효과를 얻을 수 있습니다. 모서리 속성 border-radius를 사용하여 여러 개의 둥근 테두리 효과를 얻을 수도 있습니다.

box-shadow 속성
이 구현 방법은 원래 원하는 효과를 얻은 것처럼 보이지만 윤곽선이나 테두리와 같은 점선 테두리를 설정할 수 없다는 매우 중요한 단점이 있습니다. 따라서 이 방법을 사용하면 여러 개의 점선 테두리 효과를 얻을 수 없습니다.
호환성: 물론 테두리의 호환성이 가장 좋습니다. 두 번째는 IE8과 호환되는 아웃라인이지만 IE에서는 아웃라인 오프셋이 완전히 사라지고 마지막으로 IE9와 호환됩니다.
결론
이 글에서 소개한 방법들은 각각 장단점이 있으며, 실제 적용에서는 적용 시나리오에 따라 유연하게 선택할 수 있습니다. 물론, 위에서 설명한 세 가지 방법 외에도, 또한 가상 요소를 결합하여 다중 경계를 달성할 수도 있습니다. 실제로 최종 구현 원칙은 여전히 이 문서의 메서드입니다. 의사 요소와 관련하여 의사 요소::before 및::after의 사용에 대한 이 문서를 읽을 수 있습니다.
위 내용은 CSS를 사용하여 단일 요소에 여러 테두리 효과를 구현하는 예에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!