백본 라우팅에 vue-router와 유사한 탐색 후크를 추가하는 방법
서문
우선 왜 백본을 작성하고 싶었는지 말씀드리겠습니다. 왜냐하면 백본은 제가 졸업 후 업무에 사용한 첫 번째 프론트엔드 프레임워크였기 때문입니다. 제가 근무하는 회사는 규모가 큰 회사라 안정성에 더 중점을 두고 있습니다. 게다가 백본이 유연하고 가벼우며, 코드의 양도 더 적을 것입니다.
알겠습니다. 사실 이게 장점이긴 합니다만, 저는 여전히 새로운 기술을 배우는 것을 좋아하므로 다음에 만들고 있는 블로그를 공유하겠습니다. (기술 스틱은 vue2, koa2, mongodb, redis...) .
제목에서 알 수 있듯이 이 기사는 주로 백본 라우팅 방법을 확장합니다. 경로를 전환할 때 전환된 경로에 해당하는 처리 방법을 실행하기 전이나 후에 몇 가지 작업을 수행해야 할 수도 있습니다. 이때 백본이 제공되지 않는다는 것을 알게 됩니다. vue를 사용해 본 친구들은 vue-router가 탐색 후크를 제공한다는 것을 알아야 합니다.
프로젝트에서 단일 페이지 전환이 발생할 때 주로 이 방법을 확장하고 싶습니다.
예를 들어페이지 A에서 페이지 B로 전환할 때 페이지 A가 백엔드에 요청하면 매우 시간이 많이 걸립니다. 이때 백엔드가 아직 응답이 없으면 페이지 B로 전환한다. 페이지 B로 전환한 후 요청이 실패하고 실패 프롬프트 박스가 뜨면 이는 UX 실패임이 분명하다.
어떤 친구들은 실패 프롬프트가 뜨면 현재 URL을 판단한 후 팝업 여부를 결정한다고 생각할 수도 있지만, 제가 하고 싶은 것은 대기 중인 요청이 있는지 판단하는 것입니다. 전환 전 현재 페이지에서 취소 요청이 있으면 취소됩니다. 그래서 위에서 언급한 수요가 옵니다.
Text
먼저 백본 라우팅 기능이 있는 인터페이스를 만들어 보겠습니다. 인터페이스가 간단하므로 코드를 붙여넣겠습니다
<!DOCTYPE html>
<htmllang="en">
<head>
<metacharset="UTF-8">
<metaname="viewport"content="width=device-width,initial-scale=1.0">
<metahttp-equiv="X-UA-Compatible"content="ie=edge">
<title>Document</title>
</head>
<body>
<ul>
<li><ahref="#pz">pz</a></li>
<li><ahref="#wx">wx</a></li>
<li><ahref="#sp">sp</a></li>
</ul>
<pid="page"></p>
</body>
<scriptsrc="https://cdn.bootcss.com/jquery/1.11.0/jquery.min.js"></script>
<scriptsrc="https://cdn.bootcss.com/underscore.js/1.6.0/underscore.js"></script>
<scriptsrc="https://cdn.bootcss.com/backbone.js/1.1.0/backbone.js"></script>
<script>
varRouter = Backbone.Router.extend({
initialize:function() {
console.log('initialize');
},
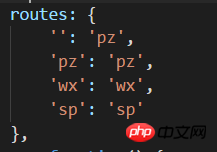
routes: {
'':'pz',
'pz':'pz',
'wx':'wx',
'sp':'sp'
},
pz:function() {
console.log('pz');
document.getElementById('page').innerHTML ='Hello pz';
},
wx:function() {
console.log('wx');
document.getElementById('page').innerHTML ='Hello wx';
},
sp:function() {
console.log('sp');
document.getElementById('page').innerHTML ='Hello sp';
}
});
varrouter = newRouter();
Backbone.history.start();
</script>
</html>이때 확인해야 할 부분이 있습니다. 백본 소스 코드. 여기에서 bootcdn을 다운로드하세요. 다양한 js 라이브러리의 소스 코드를 다운로드할 수 있는 가장 편리한 장소입니다. 여기서처럼 저는 백본 버전 1.1.0을 사용하고 있습니다. (이것은 회사에서 사용하는 버전이고 저는 너무 게으르기 때문에 변경할 수 없습니다.)
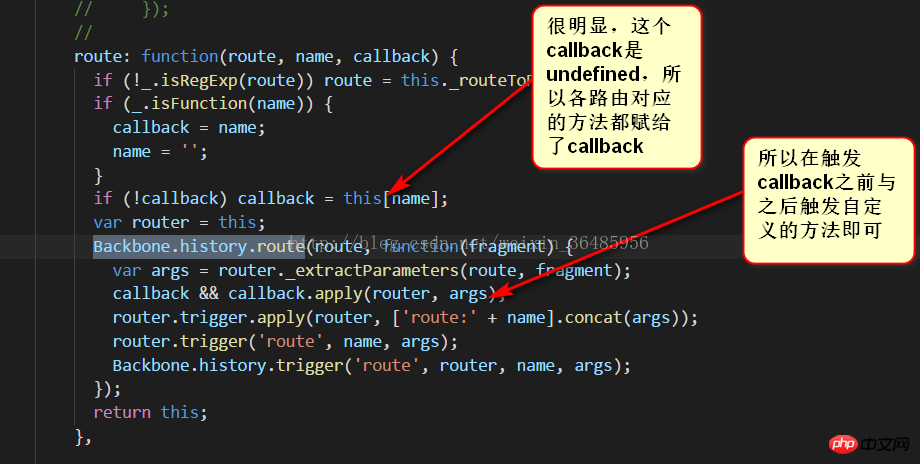
특정 라우팅 메소드를 트리거하기 전에 before 메소드를 추가하려고 하므로 소스 코드에서 이 메소드의 일부를 분석해야 한다는 것은 명백합니다

입니다. 우리가 쉽게 찾을 수 있습니다

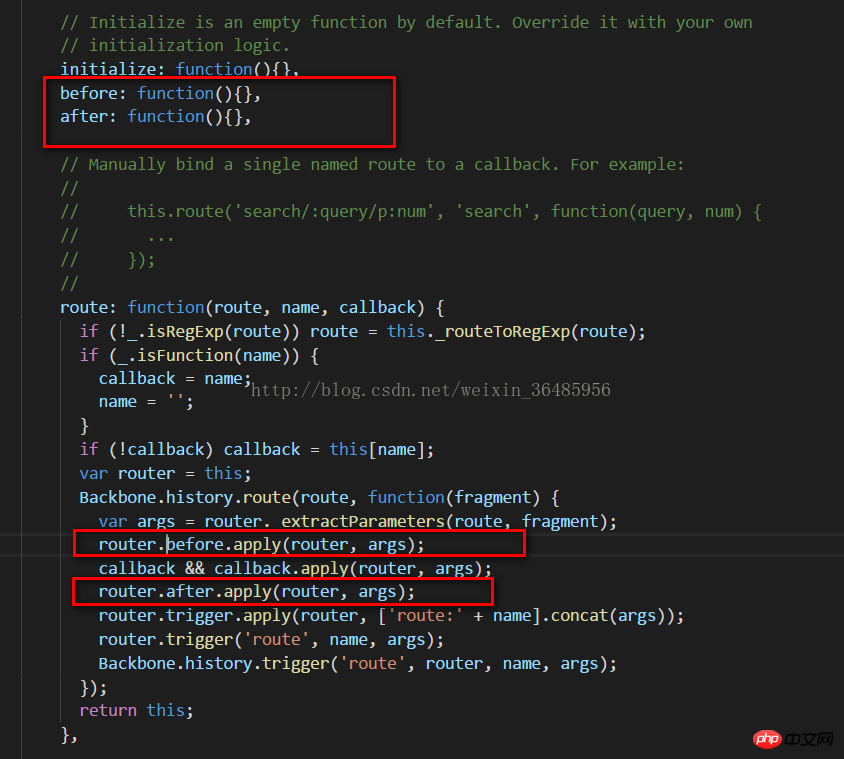
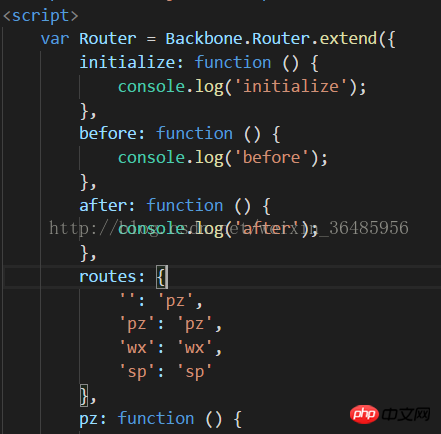
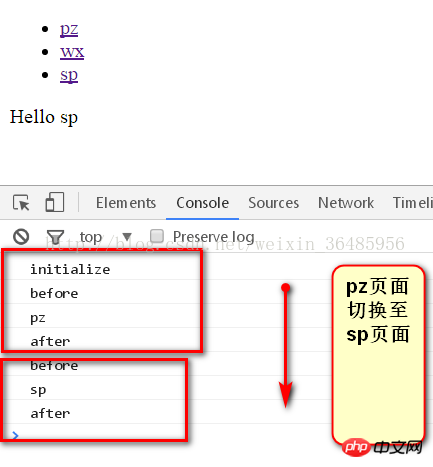
이 시점에서 다음을 얻을 수 있습니다. (물론 조롱박 그림에 따른 초기화 방법에 따라 작성할 수 있습니다.)

그러면 index.html을 수정하세요

이때 스위치가 보입니다

물론, 소스코드를 직접 수정하는 것은 우호적이지 않습니다. 다음과 같습니다:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<ul>
<li><ahref="#pz">pz</a></li>
<li><ahref="#wx">wx</a></li>
<li><ahref="#sp">sp</a></li>
</ul>
<p id="page"></p>
</body>
<scriptsrc="https://cdn.bootcss.com/jquery/1.11.0/jquery.min.js"></script>
<scriptsrc="https://cdn.bootcss.com/underscore.js/1.6.0/underscore.js"></script>
<scriptsrc="https://cdn.bootcss.com/backbone.js/1.1.0/backbone.js"></script>
<script>
Backbone.Router.prototype.before =function () { };
Backbone.Router.prototype.after =function () { };
Backbone.Router.prototype.route =function (route,name,callback)
{
if (!_.isRegExp(route))route =this._routeToRegExp(route);
if (_.isFunction(name)) {
callback = name;
name = '';
}
if (!callback)callback =this[name];
var router =this;
Backbone.history.route(route,function (fragment)
{
var args =router._extractParameters(route,fragment);
router.before.apply(router,args);
callback && callback.apply(router,args);
router.after.apply(router,args);
router.trigger.apply(router, ['route:' +name].concat(args));
router.trigger('route',name,args);
Backbone.history.trigger('route',router,name,args);
});
return this;
};
var Router =Backbone.Router.extend({
initialize: function () {
console.log('initialize');
},
before: function () {
console.log('before');
},
after: function () {
console.log('after');
},
routes: {
'': 'pz',
'pz': 'pz',
'wx': 'wx',
'sp': 'sp'
},
pz: function () {
console.log('pz');
document.getElementById('page').innerHTML ='Hello pz';
},
wx: function () {
console.log('wx');
document.getElementById('page').innerHTML ='Hello wx';
},
sp: function () {
console.log('sp');
document.getElementById('page').innerHTML ='Hello sp';
}
});
var router =newRouter();
Backbone.history.start();
</script>
</html>위 내용은 백본 라우팅에 vue-router와 유사한 탐색 후크를 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 Mijia에 TV를 추가하는 방법
Mar 25, 2024 pm 05:00 PM
Mijia에 TV를 추가하는 방법
Mar 25, 2024 pm 05:00 PM
많은 사용자가 현대 생활에서 Xiaomi 스마트 홈 상호 연결의 전자 생태계를 점점 더 선호하고 있습니다. Mijia 앱에 연결하면 휴대폰으로 연결된 장치를 쉽게 제어할 수 있습니다. 그러나 많은 사용자는 여전히 Mijia를 추가하는 방법을 모릅니다. 이 튜토리얼 가이드는 도움이 필요한 모든 사람에게 도움이 될 수 있도록 구체적인 연결 방법과 단계를 제공합니다. 1. Mijia 앱을 다운로드한 후 Xiaomi 계정을 생성하거나 로그인합니다. 2. 추가 방법: 새 장치의 전원을 켠 후 휴대폰을 장치에 가까이 가져간 다음 Xiaomi TV를 켜십시오. 정상적인 상황에서는 "확인"을 선택하여 장치 연결 프로세스에 들어갑니다. 메시지가 나타나지 않으면 수동으로 장치를 추가할 수도 있습니다. 방법은 스마트 홈 앱에 들어간 후 왼쪽 하단에 있는 첫 번째 버튼을 클릭하는 것입니다.
 win11에서 새 하드 드라이브를 추가하는 방법에 대한 튜토리얼
Jan 05, 2024 am 09:39 AM
win11에서 새 하드 드라이브를 추가하는 방법에 대한 튜토리얼
Jan 05, 2024 am 09:39 AM
컴퓨터를 구입할 때 반드시 대용량 하드 드라이브를 선택할 필요는 없습니다. 이때 win11에 새 하드 드라이브를 추가하려면 먼저 구입한 새 하드 드라이브를 설치한 다음 컴퓨터에 파티션을 추가하면 됩니다. win11에서 새 하드 드라이브 추가에 대한 튜토리얼: 1. 먼저 호스트를 분해하고 하드 드라이브 슬롯을 찾습니다. 2. 찾은 후 일반적으로 쉽게 사용할 수 있는 "데이터 케이블"을 먼저 연결합니다. 삽입할 수 없는 경우 방향을 반대로 하세요. 3. 그런 다음 새 하드 드라이브를 하드 드라이브 슬롯에 삽입합니다. 4. 삽입 후 데이터 케이블의 반대쪽 끝을 컴퓨터 마더보드에 연결합니다. 5. 설치가 완료되면 호스트에 다시 넣고 켤 수 있습니다. 6. 부팅 후 "이 컴퓨터"를 마우스 오른쪽 버튼으로 클릭하고 "컴퓨터 관리"를 엽니다. 7. 연 후 왼쪽 하단에서 "디스크 관리"를 클릭합니다. 8. 그런 다음 오른쪽에서 다음을 수행할 수 있습니다.
 Win11에서 바탕화면 바로가기를 빠르게 만드는 튜토리얼
Dec 27, 2023 pm 04:29 PM
Win11에서 바탕화면 바로가기를 빠르게 만드는 튜토리얼
Dec 27, 2023 pm 04:29 PM
win11에서는 바탕 화면 바로 가기를 추가하여 바탕 화면에서 소프트웨어나 파일을 빠르게 시작할 수 있으며, 필요한 파일을 마우스 오른쪽 버튼으로 클릭하기만 하면 작동됩니다. win11에 바탕 화면 바로 가기 추가: 1. "이 PC"를 열고 바탕 화면 바로 가기를 추가하려는 파일이나 소프트웨어를 찾습니다. 2. 찾은 후 마우스 오른쪽 버튼을 클릭하여 선택하고 "추가 옵션 표시"를 클릭합니다. 3. 그런 다음 "보내기" - "바탕 화면 바로 가기"를 선택합니다. 4. 작업이 완료되면 바탕 화면에서 바로 가기를 찾을 수 있습니다.
 Tampermonkey에서 새 스크립트를 추가하는 방법-Tampermonkey에서 스크립트를 삭제하는 방법
Mar 18, 2024 pm 12:10 PM
Tampermonkey에서 새 스크립트를 추가하는 방법-Tampermonkey에서 스크립트를 삭제하는 방법
Mar 18, 2024 pm 12:10 PM
Tampermonkey Chrome 확장 프로그램은 스크립트를 통해 사용자 효율성과 탐색 경험을 향상시키는 사용자 스크립트 관리 플러그인입니다. 그렇다면 Tampermonkey는 어떻게 새로운 스크립트를 추가할까요? 스크립트를 삭제하는 방법은 무엇입니까? 편집자가 아래 답변을 제공합니다! Tampermonkey에 새 스크립트를 추가하는 방법: 1. GreasyFork를 예로 들어 GreasyFork 웹 페이지를 열고 여기에서 편집자가 원클릭 오프라인 다운로드를 선택합니다. 2. 스크립트를 선택하고 스크립트 페이지에 들어가면 이 스크립트를 설치하는 버튼이 표시됩니다. 3. 이 스크립트를 설치하려면 클릭하여 설치 인터페이스로 이동합니다. 4. 설치 스크립트에서 설치된 원클릭을 볼 수 있습니다.
 Vue의 이미지에 워터마크를 추가하는 방법은 무엇입니까?
Aug 19, 2023 pm 12:37 PM
Vue의 이미지에 워터마크를 추가하는 방법은 무엇입니까?
Aug 19, 2023 pm 12:37 PM
Vue의 이미지에 워터마크를 추가하는 방법은 무엇입니까? Vue는 웹 애플리케이션 구축에 널리 사용되는 인기 있는 JavaScript 프레임워크입니다. 때로는 이미지의 저작권을 보호하거나 이미지의 인식성을 높이기 위해 Vue 애플리케이션의 이미지에 워터마크를 추가해야 할 때도 있습니다. 이번 글에서는 Vue에서 이미지에 워터마크를 추가하는 방법을 소개하고 해당 코드 예제를 제공하겠습니다. 첫 번째 단계는 Vue에 워터마크를 추가하기 위한 타사 라이브러리를 도입하는 것입니다. 워터마크 사용을 권장합니다j
 MetaMask 지갑에서 Polygon 네트워크에 어떻게 연결하나요? MetaMask 지갑을 Polygon 네트워크에 연결하기 위한 튜토리얼 가이드
Jan 19, 2024 pm 04:36 PM
MetaMask 지갑에서 Polygon 네트워크에 어떻게 연결하나요? MetaMask 지갑을 Polygon 네트워크에 연결하기 위한 튜토리얼 가이드
Jan 19, 2024 pm 04:36 PM
PolygonMainnet 네트워크 추가 방법 Metamask와 함께 MATIC(Polygon)을 사용하려면 "PolygonMainnet"이라는 프라이빗 네트워크를 추가해야 합니다. 잘못된 네트워크 주소로 전송하면 문제가 발생할 수 있으므로 $MATIC에서 전송하기 전에 반드시 "PolygonMainnet" 네트워크를 사용하세요. Metamask 지갑은 기본적으로 이더리움 메인넷에 연결되어 있지만 간단히 "PolygonMainnet"을 추가하고 $MATIC을 사용할 수 있습니다. 몇 가지 간단한 복사 및 붙여넣기 단계만 거치면 작업이 완료됩니다. 먼저 메타마스크 지갑에서 오른쪽 상단의 네트워크 옵션을 클릭하고 "C"를 선택하세요.
![계정 추가 시 Outlook이 멈춤 [해결됨]](https://img.php.cn/upload/article/000/887/227/171116770937641.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) 계정 추가 시 Outlook이 멈춤 [해결됨]
Mar 23, 2024 pm 12:21 PM
계정 추가 시 Outlook이 멈춤 [해결됨]
Mar 23, 2024 pm 12:21 PM
Outlook에서 계정을 추가하는 데 문제가 발생하면 다음 해결 방법을 시도하여 해결할 수 있습니다. 일반적으로 이는 잘못된 네트워크 연결, 손상된 사용자 프로필 또는 기타 일시적인 문제로 인해 발생할 수 있습니다. 이 문서에서 제공하는 방법을 통해 이러한 문제를 쉽게 해결하고 Outlook이 정상적으로 실행될 수 있는지 확인할 수 있습니다. 계정 추가 시 Outlook이 멈춤 Outlook이 계정 추가 시 멈춘 경우 아래에 언급된 수정 사항을 사용하십시오. 인터넷 연결을 끊었다가 다시 연결하십시오. 일시적으로 바이러스 백신 소프트웨어를 비활성화하십시오. 새 Outlook 프로필을 만드십시오. 안전 모드에서 계정 추가를 시도하십시오. IPv6 비활성화 Microsoft 지원 및 복구 도우미 실행 수리 Office 응용 프로그램 Outlook 계정 추가 필요
 Java 배열에 요소를 추가하는 일반적인 방법
Feb 21, 2024 am 11:21 AM
Java 배열에 요소를 추가하는 일반적인 방법
Feb 21, 2024 am 11:21 AM
Java 배열에 요소를 추가하는 일반적인 방법에는 특정 코드 예제가 필요합니다. Java에서 배열은 동일한 유형의 여러 요소를 저장할 수 있는 공통 데이터 구조입니다. 실제 개발에서는 배열에 새 요소를 추가해야 하는 경우가 많습니다. 이 기사에서는 Java에서 배열에 요소를 추가하는 일반적인 방법을 소개하고 특정 코드 예제를 제공합니다. 루프를 사용하여 새 배열을 만드는 간단한 방법은 새 배열을 만들고 이전 배열의 요소를 새 배열에 복사한 다음 새 요소를 추가하는 것입니다. 코드 예시는 다음과 같습니다: //원래 배열 i




