반응형과 적응형의 차이점은 무엇인가요?
먼저 반응형과 적응형의 차이를 경험해 보겠습니다. 화면을 확대 및 축소하여
적응형 경험 http://m.ctrip.com/html5/
반응형 경험 http://www.php.cn을 사용해 보세요. /
적응형 및 반응형 기사를 여러 개 모아서 발췌하고 수정했으니 즐겨주세요.
처음에는 웹 디자이너들이 고정 너비 페이지를 디자인했거든요. 당시에는 원래 몇 대의 컴퓨터가 변경되더라도 여전히 800, 850, 870, 880대였습니다. 예를 들어 Open Source China의 웹 페이지는 고정 너비 998로 사용자 정의됩니다. 왜 998인지
나중에 모니터 수가 늘어나고 노트북이 대중화되면서 이 페이지 방식에 문제가 나타났습니다. 그래서 새로운 레이아웃 방법인 너비 적응형 레이아웃이 등장했습니다. 우리가 일반적으로 이야기하는 적응형 레이아웃은 주로 너비 적응형 레이아웃을 말합니다.
이 레이아웃에서 두 가지 학교가 나타났습니다.
백분율 너비 레이아웃
Flow 레이아웃
질문자는 너비에 백분율을 사용하고 텍스트에 em을 사용하는 첫 번째 학교에 대해 이야기하고 있습니다. 소위 HD 솔루션. 두 번째 레이아웃 그룹은 iGoogle(단종됨)로 표시됩니다.
처음에는 단어 반응형 레이아웃이 없었지만 천천히 단어가 등장했습니다. 점진적인 향상으로 새로운 단어의 등장은 항상 이전 단어와 함께 나타납니다. 3G가 등장하기 전과 마찬가지로 누구도 자신의 휴대폰을 2G라고 부르지 않았기 때문에 3G와 2G라는 용어가 함께 등장했다(기술적으로는 2G 기술이 먼저 등장했다). 마찬가지로 점진적인 향상이 등장한 이후에는 "우아한 저하"라는 또 다른 용어도 등장했습니다.
위키와 구글에서 단어의 의미를 확인할 수 있습니다. 여기서는 gmail과 qqmail의 예만 들겠습니다.
둘 다 너비가 100%이고 둘 다 적응형입니다. 하지만:
qqmail은 CSS 해킹의 완벽한 구현입니다. Tencent의 프런트엔드 엔지니어는 통합된 사용자 경험을 위해 다양한 CSS 해킹 기술을 사용합니다.
Gmail은 브라우저가 더 강력할수록 더 나은 효과를 볼 수 있고 더 나은 사용자 경험을 제공합니다.
나중에 다들 아시다시피 구글이 안드로이드를 출시하면서 인터넷 전쟁은 PC에서 모바일로 옮겨갔습니다. HTML5 표준도 출시되었습니다.
휴대폰의 화면은 작아졌지만 더 풍부한 기능을 제공합니다. Nokia를 사용하여 QQ에 액세스했던 때를 기억하시나요? 당시에는 ZTE 휴대폰을 사용하여 wap.qq.com에 접속하고 있었습니다.
“꼭 휴대폰별로 웹페이지를 디자인해야 하나요?”, “정말 휴대폰용과 컴퓨터용으로 서로 다른 웹페이지를 디자인해야 하나요?”라고 묻지 않을 수 없는 분들도 계십니다. 솔루션에 대해서는 CSS zen garden을 살펴보세요("Css Secret Garden"은 여전히 매우 좋은 책입니다.
최종 솔루션 승자는 반응형 레이아웃입니다.
반응형 레이아웃이 잘 알려진 중요한 이유는 Twitter 오픈 소스 부트스트랩이 처음으로. 동일한 웹 페이지를 표시합니다
휴대폰의 화면은 상대적으로 작고 너비는 일반적으로 600픽셀 미만입니다. PC의 화면 너비는 일반적으로 1000픽셀 이상입니다(현재 주류 너비). 1366×768), 심지어 2000픽셀에 달하는 경우도 있습니다.
많은 웹사이트의 솔루션은 다양한 장치에 대해 서로 다른 웹페이지를 제공하는 것입니다. 전용 웹 페이지를 제공하는 경우, 모바일 버전이나 iPhone/iPad 버전을 제공하면 효과는 보장되지만 여러 버전을 동시에 유지해야 하며 웹 사이트에 포털이 여러 개 있는 경우 복잡성이 크게 증가합니다. 따라서 일부 사람들은 "한 번 디자인하고 보편적으로 적용"하면 동일한 웹 페이지가 자동으로 다양한 크기의 화면에 적응하고 웹 페이지 콘텐츠의 크기를 자동으로 조정할 수 있는지 오랫동안 상상해 왔습니다. 
그래도 메인 콘텐츠와 레이아웃은 바뀌지 않았습니다.
반응성이라는 개념은 적응성을 포괄해야 하며,
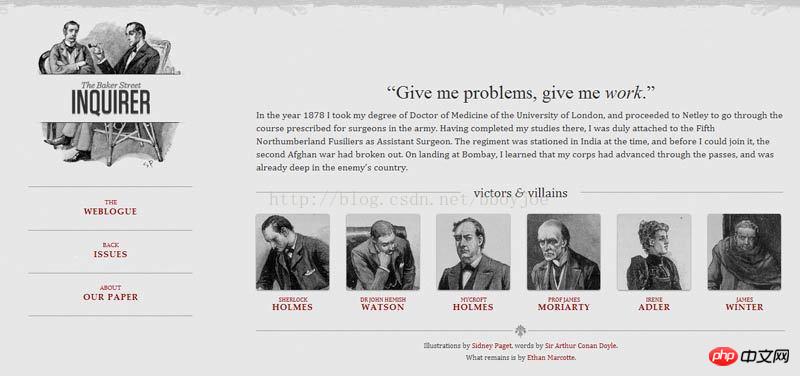
적응이 여전히 문제를 드러냅니다. 웹 페이지가 화면 크기에 적응하더라도 화면이 너무 작습니다. 그러나 작은 화면에서 볼 때 콘텐츠가 너무 붐비는 느낌을 받게 됩니다. 이 문제를 해결하기 위해 파생된 개념입니다. 화면 너비를 조정하고 웹 디자인, 레이아웃 및 표시되는 콘텐츠를 조정합니다. 아래 URL의 화면 너비가 1300픽셀보다 크면 6개의 이미지가 나란히 정렬됩니다.

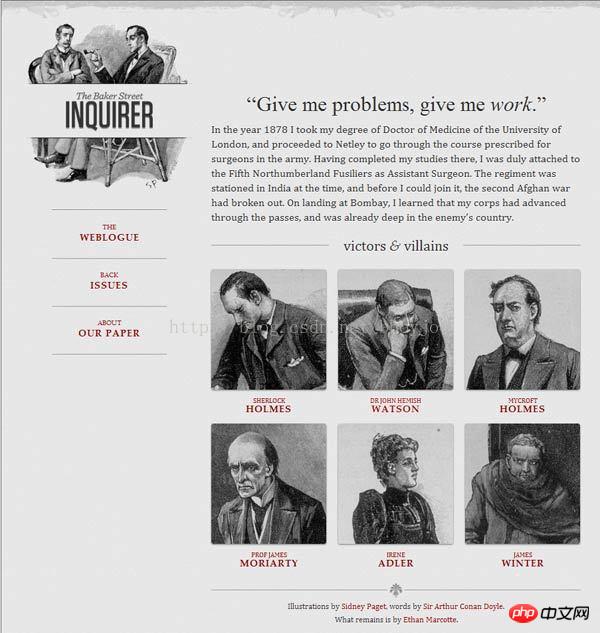
화면 너비가 600픽셀에서 1300픽셀 사이이면 6장의 사진이 두 줄로 나누어집니다. 
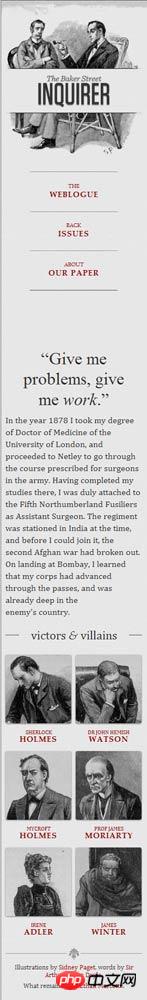
화면 너비가 400픽셀에서 600픽셀 사이인 경우 탐색 모음이 웹페이지 상단으로 이동합니다.
화면 너비가 400픽셀 미만인 경우 6장의 사진이 3줄로 나누어집니다.

mediaqueri.es에는 위와 같은 예가 더 많이 있습니다.
말도 많이 했지만 사실 어떻게 구현해야 할지 고민이 더 많으실 텐데요. 구현 방법에 대해 이야기해 보겠습니다.
1. 웹 페이지 너비가 자동으로 조정되도록 허용
"적응형 웹 디자인"은 어떻게 작동하나요? 그다지 어렵지 않습니다.
먼저 웹페이지 코드 헤드에 뷰포트 메타 태그 한 줄을 추가하세요.
print? <meta name=“viewport” content=“width=device-width, initial-scale=1” /> <meta name="viewport" content="width=device-width, initial-scale=1" />
viewport는 웹 페이지의 기본 너비와 높이입니다. 위 코드 줄은 웹 페이지의 너비가 기본적으로 화면 너비(너비=장치 너비)와 동일하고 원래 크기 조정 비율( initial-scale=1)은 1.0으로 웹페이지 초기화 크기는 화면 영역의 100%를 차지합니다.
IE9를 포함한 모든 주요 브라우저는 이 설정을 지원합니다. 이전 브라우저(주로 IE6, 7, 8)의 경우 css3-mediaqueries.js를 사용해야 합니다.
print? <!–[if lt IE 9]> <script src=“http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js”></script> <![endif]–> <!--[if lt IE 9]> <script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script> <![endif]-->
2. 절대 너비를 최대한 적게 사용하세요
웹 페이지는 화면 너비에 따라 레이아웃을 조정하므로 절대 너비 레이아웃을 사용할 수 없으며 절대 너비가 있는 요소를 사용할 수 없습니다. 이것은 매우 중요합니다.
특히 CSS 코드는 픽셀 너비를 지정할 수 없습니다.
print? width:xxx px; width:xxx px;
는 백분율 너비를 지정하여 대체됩니다. 동시에 CSS의 cal과 함께 사용하여 너비
width: xx%; width: xx%;
또는
print? width:auto; width:auto;
3를 계산할 수도 있습니다. . 상대 크기 글꼴
글꼴도 절대 크기(px)는 사용할 수 없으며 상대 크기(em) 또는 고화질 구성(rem)만 사용할 수 있으며 글꼴 크기에 제한이 없으며 이전 너비입니다. 백분율 대신 너비를 사용할 수도 있습니다.
print?
body {
font: normal 100% Helvetica, Arial, sans-serif;
}
body {
font: normal 100% Helvetica, Arial, sans-serif;
}위 코드는 글꼴 크기가 페이지 기본 크기인 16픽셀의 100%임을 지정합니다.
print?
h1 {
font-size: 1.5em;
}
h1 {
font-size: 1.5em;
}그러면 h1의 크기는 기본 크기인 24픽셀(24/16=1.5)의 1.5배입니다.
print?
small {
font-size: 0.875em;
}
small {
font-size: 0.875em;
}작은 요소의 크기는 기본 크기인 14픽셀(14/16=0.875)의 0.875배입니다.
4. 유동 격자
"유동 격자"의 의미는 각 블록의 위치가 고정되지 않고 떠 있다는 것입니다. 자세한 내용은 유동 레이아웃에 대한 기사를 확인하세요.
print?
.main {
float: right;
width: 70%;
}
.leftBar {
float: left;
width: 25%;
}
.main {
float: right;
width: 70%;
}
.leftBar {
float: left;
width: 25%;
}float의 장점은 너비가 너무 작아 두 요소에 맞지 않는 경우 다음 요소가 가로 방향으로 넘치지 않고 자동으로 이전 요소의 아래쪽으로 스크롤되어 가로 스크롤 막대가 나타나는 것을 방지한다는 것입니다.
또한 절대 위치 지정(위치:절대)을 사용할 때는 매우 주의해야 합니다.
5. CSS 로드 선택
"적응형 웹 디자인"의 핵심은 CSS3에서 도입한 미디어 쿼리 모듈입니다.
화면 너비를 자동으로 감지한 다음 해당 CSS 파일을 로드한다는 의미입니다.
print? <link rel=“stylesheet” type=“text/css” media=“screen and (max-device-width: 400px)” href=“tinyScreen.css” /> <link rel="stylesheet" type="text/css" media="screen and (max-device-width: 400px)" href="tinyScreen.css" />
위 코드는 화면 너비가 400픽셀(최대 장치 너비: 400px) 미만인 경우tinyScreen.css 파일을 로드한다는 의미입니다.
print? <link rel=“stylesheet” type=“text/css” media=“screen and (min-width: 400px) and (max-device-width: 600px)” href=“smallScreen.css” /> <link rel="stylesheet" type="text/css" media="screen and (min-width: 400px) and (max-device-width: 600px)" href="smallScreen.css" />
화면 너비가 400픽셀에서 600픽셀 사이이면 smallScreen.css 파일이 로드됩니다.
html 태그가 포함된 CSS 파일을 로드하는 것 외에도 기존 CSS 파일에서도 로드할 수 있습니다.
print?
@import url(“tinyScreen.css”) screen and (max-device-width: 400px);
@import url("tinyScreen.css") screen and (max-device-width: 400px);6. CSS @media rule
동일한 CSS 파일에서 다양한 화면 해상도에 따라 다양한 CSS 규칙을 적용하도록 선택할 수도 있습니다.
print?
@media screen and (max-device-width: 400px) {
.column {
float: none;
width:auto;
}
#sidebar {
display:none;
}
}
@media screen and (max-device-width: 400px) {
.column {
float: none;
width:auto;
}
#sidebar {
display:none;
}
}위 코드는 화면 너비가 400픽셀 미만인 경우 열 블록이 부동 해제되고(float:none) 너비가 자동으로 조정되며(width:auto) 사이드바 블록이 표시되지 않는다는 의미입니다. (표시:없음).
7. 적응형 이미지(유동 이미지)
"적응형 웹 디자인"은 레이아웃과 텍스트 외에도 이미지의 자동 크기 조정도 구현해야 합니다.
여기에는 CSS 코드 한 줄만 필요합니다:
print?
img { max-width: 100%;}
img { max-width: 100%;}이 코드 줄은 웹 페이지에 포함된 대부분의 비디오에도 유효하므로 다음과 같이 작성할 수 있습니다.
print?
img, object { max-width: 100%;}
img, object { max-width: 100%;}이전 버전의 IE는 최대 너비를 지원하지 않습니다. 따라서 다음과 같이 작성해야 합니다:
print?
img { width: 100%; }
img { width: 100%; }또한 Windows 플랫폼에서 이미지 크기를 조정하는 경우 이미지 왜곡이 발생할 수 있습니다. 이때 IE의 독점 명령인
print?
img { -ms-interpolation-mode: bicubic; }
img { -ms-interpolation-mode: bicubic; }또는 Ethan Marcotte의 imgSizer.js를 사용해 볼 수 있습니다.
print?
addLoadEvent(function() {
var imgs = document.getElementById(“content”).getElementsByTagName(“img”);
imgSizer.collate(imgs);
});
addLoadEvent(function() {
var imgs = document.getElementById("content").getElementsByTagName("img");
imgSizer.collate(imgs);
});하지만 가능하다면 다양한 화면 크기에 따라 다양한 해상도의 이미지를 로드하는 것이 가장 좋습니다. 서버 측과 클라이언트 측 모두에서 이를 수행하는 방법에는 여러 가지가 있습니다.
위 내용은 반응형과 적응형의 차이점은 무엇인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7461
7461
 15
15
 1376
1376
 52
52
 77
77
 11
11
 44
44
 19
19
 17
17
 17
17
 멀티 스레딩과 비동기 C#의 차이
Apr 03, 2025 pm 02:57 PM
멀티 스레딩과 비동기 C#의 차이
Apr 03, 2025 pm 02:57 PM
멀티 스레딩과 비동기식의 차이점은 멀티 스레딩이 동시에 여러 스레드를 실행하는 반면, 현재 스레드를 차단하지 않고 비동기식으로 작업을 수행한다는 것입니다. 멀티 스레딩은 컴퓨팅 집약적 인 작업에 사용되며 비동기식은 사용자 상호 작용에 사용됩니다. 멀티 스레딩의 장점은 컴퓨팅 성능을 향상시키는 것이지만 비동기의 장점은 UI 스레드를 차단하지 않는 것입니다. 멀티 스레딩 또는 비동기식을 선택하는 것은 작업의 특성에 따라 다릅니다. 계산 집약적 작업은 멀티 스레딩을 사용하고 외부 리소스와 상호 작용하고 UI 응답 성을 비동기식으로 유지 해야하는 작업을 사용합니다.
 C 언어 합계의 기능은 무엇입니까?
Apr 03, 2025 pm 02:21 PM
C 언어 합계의 기능은 무엇입니까?
Apr 03, 2025 pm 02:21 PM
C 언어에는 내장 합계 기능이 없으므로 직접 작성해야합니다. 합계는 배열 및 축적 요소를 가로 질러 달성 할 수 있습니다. 루프 버전 : 루프 및 배열 길이를 사용하여 계산됩니다. 포인터 버전 : 포인터를 사용하여 배열 요소를 가리키며 효율적인 합계는 자체 증가 포인터를 통해 달성됩니다. 동적으로 배열 버전을 할당 : 배열을 동적으로 할당하고 메모리를 직접 관리하여 메모리 누출을 방지하기 위해 할당 된 메모리가 해제되도록합니다.
 C 언어에서 Char와 WCHAR_T의 차이
Apr 03, 2025 pm 03:09 PM
C 언어에서 Char와 WCHAR_T의 차이
Apr 03, 2025 pm 03:09 PM
C 언어에서 char와 wchar_t의 주요 차이점은 문자 인코딩입니다. char ascii를 사용하거나 ascii를 확장하고, wchar_t는 유니 코드를 사용합니다. Char는 1-2 바이트를 차지하고 WCHAR_T는 2-4 바이트를 차지합니다. Char는 영어 텍스트에 적합하며 WCHAR_T는 다국어 텍스트에 적합합니다. Char_t는 널리 지원되며, 컴파일러 및 운영 체제가 유니 코드를 지원하는지 여부에 따라 다릅니다. Char는 문자 범위가 제한되며 WCHAR_T는 더 큰 문자 범위를 가지며 특수 함수는 산술 작업에 사용됩니다.
 XML을 PDF로 변환 할 수있는 모바일 앱이 있습니까?
Apr 02, 2025 pm 08:54 PM
XML을 PDF로 변환 할 수있는 모바일 앱이 있습니까?
Apr 02, 2025 pm 08:54 PM
XML을 PDF로 직접 변환하는 응용 프로그램은 근본적으로 다른 두 형식이므로 찾을 수 없습니다. XML은 데이터를 저장하는 데 사용되는 반면 PDF는 문서를 표시하는 데 사용됩니다. 변환을 완료하려면 Python 및 ReportLab과 같은 프로그래밍 언어 및 라이브러리를 사용하여 XML 데이터를 구문 분석하고 PDF 문서를 생성 할 수 있습니다.
 C 언어 기능의 기본 요구 사항은 무엇입니까?
Apr 03, 2025 pm 10:06 PM
C 언어 기능의 기본 요구 사항은 무엇입니까?
Apr 03, 2025 pm 10:06 PM
C 언어 기능은 코드 모듈화 및 프로그램 구축의 기초입니다. 그들은 선언 (함수 헤더)과 정의 (기능 본문)로 구성됩니다. C 언어는 값을 사용하여 기본적으로 매개 변수를 전달하지만 주소 패스를 사용하여 외부 변수를 수정할 수도 있습니다. 함수는 반환 값을 가질 수 있거나 가질 수 있으며 반환 값 유형은 선언과 일치해야합니다. 기능 명명은 낙타 또는 밑줄을 사용하여 명확하고 이해하기 쉬워야합니다. 단일 책임 원칙을 따르고 기능 단순성을 유지하여 유지 관리 및 가독성을 향상시킵니다.
 GO 언어에서 'var'와 'type` 키워드 정의 구조의 차이점은 무엇입니까?
Apr 02, 2025 pm 12:57 PM
GO 언어에서 'var'와 'type` 키워드 정의 구조의 차이점은 무엇입니까?
Apr 02, 2025 pm 12:57 PM
GO 언어에서 구조를 정의하는 두 가지 방법 : VAR과 유형 키워드의 차이. 구조를 정의 할 때 Go Language는 종종 두 가지 다른 글쓰기 방법을 본다 : 첫째 ...
 XPath를 사용하여 JavaScript의 지정된 DOM 노드에서 검색하는 방법은 무엇입니까?
Apr 04, 2025 pm 11:15 PM
XPath를 사용하여 JavaScript의 지정된 DOM 노드에서 검색하는 방법은 무엇입니까?
Apr 04, 2025 pm 11:15 PM
JavaScript의 DOM 노드에서 XPath 검색 방법에 대한 자세한 설명은 종종 XPath 표현식을 기반으로 DOM 트리에서 특정 노드를 찾아야합니다. 필요하다면 ...
 에테르와 비트 코인의 차이 에테르와 비트 코인의 차이점은 무엇입니까
Mar 19, 2025 pm 04:54 PM
에테르와 비트 코인의 차이 에테르와 비트 코인의 차이점은 무엇입니까
Mar 19, 2025 pm 04:54 PM
이더 리움과 비트 코인의 차이는 중요합니다. 기술적으로 Bitcoin은 POW를 사용하고 Ether는 POW에서 POS로 전환했습니다. 비트 코인의 경우 거래 속도가 느리고 이더 리움은 빠릅니다. 응용 프로그램 시나리오에서 Bitcoin은 지불 스토리지에 중점을두고 Ether는 스마트 계약 및 DAPP를 지원합니다. 발행 측면에서 비트 코인의 총 금액은 2,100 만 명이며 에테르 코인의 고정 된 총량은 없습니다. 각 보안 문제가 가능합니다. 시장 가치 측면에서 비트 코인은 먼저 순위를 매기고 두 가지 가격 변동이 크지 만 특성이 다르기 때문에 이더 리움의 가격 추세는 독특합니다.




