웹 페이지의 아무 곳이나 클릭하여 새 창을 열고 창을 닫는 방식으로 JavaScript를 구현하는 방법
이 글은 주로 웹 페이지의 아무 곳이나 클릭하여 새 창을 열고 창을 닫는 것을 구현하는 JavaScript의 방법을 소개합니다. JavaScript 창의 관련 작동 기능과 사용 기술이 포함되어 있습니다.
이 기사의 예에서는 JavaScript를 사용하여 클릭을 구현하는 방법을 알려줍니다. 웹 페이지 어디에서나 새 창을 열고 창을 닫는 방법입니다. 참고를 위해 모든 사람과 공유하세요. 세부 사항은 다음과 같습니다.
일부 불규칙한 웹사이트, 특히 광고가 가득한 다운로드 사이트에서는 다운로드 링크를 클릭하기 전에 웹페이지의 어느 위치를 클릭해도 새 창이 팝업됩니다. .
이러한 효과는 JavaScript로 쉽게 얻을 수 있으며, 특정 영역의 p를 구체적으로 클릭하여 새 창을 여는 이벤트를 실행할 수도 있습니다.
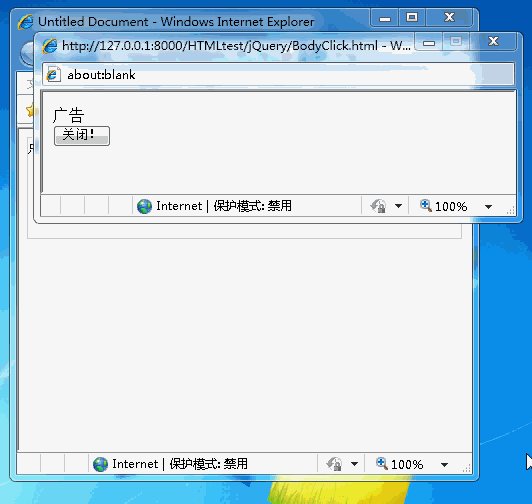
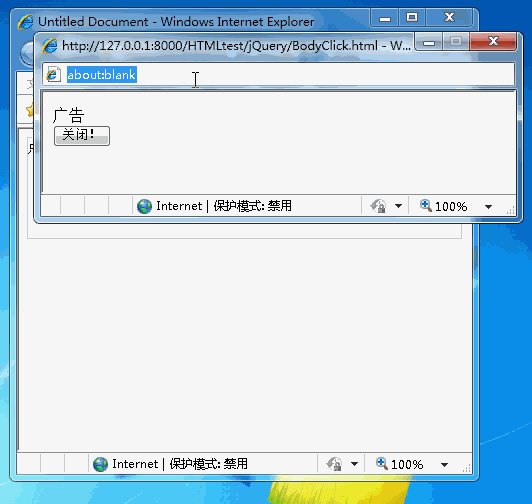
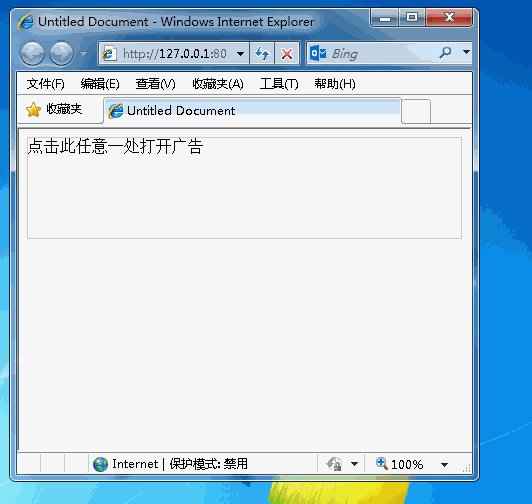
예를 들어 아래 그림의 효과는 다음과 같습니다.

원본 웹 페이지에서 p를 지정합니다. 사용자가 p의 어느 영역을 클릭하더라도 새 창이 열리지만 다른 곳을 클릭하면 아니다.
새 창의 주소 표시줄은 편집하거나 크기를 조정할 수 없습니다. 창을 닫을 수 있는 "닫기" 버튼이 제공됩니다.
원래 웹페이지의 HTML 레이아웃은 다음과 같습니다.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Untitled Document</title>
</head>
<body>
<p class="testClass" style="height:100px;border:1px solid #cccccc">点击此任意一处打开广告</p>
</body>
</html>말할 것도 없고, testClass 클래스가 있는 p만 있으면 됩니다.
핵심은 다음 스크립트입니다.
<script type="text/javascript">
document.onclick = function(e){//设置整个网页的单击事件
e = e || window.event;//为了兼容这样写。
var target = e.target || e.srcElement;//用来点击的对象。为了兼容这样写。
if (target.className == "testClass"){//如果点击的对象,class为testClass,那么打开新窗口。
var OpenWindow=window.open("","newwindow","height=100","width=400","top=100","left=0","toolbar=false","menubar=false","scrollbars=false","resizable=false","location=false","status=false");
//在新窗口中写入如下的HTML代码。
OpenWindow.document.write("广告<br/>");
//在Javascript中,利用window.close()可以关闭当前窗口,但不能关闭当前标签页,不过由于这个窗口是我们自己新生成的,因此对于所有浏览器有效
OpenWindow.document.write("<button onclick='javascript:window.close()'>关闭!</button>");
}
}
</script>위 스크립트에서 볼 수 있듯이window.open()이 메소드 매개변수는 매우 깁니다.
그 중
첫 번째 매개변수가 비어 있으면 새 창의 링크가 기존 웹 페이지가 아니라는 의미입니다. 새 창의 내용은 다음 두 줄의 Javascript를 통해 생성됩니다. 새 창의 내용이 기존 웹페이지여야 하는 경우 해당 URL을 입력합니다.
뒤의 매개변수는 다음과 같은 의미를 가지지만 IE에서만 유효합니다.
newwindow: 팝업 창의 이름(파일 이름 아님)은 선택 사항이며 빈 ''으로 대체할 수 있습니다.
height=100: 새 창 높이.
width=400: 새 창 너비.
top=0: 현재 창 위에 있는 새 창의 픽셀 값입니다.
left=0: 현재 창 왼쪽부터 창의 픽셀 값입니다.
toolbar=false: 도구 모음, 메뉴 표시줄 및 스크롤 막대 표시 여부는 메뉴 표시줄 및 스크롤 막대를 나타냅니다.
ressible=false: 창 크기 변경 허용 여부
location=false: 새 창 주소 표시줄 활성화 여부
status=false: 상태 표시줄 표시 여부.
위 내용은 웹 페이지의 아무 곳이나 클릭하여 새 창을 열고 창을 닫는 방식으로 JavaScript를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7808
7808
 15
15
 1646
1646
 14
14
 1402
1402
 52
52
 1300
1300
 25
25
 1236
1236
 29
29
 Win11 시작 경로 및 여는 방법
Jan 03, 2024 pm 11:13 PM
Win11 시작 경로 및 여는 방법
Jan 03, 2024 pm 11:13 PM
모든 Windows 시스템에는 시작 경로가 있습니다. 파일이나 소프트웨어를 추가하면 부팅 시 열립니다. 하지만 많은 친구들은 win11 시작 경로가 어디에 있는지 모릅니다. 실제로 C 드라이브의 해당 폴더에 들어가기만 하면 됩니다. Win11 시작 경로: 1. "내 PC"를 두 번 클릭하여 엽니다. 2. "C:\ProgramData\Microsoft\Windows\StartMenu\Programs\Startup" 경로를 경로 상자에 직접 붙여넣습니다. 3. win11 시작 경로는 다음과 같습니다. 부팅 후 파일을 열려면 파일을 넣으면 됩니다. 4. 해당 경로로 진입이 불가능할 경우 숨겨져 있을 수 있습니다.
 권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
얼굴 검출 및 인식 기술은 이미 상대적으로 성숙하고 널리 사용되는 기술입니다. 현재 가장 널리 사용되는 인터넷 응용 언어는 JS입니다. 웹 프런트엔드에서 얼굴 감지 및 인식을 구현하는 것은 백엔드 얼굴 인식에 비해 장점과 단점이 있습니다. 장점에는 네트워크 상호 작용 및 실시간 인식이 줄어 사용자 대기 시간이 크게 단축되고 사용자 경험이 향상된다는 단점이 있습니다. 모델 크기에 따라 제한되고 정확도도 제한됩니다. js를 사용하여 웹에서 얼굴 인식을 구현하는 방법은 무엇입니까? 웹에서 얼굴 인식을 구현하려면 JavaScript, HTML, CSS, WebRTC 등 관련 프로그래밍 언어 및 기술에 익숙해야 합니다. 동시에 관련 컴퓨터 비전 및 인공지능 기술도 마스터해야 합니다. 웹 측면의 디자인으로 인해 주목할 가치가 있습니다.
 Stardome Railway Crocker Film and Television Park의 종이접기 새 위치
Mar 27, 2024 pm 11:51 PM
Stardome Railway Crocker Film and Television Park의 종이접기 새 위치
Mar 27, 2024 pm 11:51 PM
스타 돔 철도의 크로커 영화 및 텔레비전 공원에는 총 20마리의 종이접기 새가 있습니다. 많은 플레이어가 크로커 영화 및 텔레비전 공원의 종이 접기 새가 어디에 있는지 알지 못합니다. 편집자는 모든 사람을 돕기 위해 각 종이 접기 새의 위치를 요약했습니다. . 특정 콘텐츠를 검색하고 Croaker Film and Television Park의 종이접기 새 위치에 대한 최신 요약을 살펴보세요. 홍키돔 레일웨이 안내 스타돔 레일웨이 크로커무비파크 종이접기새 위치 1, 크로커무비파크 1층 2, 크로커무비파크 2층
 pip 설치 패키지 저장소의 위치와 구조 이해
Jan 18, 2024 am 08:23 AM
pip 설치 패키지 저장소의 위치와 구조 이해
Jan 18, 2024 am 08:23 AM
pip가 설치한 패키지의 저장 위치에 대해 자세히 알아보려면 특정 코드 예제가 필요합니다. Pip는 Python 언어에서 일반적으로 사용되는 패키지 관리 도구로, Python 패키지를 쉽게 설치, 업그레이드 및 관리하는 데 사용됩니다. pip를 사용하여 패키지를 설치하면 PyPI(Python Package Index)에서 해당 패키지 파일을 자동으로 다운로드하여 지정된 위치에 설치합니다. 그렇다면 pip로 설치한 패키지는 어디에 저장되어 있나요? 이는 많은 Python 개발자가 직면하게 되는 문제입니다. 이 기사에서는 pip가 설치한 패키지의 위치를 자세히 살펴보고 다음을 제공합니다.
 win11 종료 위치
Jan 10, 2024 am 09:14 AM
win11 종료 위치
Jan 10, 2024 am 09:14 AM
오랫동안 컴퓨터를 사용하지 않을 경우 컴퓨터를 종료하여 보호하는 것이 가장 좋습니다. 그렇다면 win11에서 종료는 어디에 있습니까? 실제로 일반적으로 시작 메뉴를 열면 찾을 수 있습니다. 그 안에 종료 버튼이 있습니다. Windows 11을 종료하는 위치: 답변: 시작 메뉴의 전원 버튼에 있습니다. 1. 먼저 하단 작업 표시줄에 있는 "Windows 로고"를 클릭하여 "시작 메뉴"를 엽니다. 2. 열면 그림과 같이 오른쪽 하단에 "전원" 버튼이 있습니다. 3. 전원 버튼을 클릭하면 "종료"가 표시되며 이를 클릭하여 종료합니다. 4. 충돌 등 특수한 상황으로 인해 컴퓨터를 종료할 수 없는 경우 컴퓨터의 "전원 버튼"을 직접 길게 눌러 강제 종료할 수 있습니다.
 라스트 시대 아레나는 어디에 있나요?
Mar 07, 2024 pm 08:16 PM
라스트 시대 아레나는 어디에 있나요?
Mar 07, 2024 pm 08:16 PM
'라스트 에이지'에서는 플레이어가 게임 모드, 챌린지 모드, 아레나 등 다양한 모드에서 플레이할 수 있습니다. Arena는 게임의 궁극적인 게임플레이로, 플레이어가 선택할 수 있는 두 가지 모드를 제공합니다. 마지막 시대의 투기장은 어디에 있습니까? 답변: 투기장은 최종 게임이며 구체적인 위치는 챔피언의 문입니다. 아레나 키 또는 메모리 아레나 키를 획득해야 합니다. 마우스 오른쪽 버튼을 클릭하면 월드맵이 표시되며 챔피언스 게이트의 특정 위치를 찾을 수 있습니다. 아레나는 아레나 챔피언십 모드와 엔드리스 아레나 모드의 두 가지 주요 모드로 나뉩니다. 전자에는 40개의 적군과 엄선된 보상이 포함되어 있으며, 항상 아레나 챔피언과의 전투로 마무리됩니다. 아레나 챔피언십 모드에는 4개의 스테이지가 있습니다. 난이도가 높을수록 보상도 좋아집니다. 엔드리스 아레나(Endless Arena)는 무한 웨이브 모드로, 최고 점수를 획득한 도전자가 점차 난이도를 높여갑니다.
 Kuaishou는 어디에 게시되며 위치를 변경하는 방법은 무엇입니까? 업로드된 동영상에 위치를 추가하는 방법은 무엇입니까?
Mar 21, 2024 pm 06:00 PM
Kuaishou는 어디에 게시되며 위치를 변경하는 방법은 무엇입니까? 업로드된 동영상에 위치를 추가하는 방법은 무엇입니까?
Mar 21, 2024 pm 06:00 PM
중국에서 잘 알려진 단편 비디오 플랫폼인 Kuaishou는 많은 창작자들에게 자신의 재능을 선보이고 그들의 삶을 공유할 수 있는 기회를 제공합니다. 영상을 업로드할 때 영상 게시 위치를 어떻게 변경해야 하는지 헷갈려 하시는 초보 크리에이터분들이 있을 수 있습니다. 이 기사에서는 Kuaishou 비디오 게시 위치를 변경하는 방법을 소개하고 Kuaishou 비디오 게시에 대한 몇 가지 팁을 공유하여 이 플랫폼을 더 잘 활용하여 작품을 선보일 수 있도록 도와드립니다. 1. Kuaishou는 어디에 게시되며 위치를 변경하는 방법은 무엇입니까? 1. 게시 인터페이스: Kuaishou 앱에서 "게시" 버튼을 클릭하여 비디오 게시 인터페이스로 들어갑니다. 2. 위치 정보: 게시 인터페이스에는 '위치' 열이 있습니다. 클릭하면 위치 선택 인터페이스로 들어갑니다. 3. 위치 변경: 위치 선택 인터페이스에서 '위치' 버튼을 클릭하면 현재 위치를 볼 수 있습니다. 위치를 변경하려면 "위치"를 클릭하세요.
 메이투안 일일 이용권 위치는 어디인가요_메이투안 일일 이용권 위치 소개
Mar 27, 2024 pm 05:11 PM
메이투안 일일 이용권 위치는 어디인가요_메이투안 일일 이용권 위치 소개
Mar 27, 2024 pm 05:11 PM
1. 휴대폰으로 메이투안을 열고 홈페이지 좌측 상단의 테이크아웃 옵션을 클릭합니다. 2. 테이크아웃 플랫폼 페이지에 접속하신 후, 홈페이지에서 일일쿠폰 섹션을 확인하시고, 직접 클릭하시면 됩니다. 3. 천천신 상품권을 입력한 후 많은 활동을 볼 수 있으며 완료를 클릭하면 작업 완료 후 보상을 받을 수 있습니다.




