원리
작은 그림 위에서 마우스가 움직일 때, 작은 그림 위의 마우스 위치를 캡쳐하여 큰 그림의 해당 위치를 찾습니다.
Thinking
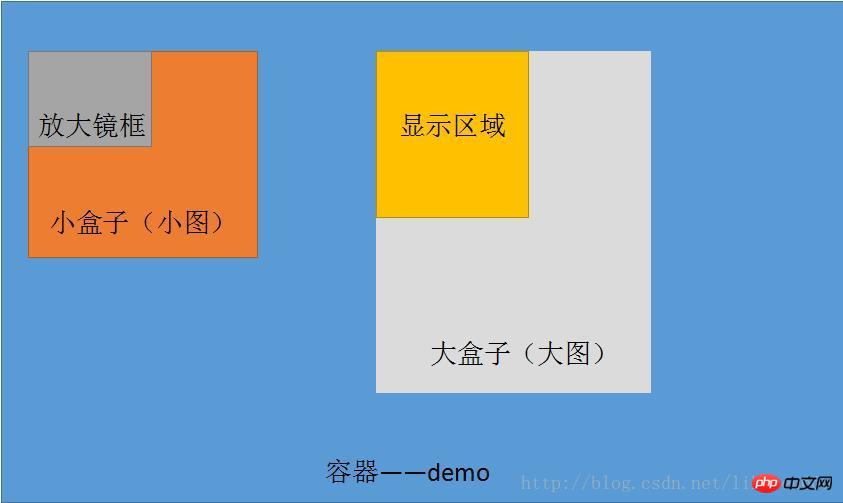
먼저 페이지 요소를 명확히 하겠습니다.

Container——데모
작은 상자(그림과 같은 크기)
돋보기 프레임
작은 그림
큰 상자(제품과 동일한 크기) 그림 )
Big Picture
이벤트는 모두 작은 상자에서 발생합니다.
가장 간단한 방법은 onmouseover, onmouseout입니다. 이때 돋보기 프레임과 대형 컨테이너의 표시 및 숨기기만 제어하면 됩니다. onmouseover、onmouseout,此时只需要控制放大镜框,以及大容器的显示与隐藏。
最复杂的是,onmousemove事件。
在onmousemove事件
onmousemove 이벤트입니다. onmousemove 이벤트에서는 돋보기 프레임의 너비와 높이 좌표를 계산해야 합니다. 실시간으로 좌표를 업데이트하여
放大镜宽高坐标 = 鼠标位置宽高 - demo的offset值 - 小盒子的offset值 - 放大镜框一半的宽高
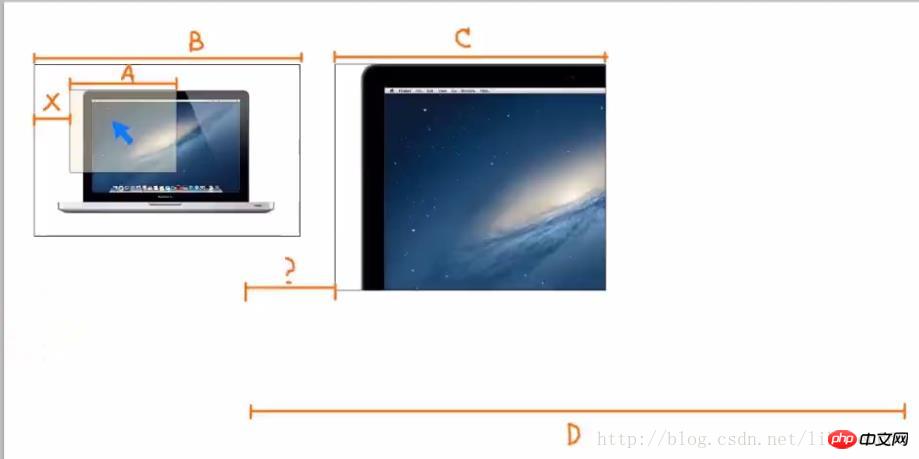
비율 계산식
X/B = ?/D
큰 그림 좌표값
-(X/B)* D
이 문제를 해결하려면 작은 상자 안에 최상위 마스크 요소(작은 이미지와 동일한 크기)를 만들어야 합니다.
배경을 설정한 다음 투명도를 설정해야 합니다.
IE는 투명한 요소를 인식하지 못하기 때문에🎜코드 구현🎜🎜
<!DOCTYPE HTML>
<html>
<head>
<meta charset = "utf-8">
<meta http-equiv = "X-UA-Compatible" content = "chrome=1" />
<title>放大镜</title>
<style>
*{
margin:0;
padding:0;
}
#demo{
display:block;
width:400px;
height:255px;
margin:50px;
position:relative;
border:1px solid #ccc;
}
#small-box{
position:relative;
z-index:1;
display:inline-block;
}
#float-box{
display:none;
width:160px;
height:120px;
position:absolute;
background:#ffffcc;
border:1ps solid #ccc;
filter:alpha(opacity=50);
opacity:0.5;
cursor:move;
}
#mark {
position: absolute;
display: block;
width: 400px;
height: 255px;
background-color: #fff;
filter: alpha(opacity=0);
opacity: 0;
z-index: 10;
}
#big-box{
display:none;
position:absolute;
top:0;
left:460px;
width:400px;
height:300px;
overflow:hidden;
border:1px solid #ccc;
z-index:1;
}
#big-box img{
position:absolute;
z-index:5;
}
</style>
</head>
<script>
window.onload = function(){
//获取元素
var objDemo = document.getElementById("demo");
var objSmallBox = document.getElementById("small-box");
var objMark = document.getElementById("mark");
var objFloatBox = document.getElementById("float-box");
var objBigBox = document.getElementById("big-box");
var objBigBoxImage = objBigBox.getElementsByTagName("img")[0]; //小图片的事件
objMark.onmouseover = function () {
objFloatBox.style.display = "block"
objBigBox.style.display = "block"
}
objMark.onmouseout = function () {
objFloatBox.style.display = "none"
objBigBox.style.display = "none"
}
objMark.onmousemove = function (ev) {
var _event = ev || window.event; //兼容多个浏览器的event参数模式
//求出放大镜的宽高数值
var left = _event.clientX - objDemo.offsetLeft - objMark.offsetLeft - objFloatBox.offsetWidth / 2; var top = _event.clientY - objDemo.offsetTop - objMark.offsetTop - objFloatBox.offsetHeight / 2; //限制放大镜区域
if (left < 0) {
left = 0;
} else if (left > (objMark.offsetWidth - objFloatBox.offsetWidth)) {
left = objMark.offsetWidth - objFloatBox.offsetWidth;
} if (top < 0) {
top = 0;
} else if (top > (objMark.offsetHeight - objFloatBox.offsetHeight)) {
top = objMark.offsetHeight - objFloatBox.offsetHeight;
} //放大镜的宽高值
objFloatBox.style.left = left + "px";
objFloatBox.style.top = top + "px";
var percentX = left / objMark.offsetWidth
var percentY = top / objMark.offsetHeight;
objBigBoxImage.style.left = -percentX * objBigBoxImage.offsetWidth + "px";
objBigBoxImage.style.top = -percentY * objBigBoxImage.offsetHeight + "px";
}
}
</script>
<body>
<p id = "demo">
<p id = "small-box">
<p id="mark"></p>
<p id = "float-box"></p>
<img src="/static/imghw/default1.png" data-src="small.jpg" class="lazy" / alt="JS를 이용하여 돋보기 기능을 구현하는 방법" >
</p>
<p id = "big-box">
<img src="/static/imghw/default1.png" data-src="big.jpg" class="lazy" / alt="JS를 이용하여 돋보기 기능을 구현하는 방법" >
</p>
</p>
</body>
</html>위 내용은 JS를 이용하여 돋보기 기능을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!