JavaScript의 콘솔 객체 구문 분석
보통 브라우저의 개발자 도구를 사용할 때, console.log()만 사용하는데, 오늘 어떤 정보를 읽다가 콘솔 객체의 속성과 메소드를 살펴볼까 하는 생각이 들었는데, 거기에 있었습니다. 디버깅하기 편리한 콘솔의 여러 메서드가 아래에 간략하게 소개되어 있습니다.
console.clear()
콘솔을 지웁니다. "콘솔이 지워졌습니다."를 지운 후에는 디스플레이만 지우고 콘솔에서 이전에 생성한 객체는 삭제하지 않습니다.
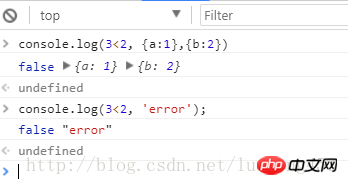
이 방법은 주장이 true인지 확인하는 데 사용됩니다. 그렇지 않으면 사용자 정의된 정보를 반환합니다. 첫 번째 방법은 console.log입니다. (assertion, obj1, obj2, …, objn); 가정은 부울 표현식이며 false인 경우 다음 개체가 순차적으로 출력됩니다.
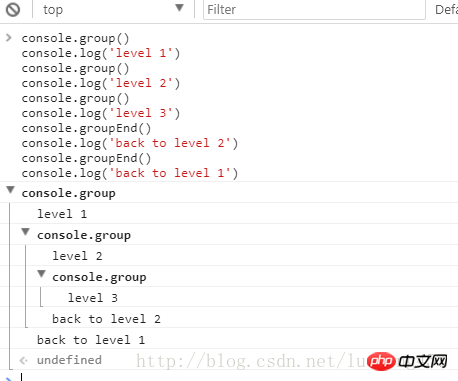
console.group () && console.groupEnd()
는 인쇄된 정보를 트리 구조로 표시할 수 있으며 정보 표시가 더 명확하고 읽기 쉽습니다. console.group()은 그룹을 생성하는 데 사용되며, console.groupEnd()는 그룹을 종료하는 데 사용됩니다. 
console.log()
이것은 실제로 가장 일반적으로 사용되어야 하며 스타일 및 형식 출력을 제어할 수도 있습니다. C 언어와 마찬가지로 지원되는 형식에는 각각 정수, 문자열, 부동 소수점 숫자 및 스타일 제어를 위한 객체(정수, 문자열, 부동 소수점 숫자 및 기타 유형 포함)를 나타내는 %d, %s, %f, %o가 포함됩니다. 스타일이 지정된 문자열 앞에 %c를 추가하면 나중에 특정 스타일이 문자열 형식으로 제공됩니다. 설정할 수 있는 스타일에는 글꼴 크기, 색상, 글꼴 스타일, 텍스트 장식 및 기타 스타일이 포함됩니다. console.group과 마찬가지로
console.table()
는 둘 다 더 나은 정보 표시를 위한 것입니다. 읽기 쉽고 차이점은 일반적으로 다차원 배열, JSON 데이터, 객체 객체 등을 인쇄하는 데 사용할 수 있다는 것입니다.

console.trace()
는 함수가 실행 중일 때 스택의 호출 상태를 인쇄할 수 있습니다. 개인적으로 이것이 함수에 적합하다고 생각합니다. 중첩, 클로저 등에 대한 이해가 매우 도움이 됩니다.
위 내용은 JavaScript의 콘솔 객체 구문 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7449
7449
 15
15
 1374
1374
 52
52
 77
77
 11
11
 40
40
 19
19
 14
14
 6
6
 새로운 Nintendo Switch Lite 새로고침을 위한 사전 주문 개시
Jun 29, 2024 am 06:49 AM
새로운 Nintendo Switch Lite 새로고침을 위한 사전 주문 개시
Jun 29, 2024 am 06:49 AM
Nintendo는 최신 버전의 Switch Lite(Amazon에서 현재 $189.99)에 대한 사전 주문을 시작했습니다. 그러나 이 장치는 아직 전 세계적으로 주문할 수 없습니다. 요약하면 회사는 거의 2주 전에 Switch Lite Hyrule Edition을 발표했습니다.
 권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
얼굴 검출 및 인식 기술은 이미 상대적으로 성숙하고 널리 사용되는 기술입니다. 현재 가장 널리 사용되는 인터넷 응용 언어는 JS입니다. 웹 프런트엔드에서 얼굴 감지 및 인식을 구현하는 것은 백엔드 얼굴 인식에 비해 장점과 단점이 있습니다. 장점에는 네트워크 상호 작용 및 실시간 인식이 줄어 사용자 대기 시간이 크게 단축되고 사용자 경험이 향상된다는 단점이 있습니다. 모델 크기에 따라 제한되고 정확도도 제한됩니다. js를 사용하여 웹에서 얼굴 인식을 구현하는 방법은 무엇입니까? 웹에서 얼굴 인식을 구현하려면 JavaScript, HTML, CSS, WebRTC 등 관련 프로그래밍 언어 및 기술에 익숙해야 합니다. 동시에 관련 컴퓨터 비전 및 인공지능 기술도 마스터해야 합니다. 웹 측면의 디자인으로 인해 주목할 가치가 있습니다.
 PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
인터넷 금융의 급속한 발전으로 인해 주식 투자는 점점 더 많은 사람들의 선택이 되었습니다. 주식 거래에서 캔들 차트는 주가의 변화 추세를 보여주고 투자자가 보다 정확한 결정을 내리는 데 도움이 되는 일반적으로 사용되는 기술적 분석 방법입니다. 이 기사에서는 PHP와 JS의 개발 기술을 소개하고 독자가 주식 캔들 차트를 그리는 방법을 이해하도록 유도하며 구체적인 코드 예제를 제공합니다. 1. 주식 캔들 차트의 이해 주식 캔들 차트를 그리는 방법을 소개하기 전에 먼저 캔들 차트가 무엇인지부터 이해해야 합니다. 캔들스틱 차트는 일본인이 개발했습니다.
 Nintendo는 Switch 2 출시 전에 새로운 Switch Lite 리프레시를 발표했습니다.
Jun 20, 2024 am 09:41 AM
Nintendo는 Switch 2 출시 전에 새로운 Switch Lite 리프레시를 발표했습니다.
Jun 20, 2024 am 09:41 AM
Nintendo는 어제 가장 최근의 Nintendo Direct 이벤트에서 많은 게임을 선보였으며 이에 대한 개요는 별도로 제공했습니다. 또한 회사는 Switch Lite의 새 버전(Amazon에서 현재 $194.93)도 발표했습니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 MagicX XU Mini M: Teardown은 광고된 RK3562 대신 RK3326 CPU를 공개하고 MagicX 서버는 타사 개발자와 연결됩니다.
Sep 01, 2024 am 06:30 AM
MagicX XU Mini M: Teardown은 광고된 RK3562 대신 RK3326 CPU를 공개하고 MagicX 서버는 타사 개발자와 연결됩니다.
Sep 01, 2024 am 06:30 AM
최근 MagicX XU Mini M을 구매하신 분들이라면 이 소식이 의외일 수도 있습니다. 새로 출시된 휴대용 콘솔의 하드웨어 및 소프트웨어 분해 결과, 광고된 RK3562 CPU가 실제로는 사양이 낮은 구형 RK3326 프로세서인 것으로 나타났습니다.
 js와 vue의 관계
Mar 11, 2024 pm 05:21 PM
js와 vue의 관계
Mar 11, 2024 pm 05:21 PM
js와 vue의 관계: 1. 웹 개발의 초석인 JS 2. 프론트엔드 프레임워크로서의 Vue.js의 등장 3. JS와 Vue의 상호 보완적인 관계 4. JS와 Vue의 실제 적용 Vue.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가




