JS를 사용하여 Baidu 검색창 프롬프트 기능을 구현하는 방법
이 기능의 구현은 주로 jsonp 크로스 도메인 액세스를 사용하며 콜백 기능을 통해 검색된 관련 콘텐츠를 표시합니다.
JSONP(JSONwith Padding)은 서버 측에서 스크립트 태그를 통합하고 이를 클라이언트에 반환하여 자바스크립트 콜백 형식으로 도메인 간 액세스를 달성할 수 있는 비공식 프로토콜입니다(이는 JSONP의 간단한 구현일 뿐입니다). ).
콜백 함수: 함수가 다른 함수의 매개변수로 사용되는 경우 이 함수는 콜백 함수입니다.
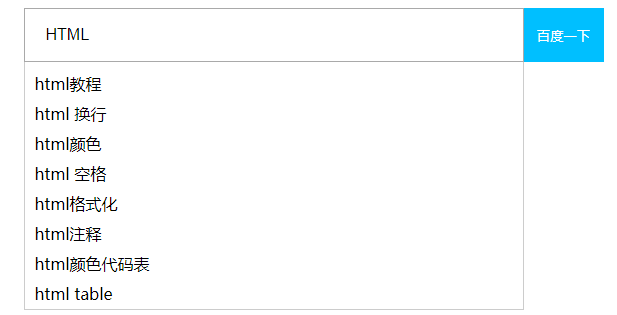
효과는 다음과 같습니다

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin:0;
padding:0;
}
#wei{
width:500px;
height:600px;
border:0px solid gray;
position: relative;
margin: 300px auto;
}
#text{
width:476px;
height:50px;
line-height: 50px;
padding-left:20px;
font-size: 16px;
position: absolute;
}
#list{
height:auto;
border:1px solid #ccc;
display: none;
position: absolute;
top: 53px;
}
#wei ul li{
width:498px;
height:30px;
line-height: 30px;
text-indent:10px;
font-size: 16px;
list-style: none;
color: #000;
}
#wei ul li a{
text-decoration:none;
color: #000;
}
#wei ul li:hover{
display:block;
background:#ccc;
color:#fff;
}
#btn{
width: 80px;
height: 54px;
background: deepskyblue;
outline: none;
border: 0;
position: absolute;
left: 500px;
color: #fff;
}
p{
height: 58px;
}
</style>
</head>
<body ng-controller="show">
<p id="wei">
<p>
<input type="text" id="text">
<input type="button" name="btn" id="btn" value="百度一下" />
</p>
<ul id="list"></ul>
</p>
<script type="text/javascript">
var txt = document.getElementById("text");
var oUl = document.getElementById("list");
var oBtn = document.getElementById("btn");
txt.onkeyup = function(){
oUl.innerHTML = "";
var val = txt.value;
var oScript = document.createElement("script");//动态创建script标签
oScript.src = "https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd="+val+"&cb=callback";
//添加链接及回调函数
document.body.appendChild(oScript);//添加script标签
document.body.removeChild(oScript);//删除script标签
}
//回调函数
function callback(data){
data.s.forEach(function(value){
var oLi = document.createElement("li");
oLi.innerHTML = "<a href=\"https://www.baidu.com/s?wd="+ value + "\">"+ value + "</a>";
oUl.appendChild(oLi);
})
oUl.style.display = "block";
}
//点击跳转到百度页面,并搜索其中内容
oBtn.onclick = function(){
var val = txt.value;
location.href = "http://www.baidu.com.cn/s?wd=" + val + "&cl=3";
}
</script>
</body>
</html>위 내용은 JS를 사용하여 Baidu 검색창 프롬프트 기능을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7686
7686
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Google Chrome에서 이 탭의 콘텐츠가 공유되고 있다는 메시지가 표시되면 어떻게 해야 하나요?
Mar 13, 2024 pm 05:00 PM
Google Chrome에서 이 탭의 콘텐츠가 공유되고 있다는 메시지가 표시되면 어떻게 해야 하나요?
Mar 13, 2024 pm 05:00 PM
Google Chrome에서 이 탭의 콘텐츠가 공유되고 있다는 메시지가 표시되면 어떻게 해야 하나요? Google Chrome을 사용하여 새 탭을 열 때 가끔 이 탭의 콘텐츠가 공유되고 있다는 메시지가 표시됩니다. 무슨 일이 일어나고 있는 걸까요? 이 사이트는 이 탭의 콘텐츠가 공유되고 있다는 메시지를 표시하는 Google Chrome 문제에 대한 자세한 소개를 사용자에게 제공합니다. Google Chrome에서는 이 탭의 콘텐츠가 공유된다는 메시지를 표시합니다. 해결 방법: 1. Google Chrome을 엽니다. "Google Chrome 사용자 정의 및 제어" 아이콘을 클릭하면 변경됩니다. 아이콘. 2. 클릭하면 아래에 구글 크롬 메뉴창이 뜨고, 마우스가 '도구 더보기'로 이동합니다.
 Xianyu에서 사용자를 검색하는 방법
Feb 24, 2024 am 11:25 AM
Xianyu에서 사용자를 검색하는 방법
Feb 24, 2024 am 11:25 AM
Xianyu는 어떻게 사용자를 검색하나요? 소프트웨어 Xianyu에서는 소프트웨어에서 소통하고 싶은 사용자를 직접 찾을 수 있습니다. 그런데 사용자를 검색하는 방법을 모르겠습니다. 검색 후 사용자들 사이에서 확인해보세요. 다음은 에디터가 사용자에게 제공하는 사용자 검색 방법에 대한 소개입니다. 관심이 있으신 분들은 꼭 들러보세요! Xianyu에서 사용자를 검색하는 방법 답변: 검색 후 사용자의 세부 정보를 봅니다. 소개: 1. 소프트웨어를 입력하고 검색 상자를 클릭합니다. 2. 사용자 이름을 입력하고 검색을 클릭하세요. 3. 검색창 아래의 [사용자]를 선택하여 해당 사용자를 찾으세요.
 Baidu 고급 검색을 사용하는 방법
Feb 22, 2024 am 11:09 AM
Baidu 고급 검색을 사용하는 방법
Feb 22, 2024 am 11:09 AM
Baidu 고급 검색 사용 방법 Baidu 검색 엔진은 현재 중국에서 가장 일반적으로 사용되는 검색 엔진 중 하나이며, 그 중 하나가 고급 검색입니다. 고급 검색은 사용자가 필요한 정보를 보다 정확하게 검색하고 검색 효율성을 높이는 데 도움이 됩니다. 그렇다면 Baidu 고급 검색을 사용하는 방법은 무엇입니까? 첫 번째 단계는 Baidu 검색 엔진 홈페이지를 여는 것입니다. 먼저 Baidu의 공식 웹사이트인 www.baidu.com을 열어야 합니다. 바이두 검색에 들어가는 입구입니다. 두 번째 단계에서는 고급 검색 버튼을 클릭하세요. 바이두 검색창 오른쪽에
 WPS 테이블에서 검색 중인 데이터를 찾을 수 없습니다. 검색 옵션 위치를 확인하세요.
Mar 19, 2024 pm 10:13 PM
WPS 테이블에서 검색 중인 데이터를 찾을 수 없습니다. 검색 옵션 위치를 확인하세요.
Mar 19, 2024 pm 10:13 PM
지능이 지배하는 시대에는 사무용 소프트웨어도 대중화되었으며, 유연성으로 인해 대다수의 직장인이 Wps 형식을 채택합니다. 직장에서는 간단한 양식 작성과 텍스트 입력뿐만 아니라 실제 업무를 완료하기 위해 더 많은 운영 기술을 습득해야 합니다. 데이터가 포함된 보고서와 양식을 사용하는 것이 더욱 편리하고 명확하며 정확합니다. 오늘 우리가 당신에게 전하는 교훈은: WPS 테이블이 당신이 찾고 있는 데이터를 찾을 수 없다는 것입니다. 왜 검색 옵션 위치를 확인해야 합니까? 1. 먼저 Excel 테이블을 선택하고 두 번 클릭하여 엽니다. 그런 다음 이 인터페이스에서 모든 셀을 선택합니다. 2. 그런 다음 이 인터페이스의 상단 도구 모음에 있는 "파일"에서 "편집" 옵션을 클릭합니다. 3. 둘째, 이 인터페이스에서 "
 모바일 타오바오 매장 검색하는 방법 매장명 검색하는 방법
Mar 13, 2024 am 11:00 AM
모바일 타오바오 매장 검색하는 방법 매장명 검색하는 방법
Mar 13, 2024 am 11:00 AM
모바일 타오바오 앱 소프트웨어는 언제 어디서나 구입할 수 있으며, 모든 제품의 가격표가 명확하여 더욱 편리한 쇼핑을 즐길 수 있습니다. 원하는 대로 자유롭게 검색하고 구매할 수 있습니다. 개인 배송 주소와 연락처를 추가하면 택배사에서 쉽게 연락할 수 있으며, 최신 물류 동향도 실시간으로 확인할 수 있습니다. 사용자가 처음 사용하는 경우 제품을 검색하는 방법을 모르면 검색창에 키워드만 입력하면 모든 제품 결과를 자유롭게 찾을 수 있습니다. 에디터는 모바일 타오바오 사용자가 매장 이름을 검색할 수 있는 자세한 온라인 방법을 제공합니다. 1. 먼저 휴대폰에서 타오바오 앱을 열고,
 Baidu Tieba 앱에서 작업이 너무 자주 발생한다는 메시지가 표시됩니다. 무엇이 문제인가요?
Apr 01, 2024 pm 05:06 PM
Baidu Tieba 앱에서 작업이 너무 자주 발생한다는 메시지가 표시됩니다. 무엇이 문제인가요?
Apr 01, 2024 pm 05:06 PM
Baidu Tieba 앱은 작업이 너무 자주 발생한다는 메시지를 표시합니다. 이 메시지는 일반적으로 플랫폼의 정상적인 작동과 사용자 경험을 유지하고 악의적인 화면 스팸, 광고 스팸 및 기타 부적절한 동작을 방지하기 위한 것입니다. 편집자님이 공유해 주셨습니다. Baidu Tieba 앱에서 작업이 너무 빈번하다는 메시지가 표시됩니다. 처리 방법 공유 1. 시스템에서 [작업이 너무 빈번합니다]라는 메시지가 표시되면 잠시 기다려야 합니다. 불안한 경우 먼저 다른 작업을 수행하면 됩니다. 일반적으로 잠시 기다리면 이 프롬프트 메시지가 자동으로 사라지며 정상적으로 사용할 수 있습니다. 2. 오랜 시간을 기다린 후에도 여전히 [Operation Too 빈번함]이 표시되면 Tieba Emergency Bar, Tieba Feedback Bar 및 기타 공식 Tieba에 게시하여 이 현상을 보고하고 공식 직원에게 해결을 요청할 수 있습니다. 삼.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 엑셀 검색 바로가기 키란 무엇인가요?
Mar 20, 2024 am 10:52 AM
엑셀 검색 바로가기 키란 무엇인가요?
Mar 20, 2024 am 10:52 AM
Excel 검색 바로가기 키가 무엇인지 알고 싶으십니까? 대답은 간단합니다. [Ctrl+F]를 사용하여 빠른 검색을 수행하면 됩니다. 우리는 종종 엑셀을 사용하여 다양한 데이터와 이름을 기록하는데, 이를 변경해야 할 경우 데이터가 너무 많아 검색하기가 상당히 불편할 것입니다. 실제로 빠른 검색 바로가기를 사용하여 변경해야 하는 데이터를 찾을 수 있습니다! 그렇다면 엑셀 검색 단축키는 무엇일까요? 오늘은 업무 시간과 노력을 절약하기 위해 엑셀 표에서 바로가기 검색 키를 사용하는 방법을 가르쳐 드리겠습니다. 여기에서는 데모를 위해 이 버전의 Microsoft Office Excel 2010을 사용하고 있습니다.




