Jquery의 첫 소개와 사용법
1. js의 몇 가지 단점:
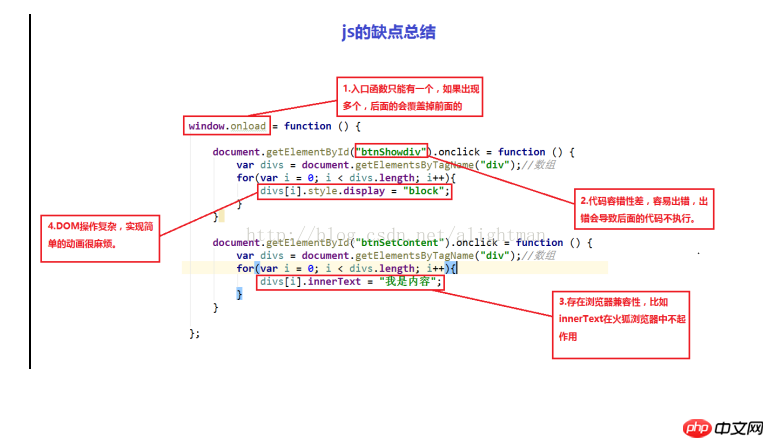
1. js에는 하나의 입력 기능만 있을 수 있으며 후자는 이전 기능을 덮어쓰며 페이지의 모든 리소스가 로드된 후에만 Js가 실행됩니다. 2. 개체가 번거롭고 메서드가 단일입니다
3. for 루프를 수동으로 작성합니다
4. 기본 js에 호환성 문제가 있습니다
5. 일단 오류가 보고되면 높지 않습니다. , 나중에 실행되지 않습니다
6. js로 애니메이션을 구현하는 것이 번거롭습니다. 100k, 압축 후 10KB 이상.
2. 강력한 선택기. CSS 선택기 + jquery에는 선택기가 포함되어 있습니다
3. 탁월한 Dom 작업 캡슐화
4. 안정적인 이벤트 처리 메커니즘
예약된 폴백(우아한 성능 저하), 단계별 및 비침투적(눈에 거슬리지 않는) 프로그래밍 아이디어 잘했어요
1、引包 script src ="jquery-1.12.4.js"
2、入口函数($()===jQuery(),$是jQuery的一个简写形式
简写:$(function(){
});
$(document).ready(function(){//等待dom元素加载完毕
alert('Hello World!');//弹出警告框
};와 window.onload는 비슷하지만 window.load는 웹페이지의 모든 콘텐츠(이미지 포함)가 로드될 때까지 기다려야 실행될 수 있으며 후자는 전자를 포함합니다
*. 팁: $, $(); 함수 호출의 핵심
매개변수는 세 가지 유형을 사용할 수 있습니다
1) func;
2) 함수 이름
3) 문자열: "p";
위 내용은 Jquery의 첫 소개와 사용법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 61
61
 19
19
 28
28
 99
99
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
 MySQL ISNULL 함수에 대한 자세한 설명 및 사용법 소개
Mar 01, 2024 pm 05:24 PM
MySQL ISNULL 함수에 대한 자세한 설명 및 사용법 소개
Mar 01, 2024 pm 05:24 PM
MySQL의 ISNULL() 함수는 지정된 표현식이나 열이 NULL인지 여부를 확인하는 데 사용되는 함수입니다. 부울 값을 반환하며, 표현식이 NULL이면 1, 그렇지 않으면 0을 반환합니다. ISNULL() 함수는 SELECT 문이나 WHERE 절의 조건부 판단에 사용할 수 있습니다. 1. ISNULL() 함수의 기본 구문: ISNULL(expression) 여기서 표현식은 NULL인지 또는 NULL인지를 결정하는 표현식입니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요? jQuery를 사용하여 DOM 요소를 조작할 때 요소에 특정 속성이 있는지 확인해야 하는 상황이 자주 발생합니다. 이 경우 jQuery에서 제공하는 메소드를 사용하여 이 기능을 쉽게 구현할 수 있습니다. 다음은 jQuery 요소에 특정 속성이 있는지 확인하기 위해 일반적으로 사용되는 두 가지 방법을 특정 코드 예제와 함께 소개합니다. 방법 1: attr() 메서드와 typeof 연산자를 // 사용하여 요소에 특정 속성이 있는지 확인
 PHP에서 POST 요청의 올바른 사용법
Mar 27, 2024 pm 03:15 PM
PHP에서 POST 요청의 올바른 사용법
Mar 27, 2024 pm 03:15 PM
PHP에서 POST 요청을 사용하는 것은 웹사이트 개발에서 일반적인 작업입니다. 양식 데이터, 사용자 정보 등과 같은 데이터는 POST 요청을 통해 서버로 전송될 수 있습니다. POST 요청을 올바르게 사용하면 데이터 보안과 정확성이 보장됩니다. 다음은 PHP에서 POST 요청의 올바른 사용법을 소개하고 구체적인 코드 예제를 제공합니다. 1. PHP에서 POST 요청의 기본 원칙 PHP에서는 $_POST 전역 변수를 사용하여 POST 메소드를 통해 제출된 데이터를 얻을 수 있습니다. POST 메소드는 양식 번호를 다음으로 변환합니다.
 jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery는 웹 페이지에서 DOM 조작 및 이벤트 처리를 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에서 요소를 선택하는 데 사용됩니다. 구체적인 사용 및 적용 시나리오는 다음과 같습니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에 있는 요소를 선택합니다. 인덱스 위치는 0부터 계산되기 시작합니다. 즉, 첫 번째 요소의 인덱스는 0이고 두 번째 요소의 인덱스는 1입니다. eq() 메소드의 구문은 다음과 같습니다: $("s




