이 글은 주로 캔버스에서 HTML5로 사용자 정의 경로 애니메이션 예제를 구현하는 방법을 소개합니다. 관심 있는 친구들이 참고할 수 있습니다.
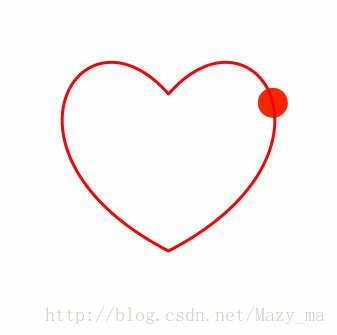
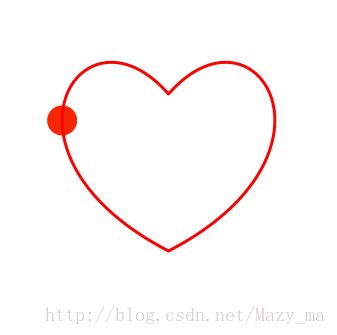
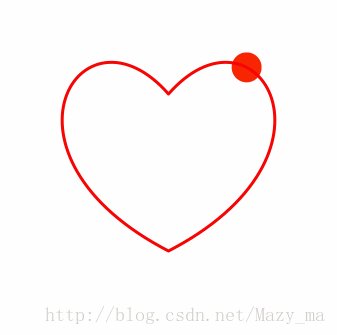
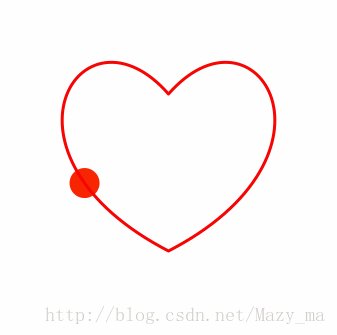
최근 프로젝트에서 작성자는 캔버스에서 사용자 정의 경로 구현이라는 새로운 요구 사항을 만들어야 합니다. 생기. 여기서 소위 사용자 정의 경로는 직선을 포함할 뿐만 아니라 여러 직선의 동작 조합일 수도 있고 베지어 곡선도 포함할 수도 있습니다. 따라서 애니메이션은 다음과 같이 보일 수 있습니다.

그렇다면 어떻게 할 수 있습니까? I 캔버스에서 이 애니메이션 효과를 구현하는 방법은 무엇입니까? 실제로 매우 간단합니다. SVG는 경로 처리에 매우 뛰어나므로 캔버스에서 사용자 정의 경로 애니메이션을 구현하려면 SVG의 기능을 사용해야 합니다.
경로 만들기
애니메이션을 만들기 전에 먼저 애니메이션의 경로를 가져와야 합니다. 이를 위해 svg의 경로 정의 규칙을 직접 사용할 수 있습니다. 어떻게 생겼는지) 시도해 보세요(여기에는 표시되지 않음). 그런 다음 정의된 경로를 새로 생성된 경로 요소로 가져와야 합니다(우리는 svg API만 사용하므로 경로에 삽입할 필요가 없습니다). 페이지)
const path = 'M0,0 C8,33.90861 25.90861,16 48,16 C70.09139,16 88,33.90861 88,56 C88,78.09139 105.90861,92 128,92 C150.09139,92 160,72 160,56 C160,40 148,24 128,24 C108,24 96,40 96,56 C96,72 105.90861,92 128,92 C154,93 168,78 168,56 C168,33.90861 185.90861,16 208,16 C230.09139,16 248,33.90861 248,56 C248,78.09139 230.09139,96 208,96 L48,96 C25.90861,96 8,78.09139 8,56 Z'; const pathElement = document.createElementNS('http://www.w3.org/2000/svg',"path"); pathElement.setAttributeNS(null, 'd', path);
getTotalLength 및 getPointAtLength
SVGPathElement에서 제공하는 이 두 API는 경로 애니메이션을 구현하는 핵심 장소라고 할 수 있습니다(svg에서 사용자 정의 경로 애니메이션을 구현하는 것은 일반적으로 이 두 API를 통해 해결됩니다. ) 자세한 내용은 다음을 클릭하세요. SVGPathElement MDN
getTotalLength 메소드는 SVGPathElement의 전체 길이를 가져올 수 있습니다.
getPointAtLength 메소드는 길이 x를 전달하여 길이 x의 끝 좌표를 반환합니다. SVGPathElement의 시작점입니다.
경로 애니메이션을 구현하기 위해 루프를 통해 캔버스에 그려진 그래픽의 좌표를 지속적으로 업데이트하려면 다음 두 API를 사용하세요.
const length = pathElement.getTotalLength();
const duration = 1000; // 动画总时长
const interval = length / duration;
const canvas = document.querySelector('canvas');
const context = canvas.getContext('2d');
let time = 0, step = 0;
const timer = setInterval(function() {
if (time <= duration) {
const x = parseInt(pathElement.getPointAtLength(step).x);
const y = parseInt(pathElement.getPointAtLength(step).y);
move(x, y); // 更新canvas所绘制图形的坐标
step++;
} else {
clearInterval(timer)
}
}, interval);
function move(x, y) {
context.clearRect(0, 0, canvas.width, canvas.height);
context.beginPath();
context.arc(x, y, 25, 0, Math.PI*2, true);
context.fillStyle = '#f0f';
context.fill();
context.closePath();
}마지막으로 이를 캡슐화하여 캔버스에 경로 애니메이션을 구현하는 간단한 함수 맞춤 애니메이션:
function customizePath(path, func) {
const pathElement = document.createElementNS('http://www.w3.org/2000/svg',"path");
pathElement.setAttributeNS(null, 'd', path);
const length = pathElement.getTotalLength();
const duration = 1000;
const interval = length / duration;
let time = 0, step = 0;
const timer = setInterval(function() {
if (time <= duration) {
const x = parseInt(pathElement.getPointAtLength(step).x);
const y = parseInt(pathElement.getPointAtLength(step).y);
func(x, y);
step++;
} else {
clearInterval(timer)
}
}, interval);
}
const path = 'M0,0 C8,33.90861 25.90861,16 48,16 C70.09139,16 88,33.90861 88,56 C88,78.09139 105.90861,92 128,92 C150.09139,92 160,72 160,56 C160,40 148,24 128,24 C108,24 96,40 96,56 C96,72 105.90861,92 128,92 C154,93 168,78 168,56 C168,33.90861 185.90861,16 208,16 C230.09139,16 248,33.90861 248,56 C248,78.09139 230.09139,96 208,96 L48,96 C25.90861,96 8,78.09139 8,56 Z';
const canvas = document.querySelector('canvas');
const context = canvas.getContext('2d');
function move(x, y) {
context.clearRect(0, 0, canvas.width, canvas.height);
context.beginPath();
context.arc(x, y, 25, 0, Math.PI*2, true);
context.fillStyle = '#f0f';
context.fill();
context.closePath();
}
customizePath(path, move);구현 아이디어는 대략 위에서 설명한 것과 같지만 이것이 최종 결과는 아닙니다. 캔버스에서 사용자 정의 경로 애니메이션을 만들기로 결정하면 구현 방법뿐만 아니라 성능 최적화도 고려해야 합니다. 예를 들어 이 구현 아이디어에서 불필요한 렌더링 수를 줄일 수 있습니까? 최적의 상태를 달성하기 위해 프레임 속도를 제어하는 방법은 무엇입니까? 등.
이 기사의 범위는 아니지만 고려할 가치가 있습니다.
위 내용은 Canvas의 html5에서 사용자 정의 경로 애니메이션을 구현하는 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!