实 CSS3 원활한 회전 사용
HTML 아키텍처: 
<p class="layout">
<p class="jd_banner">
<ul class="clearfix">
<li><a href="#"><img src="images/l1.jpg" alt="원활한 캐러셀을 달성하기 위해 CSS3를 사용하는 방법" ></a></li>
<li><a href="#"><img src="images/l2.jpg" alt="원활한 캐러셀을 달성하기 위해 CSS3를 사용하는 방법" ></a></li>
<li><a href="#"><img src="images/l3.jpg" alt="원활한 캐러셀을 달성하기 위해 CSS3를 사용하는 방법" ></a></li>
<li><a href="#"><img src="images/l4.jpg" alt="원활한 캐러셀을 달성하기 위해 CSS3를 사용하는 방법" ></a></li>
<li><a href="#"><img src="images/l5.jpg" alt="원활한 캐러셀을 달성하기 위해 CSS3를 사용하는 방법" ></a></li>
<li><a href="#"><img src="images/l6.jpg" alt="원활한 캐러셀을 달성하기 위해 CSS3를 사용하는 방법" ></a></li>
<li><a href="#"><img src="images/l7.jpg" alt="원활한 캐러셀을 달성하기 위해 CSS3를 사용하는 방법" ></a></li>
<li><a href="#"><img src="images/l8.jpg" alt="원활한 캐러셀을 달성하기 위해 CSS3를 사용하는 방법" ></a></li>
<li><a href="#"><img src="images/l1.jpg" alt="원활한 캐러셀을 달성하기 위해 CSS3를 사용하는 방법" ></a></li>
</ul>
</p></p>/*轮播图*/function banner() {
var banner = document.querySelector('.banner'); /*获取设备宽度*/
var offsetWidth = banner.offsetWidth; /*图片容器*/
var imageBox = banner.querySelector('ul:first-child'); /*给图片容器添加过渡动画属性*/
function addTransition() {
imageBox.style.transition = 'all 0.5s';
imageBox.style.webkitTransition = 'all 0.5s';
} /*清除图片容器添加过渡动画属性*/
function removeTransition() {
imageBox.style.transition = 'none';
imageBox.style.webkitTransition = 'none';
} /*设置X轴定位*/
function setTranslateX(offsetX) {
imageBox.style.transform = 'translateX(' + offsetX + 'px)';
imageBox.style.webkitTransform = 'translateX(' + offsetX + 'px)';
} // 定义当前索引
var index = 1; // 自动轮播
var timer = setInterval(function () {
index++;
addTransition();
setTranslateX(-index * offsetWidth); //同步设置css
//底层异步操作
}, 2000);
transVar.transitionEnd(imageBox, function () { //监听每一次动画的结束
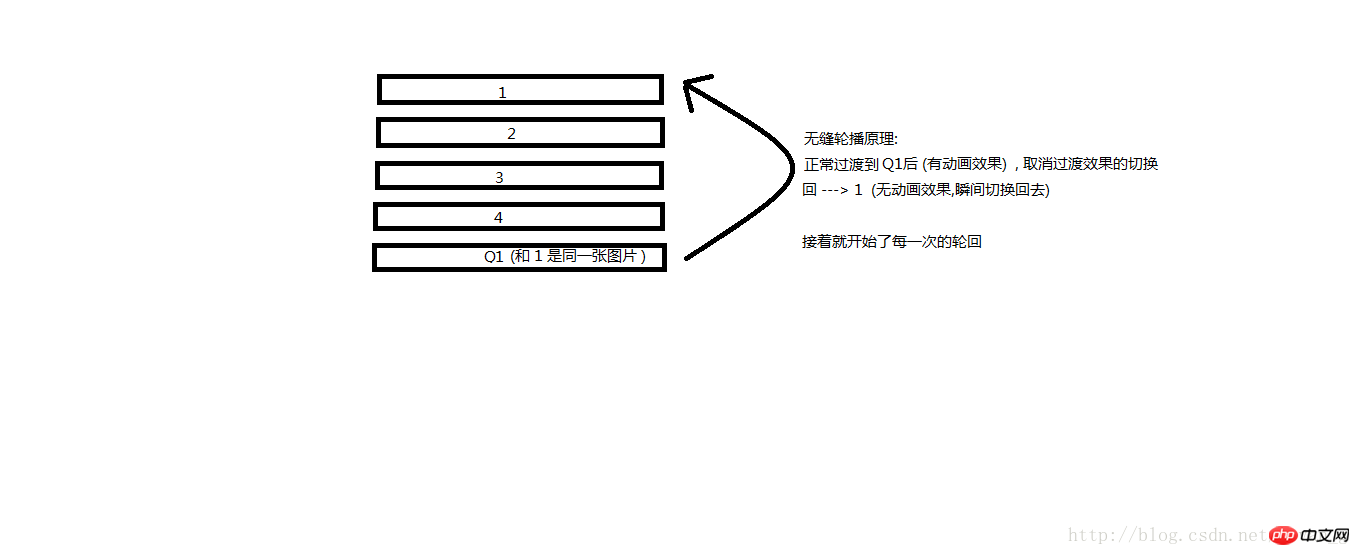
if (index >= 9) { // 当轮播到第9张的时候,无缝切换到第1张图片
index = 1; // 清除过渡
removeTransition(); //无动画效果的定位到第一张图片
setTranslateX(-index * offsetWidth);
}
});
}캐러셀을 바느질할 때 원활하게 전환하는 방법에 어려움을 겪었습니다. 처음에는 비교적 간단한 생각을 했습니다
캐러셀 과정에서 9번째 사진에 도달했는지 직접 확인하고, 전환을 취소하고 인덱스를 변경하면 된다고 생각했습니다. =1 첫 번째 사진으로 매끄럽게 전환되도록 자신감 넘치고 끝났다고 생각한 순간 뺨을 맞았습니다!!!!!!window.transVar = {}; //定义一个window的全局对象//监听css3过渡动画的结束事件transVar.transitionEnd = function(obj,callback){
if (typeof obj == 'object'){
obj.addEventListener('webkitTransitionEnd',function(){ // 兼容写法
callback && callback(); // && 运算符 , 如果callback函数存在,则调用callback()函数
})
obj.addEventListener('transitionEnd',function(){
callback && callback();
})
}
}
CSS3의 전환은 비동기 이벤트이기 때문에 그 때 갑자기 나의 젊음과 무지를 깨달았습니다.
그래서 비동기 이벤트이므로 각 이벤트를 모니터링하기 위해 청취 이벤트를 사용해야 합니다. 상태가 끝나고
현재 첨자가 마지막 그림에 도달하는지 확인하고
애니메이션이 없는 첫 번째 그림으로 전환합니다.
이것은 원활한 캐러셀을 달성하기 위한 CSS3의 완전한 사용입니다. 그런 다음 나만의 연구를 통해 천천히 자연스럽게 해결하십시오. 더 이상 이런 문제는 없을 것입니다. 계속 열심히합시다 !!!!프런트 엔드는 만만아 앞으로도 열심히 하자!!!!!
위 내용은 원활한 캐러셀을 달성하기 위해 CSS3를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!