세션 추적은 사용자의 전체 세션을 추적하는 데 사용되는 웹 프로그램에서 일반적으로 사용되는 기술입니다. 일반적으로 사용되는 세션 추적 기술은 쿠키(Cookie)와 세션(Session)입니다. 쿠키는 클라이언트 측의 정보를 기록하여 사용자의 신원을 확인하고, 세션은 서버 측의 정보를 기록하여 사용자의 신원을 판별합니다.
이 장에서는 쿠키와 세션 메커니즘을 체계적으로 설명하고, 쿠키를 사용할 수 없는 경우와 세션을 사용할 수 없는 경우를 비교 설명합니다.
1.1 쿠키 메커니즘
프로그램에서 세션 추적은 매우 중요합니다. 이론적으로 한 사용자의 모든 요청 작업은 동일한 세션에 속해야 하고, 다른 사용자의 모든 요청 작업은 다른 세션에 속해야 하며, 둘을 혼동해서는 안 됩니다. 예를 들어, 사용자 A가 슈퍼마켓에서 구매한 모든 제품은 A의 장바구니에 있어야 하며, 사용자 A가 언제 구매하든 동일한 세션에 속하며 사용자 B나 사용자 C의 장바구니에 담을 수 없습니다. 같은 세션에 속하지 않습니다.
웹 애플리케이션은 HTTP 프로토콜을 사용하여 데이터를 전송합니다. HTTP 프로토콜은 상태 비저장 프로토콜입니다. 데이터 교환이 완료되면 클라이언트와 서버 간의 연결이 닫히고, 다시 데이터를 교환하려면 새로운 연결을 설정해야 합니다. 이는 서버가 연결에서 세션을 추적할 수 없음을 의미합니다. 즉, 사용자 A가 상품을 구매하여 장바구니에 담는 경우, 해당 상품을 다시 구매하면 서버는 해당 구매가 사용자 A의 세션에 속하는지 사용자 B의 세션에 속하는지 확인할 수 없습니다. 이 세션을 추적하려면 메커니즘을 도입해야 합니다.
쿠키는 그런 메커니즘이에요. 이는 HTTP 프로토콜의 상태 비저장 단점을 보완할 수 있습니다. 세션이 나타나기 전에는 기본적으로 모든 웹사이트에서 세션을 추적하기 위해 쿠키를 사용했습니다.
1.1.1 쿠키란 무엇입니까
쿠키는 "달콤한 쿠키"를 의미하며, 이는 W3C 조직에서 제안하고 Netscape 커뮤니티에서 처음 개발한 메커니즘입니다. 현재 쿠키는 표준이 되었으며 IE, Netscape, Firefox, Opera 등 모든 주류 브라우저는 쿠키를 지원합니다.
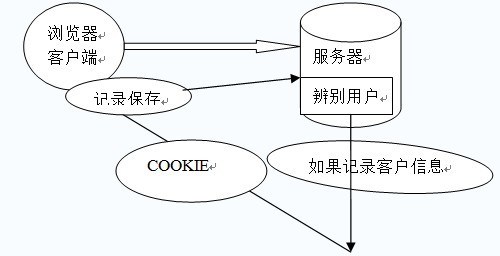
HTTP는 상태 비저장 프로토콜이므로 서버는 네트워크 연결만으로는 클라이언트의 신원을 알 수 없습니다. 무엇을 해야 할까요? 고객에게 한 사람당 하나씩 패스를 발급해 주세요. 누가 방문하더라도 패스를 직접 가져와야 합니다. 이런 방식으로 서버는 패스에서 클라이언트의 신원을 확인할 수 있습니다. 이것이 쿠키가 작동하는 방식입니다 .
쿠키는 실제로 짧은 텍스트 정보입니다. 클라이언트는 서버에 요청합니다. 서버가 사용자 상태를 기록해야 하는 경우 응답을 사용하여 클라이언트 브라우저에 쿠키를 발행합니다. 클라이언트 브라우저는 쿠키를 저장합니다. 브라우저가 웹사이트를 다시 요청하면 브라우저는 요청된 URL을 쿠키와 함께 서버에 제출합니다. 서버는 이 쿠키를 확인하여 사용자의 상태를 식별합니다. 서버는 필요에 따라 쿠키의 내용을 수정할 수도 있습니다.

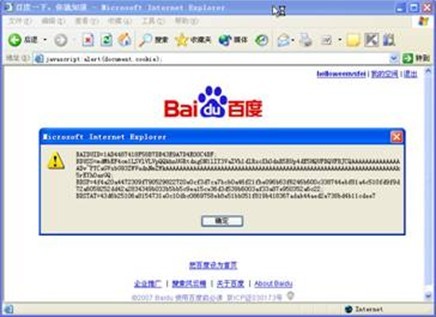
웹사이트에서 발행한 쿠키를 쉽게 확인할 수 있습니다. 브라우저 주소 표시줄에 javascript:alert (document.cookie)를 입력하세요(보려면 인터넷 연결이 필요함). JavaScript 스크립트는 그림 1.1과 같이 이 웹사이트에서 발행된 모든 쿠키의 내용을 표시하는 대화 상자를 표시합니다.

그림 1.1 바이두 웹사이트에서 발행한 쿠키
그림 1.1의 팝업 대화 상자에 표시된 것은 바이두 웹사이트의 쿠키입니다. BAIDUID의 첫 번째 줄에는 작성자의 신원 helloweenvsfei가 기록되어 있지만, Baidu는 쿠키 정보를 암호화하기 위해 특별한 방법을 사용합니다.
참고: 쿠키 기능을 사용하려면 브라우저 지원이 필요합니다.
브라우저가 쿠키를 지원하지 않거나(예: 대부분의 휴대폰 브라우저) 쿠키를 비활성화하는 경우 쿠키 기능이 무효화됩니다.
브라우저마다 쿠키를 저장하는 방법이 다릅니다.
IE 브라우저는 "C:Documents and Settings Your Username Cookies" 폴더에 텍스트 파일로 저장합니다. 각 텍스트 파일은 하나의 쿠키를 저장합니다.
1.1.2 사용자 방문 수 기록
Java에서 쿠키는 javax.servlet.http.Cookie 클래스에 캡슐화되어 있습니다. 각 쿠키는 이 Cookie 클래스의 객체입니다. 서버는 Cookie 클래스 객체를 운용하여 클라이언트 쿠키를 운용합니다. request.getCookie()(Cookie[] 배열 형식으로 반환)를 통해 클라이언트가 제출한 모든 쿠키를 얻고, response.addCookie(Cookiecookie)를 통해 클라이언트에 쿠키를 설정합니다.
Cookie 개체는 키-값 속성 쌍을 사용하여 사용자 상태를 저장합니다. 하나의 Cookie 개체는 하나의 속성 쌍을 저장하고 하나의 요청 또는 응답은 동시에 여러 쿠키를 사용합니다. Cookie 클래스는 javax.servlet.http.* 패키지 아래에 있으므로 JSP에서 이 클래스를 가져올 필요가 없습니다.
1.1.3 쿠키는 도메인 이름을 넘을 수 없습니다.
많은 웹사이트에서 쿠키를 사용합니다. 예를 들어 Google은 클라이언트에게 쿠키를 발행하고 Baidu도 클라이언트에게 쿠키를 발행합니다. Google에 액세스할 때 브라우저가 Baidu에서 발행한 쿠키도 전달합니까? 아니면 Google이 Baidu에서 발행한 쿠키를 수정할 수 있나요? 답은 '아니오'입니다.쿠키는 도메인 이름을 넘을 수 없습니다. 쿠키 사양에 따르면 브라우저는 Google에 액세스할 때 Google의 쿠키만 전달하고 Baidu의 쿠키는 전달하지 않습니다. Google은 Google의 쿠키만 운영할 수 있고 Baidu의 쿠키는 운영할 수 없습니다.
쿠키는 클라이언트 측 브라우저에서 관리됩니다. 브라우저는 Google이 Baidu의 쿠키가 아닌 Google의 쿠키만 작동하도록 하여 사용자 개인정보 보호와 보안을 보장할 수 있습니다. 브라우저는 도메인 이름을 기반으로 웹사이트가 다른 웹사이트의 쿠키를 운영할 수 있는지 여부를 결정합니다. Google과 Baidu의 도메인 이름이 다르기 때문에 Google은 Baidu의 쿠키를 운영할 수 없습니다.
images.google.com 웹사이트와 www.google.com 웹사이트는 Google에 속해 있지만 도메인 이름이 다르며 서로의 쿠키를 운영할 수 없다는 점에 유의하시기 바랍니다.
참고: www.google.com 웹사이트에 로그인한 후 사용자는 image.google.com을 방문할 때 로그인 정보가 여전히 유효한 것을 확인할 수 있으며 이는 일반 쿠키로는 가능하지 않습니다. 이는 Google이 특별한 처리를 했기 때문입니다. 쿠키는 이 장의 뒷부분에서도 유사하게 다루어질 것입니다.
1.1.4 유니코드 인코딩: 중국어 저장
한자와 영어 문자는 다릅니다. 중국어는 유니코드 문자로 메모리에서 4자를 차지하고, 영어는 ASCII 문자로 메모리에서 2자를 차지합니다. 페스티벌. 쿠키에 유니코드 문자를 사용하는 경우 유니코드 문자를 인코딩해야 합니다. 그렇지 않으면 문자가 깨집니다.
팁: 쿠키에 저장된 한자는 인코딩만 가능합니다. 일반적으로 UTF-8 인코딩을 사용할 수 있습니다. GBK와 같은 중국어 인코딩은 브라우저에서 지원하지 않을 수 있고 JavaScript는 GBK 인코딩을 지원하지 않으므로 사용하지 않는 것이 좋습니다.
1.1.5 BASE64 인코딩: 바이너리 이미지 저장
쿠키는 ASCII 문자와 유니코드 문자뿐만 아니라 바이너리 데이터도 사용할 수 있습니다. 예를 들어 보안을 제공하기 위해 쿠키에 디지털 인증서가 사용됩니다. 바이너리 데이터로 작업할 때도 인코딩이 필요합니다.
% 참고: 이 프로그램은 바이너리 콘텐츠가 쿠키에 저장될 수 있음을 보여주기 위한 목적으로만 사용되며 실용적이지 않습니다. 브라우저는 서버에 요청할 때마다 쿠키를 전달하므로 쿠키 내용이 너무 많으면 안 됩니다. 그렇지 않으면 속도에 영향을 미칩니다. 쿠키의 내용은 작지만 정확해야 합니다.
1.1.6 Cookie의 모든 속성 설정
Cookie에는 이름과 값 외에도 일반적으로 사용되는 여러 다른 속성도 있습니다. 각 속성은 getter 메서드와 setter 메서드에 해당합니다. Cookie 클래스의 모든 속성은 표 1.1에 나와 있습니다.
표 1.1 쿠키 공통 속성
속성 이름 |
설명 설명 |
문자열 이름 |
쿠키의 이름입니다. 쿠키가 생성되면 이름을 변경할 수 없습니다 |
객체 값 |
이 쿠키의 값입니다. 값이 유니코드 문자인 경우 해당 문자를 인코딩해야 합니다. 값이 바이너리 데이터인 경우 BASE64 인코딩을 사용해야 합니다. |
int maxAge |
쿠키가 만료되는 시간(초)입니다. 긍정적인 경우 쿠키는 maxAge 초 후에 만료됩니다. 음수인 경우 쿠키는 임시 쿠키이므로 브라우저를 닫으면 무효화되며 브라우저는 쿠키를 어떤 형태로도 저장하지 않습니다. 0이면 쿠키를 삭제한다는 의미입니다. 기본값은 –1 |
boolean secure |
입니다. 이 쿠키가 보안 프로토콜을 통해서만 전송되는지 여부입니다. 보안 프로토콜. 보안 프로토콜에는 데이터를 네트워크에서 전송하기 전에 암호화하는 HTTPS, SSL 등이 포함됩니다. 기본값은 false입니다 |
문자열 경로 |
이 쿠키가 사용하는 경로입니다. "/sessionWeb/"으로 설정하면 contextPath가 "/sessionWeb"인 프로그램만 쿠키에 접근할 수 있습니다. "/"로 설정하면 이 도메인 이름 아래의 contextPath를 통해 쿠키에 액세스할 수 있습니다. 마지막 문자는 "/"여야 합니다. |
String domain |
쿠키에 접근할 수 있는 도메인 이름입니다. ".google.com"으로 설정하면 "google.com"으로 끝나는 모든 도메인 이름이 이 쿠키에 액세스할 수 있습니다. 첫 번째 문자는 "."이어야 합니다. |
문자열 주석 |
이 쿠키의 사용에 대한 설명입니다. 브라우저는 쿠키 정보를 표시할 때 이 설명을 표시합니다 |
int version |
쿠키가 사용하는 버전 번호입니다. 0은 Netscape의 쿠키 사양을 따르는 것을 의미하고, 1은 W3C의 RFC 2109 사양을 따르는 것을 의미합니다 |
1.1.7 쿠키 유효 기간
쿠키의 maxAge는 쿠키의 유효 기간을 결정하며 단위는 초입니다. Cookie에서는 getMaxAge() 메소드와 setMaxAge(int maxAge) 메소드를 통해 maxAge 속성을 읽고 씁니다.
maxAge 속성이 양수이면 쿠키가 maxAge 초 후에 자동으로 만료된다는 의미입니다. 브라우저는 양의 maxAge를 사용하여 쿠키를 유지합니다. 즉, 해당 쿠키 파일에 쿠키를 씁니다. 고객이 브라우저를 닫든 컴퓨터를 닫든 관계없이 maxAge초 전이면 웹사이트에 로그인할 때 쿠키는 계속 유효합니다. 아래 코드의 쿠키 정보는 영원히 유효합니다.
Cookie cookie = new Cookie("username","helloweenvsfei"); // 새 쿠키 만들기
cookie.setMaxAge(Integer.MAX_VALUE) // 수명 주기를 MAX_VALUE
로 설정합니다.response .addCookie(쿠키); | maxAge가 음수인 경우 쿠키는 이 브라우저 창과 이로 인해 열리는 하위 창에서만 유효하다는 의미입니다. 창을 닫으면 쿠키가 유효하지 않습니다. maxAge가 음수인 쿠키는 임시 쿠키이며 유지되지 않거나 쿠키 파일에 기록되지 않습니다. 쿠키 정보는 브라우저의 메모리에 저장되므로 브라우저를 닫으면 쿠키는 사라집니다. 쿠키의 기본 maxAge 값은 -1입니다.
maxAge가 0이면 쿠키가 삭제된다는 의미입니다. 쿠키 메커니즘은 쿠키를 삭제하는 방법을 제공하지 않으므로 쿠키가 즉시 만료되도록 설정하면 쿠키 삭제 효과를 얻을 수 있습니다. 잘못된 쿠키는 브라우저에 의해 쿠키 파일이나 메모리에서 삭제됩니다.
쿠키를 수정하려는 경우 수정 목적을 달성하기 위해 원래 쿠키를 덮어쓰는 동일한 이름의 쿠키만 사용할 수 있습니다. 삭제 시 maxAge를 0으로 변경하기만 하면 됩니다.
참고: 클라이언트에서 쿠키를 읽을 때 maxAge를 포함한 다른 속성은 읽을 수 없으며 제출되지 않습니다. 브라우저가 쿠키를 제출할 때 이름 및 값 속성만 제출합니다. maxAge 속성은 쿠키가 만료되었는지 여부를 확인하기 위해 브라우저에서만 사용됩니다.
1.1.8 쿠키 수정 및 삭제
쿠키는 수정이나 삭제 작업을 제공하지 않습니다. 쿠키를 수정하려면 동일한 이름의 새 쿠키를 생성하고 이를 응답에 추가하여 원래 쿠키를 덮어쓰기만 하면 됩니다.
쿠키를 삭제하려면 동일한 이름의 새 쿠키를 생성하고 maxAge를 0으로 설정한 후 응답에 추가하여 원래 쿠키를 덮어쓰기만 하면 됩니다. 참고로 0은 음수가 아닙니다. 음수는 다른 의미를 나타냅니다. 독자는 위 예의 프로그램을 통해 다양한 속성을 확인하고 설정할 수 있습니다.
참고: 쿠키를 수정하거나 삭제할 때 이름, 경로, 도메인 등 값과 maxAge를 제외한 새로 생성된 쿠키의 모든 속성은 원본 쿠키와 정확히 동일해야 합니다. 그렇지 않으면 브라우저는 이를 두 개의 다른 쿠키로 처리하고 덮어쓰지 않으므로 수정 및 삭제가 실패하게 됩니다.
1.1.9 쿠키 도메인 이름
쿠키는 도메인 이름을 넘을 수 없습니다. 도메인 이름 www.google.com에서 발행된 쿠키는 도메인 이름 www.baidu.com에 제출되지 않습니다. 이는 쿠키의 개인정보 보호 메커니즘에 의해 결정됩니다. 개인정보 보안 메커니즘은 웹사이트가 다른 웹사이트에서 불법적으로 쿠키를 얻는 것을 방지할 수 있습니다.
일반적인 상황에서 www.helloweenvsfei.com 및 Images.helloweenvsfei.com과 같이 동일한 1차 도메인 이름 아래에 있는 두 개의 2차 도메인 이름은 두 도메인 이름이 엄격히 동일하지 않기 때문에 쿠키를 대화형으로 사용할 수 없습니다. 같은. helloweenvsfei.com 이름 아래의 모든 2차 도메인 이름이 이 쿠키를 사용할 수 있도록 하려면 쿠키의 도메인 매개변수를 설정해야 합니다. 예:
Cookie cookie = new Cookie("time"," 20080808"); // 새 쿠키 만들기
cookie.setDomain(".helloweenvsfei.com"); // 도메인 이름 설정
cookie.setPath("/"); //유효 기간 설정
response . addcookie (쿠키); // 클라이언트에 출력
독자는 로컬 시스템의 C:WINDOWSsystem32driversetc에서 호스트 파일을 수정하여 여러 임시 도메인 이름을 구성한 다음 setCookie.jsp 프로그램을 사용하여 도메인 간 쿠키 확인 도메인 속성을 설정할 수 있습니다.
참고: 도메인 매개변수는 점(".")으로 시작해야 합니다. 또한, 이름은 동일하지만 도메인이 다른 두 개의 쿠키는 서로 다른 두 개의 쿠키입니다. 완전히 다른 도메인 이름을 가진 두 웹사이트에서 쿠키를 공유하려는 경우, 도메인 속성이 각각 두 개의 도메인 이름인 두 개의 쿠키를 생성하여 클라이언트에 출력할 수 있습니다.
1.1.10 쿠키의 경로
domain 속성은 쿠키에 접근하기 위해 실행되는 도메인 이름을 결정하고, path 속성은 쿠키에 접근을 허용하는 경로(ContextPath)를 결정합니다. 예를 들어 /sessionWeb/ 아래의 프로그램만 쿠키를 사용하도록 허용하는 경우 다음과 같이 작성할 수 있습니다.
Cookie cookie = new Cookie("time","20080808") // 새 쿠키 만들기
cookie.setPath(" /세션/" ) ; 경로 속성은 "/" 기호로 끝나야 합니다. 이름은 동일하지만 도메인이 동일한 두 개의 쿠키도 서로 다른 두 개의 쿠키입니다.
참고: 페이지는 자신이 속한 경로의 쿠키만 가져올 수 있습니다. 예를 들어 /session/test/a.jsp는 /session/abc/ 경로를 사용하여 쿠키를 얻을 수 없습니다. 그것을 사용할 때 조심하십시오.1.1.11 쿠키 보안 속성
HTTP 프로토콜은 상태 비저장일 뿐만 아니라 안전하지 않습니다. HTTP 프로토콜을 사용하는 데이터는 암호화 없이 네트워크에서 직접 전송되므로 가로챌 수 있습니다. 매우 기밀인 콘텐츠를 전송하기 위해 HTTP 프로토콜을 사용하는 것은 숨겨진 위험입니다. HTTP와 같은 비보안 프로토콜로 쿠키가 전송되는 것을 원하지 않는 경우 쿠키의 보안 속성을 true로 설정할 수 있습니다. 브라우저는 HTTPS 및 SSL과 같은 보안 프로토콜을 통해서만 이러한 쿠키를 전송합니다. 다음 코드는 보안 속성을 true로 설정합니다.
Cookie cookie = new Cookie("time", "20080808") // 새 쿠키 만들기
cookie.setSecure(true);
response.addCookie(쿠키);
팁: secure 속성은 쿠키 콘텐츠를 암호화할 수 없으므로 절대적인 보안을 보장할 수 없습니다. 높은 보안이 요구되는 경우 누출 방지를 위해 프로그램 내 쿠키 내용을 암호화 및 복호화해야 합니다.
1.1.12 JavaScript는 쿠키를 작동합니다
쿠키는 브라우저 측에 저장되므로 브라우저는 쿠키를 작동하기 위한 전제 조건을 갖추고 있습니다. 브라우저는 JavaScript 또는 VBScript와 같은 스크립트 프로그램을 사용하여 쿠키를 작동할 수 있습니다. 여기서는 일반적으로 사용되는 쿠키 작업을 소개하기 위해 JavaScript를 예로 들어 보겠습니다. 예를 들어 다음 코드는 이 페이지의 모든 쿠키를 출력합니다.
<script>document.write(document.cookie);</script>
JavaScript는 마음대로 쿠키를 읽고 쓸 수 있기 때문에 일부 좋은 사람들은 JavaScript 프로그램을 사용하여 다른 웹사이트에서 사용자의 쿠키를 스누핑하기를 원합니다. 그러나 이것은 헛된 일입니다. W3C 조직은 JavaScript의 쿠키 읽기 및 쓰기로 인해 발생하는 보안 위험을 오랫동안 인식해 왔으며 W3C 표준 브라우저는 JavaScript가 자체 웹 사이트에 속하지 않는 쿠키를 읽고 쓰는 것을 방지합니다. . 즉, 웹사이트 A의 JavaScript 프로그램이 웹사이트 B의 쿠키를 읽고 쓰는 경우 결과가 없습니다.
1.1.13 사례: 영구 로그인
사용자가 집 컴퓨터에서 인터넷 서핑을 하는 경우 로그인 시 로그인 정보가 기억되어 다음 번에 다시 로그인할 필요가 없습니다. 방문하면 바로 접속이 가능합니다. 구현 방법은 계좌번호, 비밀번호 등의 로그인 정보를 쿠키에 저장하고, 쿠키의 유효기간을 관리한 후, 다음 방문 시 쿠키에서 로그인 정보를 확인하는 것입니다.
로그인 정보를 저장하는 옵션은 다양합니다. 가장 직접적인 방법은 사용자 이름과 비밀번호를 쿠키에 저장하고, 다음 방문 시 쿠키에 있는 사용자 이름과 비밀번호를 확인하여 데이터베이스와 비교하는 것입니다. 이는 일반적으로 비밀번호와 같은 중요한 정보가 쿠키에 저장되지 않는 위험한 선택입니다.또 다른 해결책
은 비밀번호를 암호화하여 쿠키에 저장한 다음 암호를 해독하고 다음 방문 시 데이터베이스와 비교하는 것입니다. 이 솔루션은 약간 더 안전합니다. 비밀번호를 저장하지 않으려면 쿠키와 데이터베이스에 로그인 타임스탬프를 저장한 다음 사용자 이름과 로그인 타임스탬프만 확인할 수도 있습니다. 이러한 구성표는 모두 계정을 확인할 때 데이터베이스를 쿼리해야 합니다.
이 예제에서는 로그인할 때 데이터베이스를 한 번만 쿼리하고 앞으로는 로그인 정보를 확인하기 위해 액세스할 때 더 이상 데이터베이스를 쿼리하지 않는 다른 솔루션을 사용합니다. 이를 달성하는 방법은
특정 규칙에 따라 계정을 암호화하고 이를 계정과 함께 쿠키에 저장하는 것입니다. 다음에 방문할 때는 계정의 암호화 규칙이 올바른지만 확인하면 됩니다. 이 예에서 계정은 account라는 쿠키에 저장되고, 계정과 키는 MD1 알고리즘을 사용하여 암호화된 다음 ssid라는 쿠키에 저장됩니다. 확인하는 동안 쿠키의 암호화된 계정 번호와 키가 쿠키의 SSID와 동일한지 확인하세요. 해당 코드는 다음과 같습니다. Code 1.8 loginCookie.jsp
<%@ 페이지 언어="java"pageEncoding="UTF-8" isErrorPage="false" %>
<%! :cookie@helloweenvsfei. " " : ss; null이면 비어 있음
" " char hexDigits [] = { '0','1', '2', '3', '4', '1', '6', '7', '8' , '9',
'a', 'b', 'c', 'd', 'e', 'f' };
*
2]; // 카운터 k
for (int i = 0; i< i++) { // 루프 출력
byte byte0 =md[i];
str[k++] =hexDigits[byte0 >>& gt; ㅋㅋㅋ |
<%
request.setCharacterEncoding("UTF-8") // 요청 인코딩 설정
response.setCharacterEncoding("UTF-8");
String action = Request.getParameter ("Action"); // 액션 매개변수 가져오기 if ("login" .equals (action)) {// ;; ㅋㅋㅋ > int timeout = newInteger(request.getParameter("timeout"));
String ssid =calcMD1(account + KEY); // MD1을 사용하여 계정과 키를 암호화하고 저장합니다
CookieaccountCookie = new Cookie( "계정", 계정);
/ / 새 쿠키 만들기
;
CurrenTtimemillis ()) S}
Elseif ("로그아웃" .equals (ACTION) {//I k CookieaccountCookie = 새 쿠키("계정", "")
// 새 쿠키, 내용이 비어 있음
account
| W3C//DTD HTML 4.01Transitional//EN">
로그아웃 "& gt;
로그아웃 & lt;/a & gt;
& lt;%} else {% & lt; formAction =" $ { pageContext.requesturi}? OD = "게시물" & GT;ㅋㅋㅋ 200px; ">
24
*
60 * 60 %>"> 30天 内有效
"<%= Integer.MAX_VALUE %>"> 永久有效
<% } %>
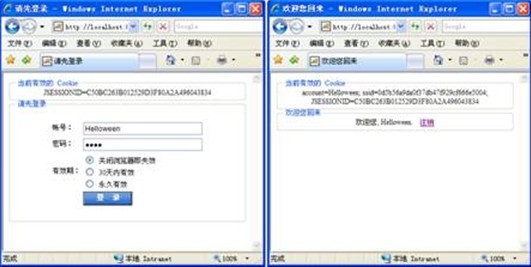
로그인 시 로그인 정보의 유효 기간을 선택할 수 있습니다. 해당 정보는 브라우저를 닫으면 만료되거나, 30일 이내에 유효하거나, 영원히 유효합니다. 이는 쿠키의 연령 속성을 설정하여 수행되며 코드에 주의하십시오. 실행 효과는 그림 1.7에 나와 있습니다.

그림 1.7 영구 로그인
팁: 이 암호화 메커니즘의 가장 중요한 부분은 알고리즘과 키입니다. MD1 알고리즘의 비가역성으로 인해 사용자가 계좌번호와 암호화된 문자열을 알고 있더라도 복호화 및 키 획득이 불가능합니다. 따라서 키와 알고리즘이 유지되는 한 메커니즘은 안전합니다.
1.2 세션 메커니즘
세션은 쿠키 사용 외에도 클라이언트 상태를 기록하기 위해 웹 애플리케이션에서 자주 사용됩니다. 세션은 클라이언트 상태를 기록하기 위해 서버에서 사용하는 메커니즘입니다. 또한 쿠키보다 사용이 더 간단합니다. 또한 그에 따라 서버의 저장 부담도 늘어납니다.
1.2.1 세션이란
세션은 클라이언트 상태를 기록하는 또 다른 메커니즘입니다. 차이점은 쿠키는 클라이언트 브라우저에 저장되는 반면 세션은 서버에 저장된다는 것입니다. 클라이언트 브라우저가 서버에 접속하면 서버는 클라이언트 정보를 어떤 형태로든 서버에 기록합니다. 세션입니다. 클라이언트 브라우저가 다시 방문할 때 세션에서 고객의 상태만 찾으면 됩니다.
쿠키 메커니즘이 고객의 "여권"을 확인하여 고객의 신원을 확인하는 경우 세션 메커니즘은 서버의 "고객 세부 정보"를 확인하여 고객의 신원을 확인합니다. 세션은 서버의 프로그램에 의해 생성된 고객 파일과 동일합니다. 고객이 방문하면 고객 파일 테이블만 쿼리하면 됩니다.
1.2.2 사용자 로그인을 구현하기 위한
Session 해당 클래스는 javax.servlet.http.HttpSession 클래스입니다. 각 방문자는 Session 개체에 해당하며 모든 고객의 상태 정보는 이 Session 개체에 저장됩니다. 세션 개체는 클라이언트가 서버에 처음 요청할 때 생성됩니다. 세션은 키-값 속성 쌍이기도 하며 getAttribute(Stringkey) 및 setAttribute(String key, Objectvalue) 메소드를 통해 고객 상태 정보를 읽고 씁니다. 서블릿에서 request.getSession() 메소드를 통해 클라이언트의 세션을 얻습니다.
예:
HttpSession session = request.getSession(); // 세션 객체 가져오기
session.setAttribute("loginTime", new Date()) ; // 세션에서 속성 설정
out.println("로그인 시간: " +(Date)session.getAttribute("loginTime")); // 세션 속성 가져오기
request는 세션을 가져오기 위해 getSession(boolean create)을 사용할 수도 있습니다. 차이점은 클라이언트의 세션이 존재하지 않는 경우 request.getSession() 메서드는 null을 반환하는 반면, getSession(true)은 먼저 세션을 생성한 다음 세션을 반환한다는 것입니다.
HttpSession 객체를 프로그래밍 방식으로 얻으려면 Servlet에서 Request를 사용해야 하며, Session 숨겨진 객체는 JSP에 내장되어 직접 사용할 수 있습니다. <%@page session="false" %>를 선언하면 세션 숨김 개체를 사용할 수 없습니다. 다음 예에서는 세션을 사용하여 고객 계정 정보를 기록합니다.
소스 코드는 다음과 같습니다.
Code 1.9 session.jsp
<%@ page 언어="java" pageEncoding="UTF-8"%>
<%!
DateFormat dateFormat = newSimpleDateFormat("yyyy-MM-dd"); // 날짜 형식 지정 장치
%>
<%
response.setCharacterEncoding("UTF-8"); // 요청 인코딩 설정
Person[] people =
{
//기본 데이터, 저장 세 사람 정보
>ㅋㅋㅋ 표시할 메시지
if(request.getMethod().equals("POST"))
{
{ , 계정, 비밀번호 확인 // 사용자 이름과 비밀번호가 올바른 경우 (Person.getName (). EQUALSIGNORECASE (Request.getparameter ("Username") && & Person.getPassword (). st.getparameter ("비밀번호")))
//로그인한 사람을 저장
("Logintime", New Date ()) // 로그인 시간을 저장
response.SendRedirect (request.getContextPath () + "/welcome .jsp") ;
반환;
ㅋㅋㅋ PUBLIC "-//W3C//DTD HTML 4.01Transitional//EN">
로그인 인터페이스 사용자의 로그인 정보를 확인합니다. 로그인이 올바른 경우 사용자 정보와 로그인 시간을 Session에 저장한 후 Welcome 페이지인 Welcome.jsp로 이동합니다. Welcome.jsp는 Session에서 정보를 얻어 사용자 정보를 표시합니다.
welcome.jsp 코드는 다음과 같습니다.
Code 1.10 Welcome.jsp
<%@ page 언어="java" pageEncoding="UTF-8"%>
Date loginTime =(Date)session.getAttribute("loginTime"); // 로그인 시간 가져오기
%>
// ... 일부 HTML 코드가 생략됨
;td>귀하의 이름:
td>로그인 시간:
> ;
그림 1.8 Session을 사용하여 사용자 정보 기록
Person 클래스 객체와 Date 클래스 객체는 프로그램 내에서 Session에 직접 저장되므로 Cookie보다 사용하기 편리합니다.
여러 클라이언트가 프로그램을 실행하면 서버는 여러 클라이언트의 세션을 저장합니다. 세션을 획득할 때 누구의 세션을 획득할지 선언할 필요가 없습니다. 세션 메커니즘은 현재 클라이언트가 다른 사람의 세션이 아닌 자신의 세션만 가져오도록 결정합니다. 각 클라이언트의 세션도 서로 독립적이며 서로 보이지 않습니다.
Tips: 세션은 쿠키보다 사용하기 편리하지만 서버 메모리에 세션이 너무 많이 저장되어 서버에 부담을 줍니다.
1.2.3 세션 수명주기
세션은 서버 측에 저장됩니다. 더 높은 액세스 속도를 얻기 위해 서버는 일반적으로 세션을 메모리에 저장합니다. 각 사용자는 독립적인 세션을 갖게 됩니다. Session 내용이 너무 복잡하면 다수의 클라이언트가 서버에 접속할 때 메모리 오버플로가 발생할 수 있습니다. 따라서 세션의 정보는 최대한 간결해야 합니다.
사용자가 처음으로 서버에 접속하면 세션이 자동으로 생성됩니다. Session은 JSP, Servlet 및 기타 프로그램에 액세스할 때만 생성되며 HTML 및 IMAGE와 같은 정적 리소스에 액세스하는 경우에만 Session이 생성되지 않습니다. 세션이 아직 생성되지 않은 경우 request.getSession(true)을 사용하여 세션을 강제 실행할 수도 있습니다.
S세션이 생성된 후에도 사용자가 계속 액세스하는 한 서버는 세션의 마지막 액세스 시간을 업데이트하고 세션을 유지합니다. 사용자가 서버에 액세스할 때마다 세션 읽기 또는 쓰기 여부에 관계없이 서버는 사용자의 세션을 "활성" 상태로 간주합니다.
1.2.4 세션 유효 기간
점점 더 많은 사용자가 서버에 액세스할수록 세션도 점점 더 많아질 것입니다. 메모리 오버플로를 방지하기 위해 서버는 오랫동안 활성화되지 않은 세션을 메모리에서 삭제합니다. 이번에는 세션 시간 초과 시간입니다. 시간 초과 기간 이후에 서버에 액세스하지 않으면 세션이 자동으로 만료됩니다.
Session의 시간 초과는 maxInactiveInterval 속성으로 해당 getMaxInactiveInterval()을 통해 얻을 수 있고 setMaxInactiveInterval(longinterval)을 통해 수정할 수 있습니다.
세션 시간 초과는 web.xml에서도 수정할 수 있습니다. 또한 세션의 무효화() 메서드를 호출하여 세션을 무효화할 수 있습니다.
1.2.5 일반적인 세션 방법
세션에는 다양한 방법이 포함되어 있어 쿠키보다 사용하기가 훨씬 편리합니다. Session의 일반적인 방법은 표 1.2와 같다.
표 1.2 HttpSession의 일반적인 메소드
| Description | |||
| Set Ses 시온 속성. value 매개변수는 모든 Java 객체가 될 수 있습니다. 일반적으로 Java Bean입니다. 값 정보는 너무 크지 않아야 합니다|||
| 세션 속성을 반환합니다. | |||
| 세션에 존재하는 속성 이름을 반환합니다. | |||
| Remove Session attribute | |||
| 세션의 ID를 반환합니다. 이 ID는 서버에 의해 자동으로 생성되며 반복되지 않습니다. | long getCreationTime() | ||
세션 생성 날짜를 반환합니다. 반환 유형은 길며 종종 날짜 유형으로 변환됩니다. 예: Date createTime = new Date(session.get CreationTime()) |
long getLastAccessedTime() | ||
다음의 마지막 활성 시간을 반환합니다. 세션. 반환 유형은 long입니다 |
int getMaxInactiveInterval() | ||
은 세션의 시간 초과를 반환합니다. 단위는 초입니다. 이 시간 이후에 접속이 없으면 서버는 세션이 유효하지 않은 것으로 간주합니다 |
void setMaxInactiveInterval(int second) | ||
세션 시간 초과를 설정합니다. 단위는 초 |
void putValue(String attribute, Object value) | ||
지원 중단된 메소드입니다. setAttribute(String attribute, Object Value) |
Object getValue(String attribute) | ||
더 이상 사용되지 않는 메소드로 대체되었습니다. getAttribute(String attr)로 대체되었습니다. |
boolean isNew() | ||
세션이 새로 생성되었는지 여부를 반환합니다. |
voidvalidate() | ||
세션 무효화 |
Tomcat의 기본 세션 시간 제한은 20분입니다. setMaxInactiveInterval(int 초)을 통해 시간 제한을 수정합니다. web.xml을 수정하여 세션의 기본 시간 제한을 변경할 수 있습니다. 예를 들어 60분으로 변경합니다.
세션은 서버에 저장되고 클라이언트에 투명하지만 정상적인 작동에는 여전히 클라이언트 브라우저의 지원이 필요합니다. 이는 Session이 Cookie를 식별 표시로 사용해야 하기 때문입니다. HTTP 프로토콜은 Stateless이며 Session은 HTTP 연결을 기반으로 동일한 클라이언트인지 확인할 수 없습니다. 따라서 서버는 JSESSIONID라는 쿠키를 클라이언트 브라우저에 보내고 그 값은 Session의 ID입니다. HttpSession.getId() 반환 값). 세션은 이 쿠키를 사용하여 동일한 사용자인지 확인합니다. 이 쿠키는 서버에 의해 자동으로 생성됩니다. maxAge 속성은 일반적으로 –1입니다. 즉, 현재 브라우저 내에서만 유효하며 브라우저를 닫으면 무효화됩니다. 따라서 동일한 시스템에 있는 두 개의 브라우저 창이 서버에 액세스하면 두 개의 서로 다른 세션이 생성됩니다. 단, 브라우저 창 내에서 링크, 스크립트 등으로 열리는 새 창(즉, 데스크톱 브라우저 아이콘 등을 더블클릭해도 열리지 않는 창)은 제외됩니다. 이 유형의 하위 창은 상위 창의 쿠키를 공유하므로 세션을 공유합니다.
예를 들어 링크를 마우스 오른쪽 버튼으로 클릭하고 팝업 바로가기 메뉴에서 "새 창에서 열기"를 선택하면 하위 창에서 상위 창의 세션에 접근할 수 있습니다. 클라이언트 브라우저가 쿠키 기능을 비활성화하거나 쿠키를 지원하지 않는 경우 어떻게 해야 하나요? 예를 들어, 대부분의 모바일 브라우저는 쿠키를 지원하지 않습니다. Java Web은 또 다른 솔루션인 URL 주소 재작성을 제공합니다. URL 주소 재작성은 쿠키를 지원하지 않는 클라이언트를 위한 솔루션입니다. URL 주소 재작성 원칙은 사용자의 세션 ID 정보를 URL 주소에 재작성하는 것입니다. 서버는 다시 작성된 URL을 구문 분석하여 세션 ID를 얻을 수 있습니다. 이렇게 하면 클라이언트가 Cookie를 지원하지 않더라도 Session을 이용하여 사용자의 상태를 기록할 수 있습니다. HttpServletResponse 클래스는 URL 주소 재작성을 구현하기 위해 encodeURL(Stringurl)을 제공합니다. 예: |
이 방법은 클라이언트가 쿠키를 지원하는지 자동으로 확인합니다. 클라이언트가 쿠키를 지원하는 경우 URL은 그대로 출력됩니다. 클라이언트가 쿠키를 지원하지 않으면 사용자의 세션 ID가 URL에 다시 작성됩니다. 다시 작성된 출력은 다음과 같습니다. |
~ 즉, 파일 이름 뒤, URL 매개변수 앞에 ";jsessionid=XXX" 문자열이 추가됩니다. 여기서 XXX는 세션 ID입니다. 분석에 따르면 추가된 jsessionid 문자열은 요청된 파일 이름이나 제출된 주소 표시줄 매개변수에 영향을 미치지 않는 것으로 나타났습니다. 사용자가 이 링크를 클릭하면 세션 ID가 URL을 통해 서버에 제출되고, 서버는 URL 주소를 구문 분석하여 세션 ID를 얻습니다. 페이지 리디렉션(Redirection)인 경우 URL 주소 다시 쓰기는 다음과 같이 작성할 수 있습니다. <% if("administrator".equals(userName)) { response.sendRedirect(response .encodeRedirectURL( "administrator.jsp")); ‐ return; jsessionid 문자열로 다시 작성된 주소를 반환합니다. WAP 프로그램의 경우 대부분의 모바일 브라우저는 쿠키를 지원하지 않으므로 WAP 프로그램은 URL 주소 다시 쓰기를 사용하여 사용자 세션을 추적합니다. 예를 들어 UFIDA 그룹의 모바일 쇼핑몰이 있습니다. 참고:TOMCAT은 요청에 쿠키가 포함되어 있는지 여부에 따라 클라이언트 브라우저가 쿠키를 지원하는지 여부를 결정합니다. 클라이언트가 쿠키를 지원할 수 있더라도 첫 번째 요청에서는 쿠키가 전달되지 않으므로(전달할 쿠키가 없기 때문에) 다시 작성된 URL 주소에는 여전히 jsessionid가 포함됩니다. 두 번째 방문 시 서버는 이미 브라우저에 쿠키를 작성했기 때문에 URL 주소를 다시 작성한 후의 주소에는 jsessionid가 포함되지 않습니다.1.2.8 세션 내에서는 쿠키 사용을 금지합니다 WAP의 대부분의 클라이언트 브라우저는 쿠키를 지원하지 않으므로 세션 내에서는 단순히 쿠키를 비활성화하고 URL 주소 다시 쓰기를 균일하게 사용하는 것이 좋습니다. Java 웹 사양은 구성을 통해 쿠키 비활성화를 지원합니다. 다음은 설정을 통해 쿠키 사용을 비활성화하는 방법의 예입니다. sessionWeb 프로젝트의 WebRoot 디렉터리에 있는 META-INF 폴더를 열고(WEB-INF 폴더와 동일한 레벨, 없으면 생성) context.xml을 열고(존재하지 않으면 생성), 다음과 같이 내용을 편집합니다: Code 1.11 /META-INF/context.xml < ;/Context> 또는 Tomcat의 전역 conf/context.xml을 다음과 같이 수정합니다: Code 1.12 context.xml
본 웹사이트의 성명
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
저자별 최신 기사
최신 이슈
관련 주제
더>
|